开发背景:在有topbar的情况下,又需要那种透明的topbar效果。
思路:用ts计算topbar高度,用绝对定位提上去

<view class="test" style="top: {{-navBarHeight}}px;"></view>/* 测试用例 */
.test {
position: relative;
width: 100%;
height: 300rpx;
background-color: skyblue;
} /**
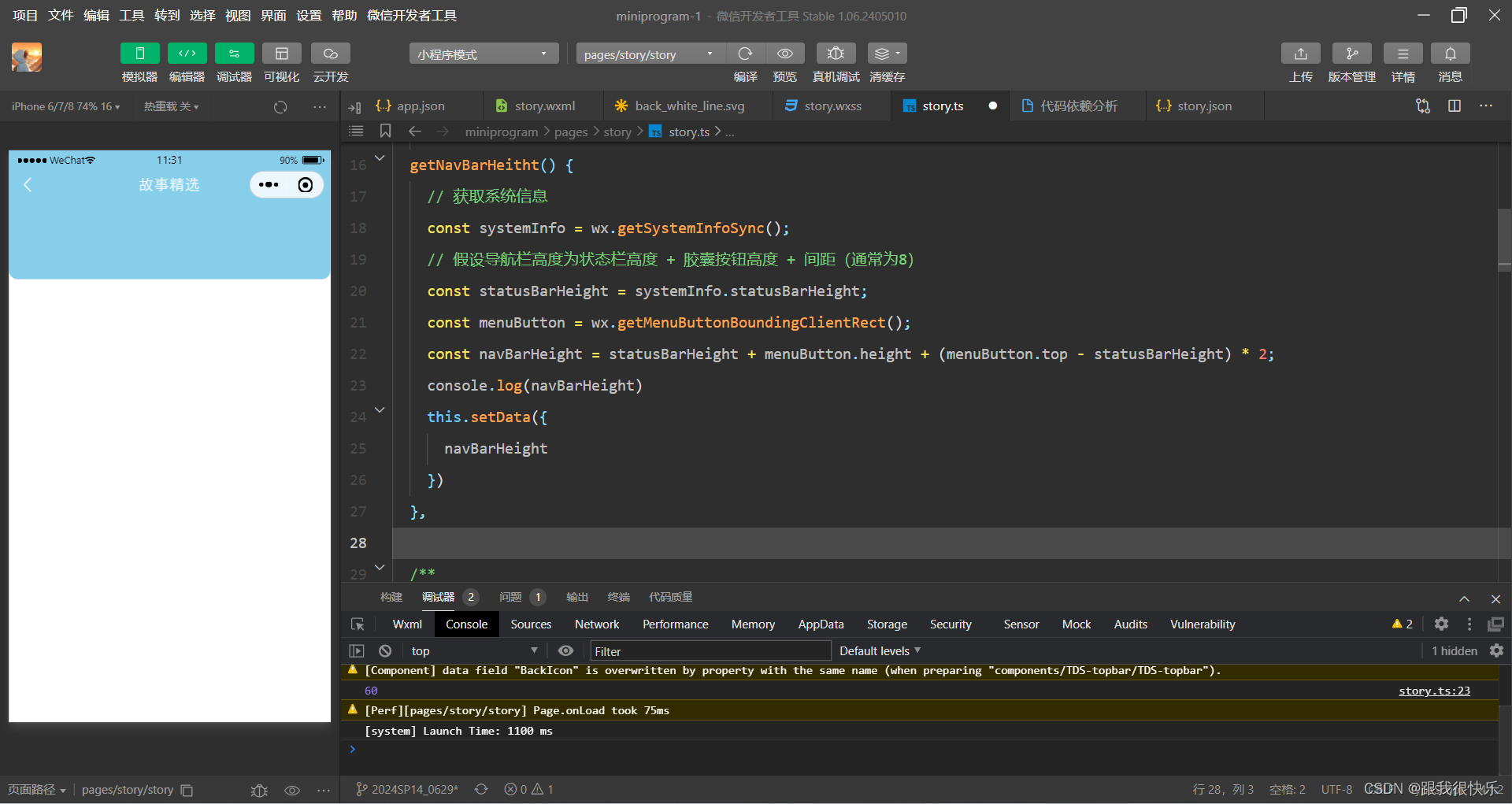
* 计算导航栏高度
*/
getNavBarHeitht() {
// 获取系统信息
const systemInfo = wx.getSystemInfoSync();
// 假设导航栏高度为状态栏高度 + 胶囊按钮高度 + 间距(通常为8)
const statusBarHeight = systemInfo.statusBarHeight;
const menuButton = wx.getMenuButtonBoundingClientRect();
const navBarHeight = statusBarHeight + menuButton.height + (menuButton.top - statusBarHeight) * 2;
console.log(navBarHeight)
this.setData({
navBarHeight
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
this.getNavBarHeitht()
},






















 2867
2867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








