背景:今天在vue3+vite项目中做pc端到移动端的适配,途中遇到一些关于数据获取的问题,特此记录一下。采用的是vant组件库
适配前的效果:
适配后的效果:
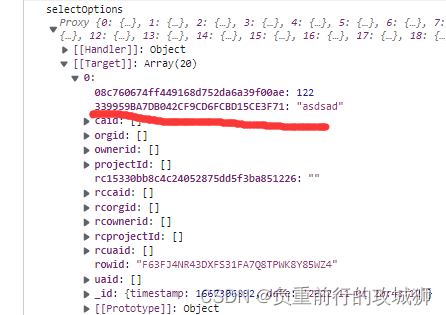
核心问题:在原有的代码逻辑中是采用了element-plus组件,这地方我采用的vant组件。其实是很简单的问题,获取到后端返回的字段名不就可以了嘛。主要核心的问题是后端返回给我的数据键名是动态的,不是唯一的,是通过和另一个表单关联获取的ID。如图:
可以看到我需要获取的数据‘asdsad’在一长串ID后面,这个ID是动态的,不可能直接通过固定的键名.value获取。
原有的代码:
<el-select
v-model="controlValue"
>
<el-option
v-for="item of selectOptions"
:key="item.rowid"
:value="item.rowid"
:label="item[titleId]"
>
<span>{{ item[titleId] }}</span>
//可以看出原来的数据是通过v-for循环item[titleId]显示的。
</el-option>
</el-select> 现在的代码:
<van-action-sheet v-model:show="sheetShow" @select="onSelect" :actions="actions" />
const actions = reactive([])
//现在的显示是通过actions里面的name属性进行的所以需要将原有代码的动态数据名获取出来并重新组装进新的数组
解决思路:
//1.首先定义一个变量用于获取关联表单的动态ID
const titleId = ref() // 标题字段id
//2.定义一个方法获取关联表单的ID并在挂载或创建周期调用
onMounted(() => {
getFormControls()
})
// 获取关联表控件
function getFormControls() {
getForm({ wsid:formId }).then((res) => {
titleId.value = res.data.controlId
console.log('titleId', titleId)
})
}
//3.通过表单ID,发起请求,请求对应表单的数据信息,并进行处理
getFormDataList({
controlId: props.formControl.controlId,
}).then((res) => {
selectOptions.value = res.data//这里就获取到了对应表单的所有数据
console.log('selectOptions', selectOptions.value)
// console.log('selectOptions', selectOptions.value[1][titleId.value])
//这里打印发现通过[titleId.value]能够获取到数组对应项的数据名
//下面就是对数据进行处理加入到actions对象里
selectOptions.value.forEach((item) => {
actions.push({ name: item[titleId.value] })
})
// console.log('actions', actions)
})























 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








