目录
一、CSS样式补充
1、精灵图
(1)精灵图介绍
场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
(2)精灵图的使用步骤
- 创建一个盒子,设置盒子的尺寸和小图尺寸相同
- 将精灵图设置为盒子的背景图片
- 修改背景图位置,通过PxCook测量小图左上角坐标,分别取值设置给盒子的background-position:x y;
2、背景图片大小
作用:设置背景图片的大小
语法:background-size: 宽度 高度;
取值:

background连写拓展
完整连写:background: color image repeat position/size;
注意点:
- background-size和background连写同时设置时,需要注意覆盖问题
解决:
- 要么单独的样式写在连写的下面
- 要么单独的样式写在连写的里面
3、盒子阴影
作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名:box-shadow
取值:(以下属性是连写的)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: green;
/* 内阴影取值不为inset的话 默认就是外部阴影 */
box-shadow: 5px 10px 20px 10px skyblue inset;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>展示效果:

4、过渡
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
属性名:transition
常见取值:

注意点:
- 过渡需要:默认状态和hover状态样式不同,才能有过渡效果
- transition属性给需要过渡的元素本身加
- transition属性设置在不同状态中,效果不同的
①给默认状态设置,鼠标移入移出都有过渡效果
②给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 过渡配合hover使用, 谁变化谁加过渡属性 */
.box {
width: 200px;
height: 200px;
background-color: skyblue;
/* 宽度200, 悬停的时候宽度600, 花费1秒钟 */
/* transition: width 1s, background-color 2s; */
/* 如果变化的属性多, 直接写all,表示所有 */
transition: all 1s;
}
.box:hover {
width: 600px;
background-color: green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>二、项目前置认知
1、网页与网站的关系
在互联网中,网站类似于是一本书,网页就是这本书的每一页
- 比如:淘宝、京东等就是一个网站,类似于是一本书
- 这些网站中的每一个网页,如:主页、登录页面、商品页面就是每一个单独的页面,类似于每一页纸
- 多个同主题网页整合在一起,就称之为网站。
2、骨架结构标签
(1)DOCTYPE文档说明
- <!DOCTYPEhtml>文档类型声明,告诉浏览器该网页的HTML版本
- 注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签
例如:
HTML5和HTML4.01的区别


(2)网页语言
- <html lang="en"> 标识网页使用的语言
- 作用:搜索引擎归类+浏览器翻译
- 常见语言:zh-CN简体中文/en英文
(3)字符编码(了解)
- <meta charset="UTF-8">标识网页使用的字符编码
- 作用:保存和打开的字符编码需要统一设置,否则可能会出现乱码
- 常见字符编码:1.UTF-8:万国码,国际化的字符编码,收录了全球语言的文字2.GB2312:6000+汉字3.GBK:20000+汉字
- 注意点:开发中统一使用UTF-8字符编码即可
3、SEO三大标签
(1)SEO简介
- SEO(SearchEngineOptimization):搜索引擎优化
- 作用:让网站在搜索引擎上的排名靠前
- 提升SEO的常见方法:1.竞价排名2.将网页制作成html后缀3.标签语义化(在合适的地方使用合适的标签)
(2)SEO三大标签
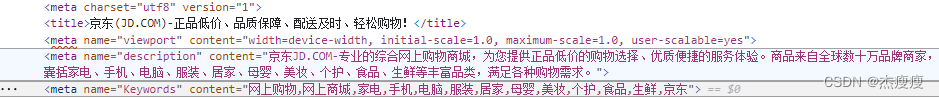
- title:网页标题标签
- description:网页描述标签
- keywords:网页关键词标签
例如:


拓展补充(有语义的布局标签)
场景:在HTML5新版本中,推出了一些有语义的布局标签,可以增强网页的语义化
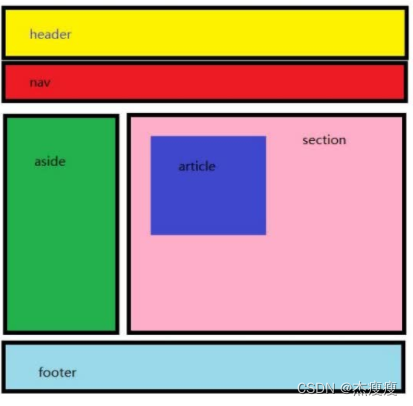
标签:

分别对应如下位置:

注意点:
- 以上标签显示特点和div一致,但是比div多了不同的语义
4、ico图标设置
场景:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
例如:

代码:
<link rel="shortcut icon" href="ico的路径" type="image/x-icon">5、版心
场景:把页面的主体内容约束在网页中间
作用:让不同大小的屏幕都能看到页面的主体内容
代码:
.container{
width:1240px;
margin: 0 auto;
}注意点:
- 版心类名常用:container、wrapper、w等
6、拓展补充
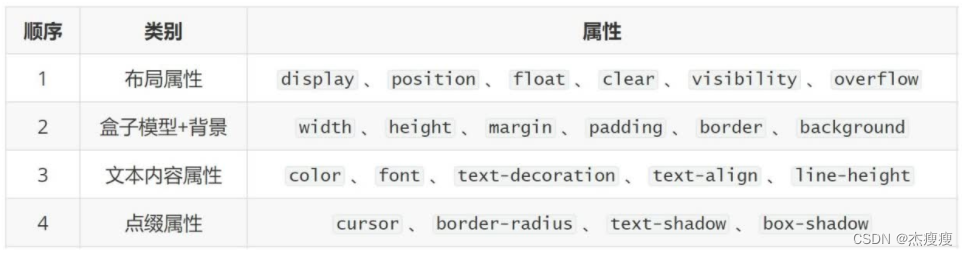
衡量程序员的能力,除了要看实现业务需求的能力,还要看平时书写代码的规范(专业性)Ø不同的CSS书写顺序会影响浏览器的渲染性能,推荐前端工程师使用专业的书写顺序习惯

注意点:
- 开发中推荐多用类+后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐不要超过3个
三、项目结构搭建
1.新建项目文件夹xtx-pc-client,在VScode中打开
- 在实际开发中,项目文件夹不建议使用中文
- 所有项目相关文件都保存在xtx-pc-client目录中
2.复制favicon.ico到xtx-pc-client目录
- 一般习惯将ico图标放在项目根目录
3.复制images和uploads目录到xtx-pc-client目录中
- images:存放网站固定使用的图片素材,如:logo、样式修饰图片…等
- uploads:存放网站非固定使用的图片素材,如:商品图片、宣传图片…等
4.新建index.html在根目录
5.新建css文件夹保存网站的样式,并新建以下CSS文件:
- base.css:基础公共样式
- common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
- ndex.css:首页样式























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








