这是一篇finclip学习笔记。在学习一段时间finclip后,尝试实现一下finclip的数据绑定。
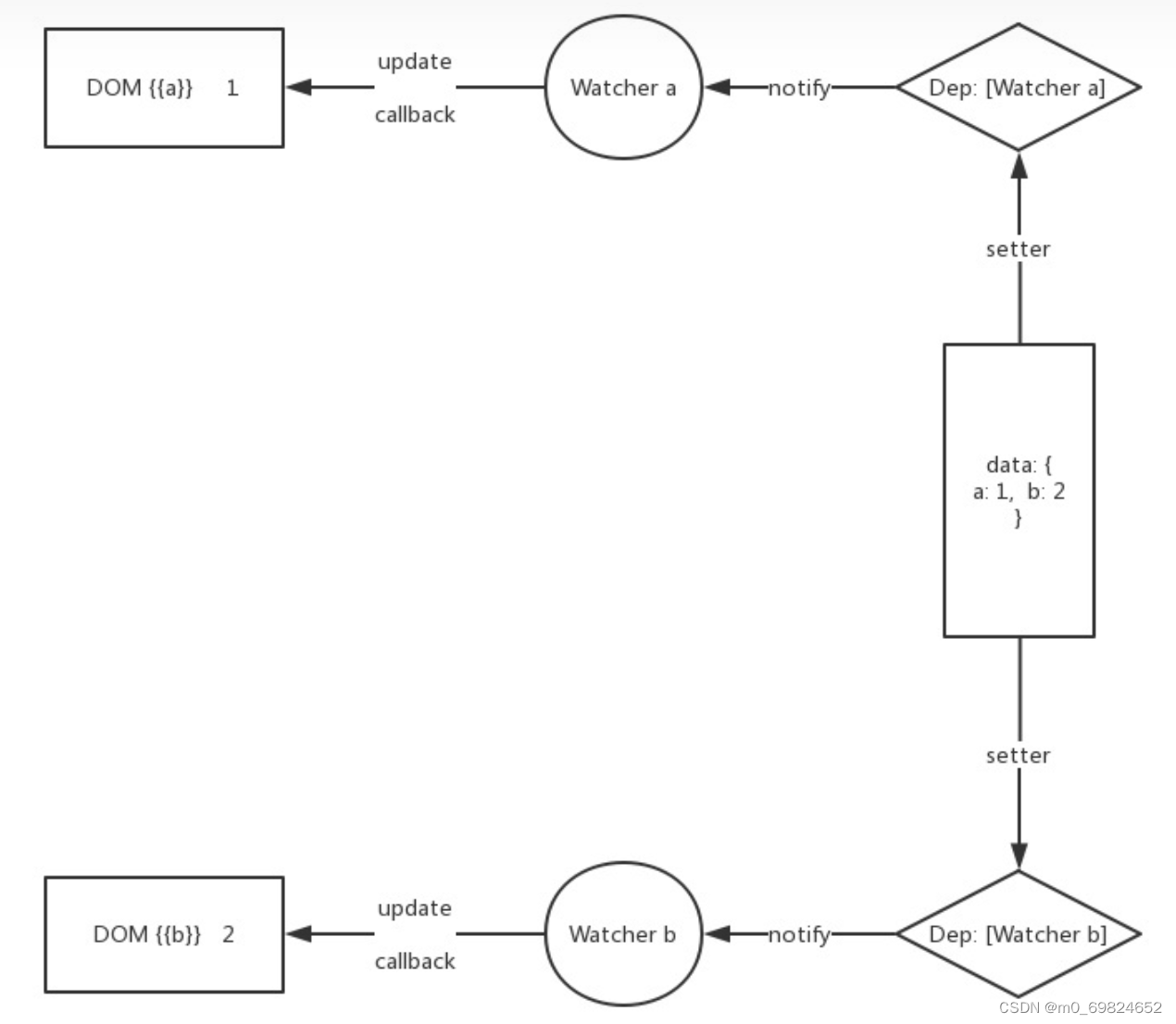
以下是finclip数据的原理:

数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:
<view class="store-choose-container" wx:if="{
{loaded}}">
<view class="store-choose-title font-title">选择室内外拍摄</view>
<view class="store-choose-subtitle">我们将为您展示不同套系的拍摄风格</view>
<view class="store-list">
<view bindtap="itemTapHandler" class="store-item border-color-{
{index}}" data-index="{
{index}}" data-storeid="{
{item.id}}" data-type="{
{item.type}}" wx:for="{
{items}}" wx:key="store" wx:if="{
{item.id &#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








