由于单页面应用切换页面必然会存在一个不会重新滚动页面的问题,
刷新时,或者跳转到新页面组件时,希望回到顶部,配置路由的配置项即可。
官方文档: https://router.vuejs.org/zh/guide/advanced/scroll-behavior.html
// 使用createRouter创建路由实例
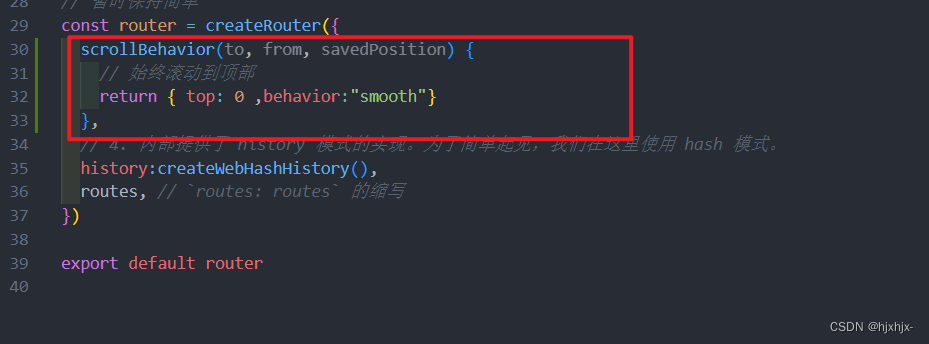
const router = createRouter({
...
// 始终滚动到顶部
scrollBehavior: () => {
return { top : 0 }
}
})





















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








