创建一个ArkTS卡片
创建卡片当前有两种入口:
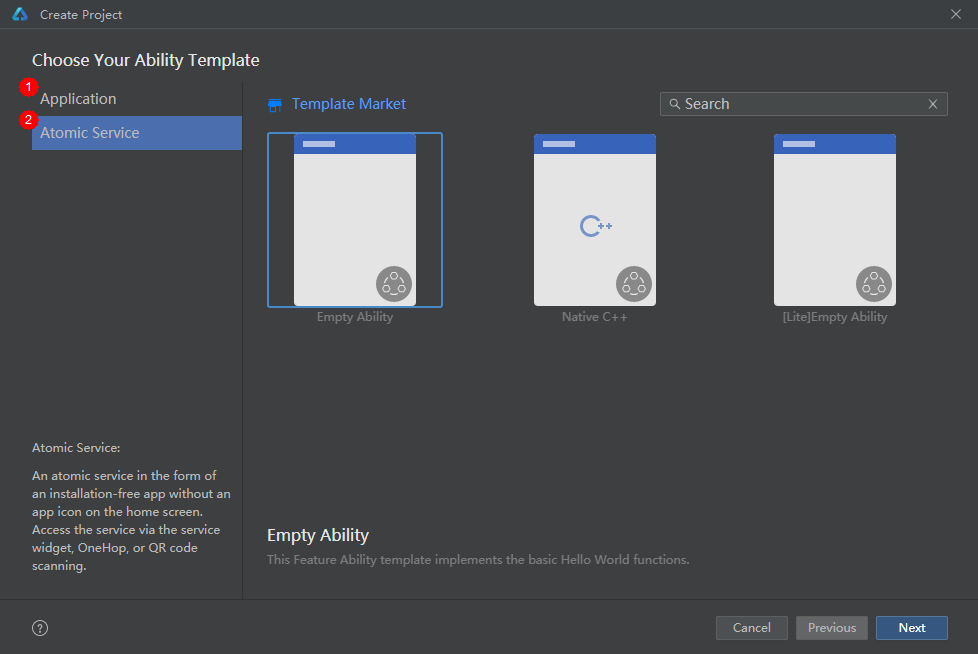
- 创建工程时,选择Application,默认不带卡片,可以在创建工程后右键新建卡片。
- 创建工程时,选择Atomic Service,也可以在创建工程后右键新建卡片。

基于不同版本的DeEco Studio,请以实际界面为准。
在已有的应用工程中,可以通过右键新建ArkTS卡片,具体的操作方式如下。
-
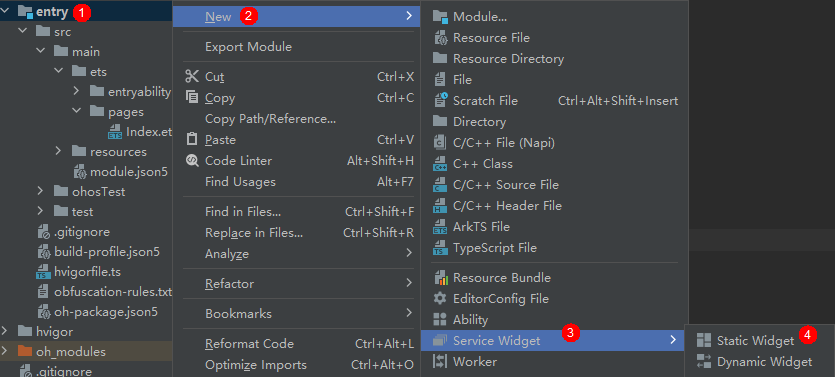
右键新建卡片。

在API 10 Stage模型的工程中,在Service Widget菜单可直接选择创建动态或静态服务卡片。创建服务卡片后,也可以在卡片的form_config.json配置文件中,通过isDynamic参数修改卡片类型:isDynamic置空或赋值为"true",则该卡片为动态卡片;isDynamic赋值为"false",则该卡片为静态卡片。
-
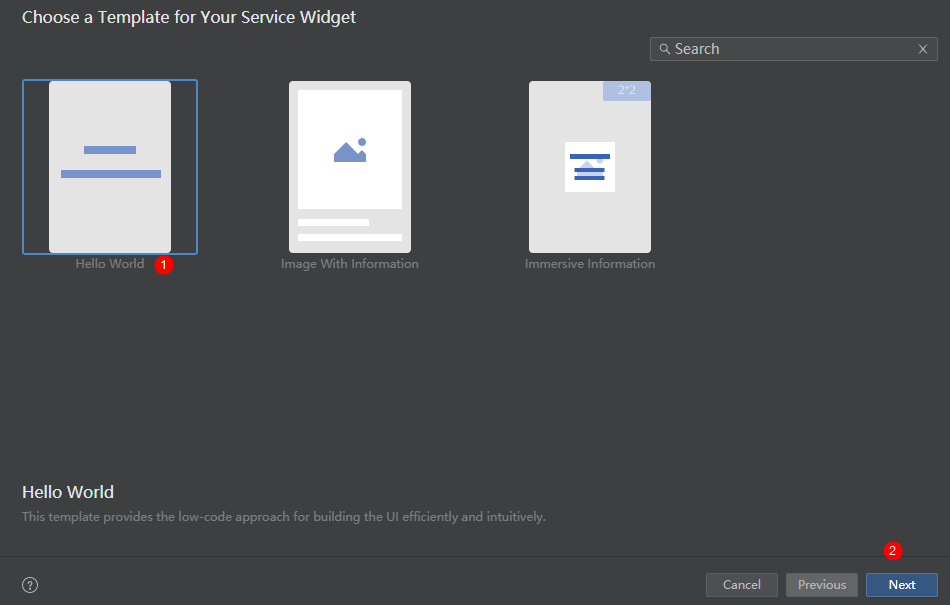
根据实际业务场景,选择一个卡片模板。

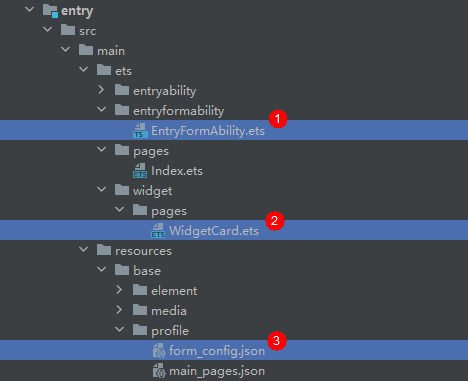
ArkTS卡片创建完成后,工程中会新增如下卡片相关文件:卡片生命周期管理文件(EntryFormAbility.ets)、卡片页面文件(WidgetCard.ets)和卡片配置文件(form_config.json)。

配置卡片的配置文件
卡片相关的配置文件主要包含FormExtensionAbility的配置和卡片的配置两部分。
-
卡片需要在module.json5配置文件module.json5配置文件module.json5配置文件中的extensionAbilities标签下,配置FormExtensionAbility相关信息。FormExtensionAbility需要填写metadata元信息标签,其中键名称为固定字符串“ohos.extension.form”,资源为卡片的具体配置信息的索引。
配置示例如下:
{ "module": { ... "extensionAbilities": [ { "name": "EntryFormAbility", "srcEntry": "./ets/entryformability/EntryFormAbility.ets", "label": "$string:EntryFormAbility_label", "description": "$string:EntryFormAbility_desc", "type": "form", "metadata": [ { "name": "ohos.extension.form", "resource": "$profile:form_config" } ] } ] } }
卡片生命周期管理
创建ArkTS卡片,需实现FormExtensionAbility生命周期接口。
-
在EntryFormAbility.ets中,导入相关模块。
import { formBindingData, FormExtensionAbility, formInfo, formProvider } from '@kit.FormKit'; import { Configuration, Want } from '@kit.AbilityKit'; import { BusinessError } from '@kit.BasicServicesKit'; import { hilog } from '@kit.PerformanceAnalysisKit'; -
在EntryFormAbility.ets中,实现FormExtensionAbility生命周期接口,其中在onAddForm的入参want中可以通过FormParam取出卡片的相关信息。
const TAG: string = 'EntryFormAbility'; const DOMAIN_NUMBER: number = 0xFF00; export default class EntryFormAbility extends FormExtensionAbility { onAddForm(want: Want): formBindingData.FormBindingData { hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onAddForm'); // ... // 使用方创建卡片时触发,提供方需要返回卡片数据绑定类 let obj: Record<string, string> = { 'title': 'titleOnAddForm', 'detail': 'detailOnAddForm' }; let formData: formBindingData.FormBindingData = formBindingData.createFormBindingData(obj); return formData; } onCastToNormalForm(formId: string): void { // 使用方将临时卡片转换为常态卡片触发,提供方需要做相应的处理 hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onCastToNormalForm'); } onUpdateForm(formId: string): void { // 若卡片支持定时更新/定点更新/卡片使用方主动请求更新功能,则提供方需要重写该方法以支持数据更新 hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onUpdateForm'); let obj: Record<string, string> = { 'title': 'titleOnUpdateForm', 'detail': 'detailOnUpdateForm' }; let formData: formBindingData.FormBindingData = formBindingData.createFormBindingData(obj); formProvider.updateForm(formId, formData).catch((error: BusinessError) => { hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] updateForm, error:' + JSON.stringify(error)); }); } onChangeFormVisibility(newStatus: Record<string, number>): void { // 使用方发起可见或者不可见通知触发,提供方需要做相应的处理,仅系统应用生效 hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onChangeFormVisibility'); } onFormEvent(formId: string, message: string): void { // 若卡片支持触发事件,则需要重写该方法并实现对事件的触发 hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onFormEvent'); // ... } onRemoveForm(formId: string): void { // 删除卡片实例数据 hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onRemoveForm'); // 删除之前持久化的卡片实例数据 // 此接口请根据实际情况实现,具体请参考:FormExtAbility Stage模型卡片实例 } onConfigurationUpdate(config: Configuration) { // 当前formExtensionAbility存活时更新系统配置信息时触发的回调。 // 需注意:formExtensionAbility创建后5秒内无操作将会被清理。 hilog.info(DOMAIN_NUMBER, TAG, '[EntryFormAbility] onConfigurationUpdate:' + JSON.stringify(config)); } onAcquireFormState(want: Want) { // 卡片提供方接收查询卡片状态通知接口,默认返回卡片初始状态。 return formInfo.FormState.READY; } }FormExtensionAbility进程不能常驻后台,即在卡片生命周期回调函数中无法处理长时间的任务,在生命周期调度完成后会继续存在5秒,如5秒内没有新的生命周期回调触发则进程自动退出。针对可能需要5秒以上才能完成的业务逻辑,建议拉起主应用进行处理,处理完成后使用updateForm()通知卡片进行刷新。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→纯血版全套鸿蒙HarmonyOS学习资料(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








