数据类型转换:
parseInt()
特点:1>从左向右转换;
2>遇到数值字符串转为数字;
3>遇到非数值结束转换
4>可以取整
5>如果第一个为非数值,输出NaN
parseFloat()
特点:1>从左向右转换;
2>遇到数值字符串转为数字;
3>遇到非数值结束转换
4>可以保留有效小数
5>如果第一个为非数值,输出NaN
其他类型转字符串
string()
转出来的值加''就是字符串类型
变量:.to string(有一些数据不能使用,如undefined,null)
使用加法运算(连接符)
有两层含义:1.表示连接符(+号两边任意一边为字符串就是连接符)
2.表示算数运算加法运算
隐式类型转换
10+'20'---->'1020'
10+''----->'10'
其他类型转布尔类型:
只有 '',0,null,undefined,NaN转为布尔类型为false,其他的转出都为ture.
运算符:
1.算术运算符:+,-,*,/,%(取余)
2.隐式类型转换:除了加法以外都会自动把两边转为数字在进行计算
3.赋值运算符:=/==/===/!=/!==/>=/<=/>/<
把右边的值赋给左边:
+= ----->a+=10------>a=a+10
-= ----->a-=10------>a=a-10
*=//=/%= ---->与上雷同
==与===的区别:
两个等号只是比较值是否相等
三个等号比较值和类型是否相等
!=与!==的区别:
!=比较两边值是否相等
!==比较两边值和类型是否相等
逻辑运算符:
逻辑与&&:同为真则真
true&&true------>true
false&&true------>false
短运算:false&&true----->false
逻辑与运算时,如果左边为false,右边不参与运算。
逻辑或||:同为假则假
false&&false------>false
false&&true------>true
逻辑非!:非真则假,非假则真
!true---->false
!false---->true
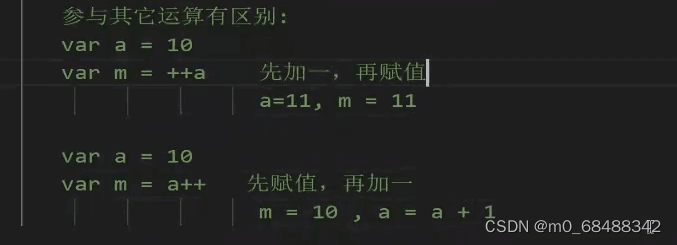
自增自减运算:






















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








