一、flex布局
1.flex布局的基本概念
flex布局是一种一维的布局模型,常称为flexbox。
CSS3出现的时候主推布局方式,它拥有了强大的布局能力
优点:更轻松灵活的创建布局模式,解决了响应式分布布局的问题。
缺点:结构嵌套稍复杂单词太长不好记,出现一些默认样式需要改。
2.flexbox的指定
(1)display属性
给任意一个元素声明display:flex 或 display:inlineflex ,弹性盒就被创建了,弹性布局随即就可以使用了。
display:flex 常用
display:inlineflex不常用
(2)注意事项:

- 在弹性布局中,出现了容器和项目称呼。“容器”代表使用弹性布局的元素(父元素),可以控制排列的第一层子元素就是“项目”元素。
- 当你是用了flex弹性,子元素(项目)浮动,和父元素(容器)的清除浮动将失效
- 如果给元素设置了flex,其中的项目将“块状化”。简单说,项目元素变成块级。
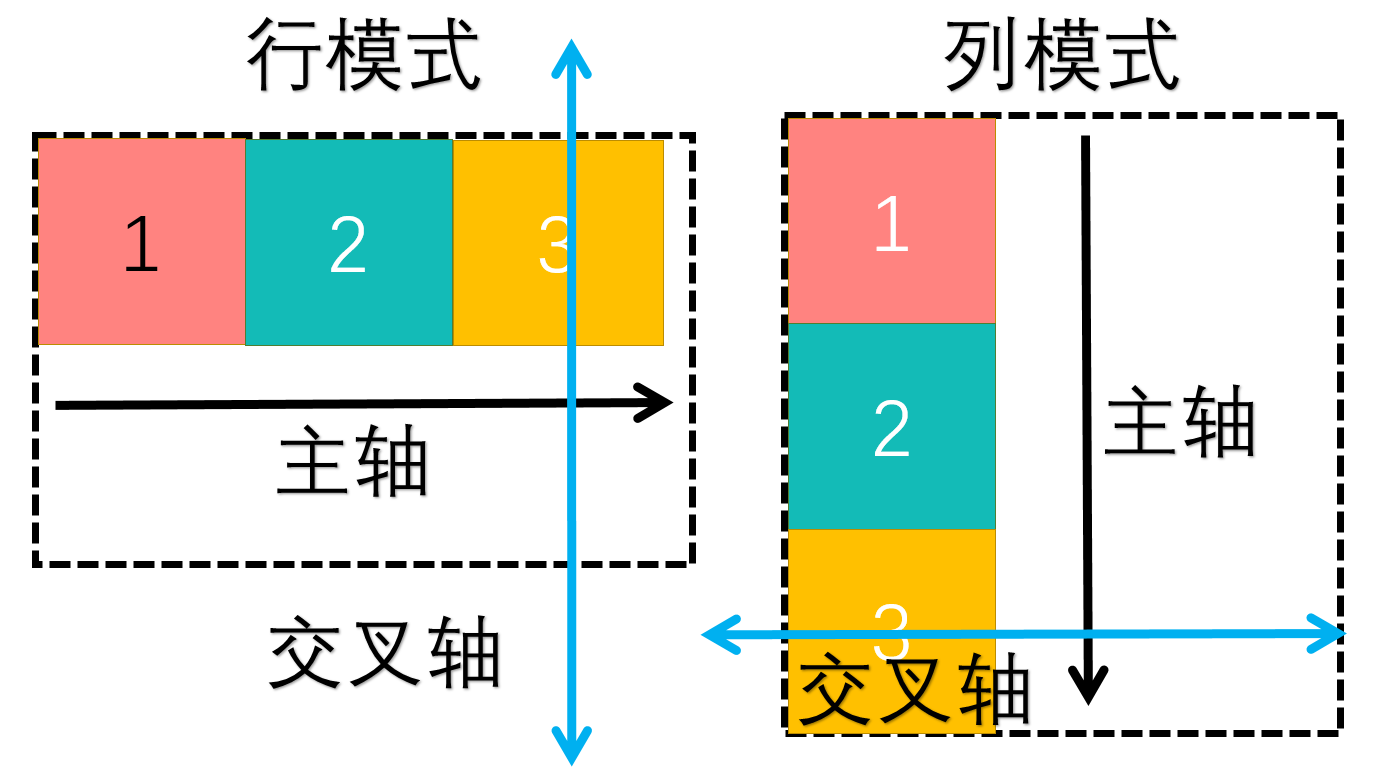
(3)主轴的排列方向

- 主轴排序的前提是需要知道是行模式还是列模式
- display:flex模式是使用行模式
- 主轴排序属性(参考行列)
- 主轴排序写给容器
display: flex;
/* 主轴排序(需要先知道行模式还是列模式) */
flex-direction: row;/*默认正向行模式排列其实就是float:left*/
flex-direction: row-reverse;/*反向行模式排列其实就是float:right*/
flex-direction: column;/*列模式*/
flex-direction: column-reverse;/*列模式反向*/
4.项目排序在主轴模式下的排序
- 排序效果的前提是主轴的模式flex-direction








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








