基于javaweb+mysql的学生成绩管理系统
运行环境
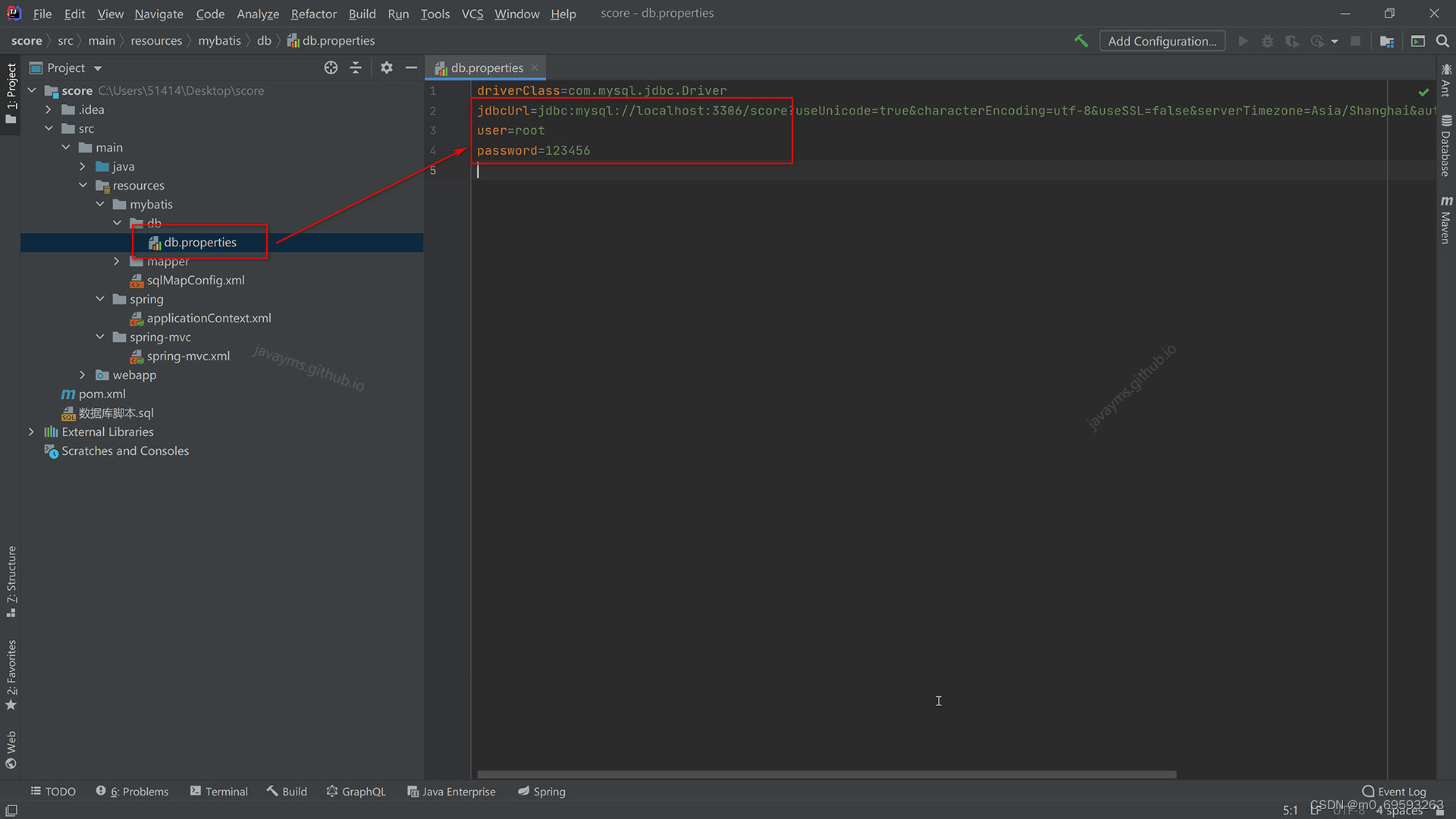
Java≥8、MySQL≥5.7、Tomcat≥8
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
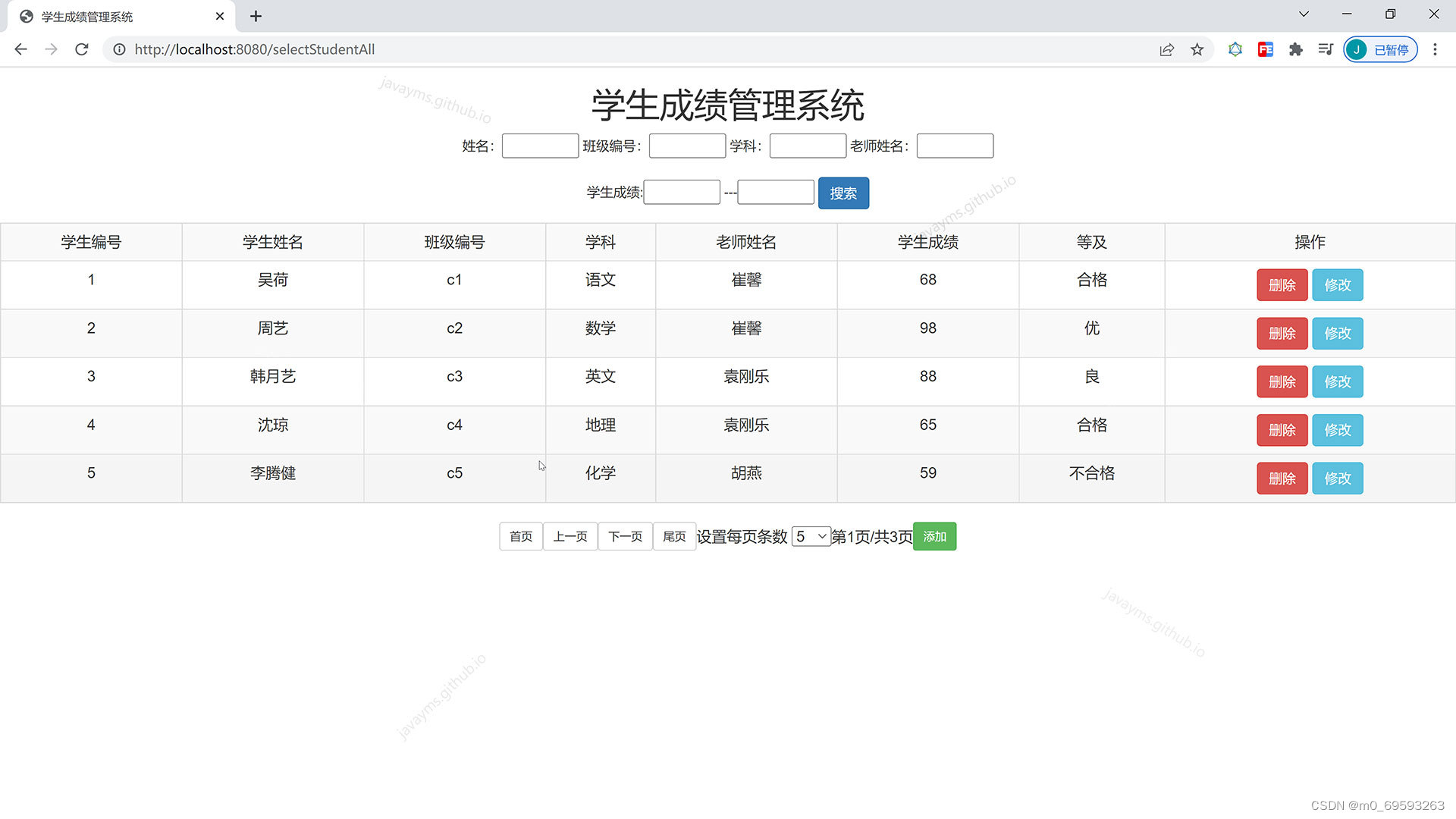
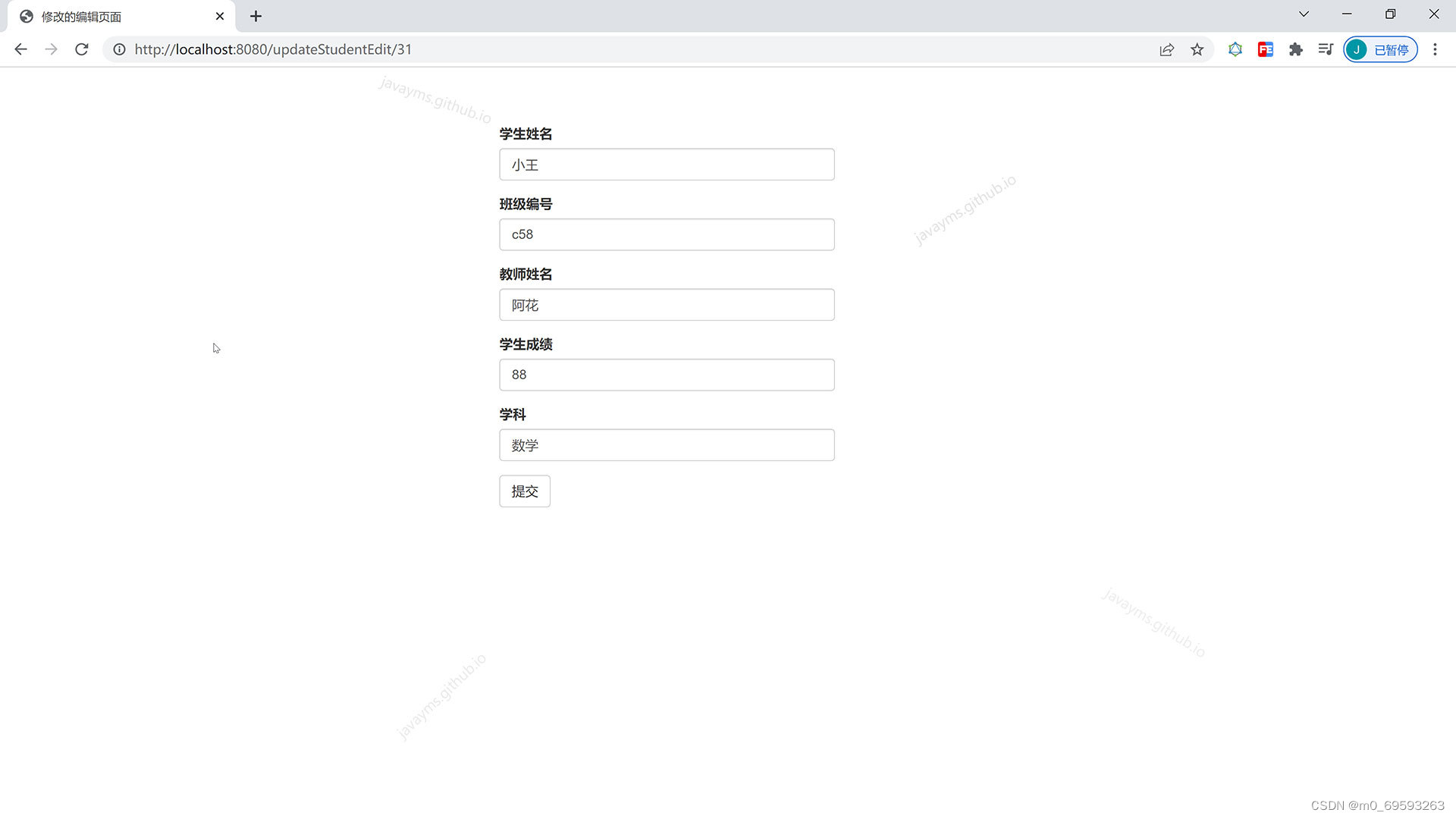
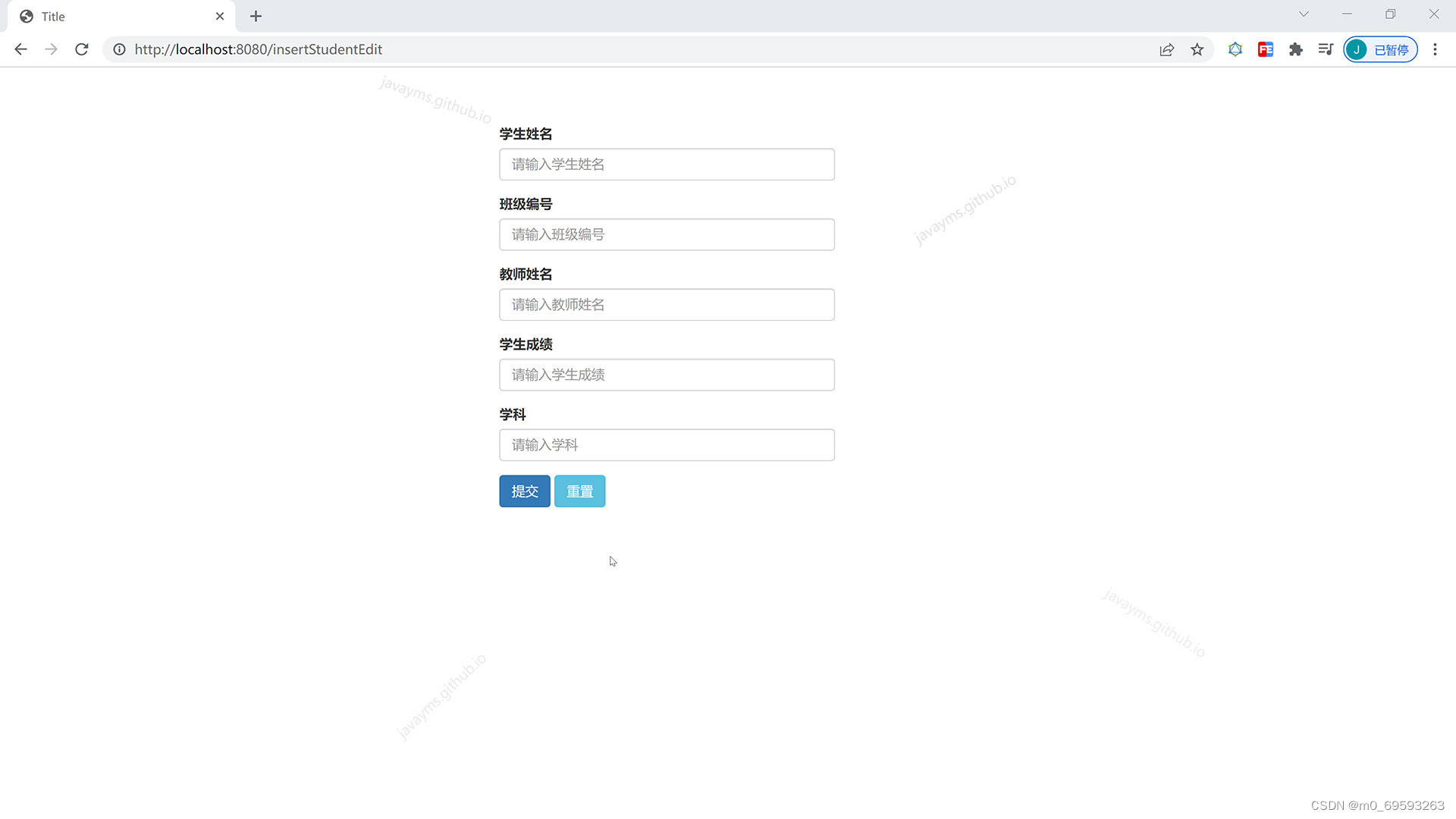
学生成绩的增删改查管理
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) Maven MySQL Bootstrap JavaScript
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@Autowired
private UserService userService;
@RequestMapping("login")
public void login(HttpServletRequest request, HttpServletResponse response) throws Exception {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
HttpSession session = request.getSession();
// boolean flag = "admin".equals(request.getParameter("username")) && "123456".equals(request.getParameter("password"));//模拟数据库登录
User user = userService.get(request.getParameter("username"), request.getParameter("password"));
if (user != null) {
session.setAttribute("msg", "Login Success!!!");
session.setAttribute("url", "/selectStudentAll");
} else {
<include refid="Base_Column_List"/>
FROM `admin`
<where>
<if test="username != null">
`username` = #{username} AND
</if>
<if test="password != null">
`password` = #{password} AND
</if>
1=1
</where>
</select>
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--别名:分页信息-->
</if>
<if test="classid!=null and classid!=''">
and classid like concat('%',#{classid},'%')
</if>
<if test="teacher!=null and teacher!=''">
and teacher like concat('%',#{teacher},'%')
</if>
<if test="scoreFrom!=null and scoreFrom!=''">
and score >= #{scoreFrom}
</if>
<if test="scoreTo!=null and scoreTo!=''">
and score <= #{scoreTo}
</if>
<if test="subject!=null and subject!=''">
and subject like concat('%',#{subject},'%')
</if>
</where>
return studentMapper.updateStudentEdit(id);
}
@Override
public void upadateStudent(Student student) {
studentMapper.upadateStudent(student);
}
@Override
public void insertStudent(Student student) {
studentMapper.insertStudent(student);
}
}
package com.demo.service;
import com.demo.entity.User;
import com.demo.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
<label for="name">学生姓名</label>
<input type="text" class="form-control" name="name" id="name" placeholder="请输入学生姓名">
</div>
<div class="form-group">
<label for="name">班级编号</label>
<input type="text" class="form-control" name="classid" id="classid" placeholder="请输入班级编号">
</div>
<div class="form-group">
<label for="name">教师姓名</label>
<input type="text" class="form-control" name="teacher" id="teacher" placeholder="请输入教师姓名">
</div>
<div class="form-group">
<label for="name">学生成绩</label>
<input type="text" class="form-control" name="score" id="score" placeholder="请输入学生成绩">
</div>
<div class="form-group">
<label for="name">学科</label>
<input type="text" class="form-control" name="subject" id="subject" placeholder="请输入学科">
</div>
<button type="submit" class="btn btn-primary">提交</button>
<button type="reset" class="btn btn-info">重置</button>
</form>
</div>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
private String name;
private String classid;
private String teacher;
private Integer scoreFrom;
private Integer scoreTo;
private String subject;
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
</html>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.mapper.StudentMapper">
<resultMap id="resultMapStudent" type="Student" >
<id property="id" column="id"/>
<result property="name" column="name"/>
<result property="classid" column="classid"/>
<result property="teacher" column="teacher"/>
<result property="score" column="score" />
<result property="subject" column="subject" />
</resultMap>
<select id="selectStudentAll" parameterType="ParamsStu" resultMap="resultMapStudent">
select * from student
<where>
<if test="name!=null and name!=''">
name like concat('%',#{name},'%')
</if>
<if test="classid!=null and classid!=''">
this.classid = classid;
}
public String getTeacher() {
return teacher;
}
public void setTeacher(String teacher) {
this.teacher = teacher;
}
public Integer getScore() {
return score;
}
public void setScore(Integer score) {
this.score = score;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
<script type="text/javascript" src="${pageContext.request.contextPath}/jq/jquery-1.11.0.js"></script>
<script type="text/javascript"
src="https://cdn.staticfile.org/twitter-bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css"
href="https://cdn.staticfile.org/twitter-bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<style type="text/css">
td {
text-align: center;
}
</style>
<body>
<h1 align="center">学生成绩管理系统</h1>
<%--条件查询/搜索:注意写工具类--%>
<div align="center">
//提交之前进行检查,如果return false,则不允许提交
function check() {
var name = document.getElementById("name").value;
var classid = document.getElementById("classid").value;
var teacher = document.getElementById("teacher").value;
var score = document.getElementById("score").value;
var subject = document.getElementById("subject").value;
if (name == "") {
alert("学生名不能为空!");
return false;
}
if (classid == "") {
alert("班级编号不能为空!");
return false;
}
if (teacher == "") {
alert("老师姓名不能为空!");
return false;
alert("成绩必须为数字");
return false;
}
if (subject == "") {
alert("学课不能为空!");
return false;
}
return true;
}
</script>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path ;
%>
<html>
<head>
this.scoreTo = scoreTo;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
@Override
public String toString() {
return "ParamsStu{" +
"pageNum=" + pageNum +
", pageSize=" + pageSize +
", name='" + name + '\'' +
", classid='" + classid + '\'' +
", teacher='" + teacher + '\'' +
", scoreFrom=" + scoreFrom +
package com.demo.mapper;
import com.demo.entity.User;
import java.util.List;
import java.util.Map;
public interface UserMapper {
List<User> findAllSplit(Map<String, Object> params);
}
<%--
Created by IntelliJ IDEA.
User: EDZ
Date: 2019/11/18
Time: 11:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
}
.login-center-input {
float: left;
width: 230px;
margin-left: 15px;
height: 30px;
position: relative;
}
.login-center-input input {
z-index: 2;
transition: all 0.5s;
padding-left: 10px;
color: #333333;
width: 100%;
height: 30px;
border: 0;
border-bottom: 1px solid #cccccc;
border-top: 1px solid #ffffff;
border-left: 1px solid #ffffff;
border-right: 1px solid #ffffff;
box-sizing: border-box;





























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








