文章目录
1 🍑Label🍑
QLabel 可以⽤来显⽰⽂本和图⽚。
核⼼属性如下:
| 属性 | 说明 |
|---|---|
| text | QLabel 中的⽂本 |
| textFormat | ⽂本的格式:Qt::PlainText 纯⽂本;Qt::RichText 富⽂本(⽀持 html 标签);Qt::MarkdownText markdown 格式;Qt::AutoText 根据⽂本内容⾃动决定⽂本格式 |
| pixmap | QLabel 内部包含的图⽚ |
| scaledContents | 设为 true 表⽰内容⾃动拉伸填充 QLabel;设为 false 则不会⾃动拉伸 |
| alignment | 对⻬⽅式,可以设置⽔平和垂直⽅向如何对⻬ |
| wordWrap | 设为 true 内部的⽂本会⾃动换⾏,设为 false 则内部⽂本不会⾃动换⾏ |
| indent | 设置⽂本缩进,⽔平和垂直⽅向都⽣效 |
| margin | 内部⽂本和边框之间的边距,不同于于 indent, 但是是上下左右四个⽅向都同时有效,⽽ indent 最多只是两个⽅向有效(具体哪两个⽅向有效取决于 alignment ) |
| openExternalLinks | 是否允许打开⼀个外部的链接。(当 QLabel ⽂本内容包含 url 的时候涉及到) |
| buddy | 给 QLabel 关联⼀个 “伙伴” , 这样点击 QLabel 时就能激活对应的伙伴,例如伙伴如果是⼀个 QCheckBox, 那么该 QCheckBox 就会被选中 |
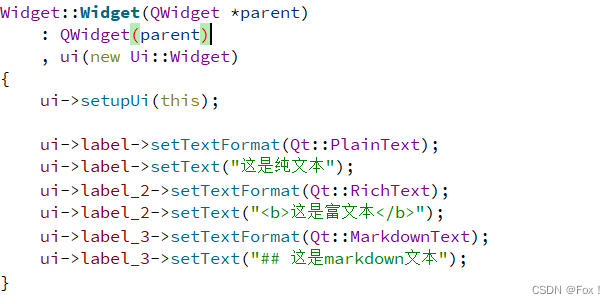
代码⽰例: 显⽰不同格式的⽂本。

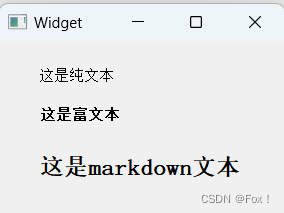
结果验证:

代码⽰例: ⽂本对⻬, ⾃动换⾏, 缩进, 边距。
编写 widget.cpp, 给这四个 label 设置属性:

运⾏程序, 可以看到如下效果:

- 第⼀个 label 垂直⽔平居中
- 第⼆个 label 设置了 wordWrap, 能够⾃动换⾏
- 第三个 label 设置了 Indent, 左侧和上⽅和边框有间距,右侧则没有
- 第四个 label 设置了 margin, 四个⽅向均有间距(图上仅体现出三个⽅向, 下⽅看不出来)
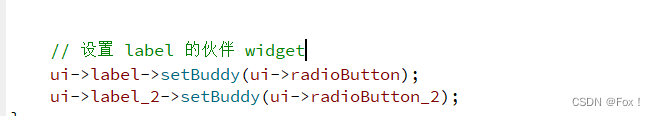
代码⽰例: 设置伙伴

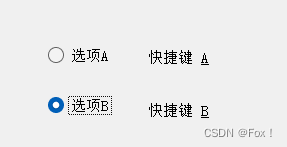
结果验证:
按住alt+A(B)就会自动选中单选按钮:

此处把 label 中的⽂本设置为 快捷键 &A 这样的形式。其中 & 后⾯跟着的字符, 就是快捷键,可以通过 alt + A 的⽅式来触发该快捷键。但是注意, 这⾥的快捷键和 QPushButton 的不同,需要搭配 alt 和 单个字⺟的⽅式才能触发。
2 🍑LCD Number🍑
QLCDNumer 是⼀个专⻔⽤来显⽰数字的控件,类似于 “⽼式计算器” 的效果。
核⼼属性:
| 属性 | 说明 |
|---|---|
| intValue QLCDNumber | 显⽰的数字值(int) |
| value | QLCDNumber 显⽰的数字值(double),和 intValue 是联动的。例如给 value 设为 1.5, intValue 的值就是 2;另外, 设置 value 和 intValue 的⽅法名字为 display , ⽽不是 setValue 或者 setIntValue。 |
| digitCount | 显⽰⼏位数字 |
| mode 数字显⽰形式 | QLCDNumber::Dec :⼗进制模式,显⽰常规的⼗进制数字。 QLCDNumber::Hex :⼗六进制模式,以⼗六进制格式显⽰数字。QLCDNumber::Bin :⼆进制模式,以⼆进制格式显⽰数字。QLCDNumber::Oct :⼋进制模式,以⼋进制格式显⽰数字。只有⼗进制的时候才能显⽰⼩数点后的内容。 |
| segmentStyle 设置显⽰⻛格 | QLCDNumber::Flat :平⾯的显⽰⻛格,数字呈现在⼀个平坦的表⾯上。QLCDNumber::Outline :轮廓显⽰⻛格,数字具有清晰的轮廓和阴影效果。 QLCDNumber::Filled :填充显⽰⻛格,数字被填充颜⾊并与背景区分开。 |
| smallDecimalPoint | 设置⽐较⼩的⼩数点 |
代码⽰例: 倒计时
在界⾯上创建⼀个 QLCDNumber , 初始值设为 10,objectName 为 lcdNumber:

修改 widget.h 代码, 创建⼀个 QTimer 成员, 和⼀个 updateTime 函数:

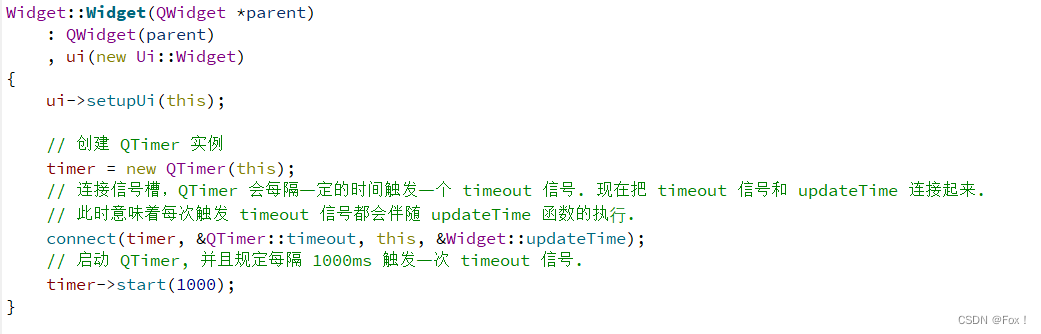
修改 widget.cpp, 在构造函数中初始化 QTimer:
- QTimer 表⽰定时器,通过
start⽅法启动定时器之后, 就会每隔⼀定周期, 触发⼀次QTimer::timeout信号。 - 使⽤
connect把QTimer::timeout信号和Widget::updateTime连接起来, 意味着每次触发QTimer::timeout都会执⾏Widget::updateTime。

修改 widget.cpp, 实现 updateTime:
- 通过 intValue 获取到 QLCDNumber 内部的数值。
- 如果 value 的值归 0 了, 就停⽌ QTimer ,接下来 QTimer 也就不会触发 timeout 信号了。

验证:

此时我们还可能存在着下面的疑问:
- 上述代码如果直接在 Widget 构造函数中, 通过⼀个循环 + sleep 的⽅式是否可以呢?
int value = ui->lcdNumber->intValue();
while (true)
{
std::this_thread::sleep_for(std::chrono::seconds(1));
if (value <= 0)
{
break;
}
ui->lcdNumber->display(value - 1);
}
显然, 这个代码是不⾏的,循环会使 Widget 的构造函数⽆法执⾏完毕, 此时界⾯是不能正确构造和显⽰的。
- 上述代码如果是在 Widget 构造函数中, 另起⼀个线程, 在新线程中完成 循环 + sleep 是否可以呢?
std::thread t([this]() {
int value = this->ui->lcdNumber->intValue();
while (true) {
std::this_thread::sleep_for(std::chrono::seconds(1));
if (value <= 0) {
break;
}
this->ui->lcdNumber->display(value - 1);
}
});
这个代码同样是不⾏的。Qt 中规定, 任何对于 GUI 上内容的操作, 必须在 主线程 中完成。像 Widget 构造函数, 以及 connect 连接的 slot 函数, 都是在主线程中调⽤的。⽽我们⾃⼰创建的线程则不是,当我们⾃⼰的线程中尝试对界⾯元素进⾏修改时, Qt 程序往往会直接崩溃。
这样的约定主要是因为 GUI 中的状态往往是牵⼀发动全⾝的, 修改⼀个地⽅, 就需要同步的对其他内容进⾏调整。
⽐如调整了某个元素的尺⼨, 就可能影响到内部的⽂字位置, 或者其他元素的位置。这⾥⼀连串的修改, 都是需要按照⼀定的顺序来完成的。由于多线程执⾏的顺序⽆法保障, 因此 Qt 从根本上禁⽌了其他线程修改 GUI 状态, 避免后续的⼀系列问题。
3 🍑ProgressBar🍑
使⽤ QProgressBar 表⽰⼀个进度条。
核⼼属性:
| 属性 | 说明 |
|---|---|
| minimum | 进度条最⼩值 |
| maximum | 进度条最⼤值 |
| value | 进度条当前值 |
| alignment | ⽂本在进度条中的对⻬⽅式。Qt::AlignLeft : 左对⻬;Qt::AlignRight : 右对⻬;Qt::AlignCenter : 居中对⻬;Qt::AlignJustify : 两端对⻬ |
| textVisible | 进度条的数字是否可⻅ |
| orientation | 进度条的⽅向是⽔平还是垂直 |
| invertAppearance | 是否是朝反⽅向增⻓进度 |
| textDirection | ⽂本的朝向 |
| format | 展⽰的数字格式。%p :表⽰进度的百分⽐(0-100);%v :表⽰进度的数值(0-100);%m :表⽰剩余时间(以毫秒为单位);%t :表⽰总时间(以毫秒为单位) |
代码⽰例: 设置进度条按时间增⻓。
在界⾯上创建进度条, objectName 为 progressBar:

其中最⼩值设为 0, 最⼤值设为 100. 当前值设为 0
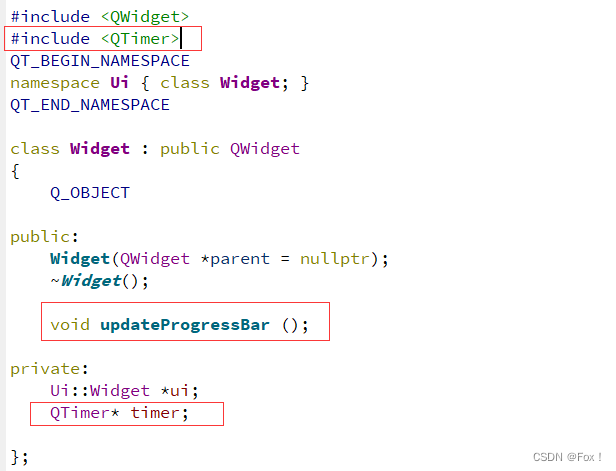
修改 widget.h, 创建 QTimer 和 updateProgressBar 函数:

修改 widget.cpp, 初始化 QTimer,此处设置 100ms 触发⼀次 timeout 信号,也就是⼀秒钟触发 10 次:

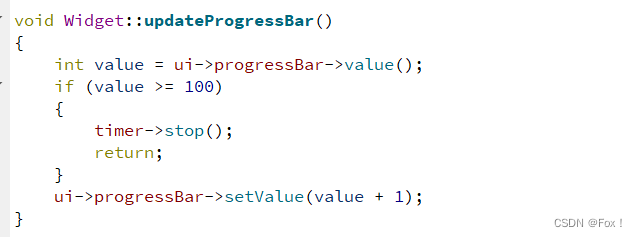
修改 widget.cpp, 实现 updateProgressBar:

结果验证:

在实际开发中, 进度条的取值, 往往是根据当前任务的实际进度来进⾏设置的。⽐如需要读取⼀个很⼤的⽂件, 就可以获取⽂件的总的⼤⼩, 和当前读取完毕的⼤⼩, 来设置进度条的⽐例。
由于上⾯我们介绍了 Qt 禁⽌在其他线程修改界⾯, 因此进度条的更新往往也是需要搭配定时器来完成的,通过定时器周期触发信号, 主线程调⽤对应的 slot 函数. 再在 slot 函数中对当前的任务进度进⾏计算, 并更新进度条的界⾯效果。
4 🍑Calendar Widget🍑
QCalendarWidget 表⽰⼀个 “⽇历” 。
核⼼属性:
| 属性 | 说明 |
|---|---|
| selectDate | 当前选中的⽇期 |
| minimumDate | 最⼩⽇期 |
| maximumDate | 最⼤⽇期 |
| firstDayOfWeek | 每周的第⼀天(也就是⽇历的第⼀列) 是周⼏ |
| gridVisible | 是否显⽰表格的边框 |
| selectionMode | 是否允许选择⽇期 |
| navigationBarVisible | ⽇历上⽅标题是否显⽰ |
| horizontalHeaderFormat | ⽇历上⽅标题显⽰的⽇期格式 |
| verticalHeaderFormat | ⽇历第⼀列显⽰的内容格式 |
| dateEditEnabled | 是否允许⽇期被编辑 |
重要信号:
| 信号 | 说明 |
|---|---|
| selectionChanged(const QDate&) | 当选中的⽇期发⽣改变时发出 |
| activated(const QDate&) | 当双击⼀个有效的⽇期或者按下回⻋键时发出,形参是⼀个QDate类型,保存了选中的⽇期 |
| currentPageChanged(int,int) | 当年份⽉份改变时发出,形参表⽰改变后的新年份和⽉份 |
代码示例:获取选中的⽇期
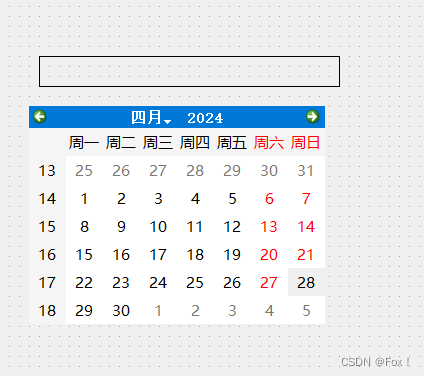
在界⾯上创建⼀个 QCalendarWidget 和 ⼀个 label:

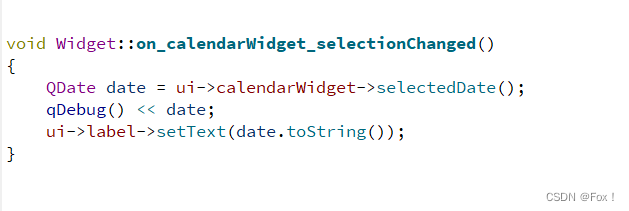
给 QCalendarWidget 添加 slot 函数:

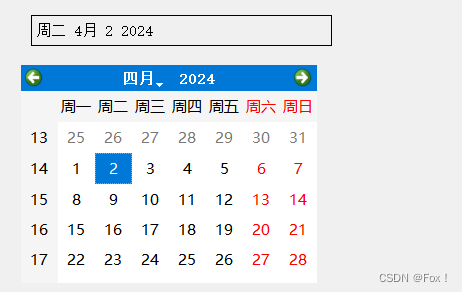
结果演示:
























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








