文章目录
HTML
HTML简述
-
HTML
- Hyper Text Markup Language (超文本标记语言)
-
超文本包括:文字、图片、音频、视频、动画等
-
HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
- 世界知名浏览器厂商对HTML5的支持
-
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.orgl
- http://www.chinaw3c.orgl
-
W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript )
-
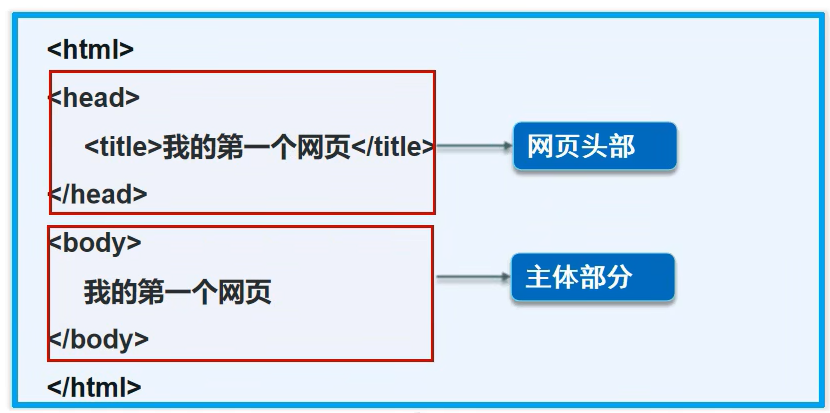
HTML基本机构
- < body >、< /body >等成对的标签,分别叫开放标签和闭合标签
- 单独呈现的标签(空元素),如< hr/ >;意为用/来关闭空元素

网页基本信息
- DOCTYPE声明,代表文档类型
- < head > 标签,代表网页头部
- < body > 标签,代表网页主体
- < title > 标签,代表网页标题
- < meta >标签,描述性标签,用来描述我们网站的一些信息
网页基本标签
-
标题标签
-
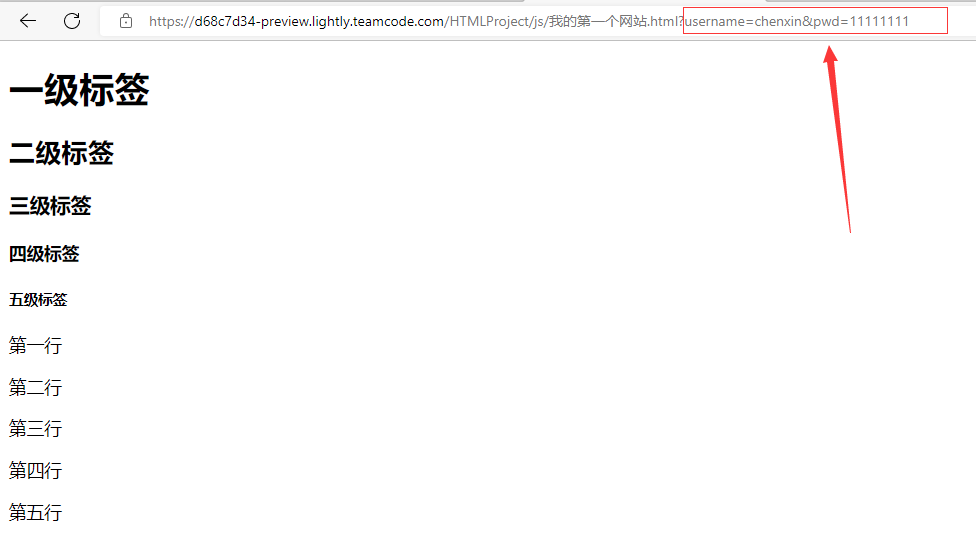
<h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5>
-
-
段落标签
-
<p>第一行</p> <p>第二行</p> <p>第三行</p> <p>第四行</p> <p>第五行</p>
-
-
换行标签
-
第一行<br/> 第二行<br/> 第三行<br/> 第四行<br/> 第五行<br/>
-
-
水平线标签
-
<hr/>
-
-
字体样式标签
-
<strong>粗体</strong> <em>斜体</em>
-
-
注释和特殊符号
-
空格 大于号 > 小于号 < 版权符号 ©
-
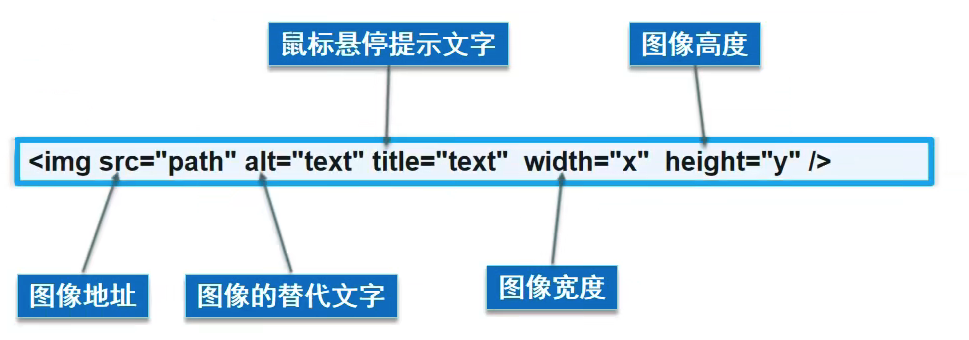
图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- …

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<img src="../resource/image/吴彦祖.png" alt="吴彦祖" title="悬停文字" width="700" height="600">
</body>
</html>

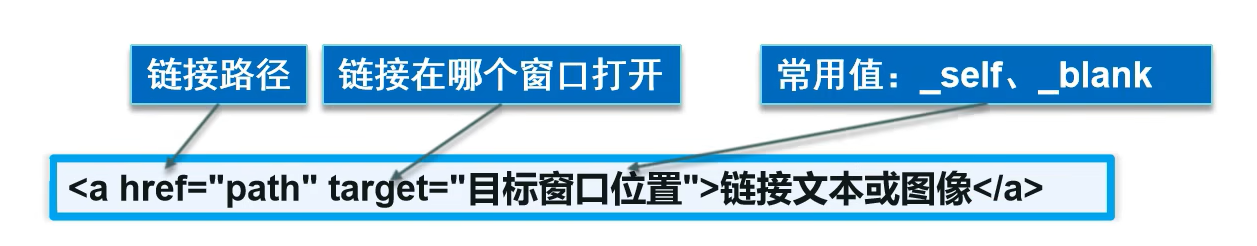
超链接标签及应用
- 文本标签
- 图像超链接

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<!-- 使用name作为标记 -->
<a id="top">顶部</a>
<!-- 超链接 -->
<!-- a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新页面中打开
_self 默认是在原有页面打开,可省略
-->
<a href="图像.html" target="_blank">点击我跳转到页面1</a><br>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a><br>
<img src="../resource/image/吴彦祖.png" alt="吴彦祖" title="悬停文字" width="700" height="600"><br>
<img src="../resource/image/吴彦祖.png" alt="吴彦祖" title="悬停文字" width="700" height="600"><br>
<img src="../resource/image/吴彦祖.png" alt="吴彦祖" title="悬停文字" width="700" height="600"><br>
<!-- 锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
</body>
</html>

块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6…)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以在排在一行
- (a.strong.em…)
列表标签
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
- 列表的分类
- 无序列表
- 有序列表
- 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<!-- 有序列表 -->
<ol>
<li>Java</li>
<li>python</li>
<li>C</li>
</ol>
<hr>
<!-- 无序列表
应用范围:导航,侧边栏......
-->
<ul>
<li>Java</li>
<li>python</li>
<li>C</li>
</ul>
<hr>
<!-- 自定义列表
dl:标签
dt:列表名称
dt:列表名称
应用范围:公司底部网站
-->
<dl>
<dt>城市</dt>
<dd>北京</dd>
<dd>南京</dd>
<dd>上海</dd>
<dd>深圳</dd>
<dd>杭州</dd>
</dl>
</body>
</html>
表格标签
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<!-- 表格
行 tr
列 td
-->
<table border="1px">
<tr>
<!-- colspan 跨列 -->
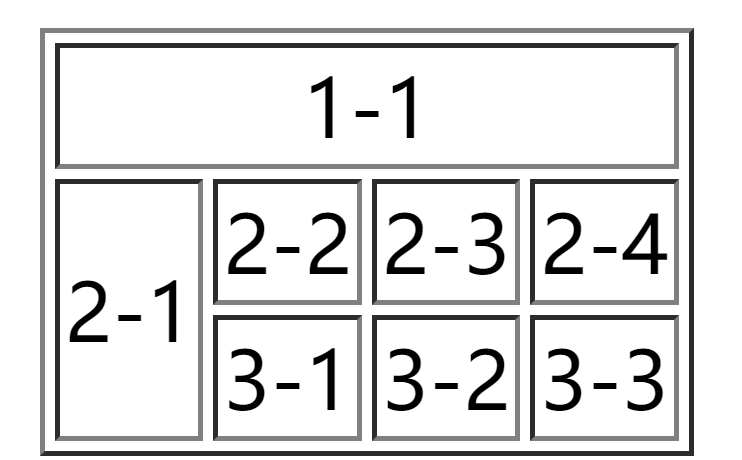
<td colspan="4" align="center">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>

媒体元素
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<!-- 音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resource/video/大国崛起.mp4" controls autoplay></video>
<audio src="../resource/video/最伟大的作品.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<section>
<h2>网页主体</h2>
</section>
<footer><h2>网页脚部</h2></footer>
</body>
</html>
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
<!-- iframe 内联框架
src:地址
w-h:宽度高度
-->
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="1000px" height="800"></iframe>
</body>
</html>
表单post和get提交

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
</head>
<body>
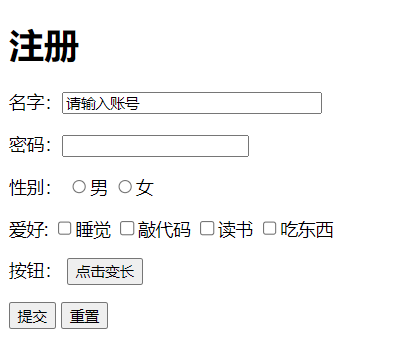
<h1>注册</h1>
<!-- 表单form
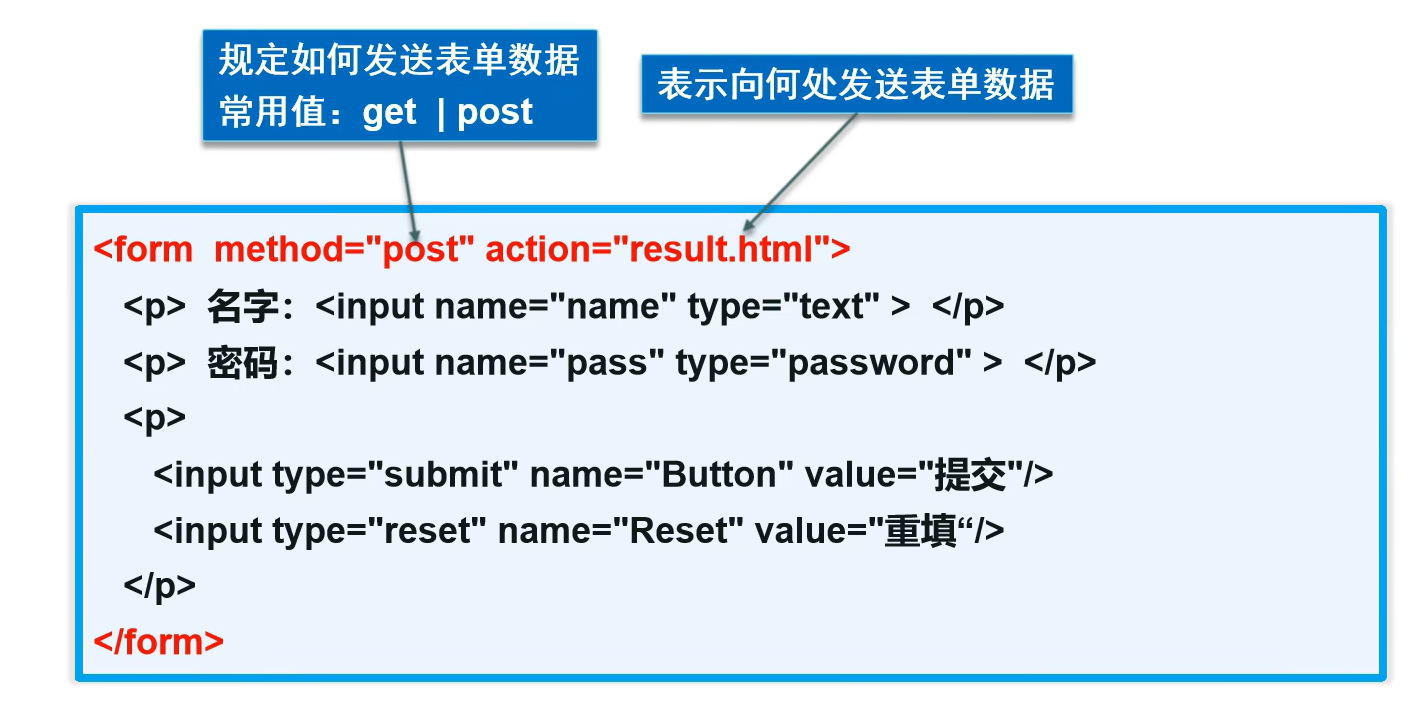
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全!但是效率高
post方式提交:比较安全,传输大文件
-->
<form action="我的第一个网站.html" method="post">
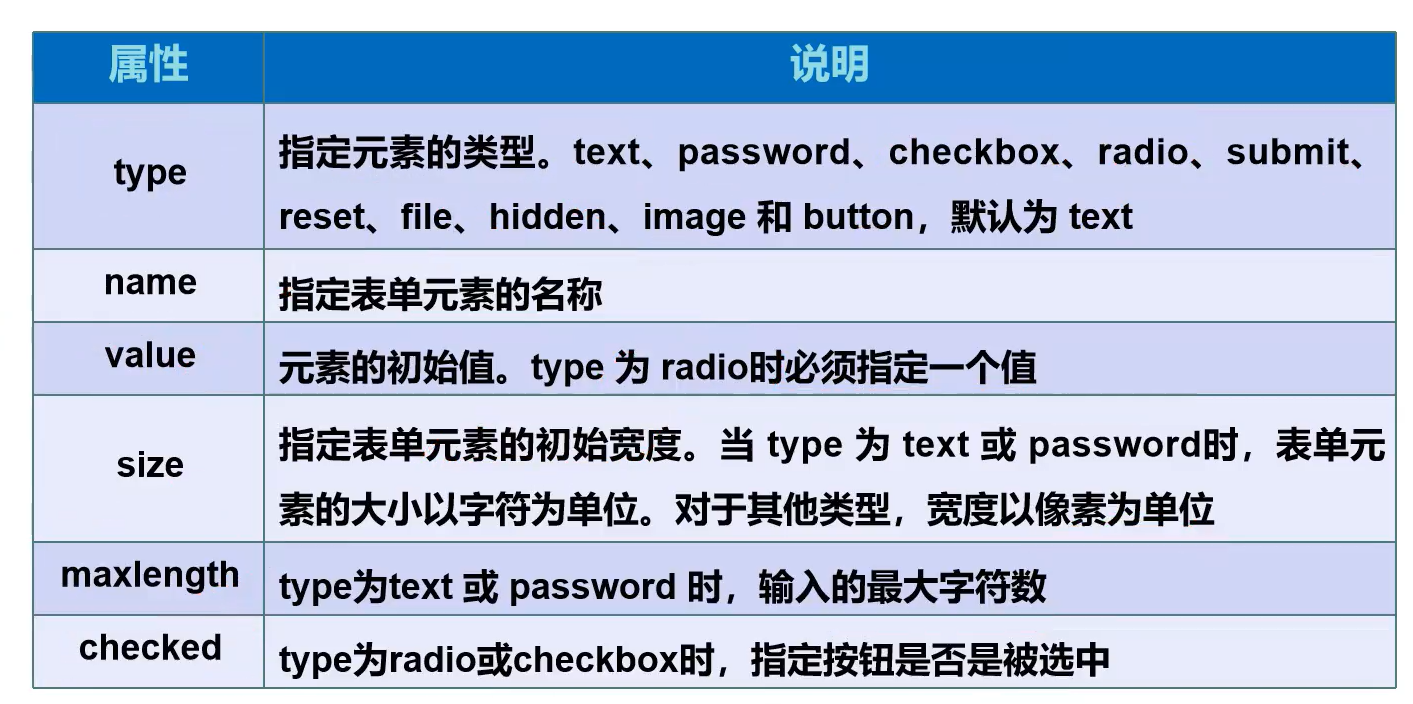
<!-- 文本输入框:<input type="text"> -->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>


文本框和单选框

<!-- 单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
按钮和多选框
<!-- 多选框 -->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="read" name="hobby">读书
<input type="checkbox" value="eat" name="hobby">吃东西
</p>
<!-- 按钮
input type="button"普通按钮
input type="image"图片按钮
input type="submit"提交按钮
input type="reset"重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
</p>

列表文本域和文件域
<!-- 下拉框,列表框 -->
<p>下拉框:
<select name="列表名称" >
<option value="china">中国</option>
<option value="japan">日本</option>
<option value="thailand" selected>泰国</option>
<option value="ameraca">美国</option>
</select>
</p>
<!-- 文本域 -->
<p>反馈:
<textarea name="textarea" id="" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域 -->
<p>文件:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
搜索框滑块和简单验证
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<p>url:
<input type="url" name="url">
</p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>音量:
<input type="range" name="voice" min="0" max="100">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search">
</p>
表单的应用
- 隐藏域
hidden - 只读
readonly - 禁用
disabled
表单初级验证
- 目的
- 减轻服务器的压力
- 保证数据的安全性
- 常用方式
placeholder提示信息required非空判断pattern正则表达式






















 1776
1776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








