实验环境
1.Android Studio版本:Android Studio Giraffe | 2022.3.1 Patch 1
Build #AI-223.8836.35.2231.10671973, built on August 17, 2023
Runtime version: 17.0.6+0-b2043.56-10027231 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 10 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 16
Registry:
external.system.auto.import.disabled=true
ide.text.editor.with.preview.show.floating.toolbar=false
2.Android Studio的安装包来源:
https://developer.android.google.cn/studio?hl=zh-cn#downloads
3. Gradle的版本是gradle-8.0,
Andrid Gradle Plugin Version: 8.1.1
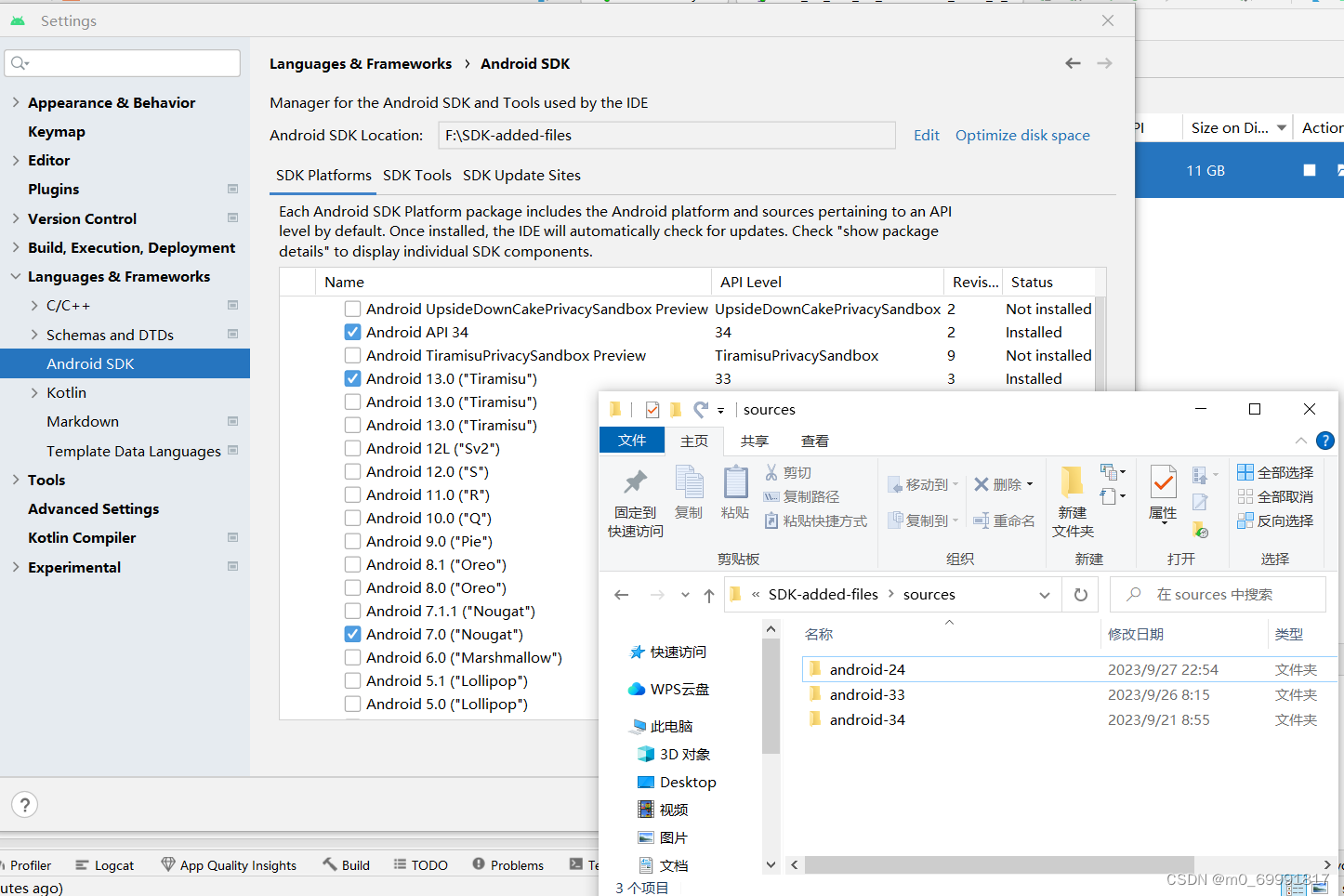
4.AndroidStudio的Android SDK:

实验分析:

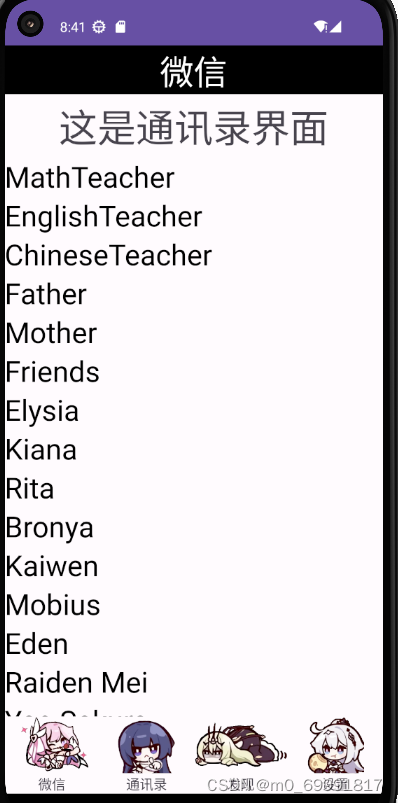
通过分析,大致可以知道需要4个tab切换效果;一个activity运行程序和activity_main.xml文件、top.xml, bottom.xml, 、fragment1,fragment2,fragment3,fragment4的Java程序和xml文件,并且要求在点击相应的tab时显示相应的内容。如下图展示:
界面布局的代码实现:
1.顶部top.xml
2.底端bottom.xml
3.中间空白框中四个分段fragment.xml
4.窗体总布局的activity_main.xml
5.四个分段fragment.xml对应的.java文件
6.主函数文件MainActivity.java
7.item.xml文件,用来存放RecycleView的TextView
顶部top.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center|top"> <TextView android:id="@+id/textView" android:layout_width="457dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@color/black" android:gravity="center" android:shadowColor="#FFFFFF" android:text="微信" android:textColor="@color/white" android:textSize="35dp" /> </LinearLayout>底端bottom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="bottom" android:gravity="bottom" android:orientation="horizontal" android:rotationX="0" android:rotationY="0"> <LinearLayout android:id="@+id/layou1" android:layout_width="47dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <ImageView android:id="@+id/imageView11" android:layout_width="match_parent" android:layout_height="59dp" android:src="@drawable/elysia" /> <TextView androi











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4715
4715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








