一,跨组件传参
- 利用vue空实例实现跨页面传参方式
- var bus = new Vue();
- bus.$on(“colorchange”,e=>{})
- bus.$emit(“colorchange”,‘red’)
- bus.$off(“移除监听”)
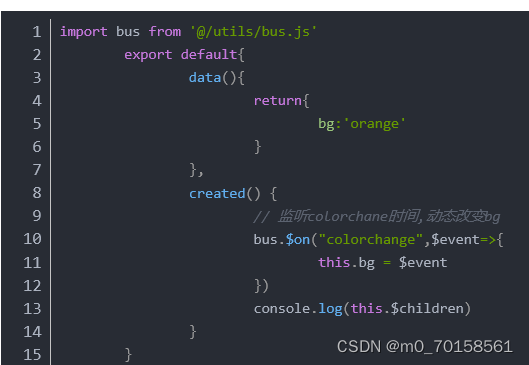
二,bus传参
利用vue空实例实现跨页面传参方式


三, v-model
组件上的 v-model默认使用 value值 input事件 来进行内容的双向绑定(也可以自定义值和事件名称)
是语法糖,简写模式:value=“w” @input=“w=$event” v=model=“w”
在组件中指定v-model


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


