这两天在做表单适配移动端的时候,正好碰到一个签名控件需要更改。原来的代码里面就采用了canvas来进行实现。终于终于,在中间停留了一天过后,今天把canvas适配的问题解决了。

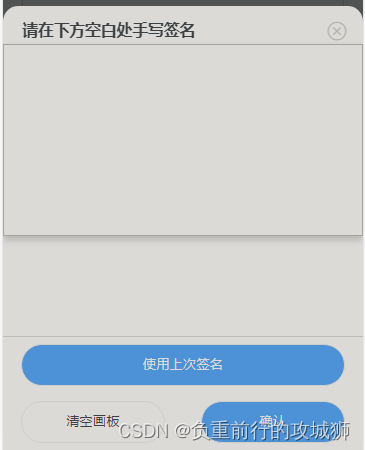
问题背景:先上图,图中的签名是通过一个按钮点开的,也就是canvas是在一个弹出层中(这也是后面让我纠结的地方),由于canvas有2层画布,我们视图上看到的是一层画布,但书写的时候是使用的另一层画布。不清楚的可以先去官网了解一下。为了实现canvas视图上和父元素的同等宽高,我给canvas设置了样式的宽高各100%,父元素宽100%,高固定px(这个地方不知道为什么,父元素高不固定的时候会和canvas的高有一定的差距,我猜想应该是canvas的拉伸造成的吧)。
如果单纯的对canvas通过css的方式调整宽高,那么就会出现拉伸的现象,你会发现在书写的时候落笔点会偏移很多。
重点来了:那么如果适配canvas的宽高而不出现笔迹偏移的问题呢?
解决思路:
1.通过动态获取容器的宽高,然后在JS里重新给canvas的宽高赋值
从代码中可以看出,原来的canvas容器是通过v-if判断创建的,所以在获取DOM实例上也采用了不同的方法
<div class="esign" v-if="ifShow && !props.designer &&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4061
4061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








