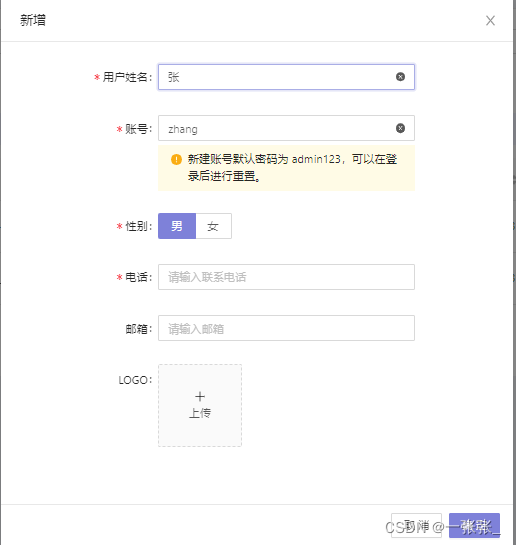
【效果如图】

描述:用户姓名输入“张”,下方账号自动生成“zhang”
【实现步骤】
1、安装pinyin插件
(官网地址:js-pinyin - npm (npmjs.com))
2、引入并设置pinyin插件规则
3、给input增加@input事件
4、@input通过e来实现将上方输入的内容获取到并转换为全拼格式
【安装pinyin插件】
npm install js-pinyin
【实现代码】
vue中template代码
<template>
<input v-model="showname" placeholder="请输入用户姓名" allowClear @input="inputShowname" />
<input v-model="username" placeholder="请输入用户账号" allowClear />
</template>vue中js代码
<script>
import pinyin from 'js-pinyin'
pinyin.setOptions({ checkPolyphone: false, charCase: 1 })
export default {
data () {
username:'',
showname:'',
},
methods: {
inputShowname (e) {
// console.log(e.target.value)
this.username = pinyin.getFullChars(e.target.value)
},
}
}
</script>ps:后面发现也可以用 pinyin-pro





















 1953
1953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








