图片验证码步骤:
【一个ValidateCode.jar包导入项目,调用ValidateCode对象就可以使用的】
【项目完整代码:https://download.csdn.net/download/m0_70083523/86933740】(无法下载的私信发)
1.创建一个servlet类
/**
* 验证码
* @Jules
*
*/
@WebServlet("/ValidateCodeServlet")
public class ValidateCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//告诉客户端不使用缓存
// response.setHeader("param", "no-cache");
// response.setHeader("cache-control", "no-cache");
// response.setIntHeader("expires", 0);
//有四个参数,验证码宽度、验证码高度、验证码有几位,验证码有几个干扰项
ValidateCode validateCode = new ValidateCode(110,26,4,10);
String code = validateCode.getCode();
System.out.println(code);
request.getSession().setAttribute("code", code);
//图片响应给客户端
validateCode.write(response.getOutputStream());
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
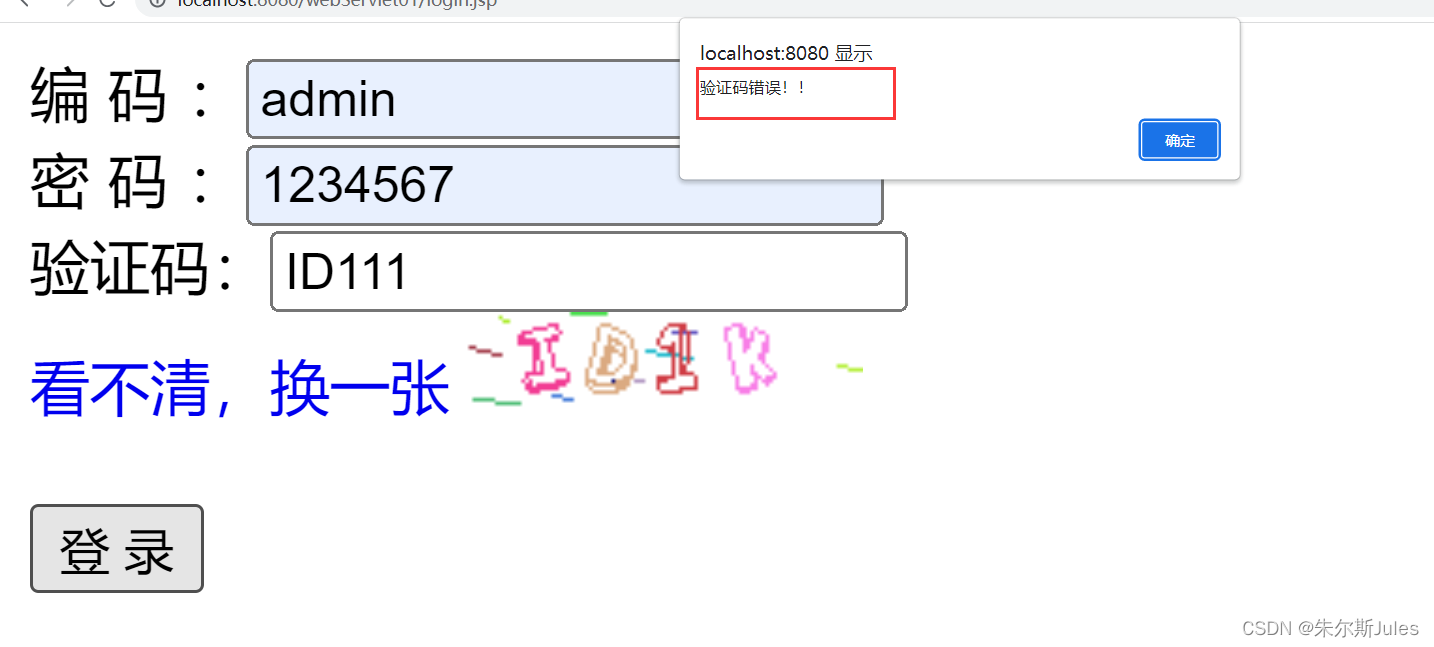
2. 添加input验证码功能
编 码 :<input type="text" id="username" name="username" value="<%=uuname %>">
<br/>
密 码 :<input type="text" id="userpwd" name="userpwd" value="<%=uupwd %>">
<br/>
验证码:<input name="validatecode" id="validatecode" placeholder="验证码" type="text"><br/>
<a href="javascript:fn1()" style="text-decoration:none;">看不清,换一张<img id="imageCode" src="/webServlet01/ValidateCodeServlet" /></a>
<br/><br/>
<input type="button" id="loginbtn" value="登 录" />
3.使图片转换
//js
//改变验证码
<script type="text/javascript" src="/webServlet01/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function fn1(){
//随便一个参数或者随机数,使图片转换
var d = new Date();
document.getElementById("imageCode").src = "/webServlet01/ValidateCodeServlet?t="+d.getTime();
}
</script>

【说明:这里调用时间,获取当前时间在路径后面加参数是为了点击图片可以刷新(相当于“看不清,换一张”),时间一直在变,可以进行当前刷新。如果不加参数图片不刷新,随便加一个参数,只会刷新一次(原因:存在缓存机制,图片未使用什么的……)】
4.验证登录
【在loginServlet中判断】
//获取页面输入的内容
String validatecode = request.getParameter("validatecode");
//验证:
if(validatecode == null || validatecode.equals("")) {
System.out.println("验证码不为空");
}else {
String code = (String)request.getSession().getAttribute("code");
if(validatecode.equalsIgnoreCase(code)) {
//验证码正确,账号密码的判断
……
}else {
System.out.println("验证码输入错误");
}
}

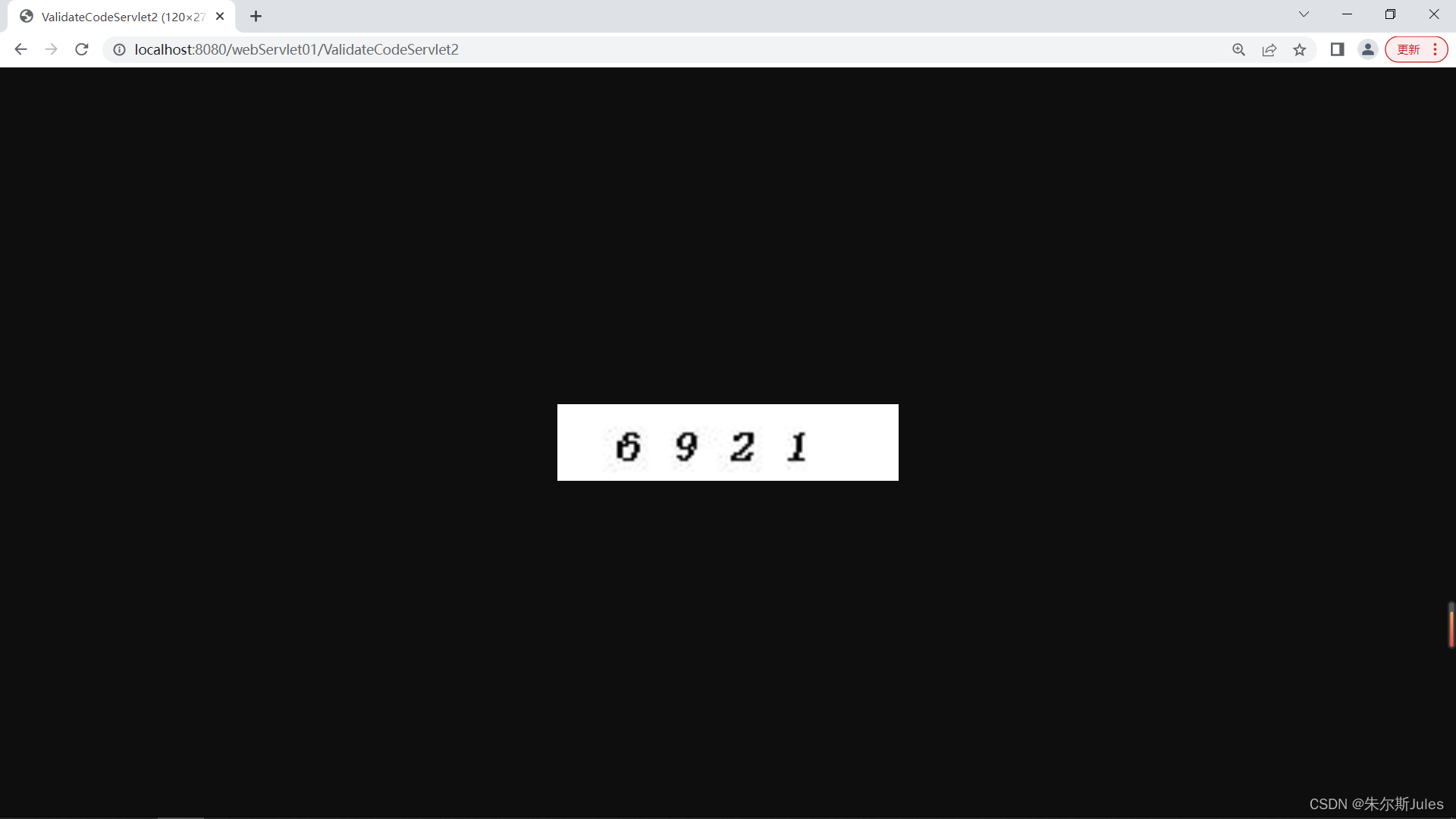
5.另一种方法:Graphics画笔设计
package com.wxy.servlet;
import java.io.IOException;
import java.util.Random;
import java.awt.image.BufferedImage;
import java.awt.*;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 验证码
* @Jules
*
*/
@WebServlet("/ValidateCodeServlet2")
public class ValidateCodeServlet2 extends HttpServlet {
private static final long serialVersionUID = 1L;
private void codeChange(HttpServletResponse response) throws IOException{
int width=120;
int height=27;
/**
* 1.在内存中创建一个图像对象
*/
// 构造一个类型为预定义图像类型之一的 BufferedImage。
//表示一个具有 8 位 RGB 颜色分量的图像,对应于 Windows 或 Solaris 风格的 BGR 颜色模型,具有打包为整数像素的 Blue、Green 和 Red 三种颜色。
BufferedImage img=new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
//2.创建一个画笔
Graphics g=img.getGraphics();
//3给背景图片添加一个颜色
g.setColor(Color.WHITE);
g.fillRect(1, 1, width-2, width-2);//建议使用IE浏览器访问,Google浏览器和获取均显示为居中的图片,ie显示左上角
//4.给边框一个色
g.setColor(Color.WHITE);
g.drawRect(0, 0, width-1, height-1);
//5.设置文本样式
g.setColor(Color.BLACK);
g.setFont(new Font("宋体",Font.BOLD|Font.ITALIC,15));//Font对象 ----根据指定名称、样式和磅值大小,创建一个新 Font。
//6.给图片添加文本
Random rand=new Random();
int position=20;
for(int i=0;i<4;i++){
g.drawString(rand.nextInt(10)+"", position, 20);//给图片填充文本
position+=20;
}
//7.将图片以对象流的方式输出到客户端
ImageIO.write(img, "jpg", response.getOutputStream());
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
codeChange(response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}

























 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










