介绍
基于XComponent组件调用Native API来创建EGL/GLES环境,从而使用标准OpenGL ES进行图形渲染。本项目实现了两个示例:
- 使用OpenGL实现2D的图形绘制和动画;
- 使用OpenGL实现了在主页面绘制两个立方体,光源可以在当前场景中移动,并实现了光照效果。
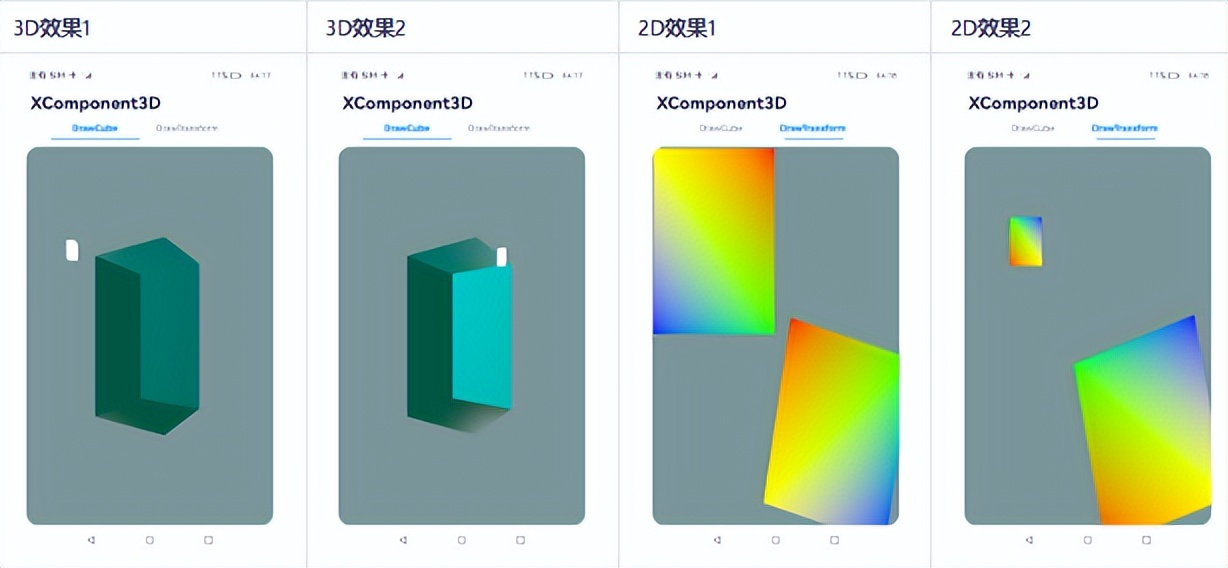
效果展示

使用说明
在主页面,默认展示的是3D图形绘制效果,通过点击tab可以切换到第二个2D绘制效果
工程目录
entry/src/main/ets/
|---entryability
| | |---EntryAbility.ts
|---pages
| |---Index.ets //首页
entry/src/main/cpp/
|---algorithm
|---Algorithm.h // 实现了Perspective,LookAt。
|---Matrix4x4.h // 4*4的矩阵运算,支持旋转,位移,缩放,矩阵的乘法
|---Matrix4x4.cpp
|---Quaternion.h // 四元素,用于旋转
|---Quaternion.cpp
|---Vector3.h // 三维向量运算
|---Vector3.cpp
|---include
|---util
|---log.h // 日志工具类
|---napi_manager.h // 负责管理注册进来的多个XComponent控件
|---napi_util.h // 工具类
|---native_common.h // napi函数注册入口
|---types.h // 常量类
|---app_napi.h // 实现XComponent的生命周期函数,注册napi绘制接口
|---camera.h // 相机类
|---opengl_draw.h // 3D类绘制类,用于绘制立方体或者长方体
|---shader.h // shader编译类
|---shape
|---base_shape.h // 形状绘制基类
|---cube.cpp
|---cube.h // 立方体绘制类,继承base_shape
|---rectangle.cpp
|---rectangle.h // 长方体绘制类,继承base_shape
|---types
|---libnativerender
|---nativerender.d.ts // 对外接口,用于界面进行调用
|---app_napi.app
|---module.cpp
|---napi_manager.cpp
|---napi_util.cpp
|---opengl_draw.cpp
具体实现
在主页面显示了一个XComponent控件,默认显示立方体。通过用户点击,触发ChangeShape事件,opengl_draw收到事件,完成绘制内容变更。首页启动时,会触发一个定时器,每40ms触发一次,当opengl_draw收到事件时,进行动画更新。
在XComponent初始化完成时,OnSurfaceCreated回调里面,会自动开始图形绘制。在opengl_draw.cpp里面Init方法会创建EglWindow和EGLSurface,然后创建上下文EGLContext, 完成baseShape的初始化,默认使用Cube进行初始化。
—绘制2D图形:rectangle.cpp的Init方法,完成Shader的初始化; Update方法主要是绘制两个图形,一个进行旋转,一个进行缩放 —绘制3D物体:cube.cpp的Init方法,完成Shader的初始化,相机的初始化。 Update方法绘制了两个立方体,一个在屏幕中间,另一个会围绕中间的物体进行圆周运动。并且设置运动的物体为发光源,在中间物体展示不同角度的光照效果。
相关权限
不涉及
依赖
不涉及
约束与限制
本示例仅支持标准系统上运行,支持设备:RK3568;
本示例已适配API version 10版本SDK,版本号:4.0.10.13
本示例需要使用Build Version: 4.0.0.600 (Build Version: 4.0.0.600, built on October 17, 2023)及以上版本才可编译运行;
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/BasicFeature/Native/XComponent3D > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

























 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








