为什么需要此功能
各位小伙伴是否在项目上线后被用户问到:不是说新功能今天上线吗,怎么没看见。
你:刷新下页面或者清除一下缓存
用户:怎么清除缓存
你:远程吧!
或者是一个bug你明明已经修改并上线了,但是用户依然说bug存在,等等,为了让用户能够及时使用到新功能,就得解决这个问题。
怎么解决
那就需要每次更新后系统重新去服务器加载最新的文件,怎么让系统知道已经更新了呢,有许多办法,比如通过websocket通知用户系统已经更新了,并在用户确定后调用window.reload( true)重新去服务器请求最新的资源,但是websocket需要后端配合每次更新后往前端发通知,每次更新都要去麻烦后端人员。
也可以写一个version.json文件,每次发布时更改里面的版本号,然后由系统轮询请求,判断这个版本号是否改变,但是每次发布之前都得手动去改变版本号,有时候可能都上线了才想起来版本号没改😅。
想想有没有更加优雅的方式,纯前端就能实现呢。给小伙伴安利plugin-web-update-notification这个插件,它可以监听网页更新,并通知用户刷新页面,支持 Vite、 Webpack、 umi。
这里借助插件解决 plugin-web-update-notification
安装插件
# vite
pnpm add @plugin-web-update-notification/vite -D
# umijs
pnpm add @plugin-web-update-notification/umijs -D
# webpack plugin
pnpm add @plugin-web-update-notification/webpack -D使用 这里以vite为例
在vite.config.js中进行配置
//引入
import { webUpdateNotice } from '@plugin-web-update-notification/vite'
//在pugins中进行配置
plugins: [
webUpdateNotice({
versionType: 'build_timestamp',
notificationProps: {
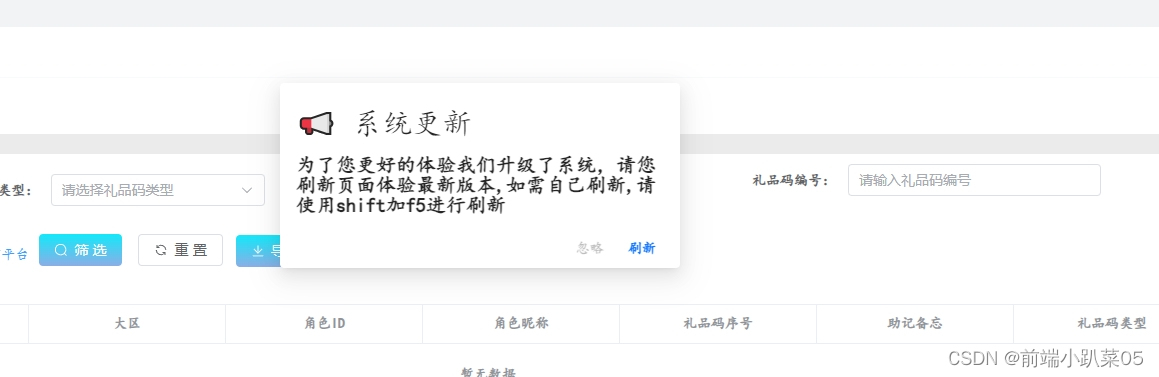
title: '📢 系统更新',
description: '为了您更好的体验我们升级了系统,请您刷新页面体验最新版本,如需自己刷新,请使用shift加f5进行刷新',
buttonText: '刷新',
dismissButtonText: "忽略",
},
}),
],根据自己需求调节css 实现展示位置字体大小 如下: 仅供参考
.plugin-web-update-notice {
position: fixed;
left: 50%;
top: 50%;
user-select: none;
z-index: 99999;
}
.plugin-web-update-notice-content-title {
font-weight: 500;
margin: 20px 0;
font-size: 30px;
line-height: 24px;
}
.plugin-web-update-notice-content-desc {
font-size: 20px;
margin-bottom: 20px;
line-height: 20px;
}
.plugin-web-update-notice-content {
background-color: #fff;
border-radius: 4px;
color: #000000d9;
box-shadow: 0 3px 6px -4px #0000001f, 0 6px 16px #00000014, 0 9px 28px 8px #0000000d;
padding: 8px 16px;
line-height: 1.5715;
width: 400px;
position: fixed;
top: 20%;
right: 40%;
}然后打包重新部署上线页面就会提示用户刷新






















 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








