通过图形化界面的方式来创建vue项目
1.创建一个新的文件夹,在打开该文件夹并在地址栏中输入cmd即可打开命令行窗口

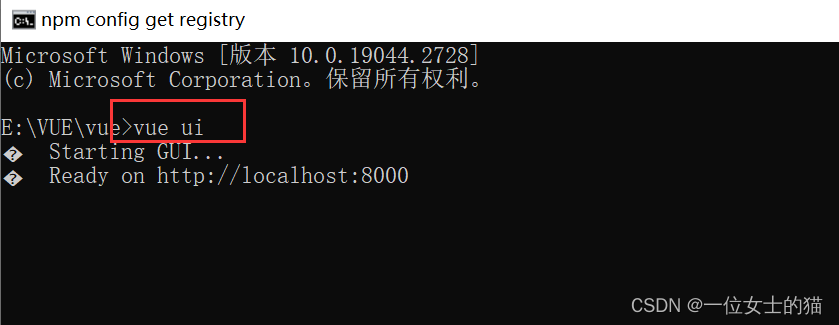
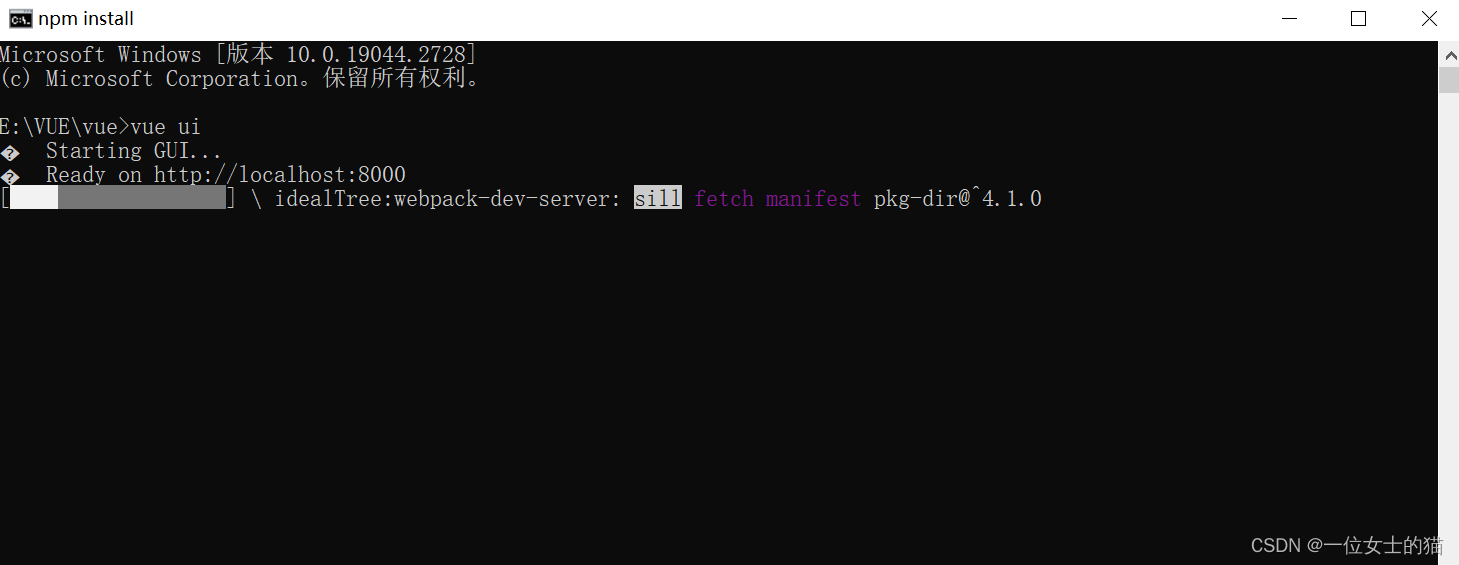
2.在命令行窗口输入vue ui,回车自动调出图形化界面


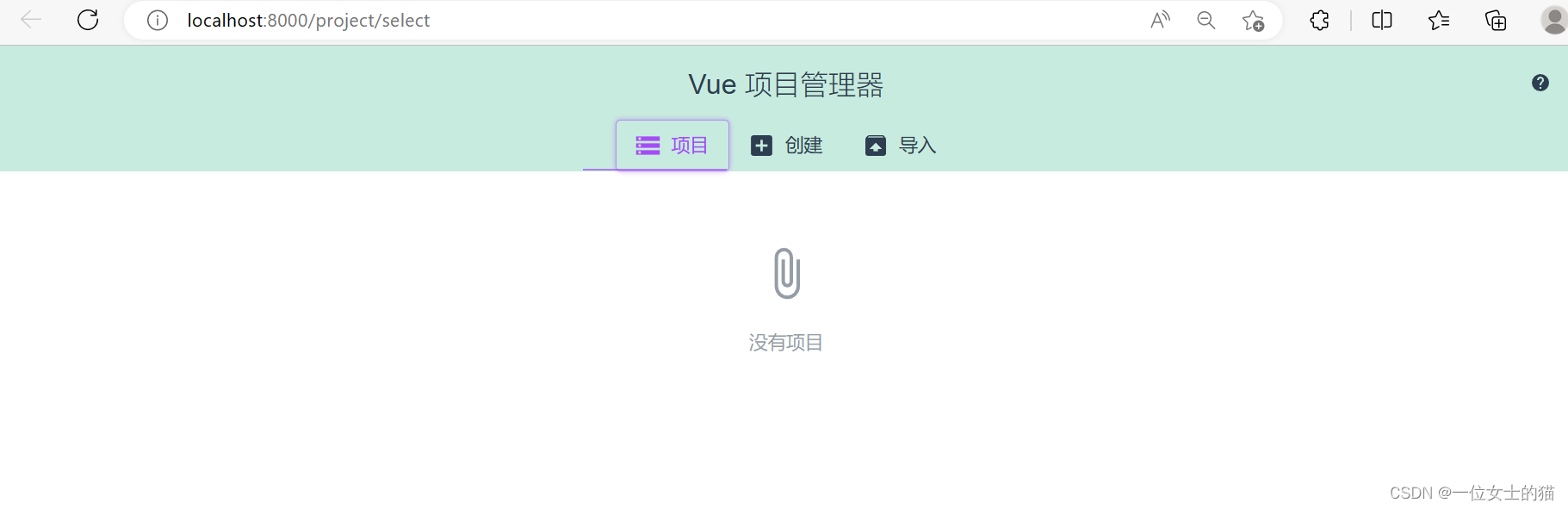
3.在图形化界面中点击创建——>在此新建项目


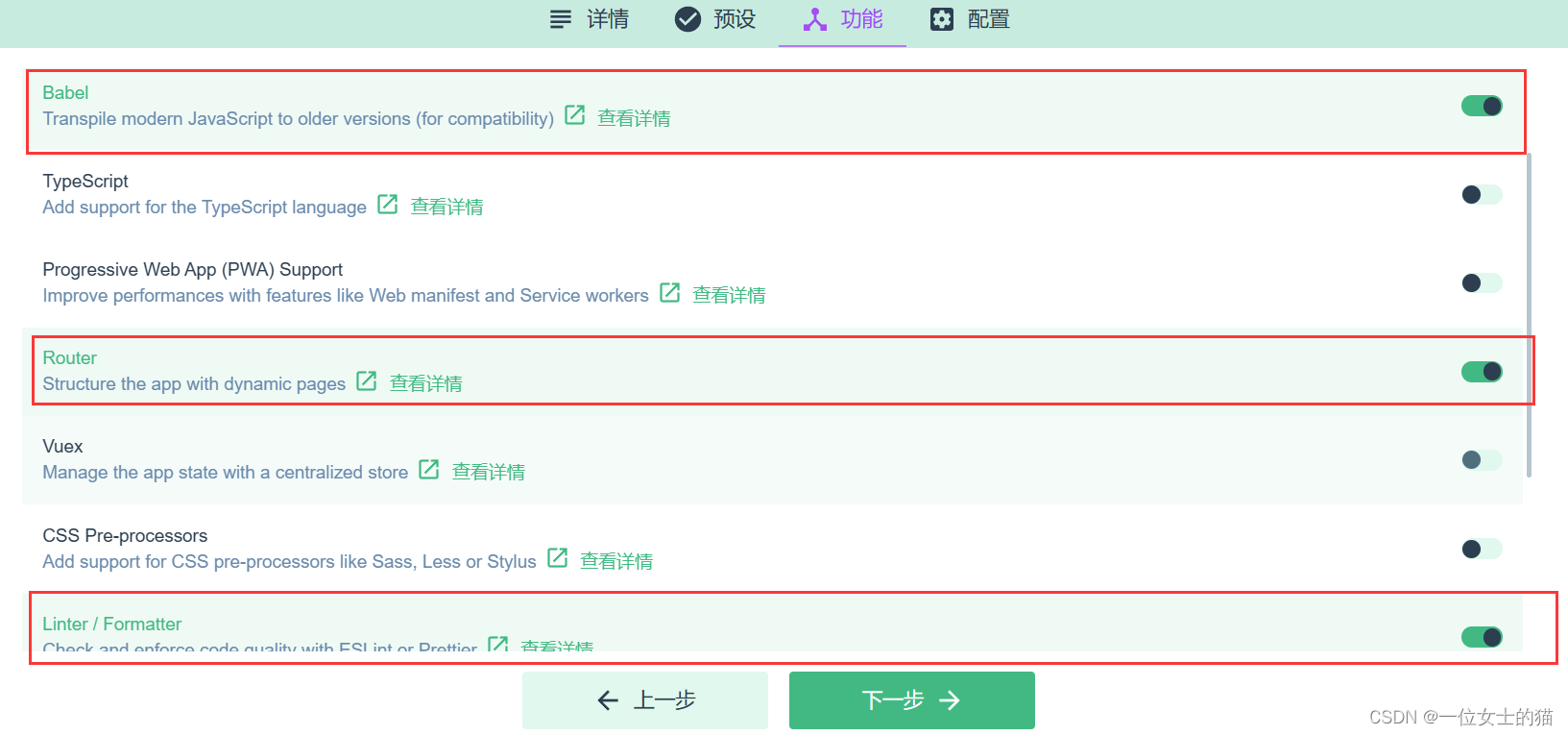
预设模板选择手动

插件的功能再多选择一项Router(路由功能)



此时正在联网下载,在命令行可以看到

 这样就创建好了
这样就创建好了
4.通过vscode打开
选择打开文件夹

选择刚手动创建的vue文件夹



5.vue项目的运行

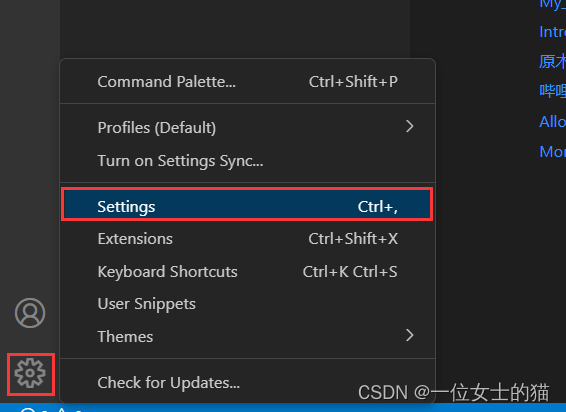
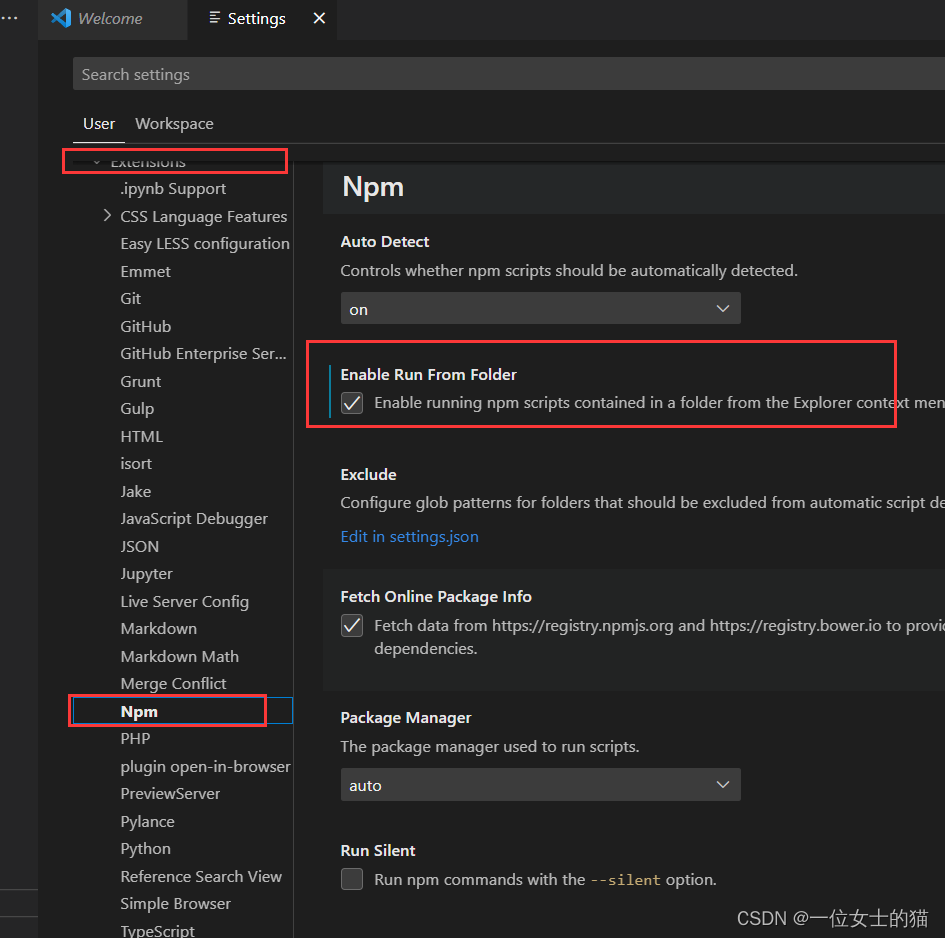
若在vscode里没有NPM脚本


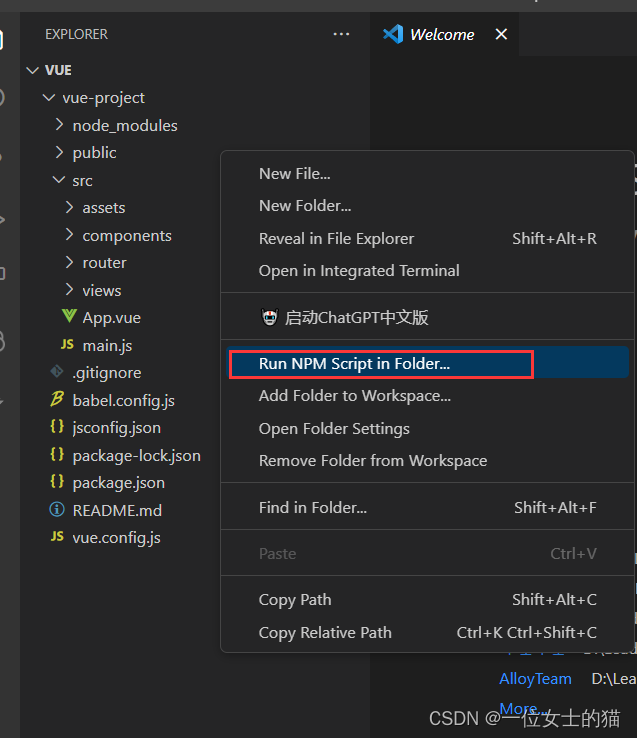
重启一下vscode,再右击文件面板区域,点击RUN NPM....

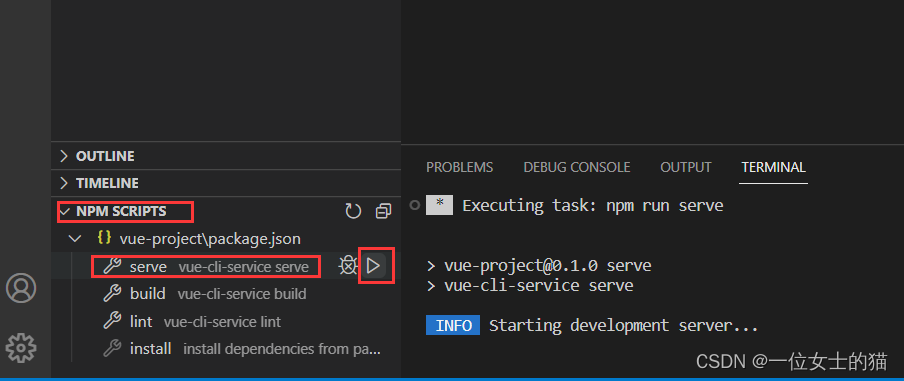
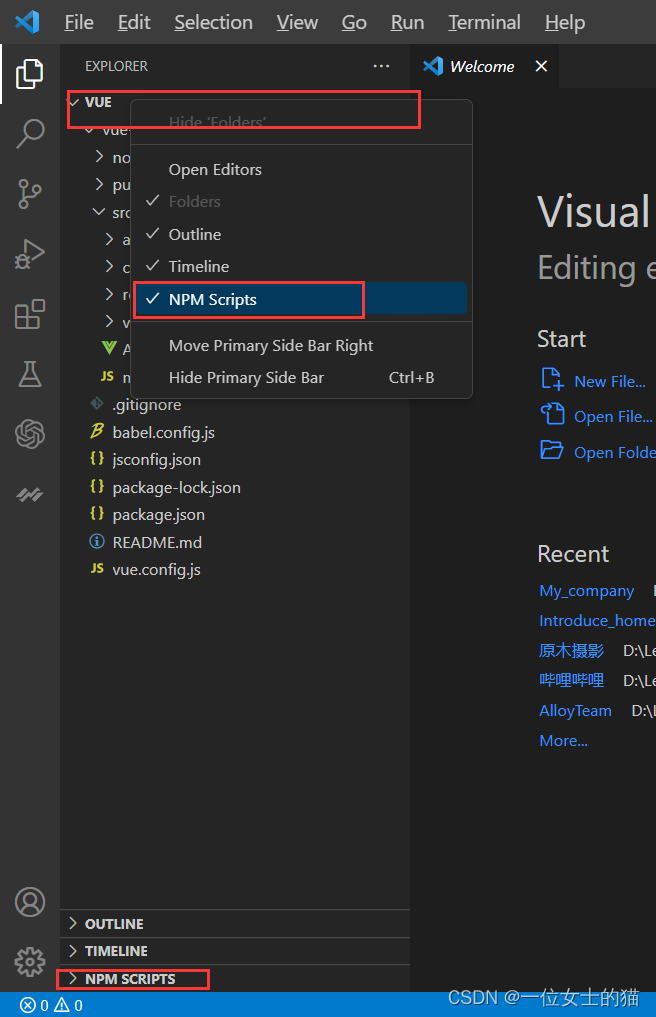
再右击文件夹,选择NPM Scripts,就能看到下面多了个NPM Scripts

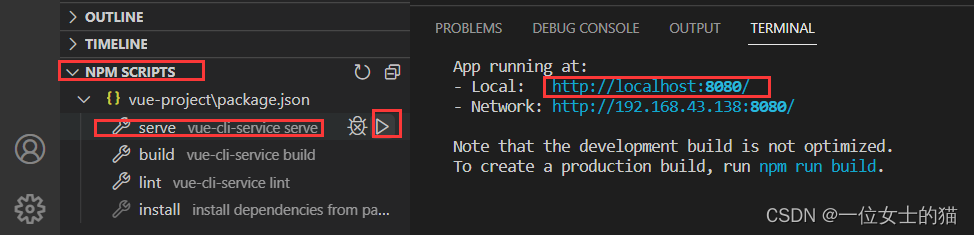
点击就可以运行

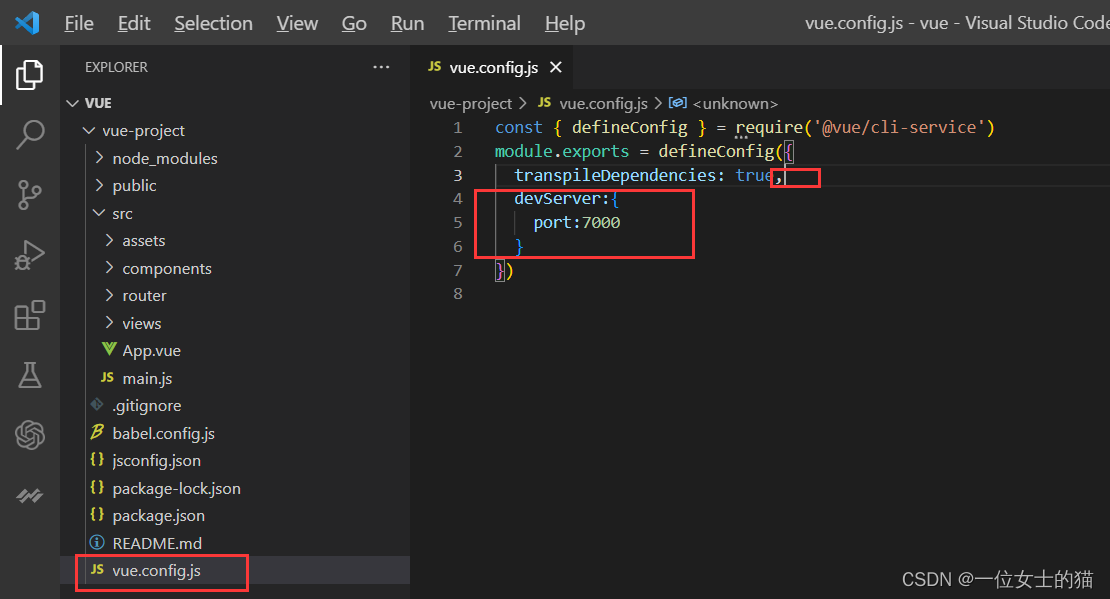
修改Vue端口号:(更改vue中默认的8080端口号)
在vue.config.js中添加如下代码,再重新启动项目即可

修改默认的






















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








