![]()
107行发生错误
Uncaught 没有捕捉到
SyntaxError:语法错误
missing找不到的
argument 参数
没找到参数列表

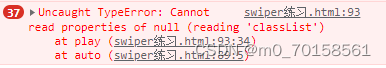
常见错误.html文件的93行,第34字符错误
Uncaught 没有捕捉到
TypeError类型错误
Cannot 不能
read 读
properties 属性
of null null的
不能读取null的属性(reading ‘classList’)
reading读
classList 类列表
当读取null的classList属性了发送了类型错误
引起的原因: swiper选择适合没有选择到值就null(选择器填错了)

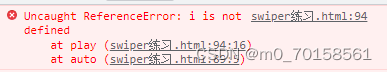
94行发生了错误
uncaught 没有捕捉到
ReferenceError 引用错误
i is not defined 没有定义
swiper没有clone方法 大概率方法名写错了
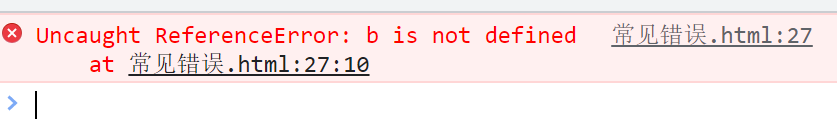
Uncaught ReferenceError: b is not defined

未捕捉到引用错误:b 没有定义
(没有定义就去使用它了)
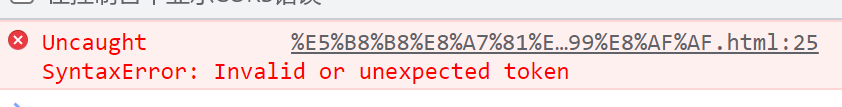
Uncaught SyntaxError: Invalid or unexpected token

25行发生的错误
Uncaught 没有捕捉到
SyntaxError:语法错误
Invalid不合法的
or或者
Unexpected 不期待出现的
token字符
哥们25行语法错误,标点符号错误
script写过src属性的不能在里面放入代码
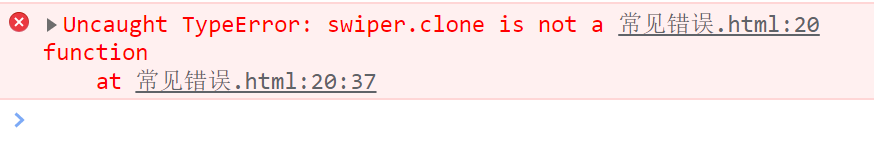
常见错误.html:20 Uncaught TypeError: swiper.clone is not a function

20行发生了错误
uncaught TypeError没有捕捉到类型错误
: swiper.clone is not a function
.swiper.clone不是一个函数
swiper没有clone方法 大概率方法名写错了
Uncaught TypeError: Cannot read properties of null (reading 'appendChild')

appendChild前面那个元素为null
<script>
var swiper = document.querySelector(".swiepr");
document.body.appendChild(swiper.clone(true))
</script>
</head>
<body>
document.body为null
原因:在body前获去执行js document.body 还没有body标签
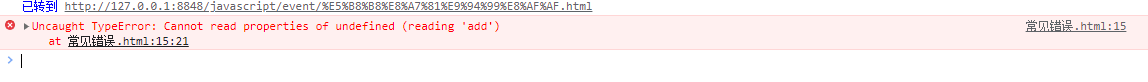
常见错误.html:15 Uncaught TypeError: Cannot read properties of undefined (reading 'add')

15行发生错误
Uncaught TypeError没有捕捉到类型错误
Cannot read properties of undefined 不能读取未定义的属性
(reading 'add')读取add属性
add前面那个对象是undefined
原因:swiper.classList 选择到swiper没有classList的值为undefined
通过querySelectAll选择的 列表没有classList属性
Uncaught TypeError: Cannot read properties of null (reading 'classList')
classList前面那个元素为null 没有选择到

常见错误.html文件的15行,第11字符错误
Uncaught 没有捕捉到
TypeError类型错误
Cannot 不能
read 读
properties 属性
of null null的
不能读取null的属性(reading ‘classList’)
reading读
classList 类列表
当读取null的classList属性了发送了类型错误
引起的原因: swiper选择适合没有选择到值就null(选择器填错了)
Uncaught SyntaxError: Unexpected token '<'

swiper.js出错了,还在第1行
uncaught没有捕捉到
SyntaxError 语法错误
Unexpected 不期待的
token符号
‘<’ 不应存在
引起原因:script的src 地址填错了,hbuilderx默认返回一个404的网页
js文件是个html待'<' 报错
CSS 错误
-
css //注释不管用
-
上一行发生错误,下一行css也不管用
-

如果审查元素,没有发现你的的css
-
css引入发生错误
-
css选择器发生错误
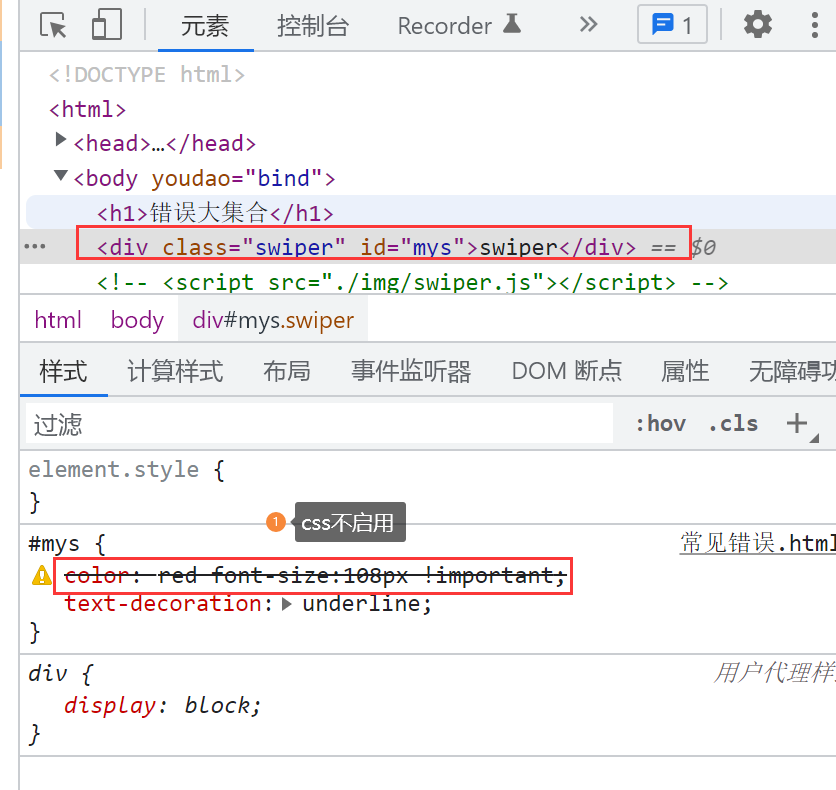
如果审查元素发现你写的css,被划掉了
被划掉带感叹号,css语法错误
单纯比划掉,选择器权限不够





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








