逻辑分支语句:
程序=语句+数据结构+算法
1.程序语句:
var num ----->变量声明语句
num=100 ------>变量赋值语句
console.log(num) ------>控制台输出语句
alert('helloword')---->弹框语句(函数调用语句)
2.逻辑分支语句:
if语句
语法:
if(条件表达式){
var num // 变量声明语句
num = 100 // 赋值语句
console.log(num) // 控制台输出语句
alert('hellworld') // 弹框语句(函数调用语句)
}
if-else语句:
if(条件表达式){
语句块1
}else{ 语句块2 }
if-else-if语句:
if(条件表达式1){
语句块1
}else if(条件表达式2){语句块2 }
if语句嵌套
if(条件表达式){
语句块
if(条件){ }
}
示例:


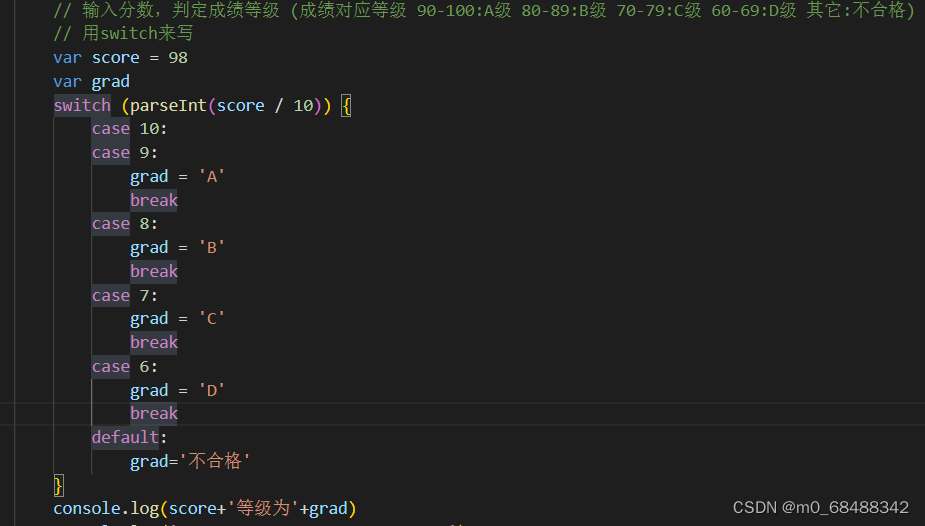
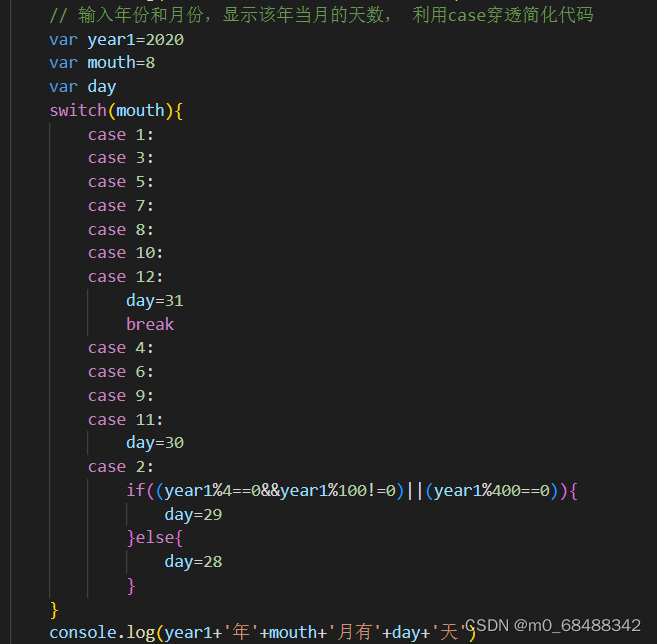
switch语句:
switch多分支语句
语法:
switch(表达式值){
case 值1: 语句块1 [break]
case 值2: 语句块2 [break]
case 值3: 语句块3 [break]
default: 语句块 }






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








