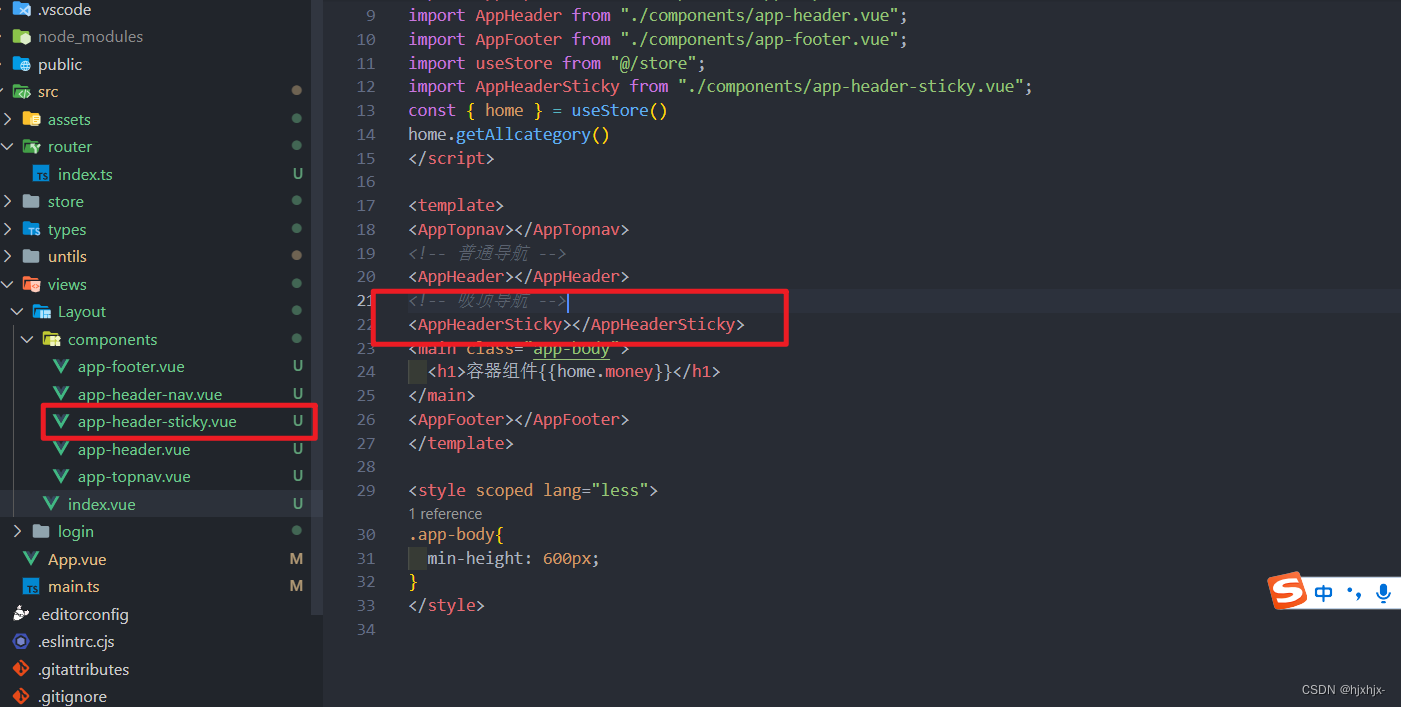
1.准备吸顶组件

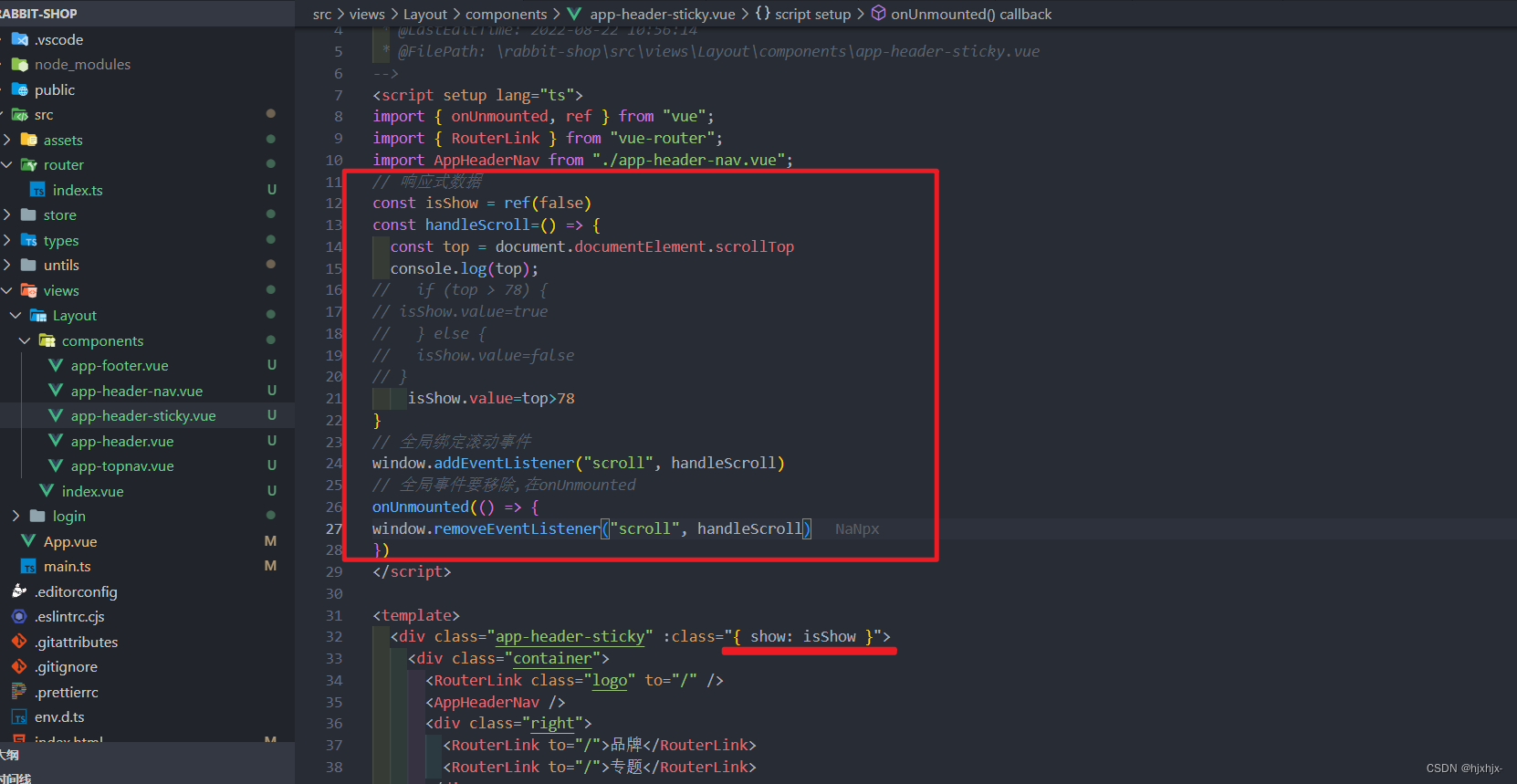
2.给全局window或者document绑定滚动事件
3.使用ref绑定响应式数据
4.清除全局的事件,其他页面不需要吸顶

补充另外的一种方法
使用vueuse/core包,vueuse/core : 组合式API常用复用逻辑的集合,它封装了常见的一些交互逻辑
核心步骤:
下载包
npm i @vueuse/core
在吸顶导航中使用
import { useWindowScroll } from '@vueuse/core'
// 控制是否显示吸顶组件
const { y } = useWindowScroll()






















 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








