@Watch 应用于对状态变量的监听。如果开发者需要关注某个状态变量的值是否改变,可以使用 @Watch 为状态变量设置回调函数。
说明:
从 API version 9 开始,该装饰器支持在 ArkTS 卡片中使用。
概述
@Watch 用于监听状态变量的变化,当状态变量变化时,@Watch 的回调方法将被调用。@Watch 在 ArkUI 框架内部判断数值有无更新使用的是严格相等(===),遵循严格相等规范。当在严格相等为 false 的情况下,就会触发 @Watch 的回调。
装饰器说明
| @Watch补充变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 必填。常量字符串,字符串需要有引号。是(string) => void自定义成员函数的方法的引用。 |
| 可装饰的自定义组件变量 | 可监听所有装饰器装饰的状态变量。不允许监听常规变量。 |
| 装饰器的顺序 | 建议@State、@Prop、@Link等装饰器在@Watch装饰器之前。 |
语法说明
| 类型 | 说明 |
|---|---|
| (changedPropertyName? : string) => void | 该函数是自定义组件的成员函数,changedPropertyName是被watch的属性名。 在多个状态变量绑定同一个@Watch的回调方法的时候,可以通过changedPropertyName进行不同的逻辑处理 将属性名作为字符串输入参数,不返回任何内容。 |
观察变化和行为表现
-
当观察到状态变量的变化(包括双向绑定的 AppStorage 和 LocalStorage 中对应的 key 发生的变化)的时候,对应的 @Watch 的回调方法将被触发;
-
@Watch 方法在自定义组件的属性变更之后同步执行;
-
如果在 @Watch 的方法里改变了其他的状态变量,也会引起状态变更和 @Watch 的执行;
-
在第一次初始化的时候,@Watch 装饰的方法不会被调用,即认为初始化不是状态变量的改变。只有在后续状态改变时,才会调用 @Watch 回调方法。
限制条件
-
建议开发者避免无限循环。循环可能是因为在 @Watch 的回调方法里直接或者间接地修改了同一个状态变量引起的。为了避免循环的产生,建议不要在 @Watch 的回调方法里修改当前装饰的状态变量;
-
开发者应关注性能,属性值更新函数会延迟组件的重新渲染(具体请见上面的行为表现),因此,回调函数应仅执行快速运算;
-
不建议在 @Watch 函数中调用 async await,因为 @Watch 设计的用途是为了快速的计算,异步行为可能会导致重新渲染速度的性能问题。
使用场景
@Watch 和自定义组件更新
以下示例展示组件更新和 @Watch 的处理步骤。count 在 CountModifier 中由 @State 装饰,在 TotalView 中由 @Prop 装饰。
@Component
struct TotalView {
@Prop @Watch('onCountUpdated') count: number = 0;
@State total: number = 0;
// @Watch cb
onCountUpdated(propName: string): void {
this.total += this.count;
}
build() {
Text(`Total: ${this.total}`)
}
}
@Entry
@Component
struct CountModifier {
@State count: number = 0;
build() {
Column() {
Button('add to basket')
.onClick(() => {
this.count++
})
TotalView({ count: this.count })
}
}
}
处理步骤:
CountModifier 自定义组件的 Button.onClick 点击事件自增 count。
由于 @State count 变量更改,子组件 TotalView 中的 @Prop 被更新,其 @Watch(‘onCountUpdated’)方法被调用,更新了子组件 TotalView 中的 total 变量。
子组件 TotalView 中的 Text 重新渲染。
@Watch 与 @Link 组合使用
以下示例说明了如何在子组件中观察 @Link 变量。
class PurchaseItem {
static NextId: number = 0;
public id: number;
public price: number;
constructor(price: number) {
this.id = PurchaseItem.NextId++;
this.price = price;
}
}
@Component
struct BasketViewer {
@Link @Watch('onBasketUpdated') shopBasket: PurchaseItem[];
@State totalPurchase: number = 0;
updateTotal(): number {
let total = this.shopBasket.reduce((sum, i) => sum + i.price, 0);
// 超过100欧元可享受折扣
if (total >= 100) {
total = 0.9 * total;
}
return total;
}
// @Watch 回调
onBasketUpdated(propName: string): void {
this.totalPurchase = this.updateTotal();
}
build() {
Column() {
ForEach(this.shopBasket,
(item:PurchaseItem) => {
Text(`Price: ${item.price.toFixed(2)} €`)
},
(item:PurchaseItem) => item.id.toString()
)
Text(`Total: ${this.totalPurchase.toFixed(2)} €`)
}
}
}
@Entry
@Component
struct BasketModifier {
@State shopBasket: PurchaseItem[] = [];
build() {
Column() {
Button('Add to basket')
.onClick(() => {
this.shopBasket.push(new PurchaseItem(Math.round(100 * Math.random())))
})
BasketViewer({ shopBasket: $shopBasket })
}
}
}
处理步骤如下:
BasketModifier 组件的 Button.onClick 向 BasketModifier shopBasket 中添加条目;
@Link 装饰的 BasketViewer shopBasket 值发生变化;
状态管理框架调用 @Watch 函数 BasketViewer onBasketUpdated 更新 BasketViewer TotalPurchase 的值;
@Link shopBasket 的改变,新增了数组项,ForEach 组件会执行 item Builder,渲染构建新的 Item 项;@State totalPurchase 改变,对应的 Text 组件也重新渲染;重新渲染是异步发生的。
如果想更深入的学习 OpenHarmony (鸿蒙南向)全栈开发的内容,可以参考以下学习文档:
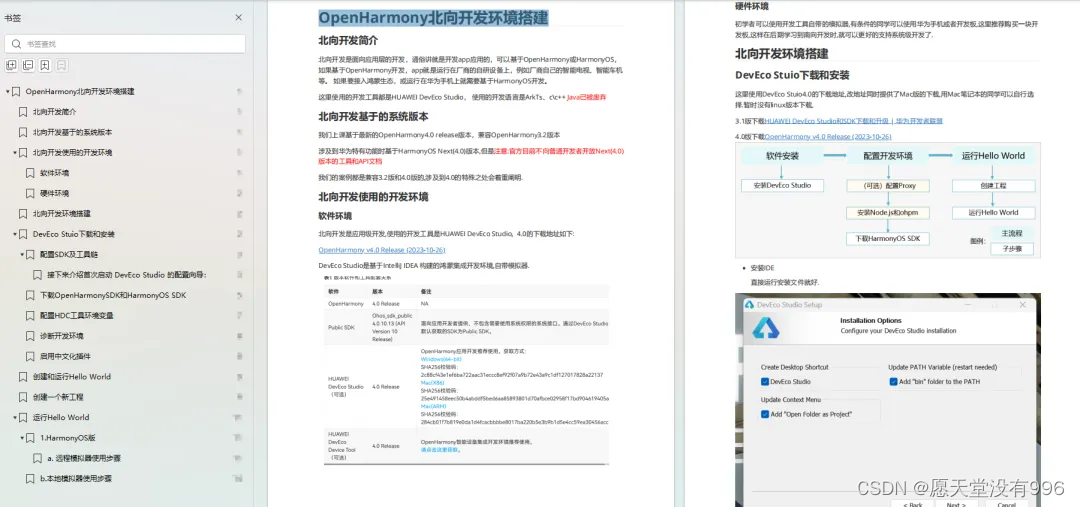
OpenHarmony 开发环境搭建:https://qr18.cn/CgxrRy

《OpenHarmony源码解析》:https://qr18.cn/CgxrRy
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……

系统架构分析:https://qr18.cn/CgxrRy
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://qr18.cn/CgxrRy

OpenHarmony面试题(内含参考答案):https://qr18.cn/CgxrRy

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
https://gitee.com/MNxiaona/733GH



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








