GitHub profile 也是最近两年 GitHub 才新加的功能,开发者可以通过编写 README 打造属于自己的个人 GitHub 首页。

直接fork就可以配置,仓库名字改成自己的名字
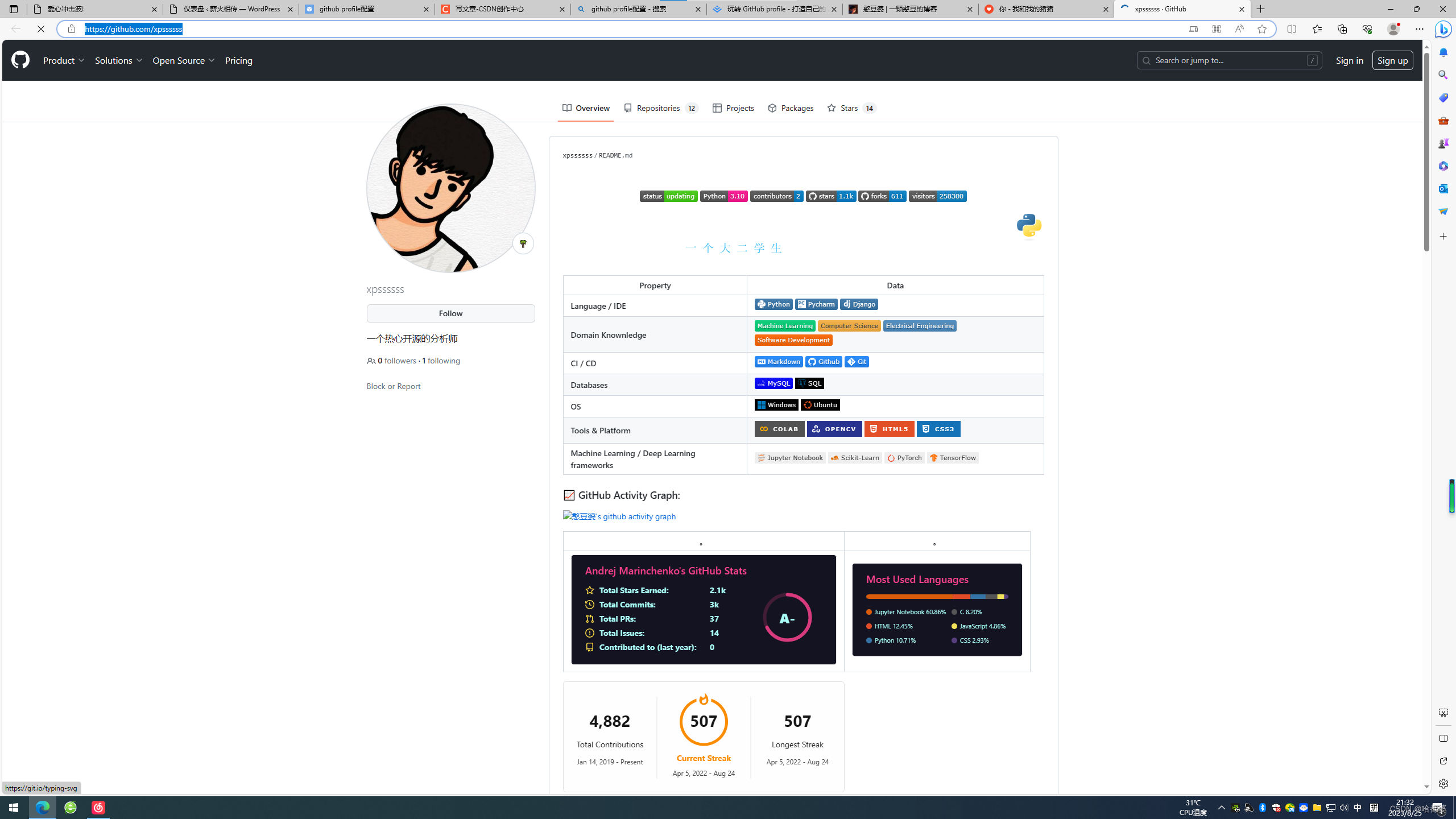
xpssssss/README.md at main · xpssssss/xpssssss · GitHub
创建
要创建属于自己的 GitHub profile,只需要创建自己账户同名的 GitHub 仓库即可:

profile 属于彩蛋类功能,创建时在下方将会出现提示。如果勾选自动创建 README,将会创建一个特殊的 README 模版,长这样:
GitHub - xpssssss/xpssssss: Config files for my GitHub profile.

<!-- my-icons -->
<p align="center">
<a href="https://github.com/BEPb/BEPb"><img src="https://img.shields.io/badge/status-updating-brightgreen.svg"></a>
<a href="https://github.com/python/cpython"><img src="https://img.shields.io/badge/Python-3.10-FF1493.svg"></a>
<a href="https://github.com/BEPb/BEPb/graphs/contributors"><img src="https://img.shields.io/github/contributors/BEPb/BEPb?color=blue"></a>
<a href="https://github.com/BEPb/BEPb/stargazers"><img src="https://img.shields.io/github/stars/BEPb/BEPb.svg?logo=github"></a>
<a href="https://github.com/BEPb/BEPb/network/members"><img src="https://img.shields.io/github/forks/BEPb/BEPb.svg?color=blue&logo=github"></a>
<img src="https://visitor-badge.laobi.icu/badge?page_id=BEPb.BEPb" alt="visitors"/>
</p>
<!-- my-header-img -->

<a href="https://www.python.org/"><img src="https://upload.wikimedia.org/wikipedia/commons/c/c3/Python-logo-notext.svg" align="right" height="48" width="48" ></a>
<!-- my-ticker -->
[](https://git.io/typing-svg)
<!-- my-kaggle
### My achievements on [kaggle](https://www.kaggle.com/andrej0marinchenko):




-->
<!-- my-skils -->
| Property | Data |
|-------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| **Language / IDE** |    |
| **Domain Knownledge** | [](https://github.com/xpssssss/xpssssss) [](https://github.com/search?q=xpssssss&type=repositories) [](https://github.com/search?q=xpssssss&type=repositories) [](https://github.com/search?q=xpssssss&type=repositories) |
| **CI / CD** | [](https://github.com/search?q=xpssssss&type=repositories) [](https://github.com/BEPb/BEPb) [](https://github.com/search?q=xpssssss&type=repositories) |
| **Databases** | <img alt="MySQL" src="https://camo.githubusercontent.com/e863bc79abf7a53150665ce9eb1a93f4fb6183af46bc3fb345ee5562736eb23c/68747470733a2f2f696d672e736869656c64732e696f2f62616467652f4d7953514c2d2532333030662e7376673f6c6f676f3d6d7973716c266c6f676f436f6c6f723d7768697465" data-canonical-src="https://img.shields.io/badge/MySQL-%2300f.svg?logo=mysql&logoColor=white" style="max-width: 100%;"> <img src="https://camo.githubusercontent.com/c44ec7dbcddd4dea22204197ce11e45bea3ef03ff97e45294bf66ea793527706/68747470733a2f2f696d672e736869656c64732e696f2f62616467652f2d53514c2d626c61636b3f7374796c653d666c61742d737175617265266c6f676f3d706f737467726573716c266c6f676f436f6c6f723d626c7565" alt="SQL" data-canonical-src="https://img.shields.io/badge/-SQL-black?style=flat-square&logo=postgresql&logoColor=blue" style="max-width: 100%;"> |
| **OS** | <a target="_blank" rel="noopener noreferrer" href="https://camo.githubusercontent.com/b44114213a5a462903bd69611bb6846f1dc41fe6f3230bd37c67c3d4eb65f08c/68747470733a2f2f696d672e736869656c64732e696f2f62616467652f2d57696e646f77732d626c61636b3f7374796c653d666c61742d737175617265266c6f676f3d77696e646f7773266c6f676f436f6c6f723d626c7565"><img src="https://camo.githubusercontent.com/b44114213a5a462903bd69611bb6846f1dc41fe6f3230bd37c67c3d4eb65f08c/68747470733a2f2f696d672e736869656c64732e696f2f62616467652f2d57696e646f77732d626c61636b3f7374796c653d666c61742d737175617265266c6f676f3d77696e646f7773266c6f676f436f6c6f723d626c7565" alt="Windows" data-canonical-src="https://img.selds.io/badge/-Windows-black?style=flat-square&logo=windows&logoColor=blue" style="max-width: 100%;"></a> <a target="_blank" rel="noopener noreferrer" href="https://camo.githubusercontent.com/9c4bc049e33f41f122342a1714ccf872c34098a9f2c593c33c2322cf0129fa04/68747470733a2f2f696d672e736869656c64732e696f2f62616467652f2d5562756e74752d626c61636b3f7374796c653d666c61742d737175617265266c6f676f3d7562756e7475"><img src="https://camo.githubusercontent.com/9c4bc049e33f41f122342a1714ccf872c34098a9f2c593c33c2322cf0129fa04/68747470733a2f2f696d672e736869656c64732e696f2f62616467652f2d5562756e74752d626c61636b3f7374796c653d666c61742d737175617265266c6f676f3d7562756e7475" alt="Ubuntu" data-canonical-src="https://img.shields.io/badge/-Ubuntu-black?style=flat-square&logo=ubuntu" style="max-width: 100%;"></a> |
| **Tools & Platform** |     |
| **Machine Learning / Deep Learning frameworks** |     |
<!-- GitHub stats graph -->
### 📈 GitHub Activity Graph:
[](https://github.com/xpssssss/github-readme-activity-graph)
| 。 | 。 |
|-----------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------|
|  |  |
<img src="https://github-readme-streak-stats.herokuapp.com/?user=BEPb"></img>
<!-- profile-green-animate -->

<!-- grid-snake -->

<!-- skyline
<a href="https://skyline.github.com/BEPb/2022"><img src="./assets/2022.gif" alt="" width="auto" height="auto" /></a>
-->
<!-- 2d history skills -->
<img src="https://cr-skills-chart-widget.azurewebsites.net/api/api?username=BEPb" width="auto"></img>
**📫 How to Reach me:**
<p align="left">
<a href="https://twitter.com/noname85071193" target="blank"><img align="center" src="https://raw.githubusercontent.com/BEPb/BEPb/master/assets/twitter.svg" alt="BEPb" height="30" width="30" /></a>
<a href="https://linkedin.com/in/andrej-marinchenko-0445b7214" target="blank"><img align="center" src="https://raw.githubusercontent.com/BEPb/BEPb/master/assets/linkedin.svg" alt="BEPb" height="30" width="30" /></a>
<a href="mailto:andrej.marinchenko@gmail.com" target="blank"><img align="center" src="https://raw.githubusercontent.com/BEPb/BEPb/master/assets/gmail.svg" alt="Gmail" height="30" width="30" /></a>
<a href="https://api.whatsapp.com/send?phone=+375333333355" alt="Connect on Whatsapp"> <img src="https://img.shields.io/badge/WHATSAPP-%2325D366.svg?&style=for-the-badge&logo=whatsapp&logoColor=white" /> </a>
</p>
<div align="center">
<summary>Trophy: Github Profile Trophy</summary>
</div>
<p align="center">
<a href="https://github.com/ryo-ma/github-profile-trophy"><img src="https://github-profile-trophy.vercel.app/?username=BEPb" alt="BEPb" /></a>
</p>
<!--machine-learning-->
```mermaid
graph TD;
machine-learning-->Data;
machine-learning-->Algorithms;
machine-learning-->Statistical-Models;
machine-learning-->Feature-Engineering;
machine-learning-->Evaluation-Metrics;
machine-learning-->Deployment;
```
<div align="center">
<summary>Trophy: Hackerrank Profile Trophy</summary>
</div>
<p align="center">
<img src="./src/badges_hackerrank.png" alt="Metrics" width="57%"> <img src="./src/hackerrank-logo.jpg" alt="Metrics"
width="30%">
</p>
<img src="/github-metrics.svg" alt="Metrics" width="100%">
<!-- Belarus - My Home-->
```geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[23.5,53.9],
[32.6,52.6]
]
]
}
}
]
}
```
<p align="center">
<img src="./src/credly0.png" alt="ibm" width="100%">
<img src="./src/credly1.png" alt="ibm" width="100%">
<img src="./src/credly2.png" alt="ibm" width="100%">
</p>
#### Thanks for visiting :heart:
<p align="center">
<img src="https://profile-counter.glitch.me/BEPb/count.svg">
counting of visitors to this page in this section started from 2022年5月8日
<a href="http://s01.flagcounter.com/more/ap7"><img src="https://s01.flagcounter.com/countxl/ap7/bg_FFFFFF/txt_000000/border_CCCCCC/columns_8/maxflags_250/viewers_0/labels_1/pageviews_1/flags_0/percent_0/" alt="Flag Counter" border="0"></a>
## Star History
[](https://star-history.com/#BEPb/BEPb&Date)
### Profile Views
counting of visitors to this page in this section started from 2022年6月12日

</br>
[MIT](LICENSE)
</p>
---
*If you liked my profile, you can Star ⭐ the repo and if you want to use this template you can Fork it and can use.*
---
Would you ike to meet me?
If you want to contribute to any of my repositories, feel free to submit PRs, issues and email me. Pick a slot if you'd like to meet me and chat about proposals and ideas - but make sure to describe the agenda
---
*I use an automatic subscription control system. Thus, everyone who subscribes to me, I will subscribe to those and I will respond, and vice versa, I will remove all those who unsubscribe from me from among those who should be followed.*
---
主页大头(一些个解释)
要修改一下
<p align="center">
<a href="https://github.com/BEPb/BEPb"><img src="https://img.shields.io/badge/status-updating-brightgreen.svg"></a>
<a href="https://github.com/python/cpython"><img src="https://img.shields.io/badge/Python-3.10-FF1493.svg"></a>
<a href="https://github.com/BEPb/BEPb/graphs/contributors"><img src="https://img.shields.io/github/contributors/BEPb/BEPb?color=blue"></a>
<a href="https://github.com/BEPb/BEPb/stargazers"><img src="https://img.shields.io/github/stars/BEPb/BEPb.svg?logo=github"></a>
<a href="https://github.com/BEPb/BEPb/network/members"><img src="https://img.shields.io/github/forks/BEPb/BEPb.svg?color=blue&logo=github"></a>
<img src="https://visitor-badge.laobi.icu/badge?page_id=BEPb.BEPb" alt="visitors"/>
</p>这是一段包含多个“shields”或徽章的HTML代码,通常用于GitHub存储库或其他与开发相关的网站,用于显示有关项目状态、版本、贡献者、星标、派生和访问者等信息。让我们逐个解释每个部分:
<p align="center">:这个HTML标签表示一个段落,align="center" 属性将段落内的内容居中显示。
<a> 标签:这些是用于创建超链接的锚点标签。
href 属性:它们指定了锚点标签所链接的URL。
<img> 标签:用于显示图像。
现在,我们解释每个徽章的含义:
状态徽章:<a href="https://github.com/BEPb/BEPb"><img src="https://img.shields.io/badge/status-updating-brightgreen.svg"></a>
这个徽章表示项目的状态。在这种情况下,显示为“updating”(更新中),并以明亮的绿色显示。
Python 版本徽章:<a href="https://github.com/python/cpython"><img src="https://img.shields.io/badge/Python-3.10-FF1493.svg"></a>
-
- 这个徽章显示项目使用的Python版本,即 Python 3.10。颜色为 FF1493,对应粉红红色。
- 贡献者徽章:<a href="https://github.com/BEPb/BEPb/graphs/contributors"><img src="https://img.shields.io/github/contributors/BEPb/BEPb?color=blue"></a>
-
- 这个徽章显示项目的贡献者人数。颜色为蓝色。
- 星标徽章:<a href="https://github.com/BEPb/BEPb/stargazers"><img src="https://img.shields.io/github/stars/BEPb/BEPb.svg?logo=github"></a>
-
- 这个徽章表示该存储库已获得的星标(GitHub的书签功能)数量。其中包含GitHub的Logo。
- 派生徽章:<a href="https://github.com/BEPb/BEPb/network/members"><img src="https://img.shields.io/github/forks/BEPb/BEPb.svg?color=blue&logo=github"></a>
-
- 这个徽章显示其他GitHub用户对该存储库进行派生(复制)的次数。颜色为蓝色,其中包含GitHub的Logo。
- 访问者徽章:<img src="https://visitor-badge.laobi.icu/badge?page_id=BEPb.BEPb" alt="visitors"/>
-
- 这个徽章使用外部服务(laobi.icu)来跟踪访问该存储库的访问者数量。
总体而言,这些徽章提供了有关项目当前状态、用户喜爱程度以及开发活跃程度的快速和信息丰富的视觉提示
<!-- my-ticker -->
[](https://git.io/typing-svg)这是一个包含"my-ticker"文本和Typing SVG效果的Markdown代码段。让我们逐个解释其中的内容:
<!-- my-ticker -->: 这是一个HTML注释,它在这里用于标识"my-ticker"。](https://git.io/typing-svg): 这是一个图像链接(image link),它将Typing SVG效果嵌入到文档中。
-
![Typing SVG]: 这部分指定了要显示的图像,并且通常是图像链接的标识。(https://readme-typing-svg.herokuapp.com?color=%2336BCF7¢er=true&vCenter=true&width=600&lines=Hi+there+👋,+我+是+憨豆婆;+Welcome+to+My+Profile!;一+个+大+二+学+生;Always+learning+new+things+;Machine+learning+enthusiast+;一颗+热心+数据的豆子): 这是图像链接的URL,它指向一个用于生成Typing SVG效果的在线服务。- Typing SVG效果:这个Typing SVG效果使用了一种类似打字的动态效果,显示了一些文本,每行文本之间会有一个类似打字的动画效果。以下是这些文本的内容(使用分号分隔):
-
-
- "Hi there 👋, 我是憨豆婆"
- "Welcome to My Profile!"
- "一个大二学生"
- "Always learning new things"
- "Machine learning enthusiast"
- "一颗热心数据的豆子"
-
当您将这段Markdown代码嵌入到支持Markdown格式的网站或平台上时,它将在您的个人资料或项目中显示一个带有Typing SVG效果的文本展示。
| **Domain Knownledge** | [](https://github.com/BEPb/BEPb) [](https://github.com/search?q=user%3ABEPb&type=Repositories) [](https://github.com/search?q=user%3ABEPb&type=Repositories) [](https://github.com/search?q=user%3ABEPb&type=Repositories) https://github.com/xpssssss/xpssssss
直接编辑 README 文件,然后到你的 GitHub 首页即可在上方看到效果。可直接使用官方提供的模版修改作为自己的 profile。
注意 README 可以使用相对路径引用该仓库下的文件,简单说就是在该仓库中的预览会直接展示在首页中,不会因为位置不同导致路径问题。
模版
如果觉得自己捏 profile 太麻烦,也可以参考很多出彩的 profile 进行改造。下面推荐几个模版网站:
awesome-github-profile
先上地址:zzetao.github.io/awesome-git…

该项目提供了丰富的模版,可以从中选择喜爱的模版进行二次开发。
Awesome-Profile-README-templates
该仓库没有概览图,可以进入项目目录点击各 markdown 文件进行查看。
类似的项目还有:github.com/durgeshsama…
gh-profile-readme-generator
老规矩,上地址:rahuldkjain.github.io/gh-profile-…
使用该网站可通过表单式问卷为你生成 profile,如果懒得二次定制可以使用该网站进行生成。
模块
除了使用上述模版二次定制外,profile 还可以使用一些有趣的模块,比如常见的各大开源项目中使用的 badge,或是一些特色的 profile 模块。
badge 模块
![]()
waka 时间展示
github-profile-trophy
展示 GitHub stars 等信息
有趣的 snk
snk 可以将你的 GitHub contributions 绘制成贪吃蛇游戏,十分有趣:
profile views
可以展示 profile 的访问量
![]()
GitHub 通过亮暗色媒体查询和 href 的后缀匹配来达成这样的效果。
使用 GitHub 样式
除了上述暗色主题兼容外,还可借助其他 GitHub 中的内置样式来达成一些好看的效果:

比如此处的灰色块便是借助 GitHub 的 code 样式来实现,图片也是来源于 GitHub 各处的图标图片。
另一个方法(不会代码的)
Profile编辑器
这个项目是一个可视化profile生成工具,使用者无需学习markdown语法,仅需要在对应窗口中输入或者选择相应的内容,工具会自动生成markdown脚本。脚本编辑完成以后,直接复制粘贴到自己的github即可。

项目左侧是编辑窗口,在输入框中填入对应的信息,右侧展示框实时显示生成的效果,在编辑完成以后,点击右上角的按钮即可生成markdown脚本文件。
我比较推荐它的logo展示功能,将自己技术栈以logo的方式展现出来,更加生动形象。

Profile模板
总结
借助 GitHub profile 可以让开发者方便的打造自己的 GitHub 首页,在全球最大交友网站中有特色的介绍自己 🐶。

























 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










