使用骨架的方式创建maven web项目的步骤
知识点:web项目结构

步骤一:首先新建一个project项目
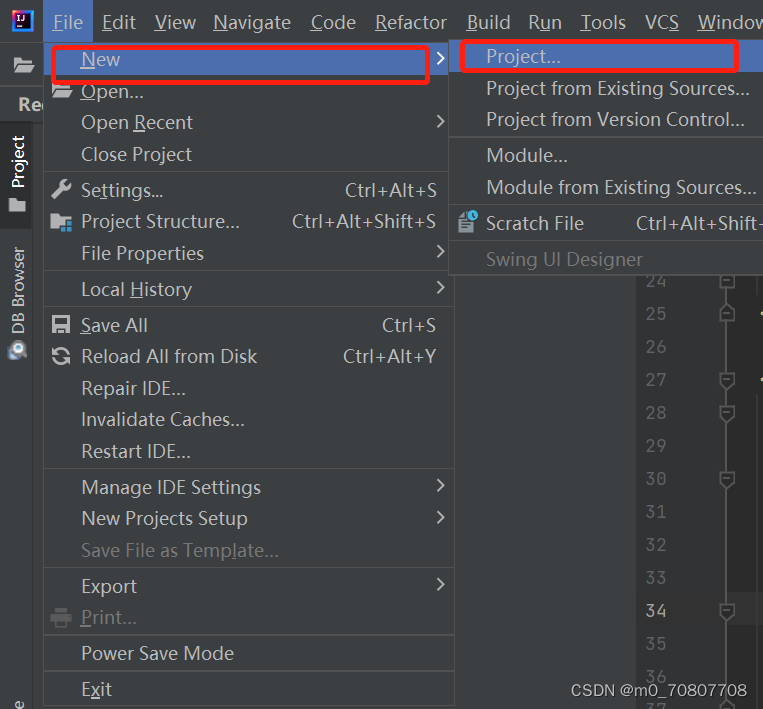
在File下选择New,再选择Project

步骤二:选择web骨架,创建项目
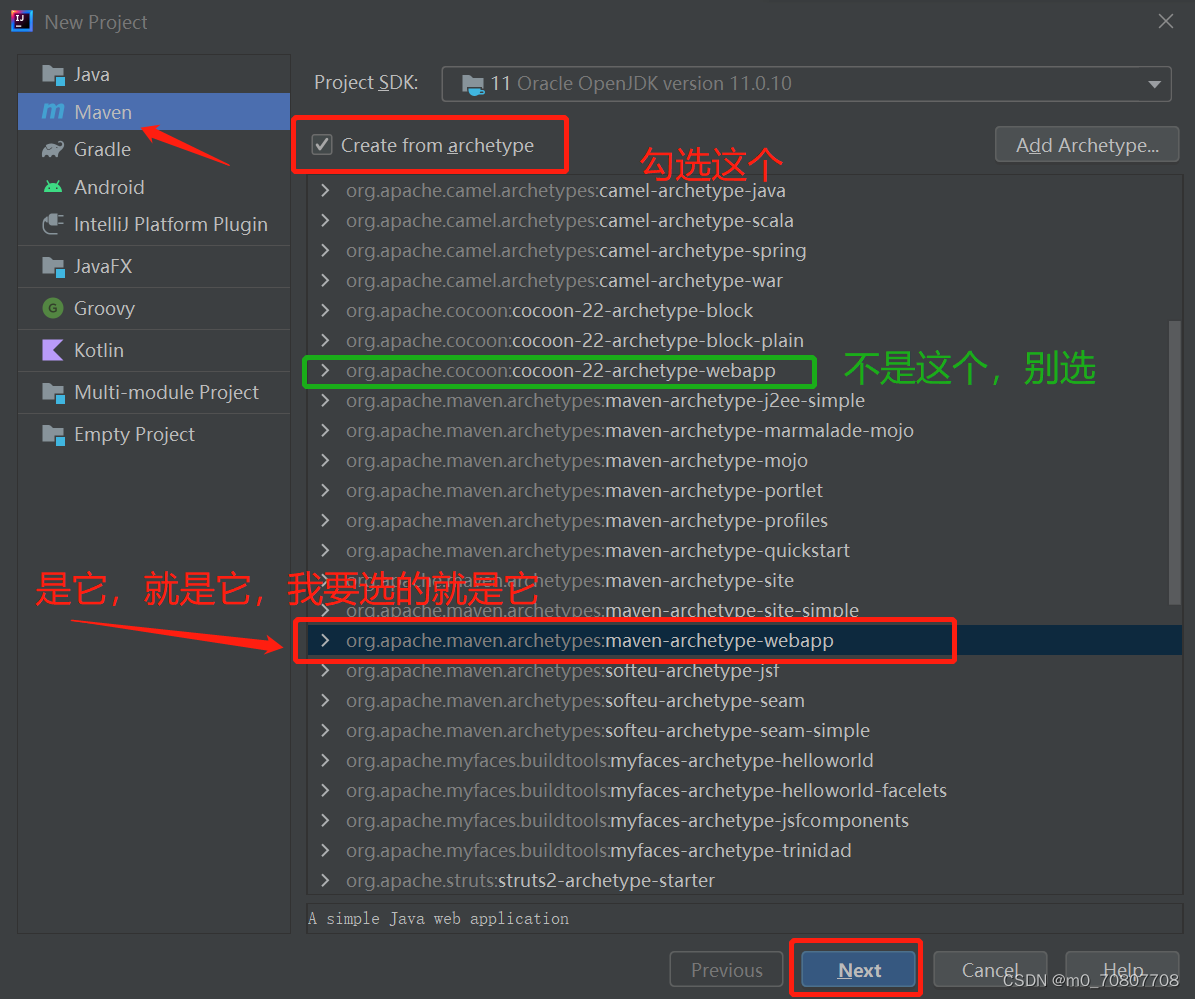
首先,选择左边的Maven
然后要勾选Create from archetyp
接下来选择maven-archetype-webapp(注意:不要选那个cocoon-22-archetype-webapp)
最后选择下一步
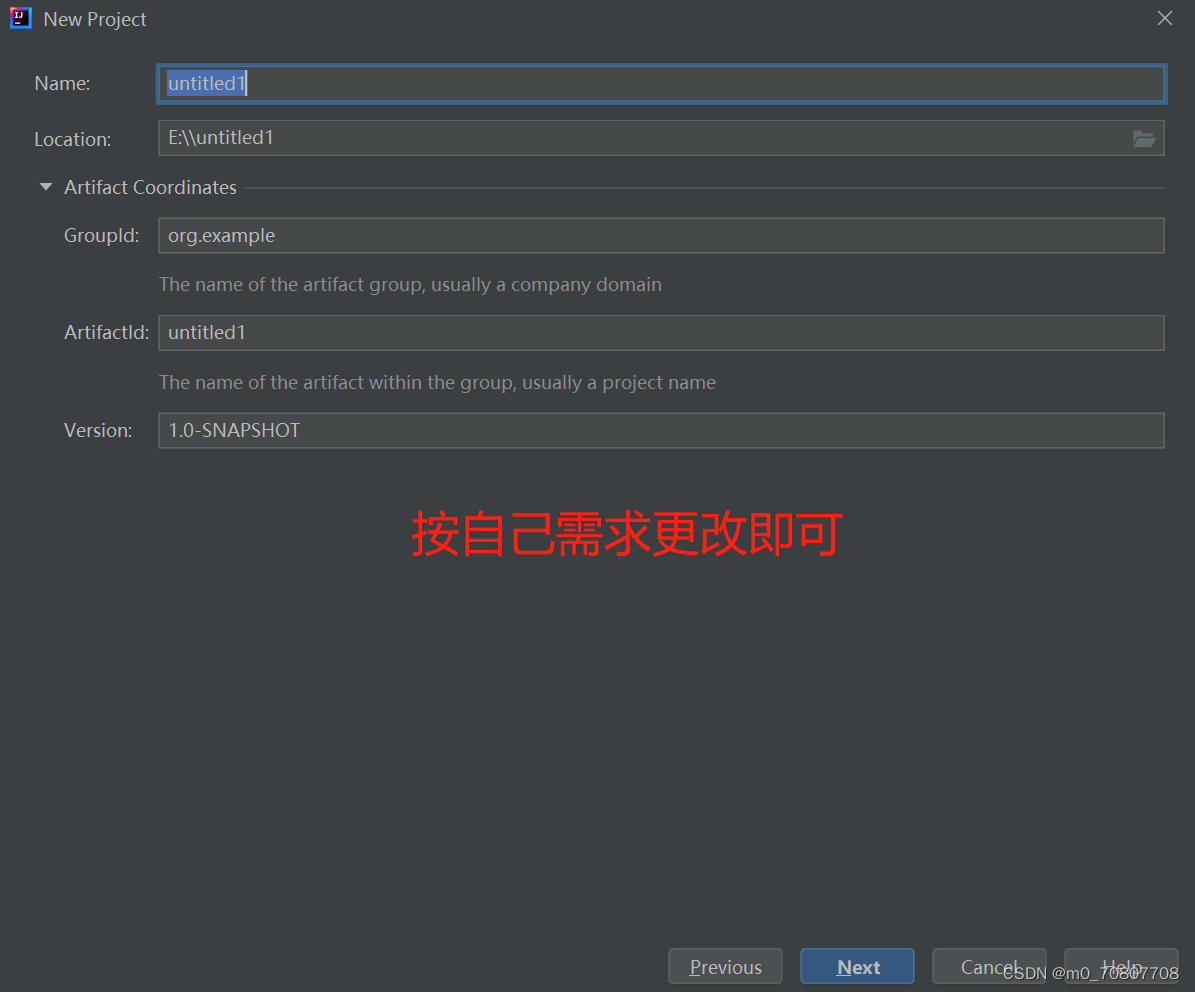
以下几步根据自己的需求创建即可。

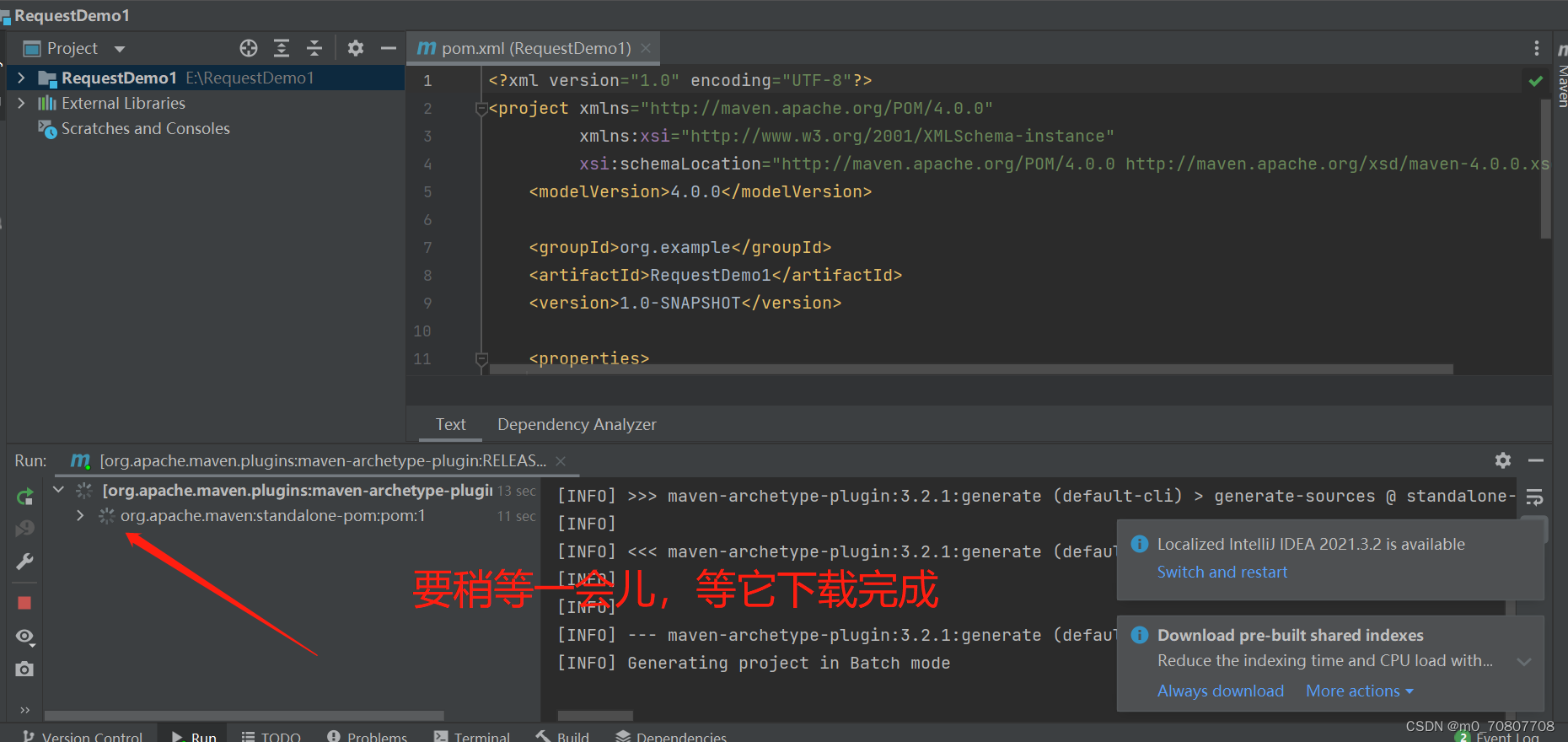
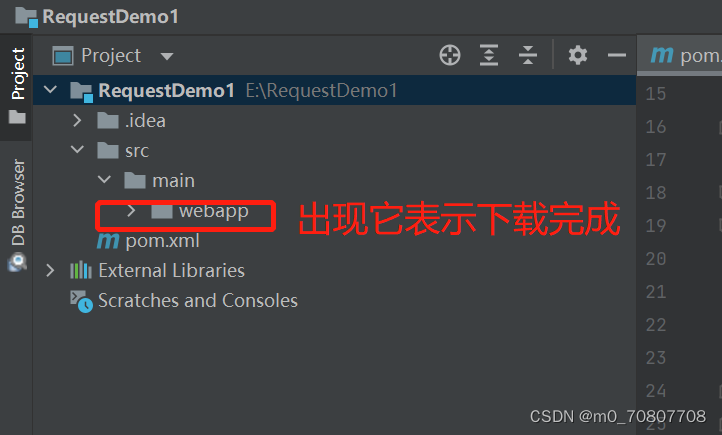
 创建好之后要等一会儿,idea会给我们自动下载项目依赖的jar包,等它下载完成(有可能有点久,泡杯茶等一等它)。
创建好之后要等一会儿,idea会给我们自动下载项目依赖的jar包,等它下载完成(有可能有点久,泡杯茶等一等它)。
当左边出现webapp的时候即下载完成


步骤三:补齐缺失的目录结构
这时我们看到在main目录下面并没有看到web项目该有的java和resources,那么接下来我们就要手动创建它
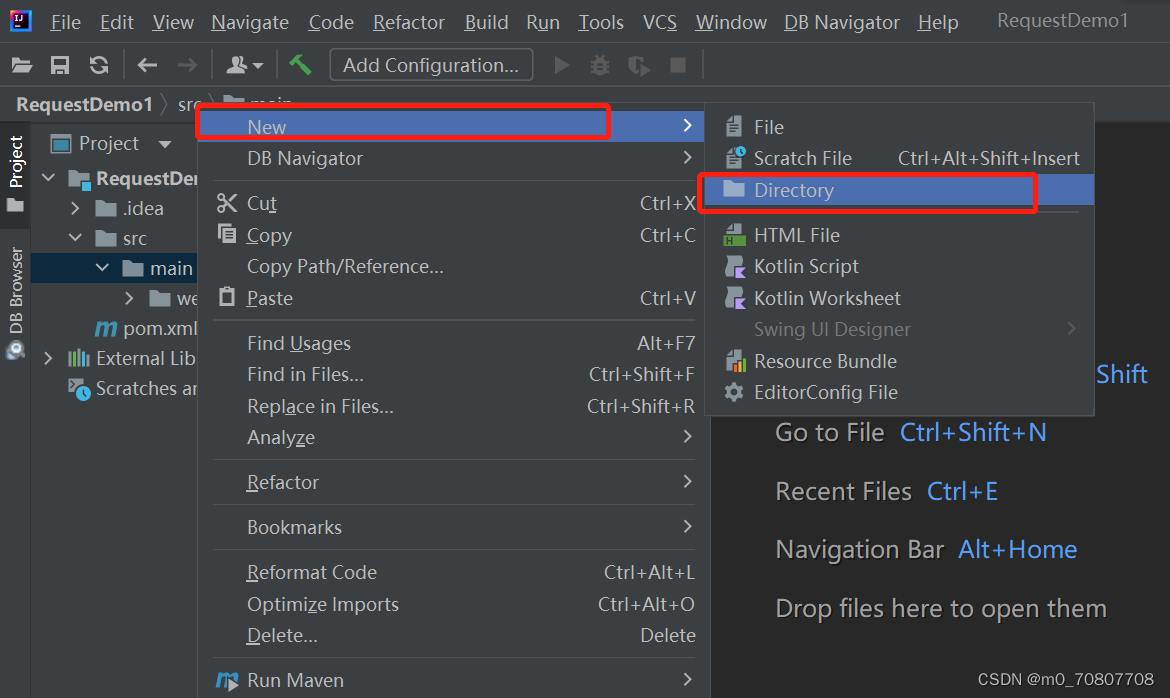
选择main,右键new一个directory
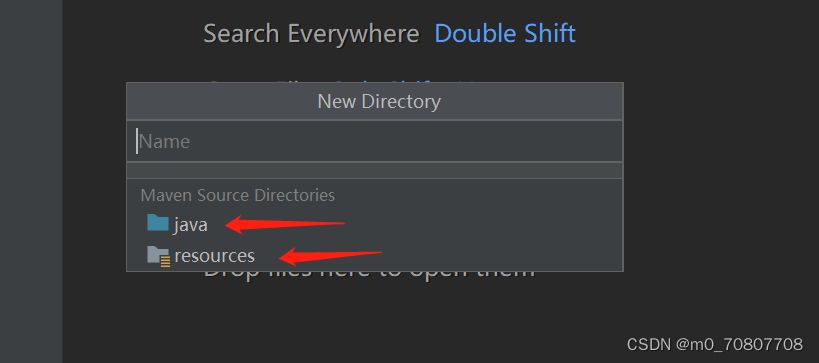
我们会在弹出框看到idea给我们的提示,知道我想创建Java和resources,点击它就创建了,当然自己创建也可以。
这样我们就创建好了Java和resources,把缺失的目录给补齐了。























 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








