1.函数的概念
函数:就是封装了一段可以被重复执行调用的代码块,目的就是让大量代码重复使用;
2.函数的使用
函数使用分为两步:声明函数和调用函数;
2.1声明函数
1.语法结构
function 函数名(){
//函数体
}
(1)function是声明函数的关键字,全部小写。
(2)函数是做某件事情,所以函数名一般都用动词。
(3)函数不调用,自己不执行。
2.2调用函数
调用方法:函数名();必须要有小括号。
2.3函数的封装
- 函数的封装就是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口。
//声明函数
function getSum(){
var sum = 0;
for(var i = 1;i <= 100;i++){
sum+=i;
}
console.log(sum);
}
//调用函数
getSum();3.函数的参数
利用函数的参数可以实现函数重复不同的代码。
3.1形参和实参
- 形参:在函数名后面小括号内添加的一些参数,(可以看做不用声明的变量,若没有接收值,则输出undefined)
- 实参:调用函数时函数名后面小括号内的参数。
| 参数 | 说明 |
| 形参 | 形式上的参数,函数定义的时候传递的参数,当前并不知道是什么 |
| 实参 | 实际的参数,函数调用时传递的参数,实参是传递给形参的 |
function getLove(love){
console.log(love);
}
getLove('爱是一道光');
getLove('绿的你发慌');案例:利用函数求任意两个数的和
function getSum(num1,num2){
console.log(num1+num2);
}
getSum(13,14);//27
getSum(66,99);//165利用函数求任意两个数之间的和
function getSum(num1,num2){
var sum = 0;
for(var i = num1;i <= num2;i++){
sum += i;
}
console.log(sum);
}
getSum(1,100);//50503.2函数的形参和实参个数不匹配的情况
| 个数比较 | 输出 |
| 实参=形参 | 正常输出 |
| 实参>形参 | 得到形参个数 |
| 实参<形参 | 得到形参个数,多余的形参定义为undefined,最终输出NaN |
3.3小结
- 函数可以带参数也可以不带参数
- 声明函数时,函数名括号内是形参,默认值为undefined
- 调用函数时,函数名括号内是实参,将传递给形参
- 多个参数中间用逗号相隔
- 形参和实参个数可以不匹配,但结果不可预计,所以尽量匹配。
4.函数的返回值
4.1 return语句
- return返回值的返回格式
function 函数名(){
return 需要返回的结果;
}
函数名 ();
- 函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return实现
- 只要函数遇到return 就把后面的结果返回给函数调用者 函数名 ()= return后面的结果
function getSum(num1, num2) {
var sum = 0;
for (var i = num1; i <= num2; i++) {
sum += i;
}
return sum;
}
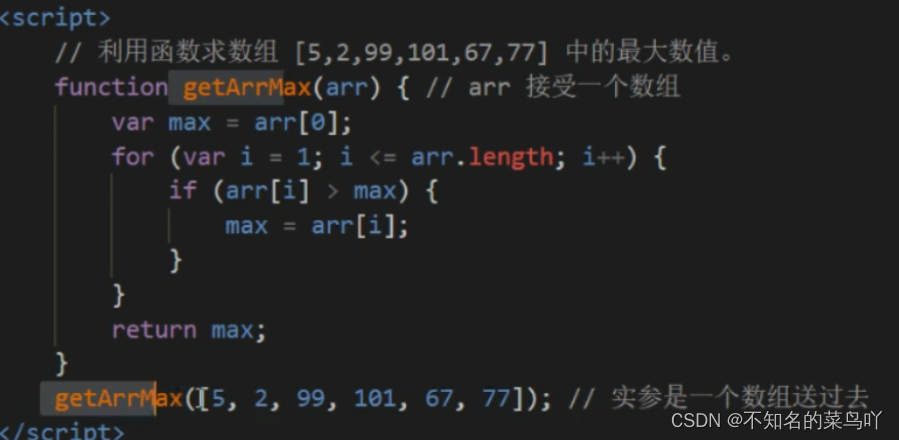
console.log(getSum(1, 100));例题:求数组最大值

4.2return终止函数
- return之后的代码不会被执行。
- return只能返回一个值,如果用逗号隔开多个值,一最后一个为准。
求任意两个数的加减乘除结果:
function getResult(num1,num2){
return [num1 + num2,num1 - num2,num1 * num2,num1/num2];
}
var result = getResult(13,14);
console.log(result);4.3函数没有return 返回undefined
4.4 break,continue,return 区别
| 语句 | 说明 |
| break | 结束当前循环体(for,while) |
| continue | 跳出本次循环,继续下次循环,(如for,while) |
| return | 不仅能退出循环,还能返回return中的值。同时结束当前函数体内代码。 |
5.argument的使用
- 当我们不知道有多少个参数传递时,可以用argument来获取(只有函数才有argument对象)
- 在JavaScript中,argument实际上是当前函数的一个内置对象,所有函数都内置了一个argument对象,argument中储存了传递的所有实参。
- 这样就不需要写形参了
argument展现形式是一个伪数组。因此可以进行遍历,伪数组有以下特点:
- 具有length属性
- 按索引方式储存数据
- 不具有数组的push。pop等方法
function fn(){
for(var i = 0;i < arguments.length;i++){
console.log(arguments[i]);
}
}
fn(13,14,520);

例题:利用函数求任意个数最大值
function fn(){
var max = arguments[0];
for(var i = 0;i < arguments.length;i++){
if(arguments[i] > max){
max = arguments[i];
}
}
return max;
}
console.log(fn(13,14,521,888,100));//888
console.log(fn(1,2,3,4,5,6));//66.函数案例
1.利用函数翻转数组:
function reverse(arr){
var newArr = [];
for(var i = arr.length - 1;i >= 0;i--){
newArr[newArr.length] = arr[i];
}
return newArr;
}
var arr1 = reverse([0,2,4,9]);
console.log(arr1);
var arr2 = reverse([14,13,520]);
console.log(arr2);函数封装冒泡排序:
function sort(arr){
for(var i = 0;i < arr.length;i++){
for(var j = 0;j < arr.length-i-1;j++){
if(arr[j] > arr[j + 1]){
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
var arr1 = sort([5,4,3,2,1]);
console.log(arr1);
var arr2 = sort([14,13,520]);
console.log(arr2);判断闰年:
function runYear(year){
if ((year % 4== 0 && year %100 != 0)||year % 400 == 0){
return '是闰年';
}else{
return '不是闰年';
}
}
var year1 = runYear(2000);
console.log(year1);
var year2 = runYear(1999);
console.log(year2);函数可以调用另外的函数:
<script>
function fn1(){
console.log(520);//520
fn2();
console.log('fn1');//fn2
}
function fn2 (){
console.log(250);//250
console.log('fn2');//fn1
}
fn1();输入年份,判断二月份天数:
function backDay(){
var year = prompt('请你输入年份:');
if (runYear(year)){
alert ('今年的闰年,二月份有29天');
}
else {
alert ('今年是平年二月份有28天');
}
}
backDay()
function runYear(year){
var flag = false;
if(year % 4 == 0 && year % 100 !=0 || year %400 == 0){
flag = true;
}
return flag;
}7.函数声明的两种方式
7.1利用函数关键字自定义函数(命名函数)
function fn(){
return ;
}
fn();
7.2函数表达式(匿名函数)
var fun = function(){
return ;
}
fun();
- fun 是变量名,不是函数名
- 函数表达式声明方式跟声明变量差不多,只不过变量里存的是值,而函数表达式里存的是函数。
- 函数表达式也可以进行传递参数。
























 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








