一、函数声明
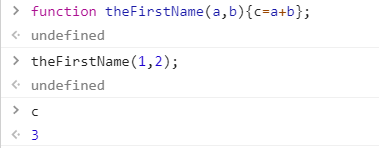
1.function theFirstName(形参){执行的代码}。(函数名称一般用小头风命名规则)

2.需要用到时直接进行调用theFirstName(实参)。

二、函数表达式
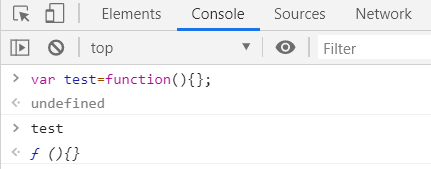
1.匿名函数表达式

2.命名函数表达式(如今很少有人用这种写法了,可以用test()调用该命名函数表达式,abc只是一个标识符,不能调用函数。)

三、Function() 构造函数
函数可以通过内置的 JavaScript 函数构造器(Function())定义。
1.使用new构造函数

2.不使用new。(在 JavaScript 中,很多时候,你需要避免使用 new 关键字。)

注:函数在声明前面就能调用,原因是函数提升(Hoisting),指JavaScript
默认将当前作用域提升到前面去的的行为。提升应用在变量的声明与函数的声明。且使用表达式定义函数时无法提升。
四、arguments 对象
1.JavaScript 函数有个内置的对象 arguments 对象,对象包含了函数调用的参数数组。
例:创建一个函数用来统计所有数值的和。

博主开始运营自己的公众号啦,感兴趣的可以关注“飞羽逐星”微信公众号哦,拿起手机就能阅读感兴趣的博客啦!
























 2232
2232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










