前言
死代码(Dead Code)指的是在程序中没有被执行过或者已经不会被执行到的代码,它们可能会导致程序体积变大,影响程序的性能和可维护性。
为了减少死代码的存在,我们需要在工程中进行死代码的排查和清理。本文将介绍一些排查工程中死代码的方法和工具。
排查步骤
1.工具选型
借助webpack-deadcode-plugin,可以筛选出:
(1)未使用的文件
(2)未使用的已暴露变量
2.下载安装
下载安装webpack-deadcode-plugin
使用npm:
$ npm install webpack-deadcode-plugin --save-dev
使用yarn:
$ yarn add -D webpack-deadcode-plugin
3.配置
在vue.config.js中引入webpack-deadcode-plugin配置,依据webpack版本不同,稍微有点差异:
(1)如果是使用的babel-loader,需要设置modules: false;
# in .babelrc { "presets": [ ["env", { modules: false }] ] } # or in webpack.config.js -> module/rules { loader: 'babel-loader', options: { presets: [ ['env', { modules: false }] ] } } |
(2)Webpack 3 && Webpack 4
const DeadCodePlugin = require('webpack-deadcode-plugin'); const webpackConfig = { ... plugins: [ new DeadCodePlugin({ patterns: [ 'src/**/*.(js|jsx|css)' //需要匹配的文件类型 ], exclude: [ '**/*.(stories|spec).(js|jsx)' //哪里的文件不包含 ], }) ] } |
(3)本次主要是vue项目,重点是找出vue文件,所以patterns需要添加文件后缀为vue的,同时对于node_modules的文件不参与;
const DeadCodePlugin = require('webpack-deadcode-plugin'); const webpackConfig = { ... plugins: [ new DeadCodePlugin({ patterns: [ 'src/**/*.(js|jsx|css|vue)' ], exclude: [ '**/node_modules/**' ], }) ] } |
4.运行
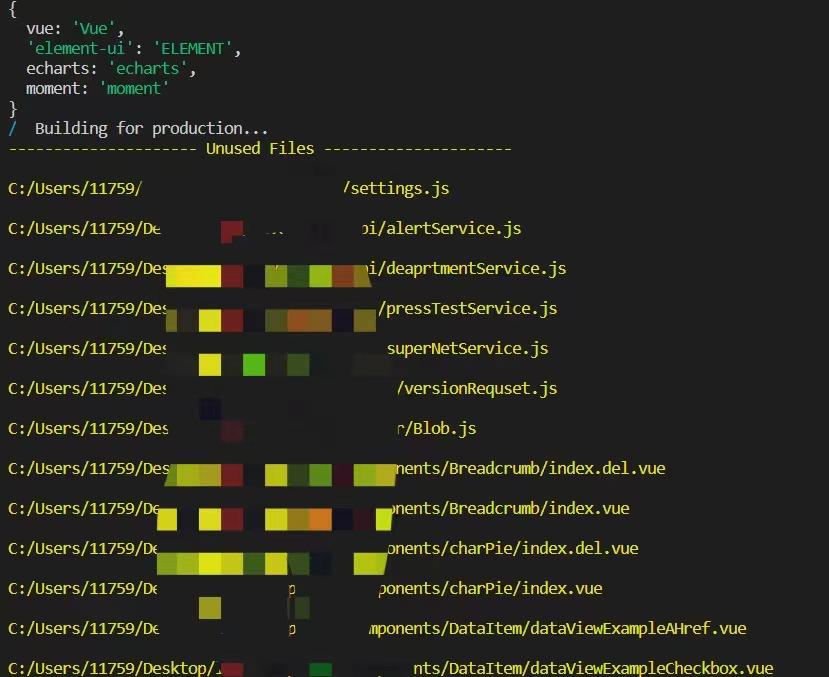
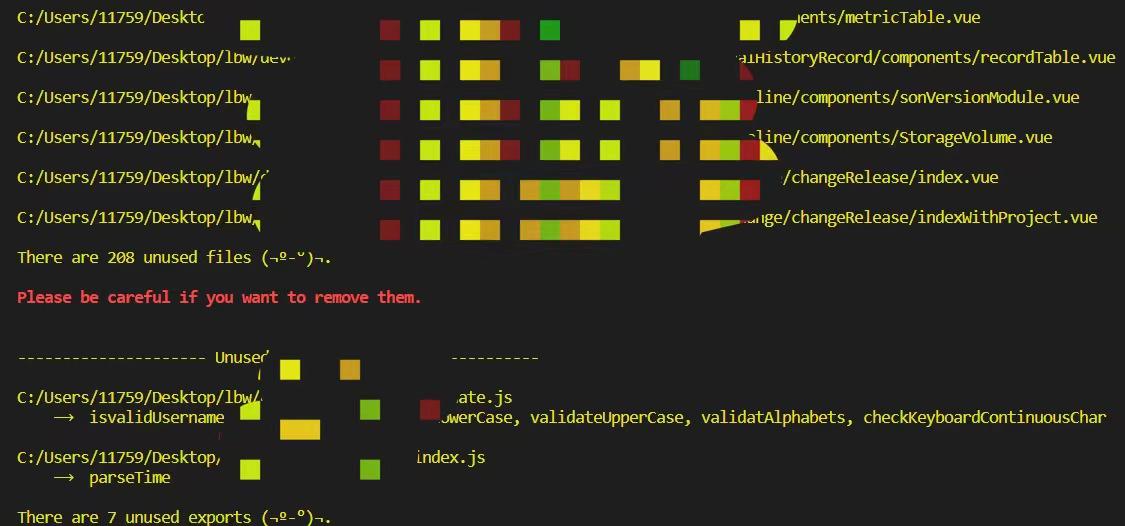
npm run build 运行之后的结果为下图:找出了未使用的files和exports:
未使用的files和exports结果展示明细:


经过文件逐个比对,这个结果非常精准的!
总结
使用工具的方式可以更加高效地自动化地查找死代码,再配合手动排查,阅读代码和理解程序逻辑。从而比较完美的解决。
同时在日常的开发中需要注意,该删除的代码及时删除,不要让后续的开发者难于维护!





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








