1.js的历史:
javascript是1995年网景公司雇佣布兰登开发的全新语言
javascript最初是为了实现浏览器的客户端交互
ECMAjavascript与javascript的关系是,前者是后者的规格,后者是前者的一种实现。
2.js的组成
ECMASCRIPT:定义了javascript的语法规范,描述了语言的基本语法和数据类型。
Bom(browser object Mode):浏览器对象模型
Dom(document object Mode):文档对象模型
3.书写位置
内嵌式:在body标签结束之前放<script></script>
外链式:新建一个后缀名为.js的文件,<script src="js的地址"></script>
行内式:把js定义到标签身上
<a href="javascript:alert('')"></a>
4.js的注释
单行注释://
多行注释:/**/
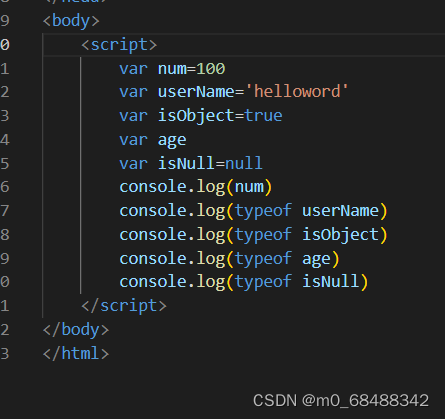
5.js的变量
变量:值变化的量,程序中用于存储数据的,本质上是内存的存储单元,理解为一个容器。
语法:var 变量名 (声明变量的关键字 变量名=值)
定义及赋值:var num=20
访问变量:console.log()
注意:一个变量名只能存储一个值,当在给一个变量名赋值时,前面的值就没有了,变量名称区分大小写。
变量名的命名规则:
1>由字母,数字,下划线,$符号组成
2>不能以数字开头
3>不能是关键字及有意义的单词
4>不能是保留字
规范:
语义化
小驼峰命名法;不能使用中文
6.内存结构
栈区域和堆区域
变量本质上是内存中的存储单元
7.数据类型
变量值的类型:两大类:基础数据类型和复杂数据类型
数值类型:number (所有数字)
特殊数字类型:NaN 非数字值
字符串类型:string(用引号引起来的)
如:var username='jack'
布尔类型:boolean
ture成立真,false成立假
空类型:类型名为object 值为null表示一个空对象
未定义类型:undefined
var age(为赋值的为未定义类型)
8.判断数据类型
typeof 变量名/typeof(变量)
 控制台显示数据类型
控制台显示数据类型
10.console.log(变量,变量)
11.数据类型转换
转成数据类型:Number(变量名)
Number('')--->0
Number(true)--->1
Number(false)--->0
Number(Null)--->0
Number(undefined)--->NaN




















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








