1.什么是vuex
在大型,特大型,vue项目中做数据统一管理的 在vuex中存储的数据,每个组件都可以引用到vuex中的数据发生变化,引用该数据的组件会自动更新
2.什么数据可以存储在vuex里面
如果一个数据,需要在多个组件中重复使用,可以吧数据存放在vuex的store中

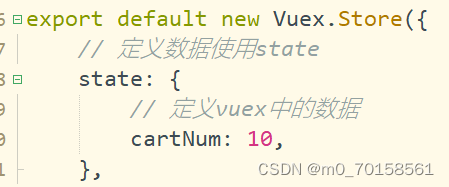
3.state
定义vuex的数据地方 在组件访问数据的数据

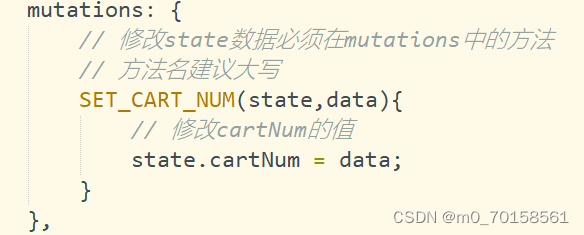
4.mutations
定义修改数据的方法 在组件中访问mutations的方法 $stote.commit('SET_CART_NUM',100)

5.actions
定义异步延迟的方法 在组件中调用 $store.dispatch('getCartNum',33)

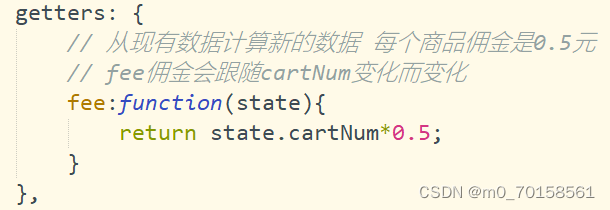
6.gettersv 从现有state数据计算出新的数据 在组件中调用 $store.getters.fee

actions动作,异步方法 mutations改变,是修改state数据的唯一方式
state:状态,数据 getters获取器 moudule模块 commit提交





















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








