问题
1.聚合里面的这些点能不能闪烁 或者直接用svg动画
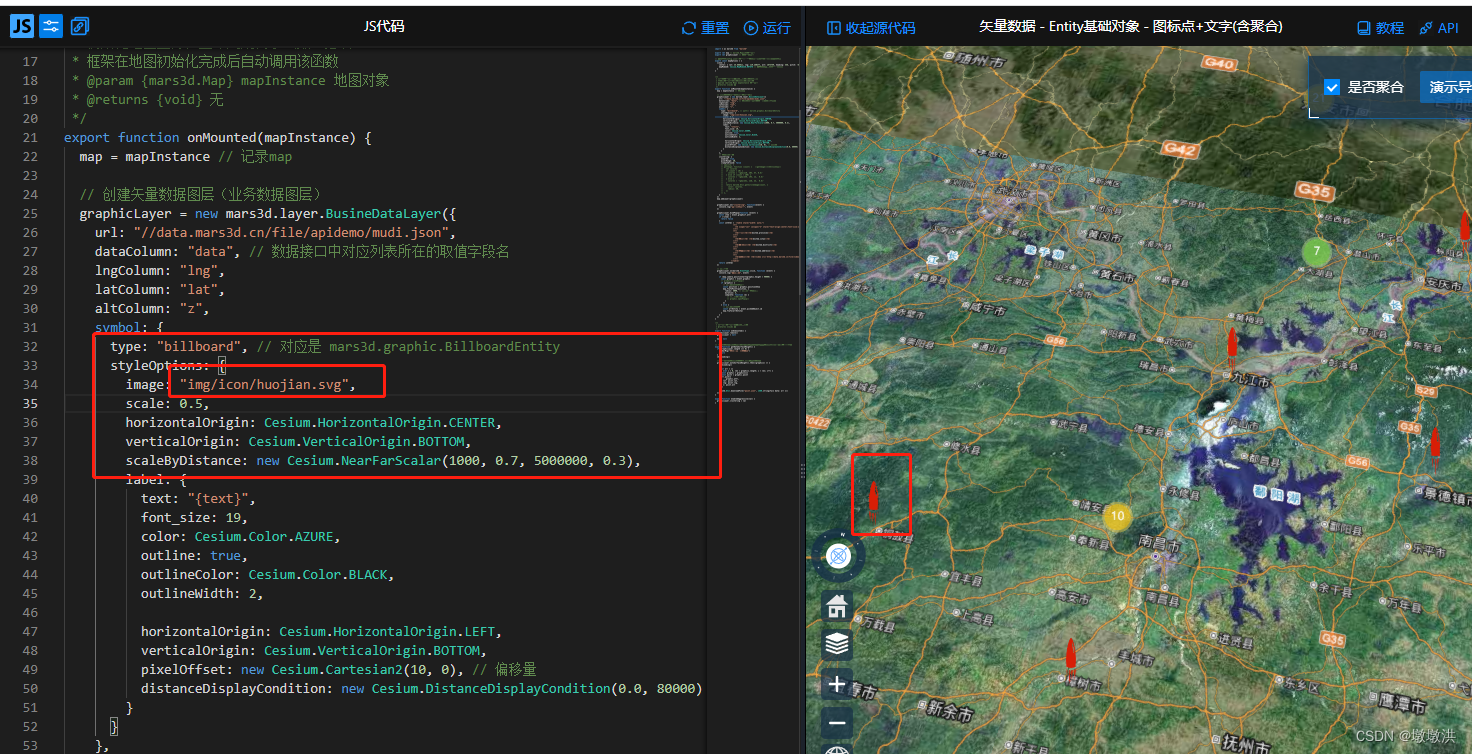
2.设置了svg,但是显示是静态的,是否不支持还是设置有问题

相关链接
http://mars3d.cn/editor-vue.html?id=graphic/entity/billboard-clustering
不支持动态的svg,可有用gif的加载原理来使用
https://mars3d.cn/editor-vue.html?id=graphic/entity/billboard
// 利用第3方库(gifler.js)加载gif
function addDemoGraphic12(graphicLayer) {
let gifImgBuffer
const graphic = new mars3d.graphic.BillboardEntity({
position: new mars3d.LngLatPoint(116.3, 30.8, 1000),
style: {
image: new Cesium.CallbackProperty(() => {
return gifImgBuffer
}, false),
scale: 0.1,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.CENTER
},
attr: { remark: "示例12" }
})
graphicLayer.addGraphic(graphic)
// eslint-disable-next-line no-undef
const gif = gifler("img/icon/tf.gif")
gif.frames(document.createElement("canvas"), function (ctx, frame) {
gifImgBuffer = frame.buffer.toDataURL()
})
}



























 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








