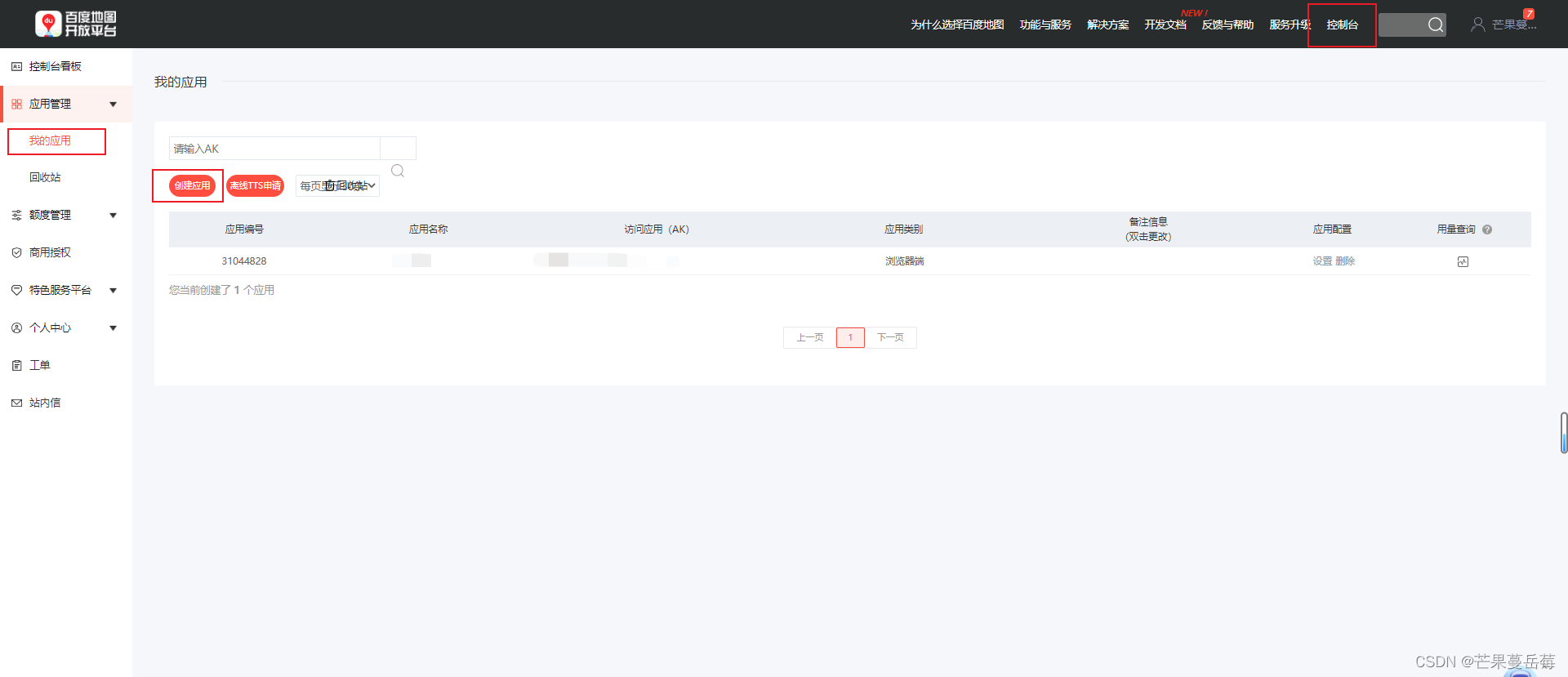
1、百度地图开放平台 创建我的应用
复制访问应用(AK)

2、配置百度地图
index.html配置
<script src="http://api.map.baidu.com/api?v=2.0&ak=百度AK"></script>vue.config.js配置
module.exports = {
configureWebpack: {
externals: {
'BMap': 'BMap' // 百度地图配置
}
},
}3、vue代码
<script>
// 引入
import BMap from "BMap";
export default {
data(){}
methods:{
// 根据经纬度获取定位描述
setLocation (point) {
return new Promise((rosolve, reject) => {
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
var result = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
rosolve(result);
});
})
},
// 获取当前定位位置
local () {
return new Promise((resolve, reject) => {
let that = this
// 创建定位对象
let geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(async function (r) {
let result = {
point: {},
label: ''
}
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
// console.log("当前位置经度为:"+r.point.lng+"纬度为:"+r.point.lat);
result.point.lat = r.point.lat
result.point.lng = r.point.lng
result.label = await that.setLocation(r.point);
} else {
alert(this.getStatus())
console.log('无法定位到您的当前位置,导航失败,请手动输入您的当前位置!' + this.getStatus());
}
resolve(result);
}, { enableHighAccuracy: true });
navigator.geolocation.clearWatch(geolocation);
})
},
// 点击打卡
async clockBtn () {
let result = await this.local()
var place=result.label // 打卡地点
}
}
}
</script>






















 1804
1804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








