
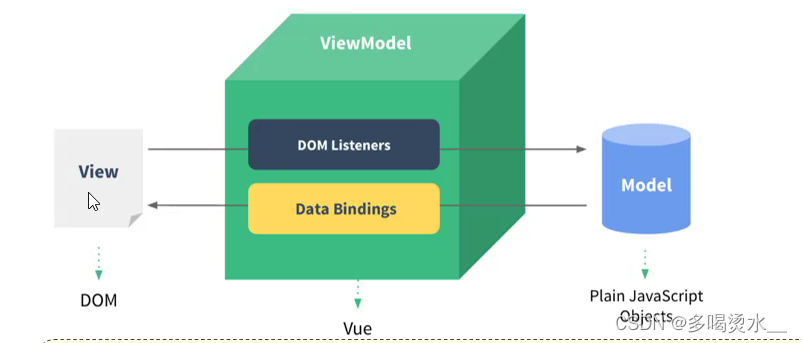
重点为:双向数据绑定。
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型,基于框架进行开发,更加快捷,更加高效。

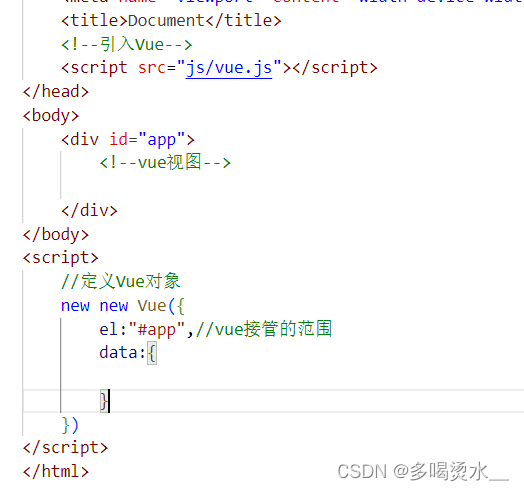
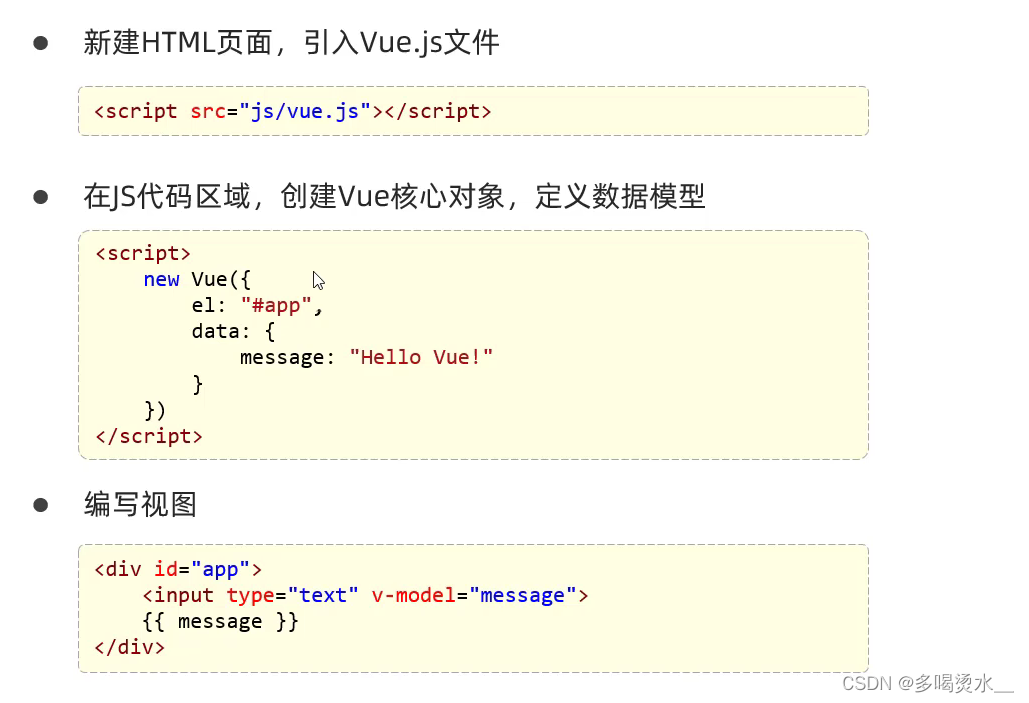
Vue快速入门
基础框架:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!--引入vue -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 定义视图 -->
<div id="app">
<--v-model进行数据绑定-->
<input type="text" v-model="message">
<!-- 在界面中直接将message数据展示出来 -->
{{message}}
</div>
</body>
<!-- 定义Vue对象 -->
<script>
new new Vue({
//编写属性值
el:"#app", //vue接管的区域
data:{ //data定义数据模型
message:"Hello World"
}
})
</script>
</html>
Vue的常用指令
v-bind和v-model
v-bind:作用在超链接上。
v-model:作用在表单上<input type=...>

data:为数据模型

<body>
<div id="app">
<!--vue视图-->
<a v-bind:href="url">百度</a>
<input type="text" v-model="url">
</div>
</body>
<script>
//定义Vue对象
new new Vue({
el:"#app",//vue接管的范围
data:{
url:"https://www.baidu.com/"
}
})
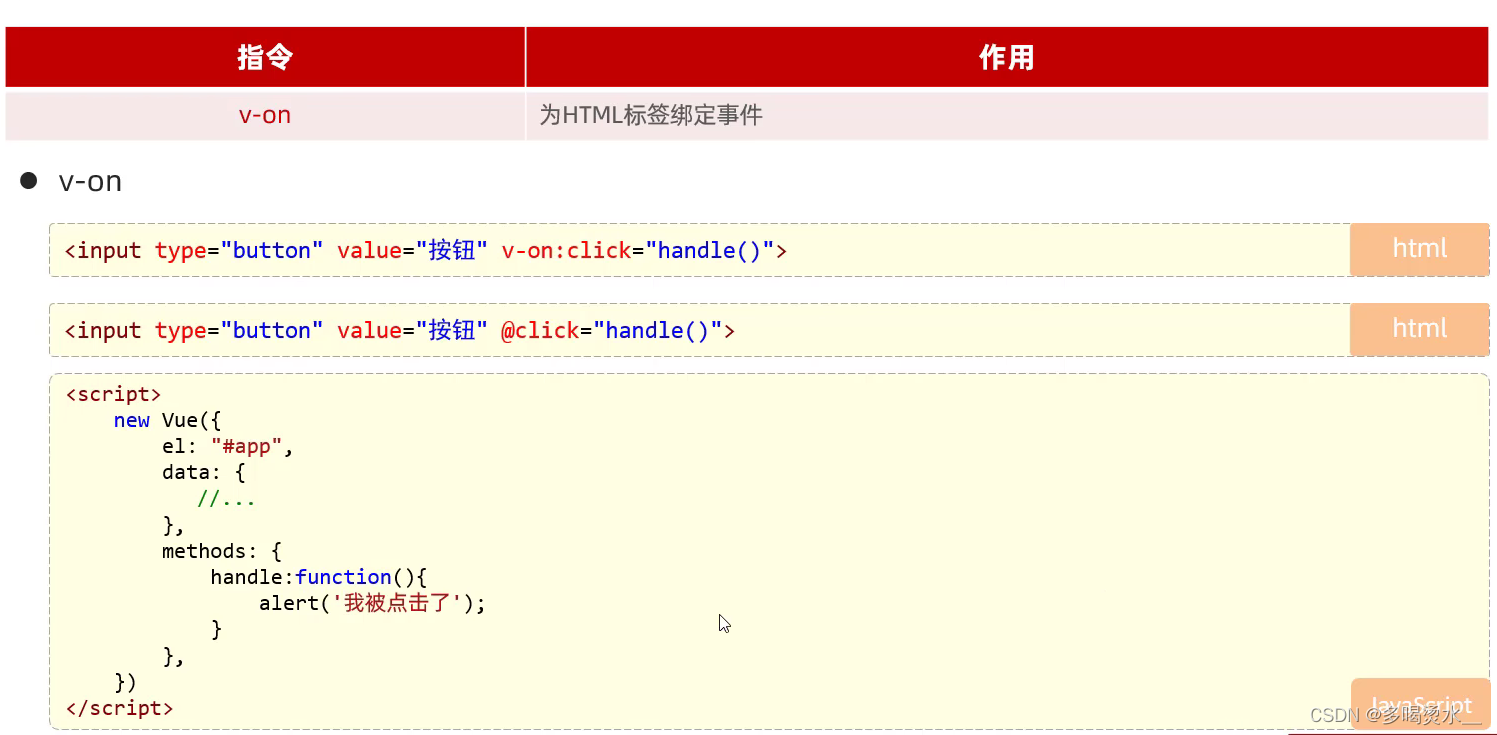
</script>v-on

methods属性可以定义来定义函数。
<body>
<div id="app">
<!--vue视图-->
<input type="button" value="点我一下" v-on:click="handle">
</div>
</body>
<script>
//定义Vue对象
new new Vue({
el:"#app",//vue接管的范围
data:{
},
methods: {
handle:function(){
alert("你点了我一下..")
}
},
})
</script>

v-if和v-show

<body>
<div id="app">
<!--vue视图-->
<input type="text" v-model="age"><br>
经判定为:
<span v-if="age<=30">年轻人</span>
<span v-else-if="age>30&& age<=60">中年人</span>
<span v-else="age>60">老年人</span>
</div>
</body>
<script>
//定义Vue对象
new new Vue({
el:"#app",//vue接管的范围
data:{
age:20
},
methods: {
}
})
</script> 判定后:
判定后:

v-for

<body>
<div id="app">
<div v-for="(arr, index) in address" >{{index+1}}:{{arr}}</div>
</div>
</body>
<script>
//定义Vue对象
new new Vue({
el:"#app",//vue接管的范围
data:{
address:["上海","深圳","西安","南京","北京"]
},
methods: {
}
})
</script>
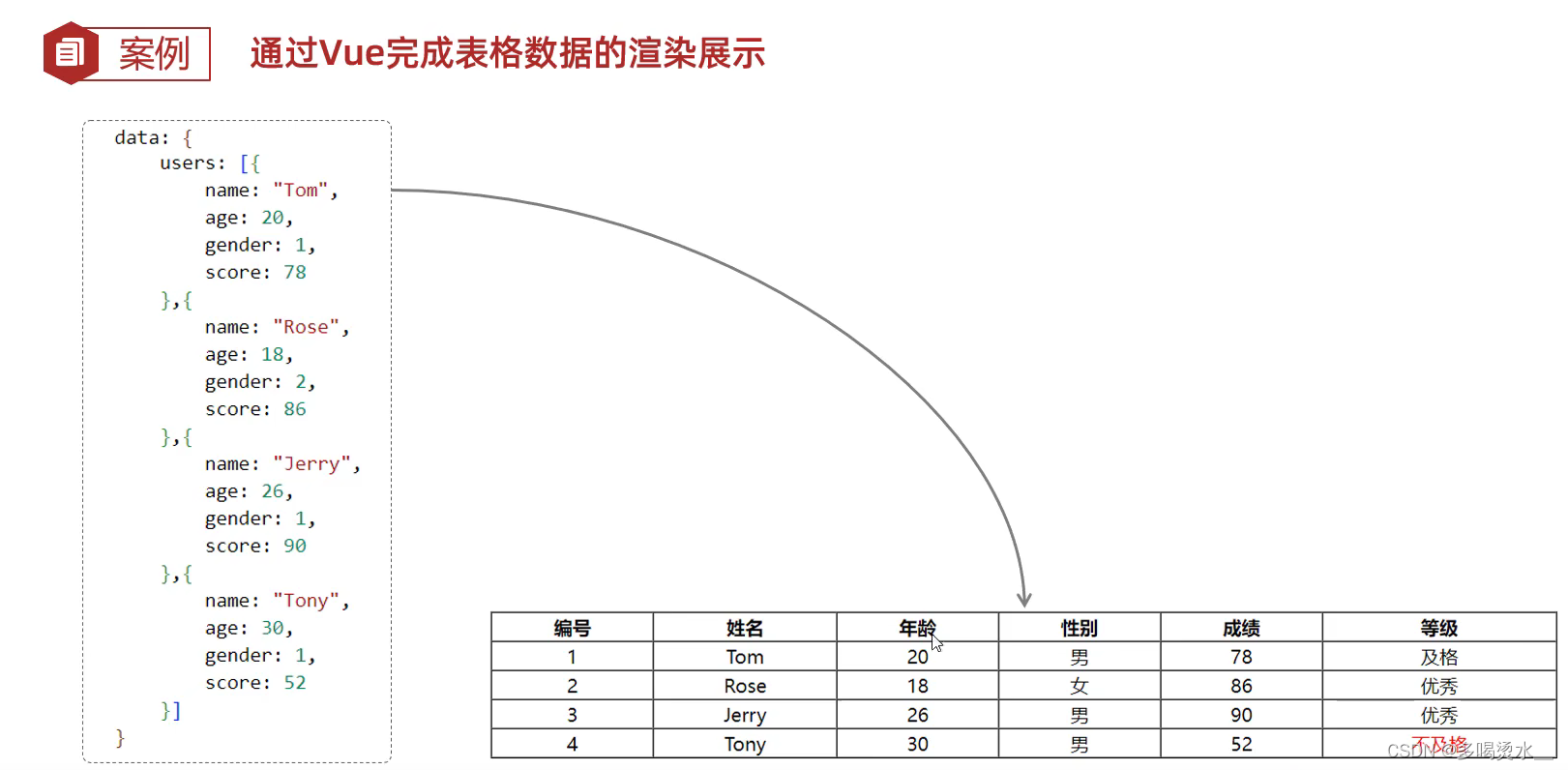
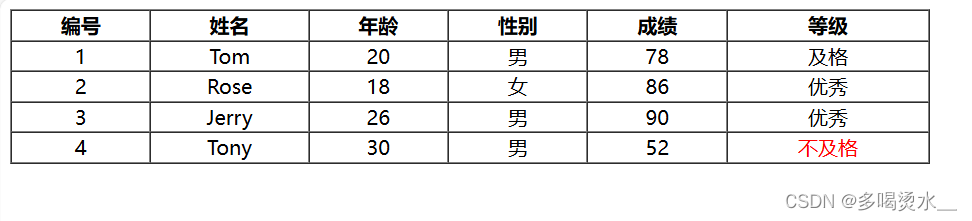
Vue案例

分析:先将表格的格式展现出来,再用Vue进行改编。
</head>
<body>
<div id="app">
<!--创建表格-->
<table border="1" cellspacing="0" width="50%" >
<tr >
<th >编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<!-- 利用vfor循环遍历 -->
<tr align="center" v-for="(us, index) in users" >
<td>{{index+1}}</td>
<td>{{us.name}}</td>
<td>{{us.age}}</td>
<td>
<span v-if="us.gender==1">男</span>
<span v-if="us.gender==2">女</span>
</td>
<td>{{us.score}}</td>
<td>
<span v-if="us.score>=85" >优秀</span>
<span v-else-if="us.score>=60&&us.score<85">及格</span>
<span v-else style="color:red;">不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new new Vue({
el:"#app",
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78
},{
name:"Rose",
age:18,
gender:2,
score:86
},{
name:"Jerry",
age:26,
gender:1,
score:90
},{
name:"Tony",
age:30,
gender:1,
score:52
}]
}
})
</script>
</html>
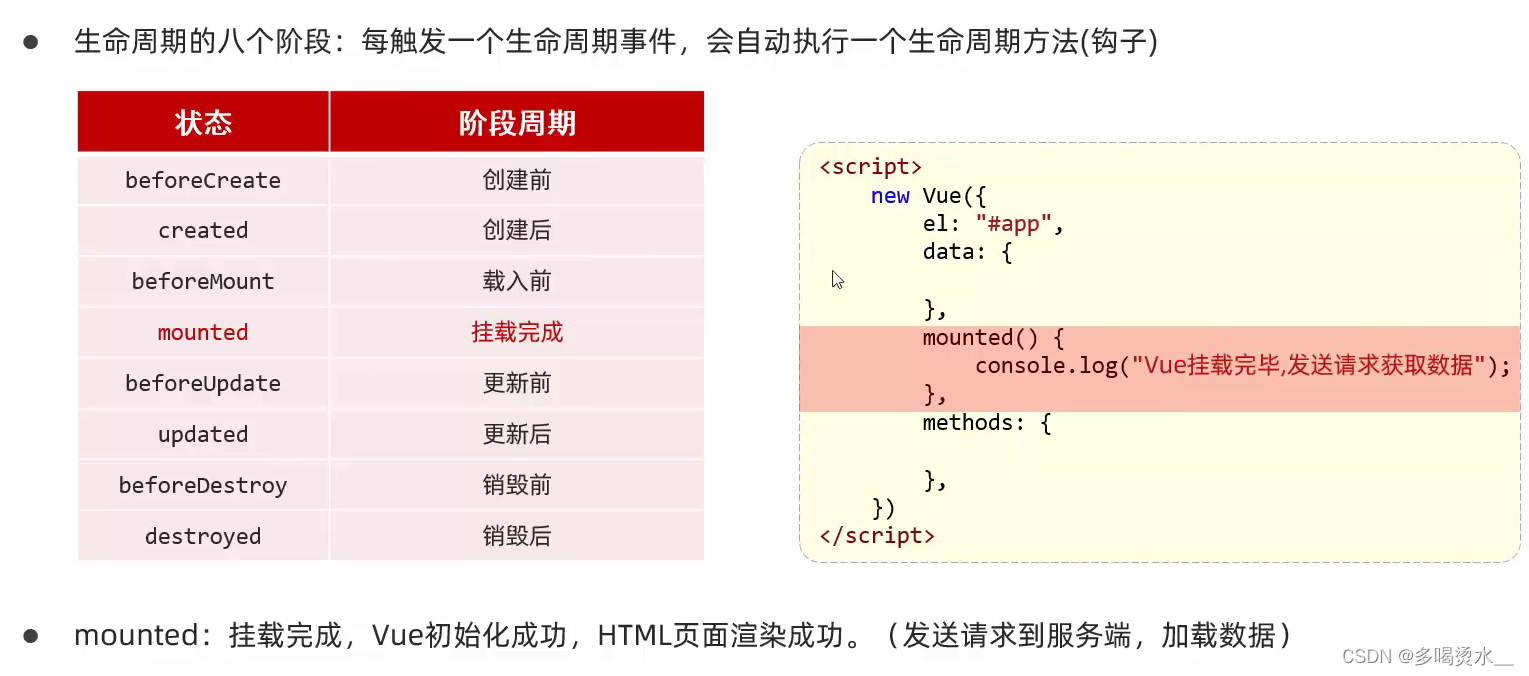
Vue生命周期

以mounted方法为主:

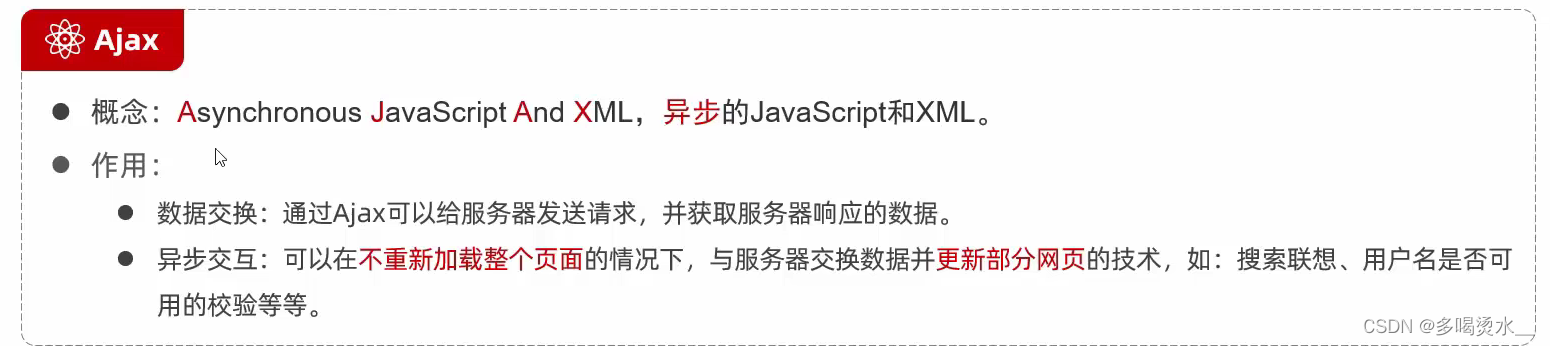
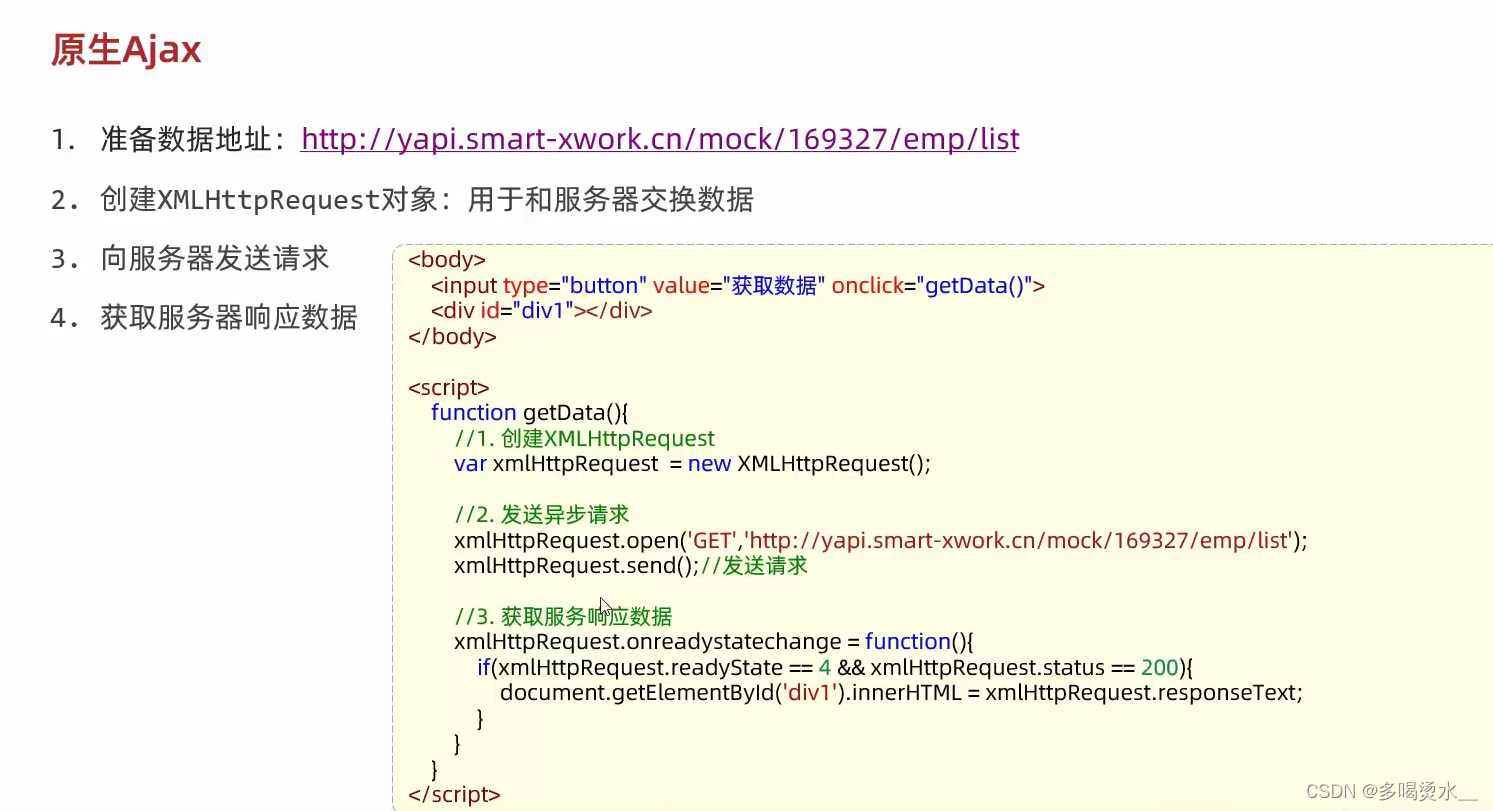
Ajax

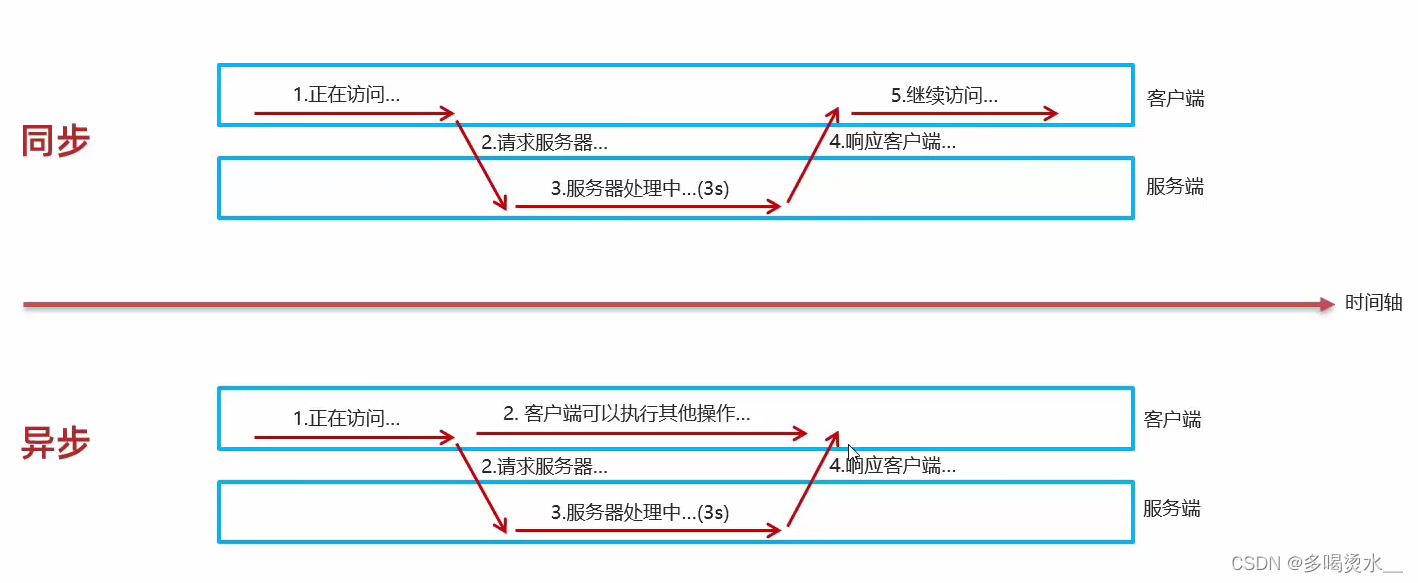
同步与异步
原生Ajax制作了解,因为过程繁琐,现在已经基本不使用
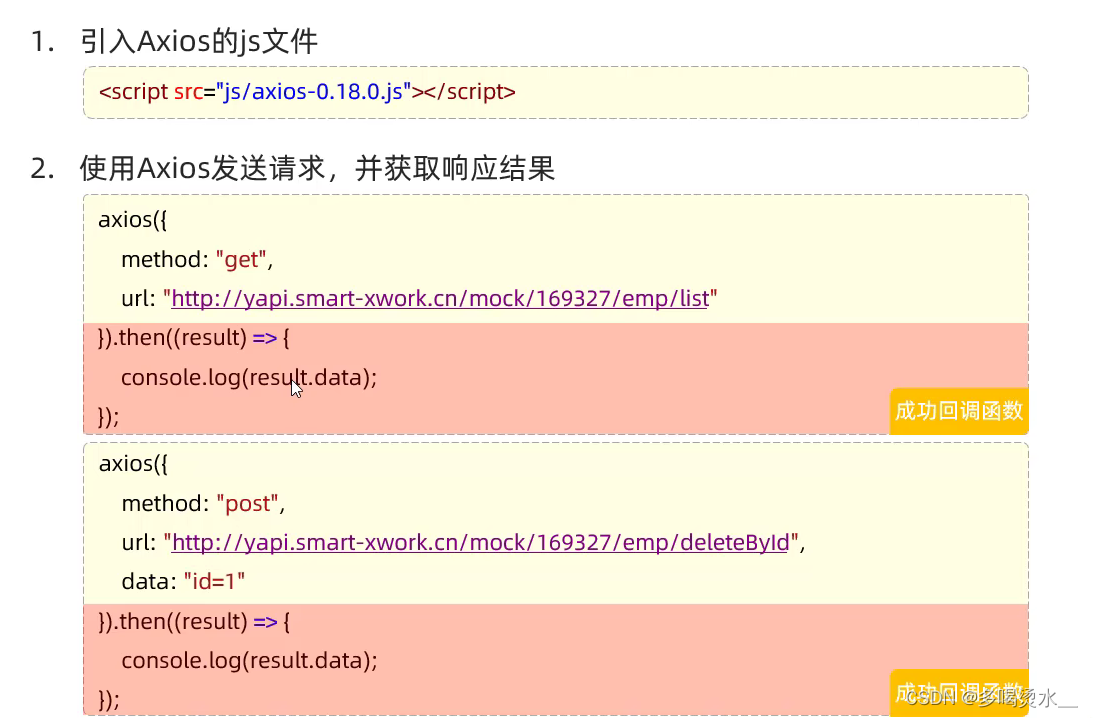
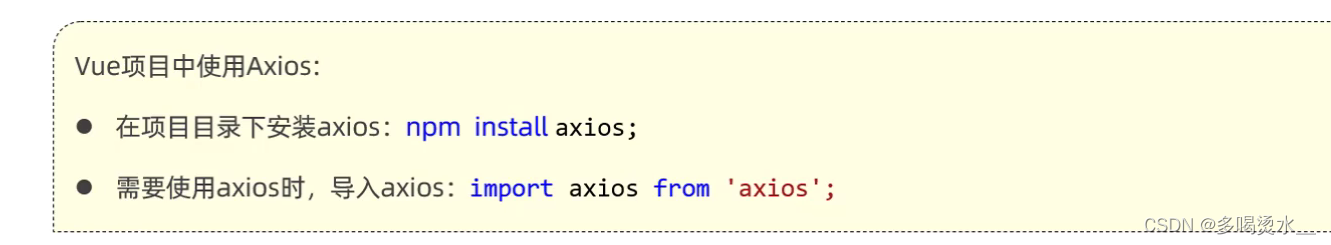
Axios
Axios对原生的Ajax进行封装,简化书写,快速开发。
Axios入门

<body>
<input type="button" value="获取数据get"onclick="get()">
<input type="button" value="删除数据post"onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
axios({
method:"get",
url:"http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then(result=>{
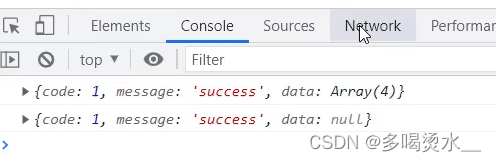
console.log(result.data);
})
}
function post(){
//通过axios发送异步请求-post
axios({
method:"post",
url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data:"id=1"
}).then(result=>{
console.log(result.data);
})
}
</script>
推荐这种axios的调用方式:

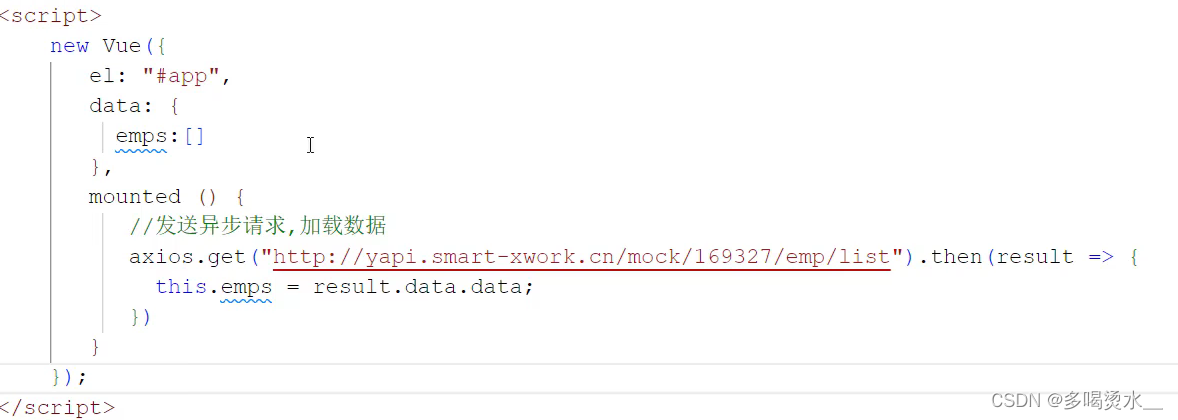
Vue和Axios结合在mount()方法中

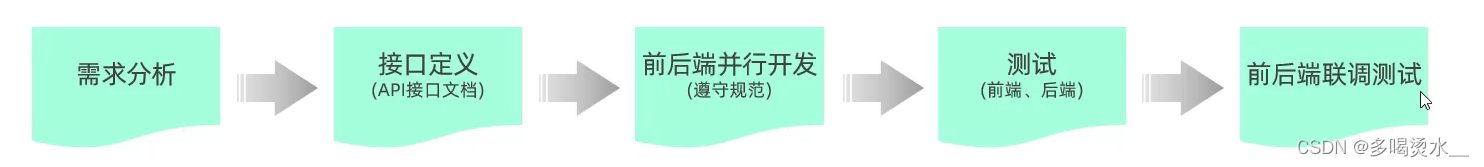
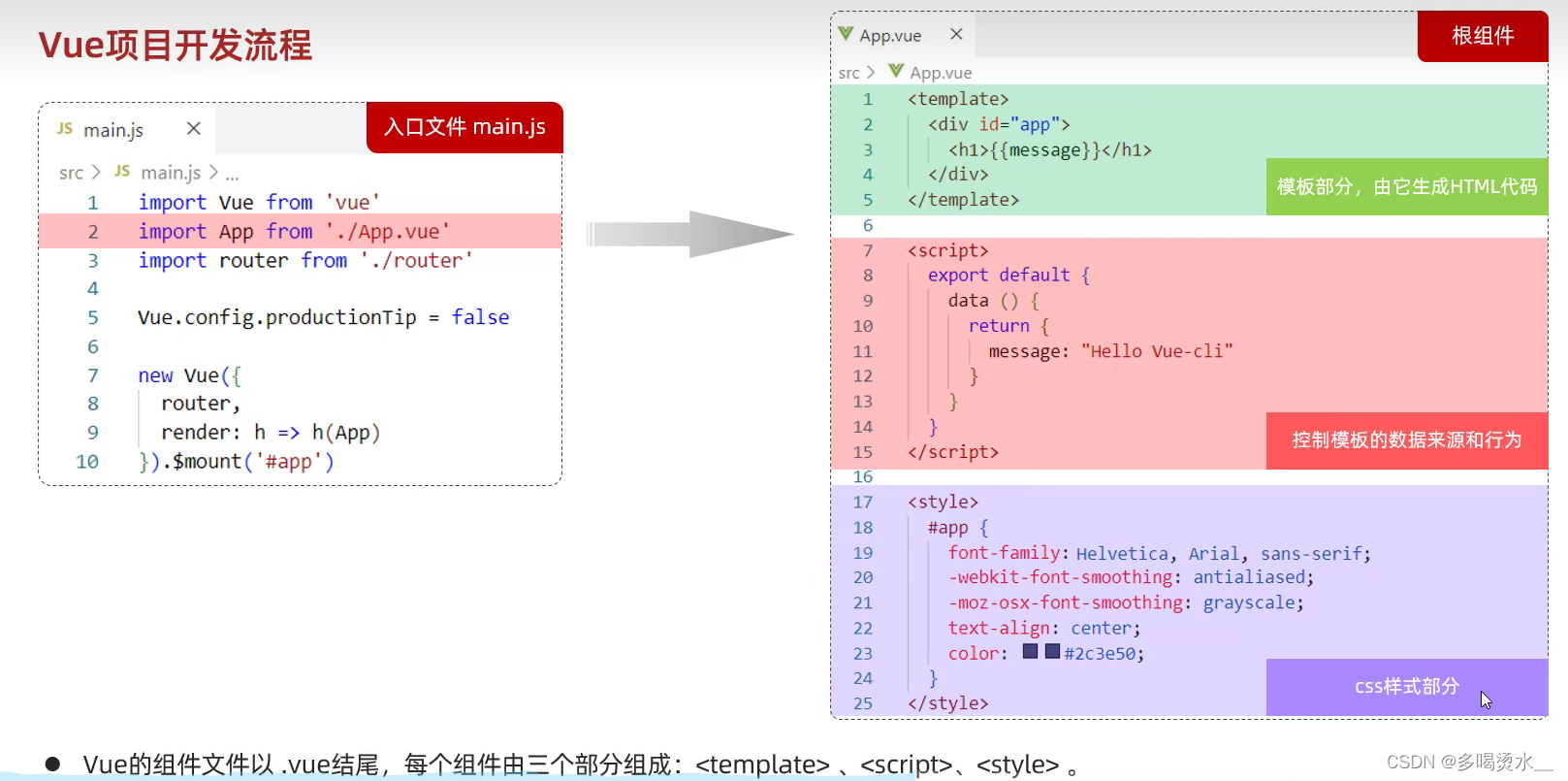
前端工程化

使用YApi功能,可以更好的使前后端分离出来:

YApi


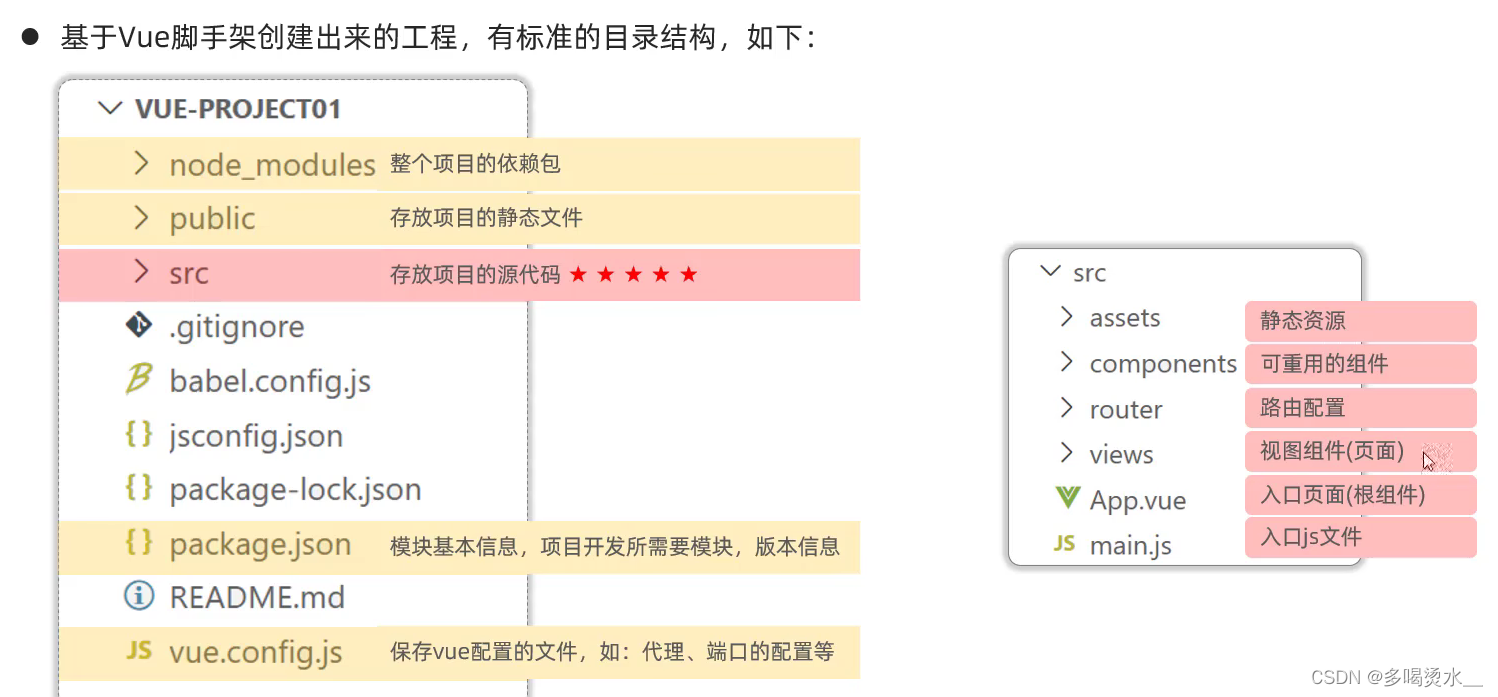
Vue项目
目录结构


Vue组件库Element
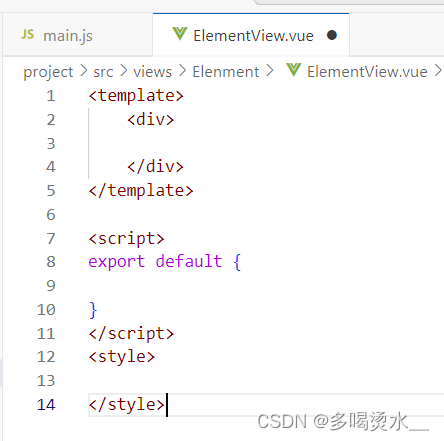
 Element基本模型
Element基本模型
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
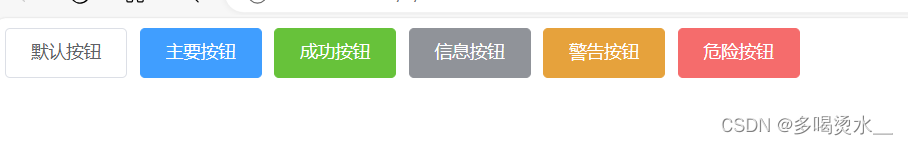
快速入门程序
先在新建的ElementView中将想要在浏览器展示的东西,在div中写出来
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>再在APP.vue中引入element-view
<template>
<div>
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue'
export default {
components: { ElementView },
}
</script>
<style>
</style>
Element常见组件
在Element官网上找到相应组件,复制其代码,再将代码复制到vscode中,将代码改成你想要的样子。
表格
 在ElementView.vue中中编写想要在页面展示的信息。
在ElementView.vue中中编写想要在页面展示的信息。
<template>
<div>
<!--按钮-->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<!--表格-->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
};
},
};
</script>
<style>
</style>在App.vue中引入<element-view></element-view>
<template>
<div>
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue'
export default {
components: { ElementView },
}
</script>
<style>
</style>
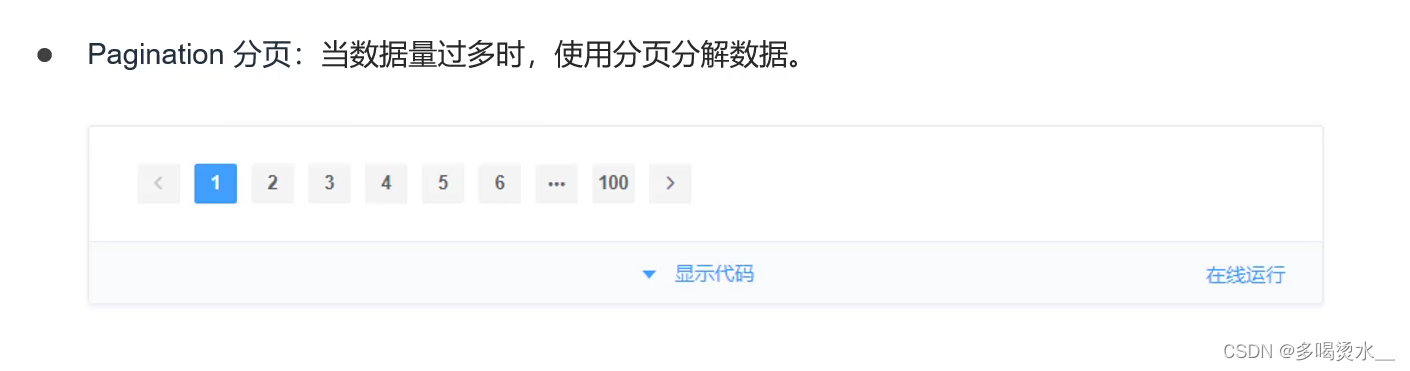
分页
</el-table>
<!--分页-->
<el-pagination background layout="sizes,prev, pager, next,jumper" :total="1000">
</el-pagination>
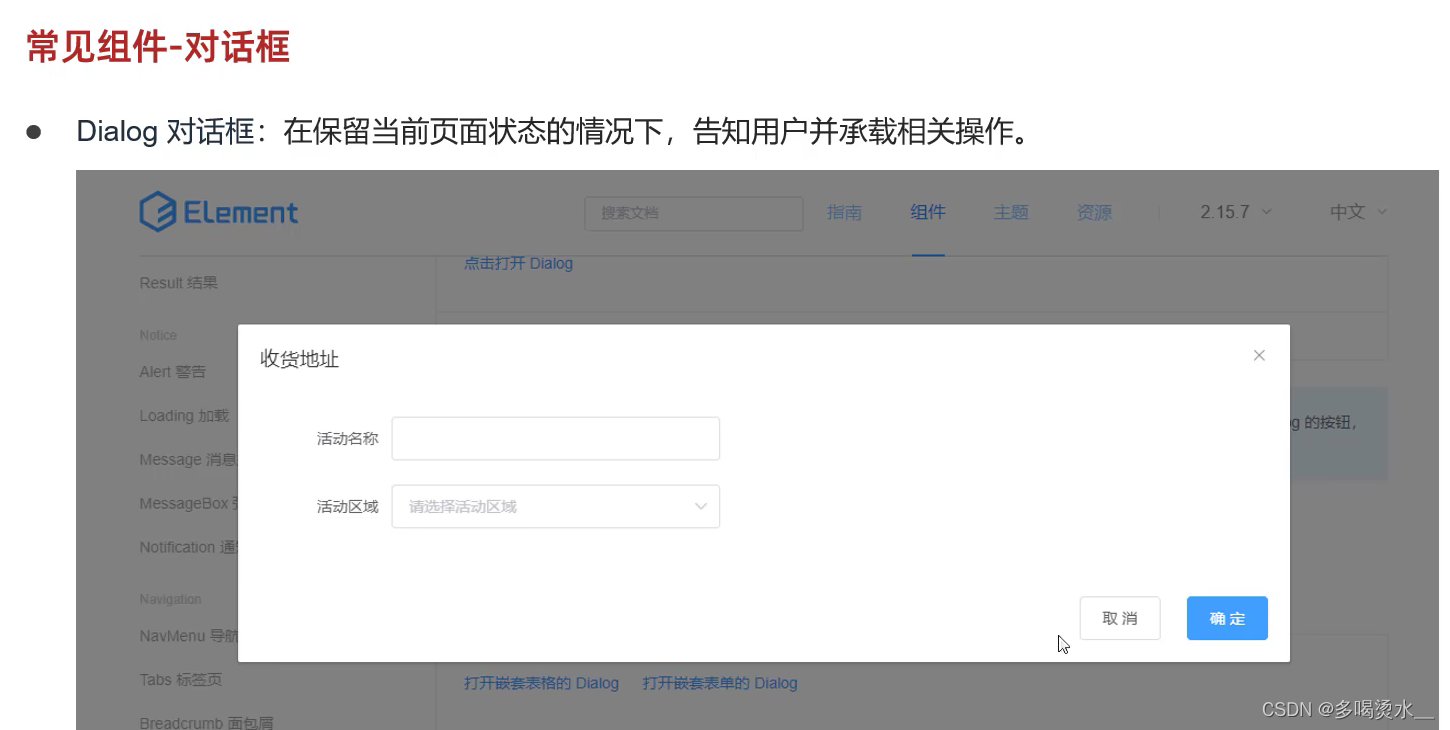
对话框

<!--对话框-->
<el-button type="text" @click="dialogTableVisible = true">收货地址Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>对话框中所需要的数据,在script的data数据中填写:
dialogTableVisible用于是否显示数据,当点击这个Dialog,其里面的值就改变为true,显示数据。
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
 点击收货地址Dialog:
点击收货地址Dialog:
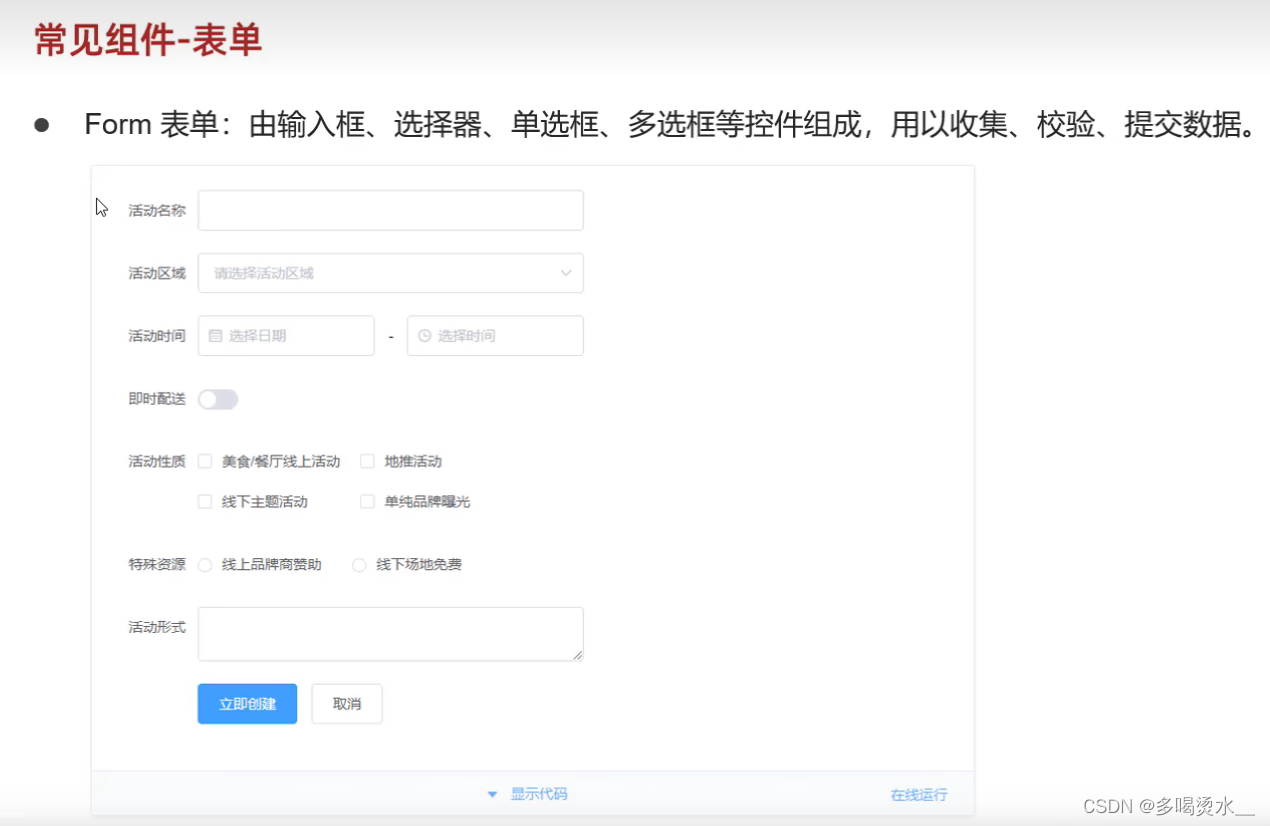
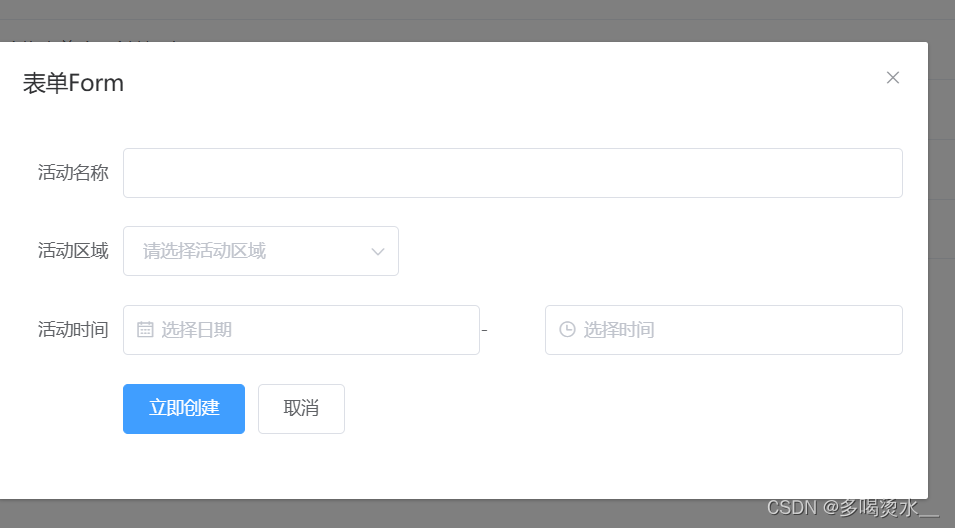
 表单
表单

<template>
<div>
<!--按钮-->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<!--表格-->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<!--分页-->
<el-pagination
background
layout="sizes,prev, pager, next,jumper"
:total="1000"
>
</el-pagination>
<!--对话框-->
<el-button type="text" @click="dialogTableVisible = true">收货地址Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<br>
<!--嵌套from的对话框-->
<el-button type="text" @click="dialogFormVisible = true">嵌套表单的对话框Dialog</el-button>
<el-dialog title="表单Form" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false
},
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
dialogFormVisible :false,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
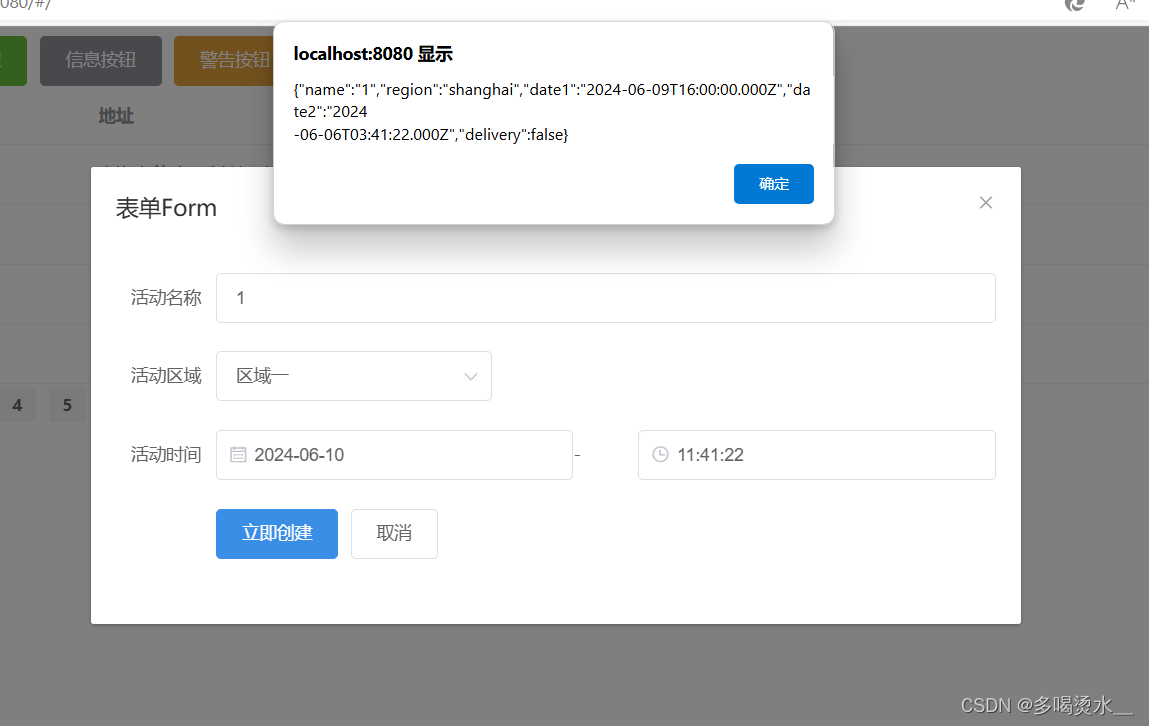
methods: {
onSubmit() {
alert(JSON.stringify(this.form))
}
},
};
</script>
<style>
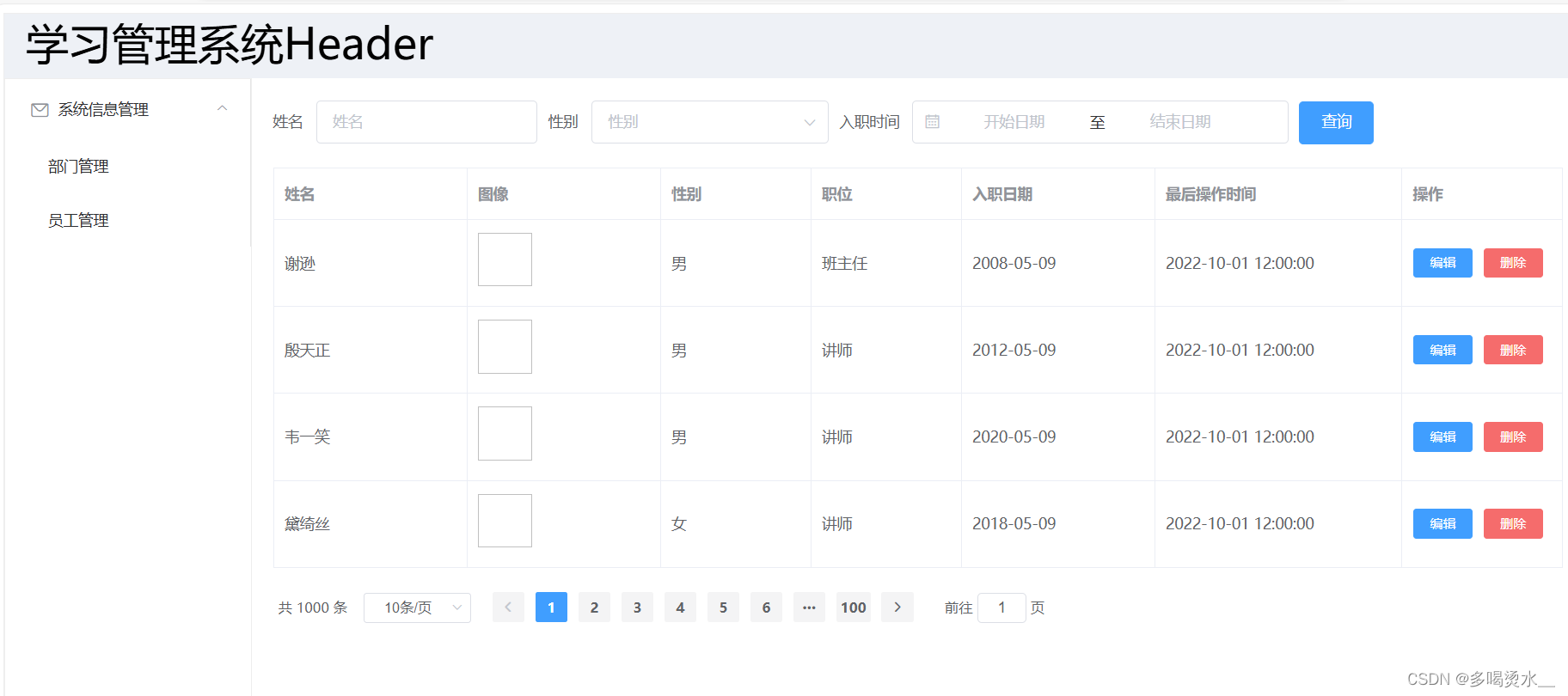
</style>整个页面展示:



Element案例
练习
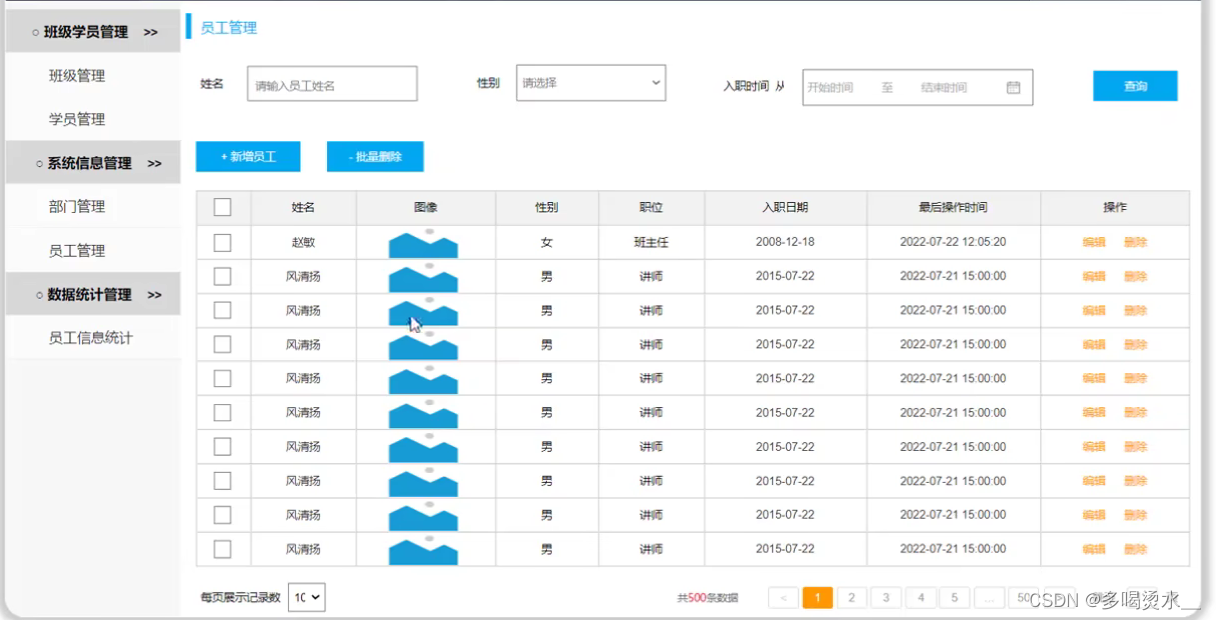
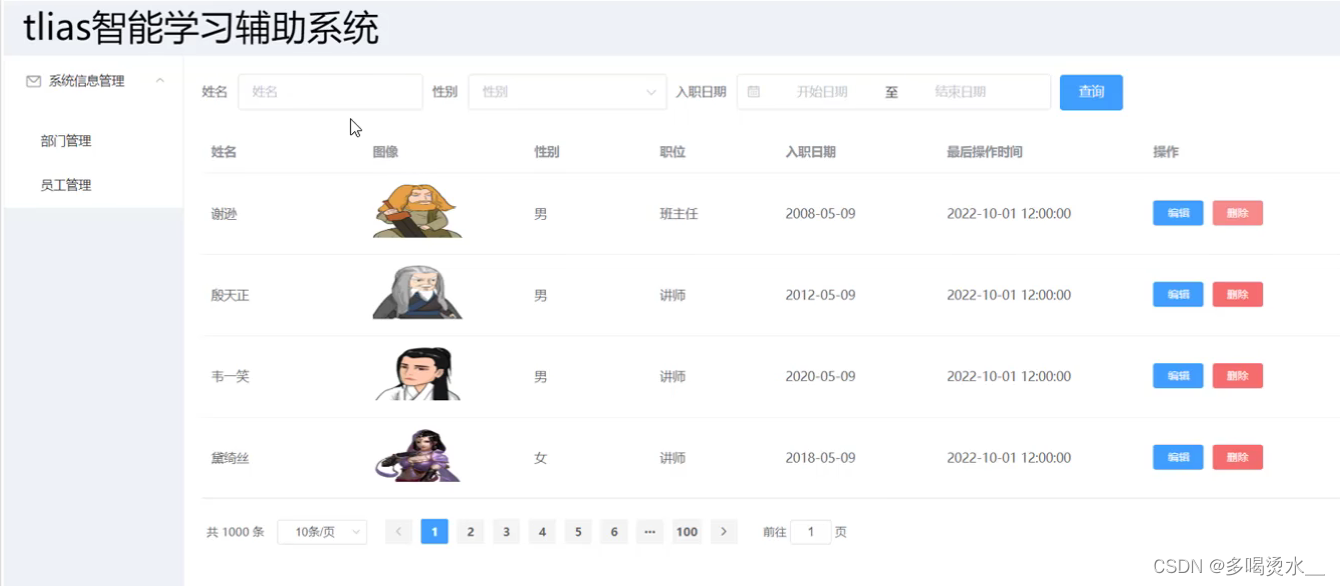
根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载。
 最终页面:
最终页面:
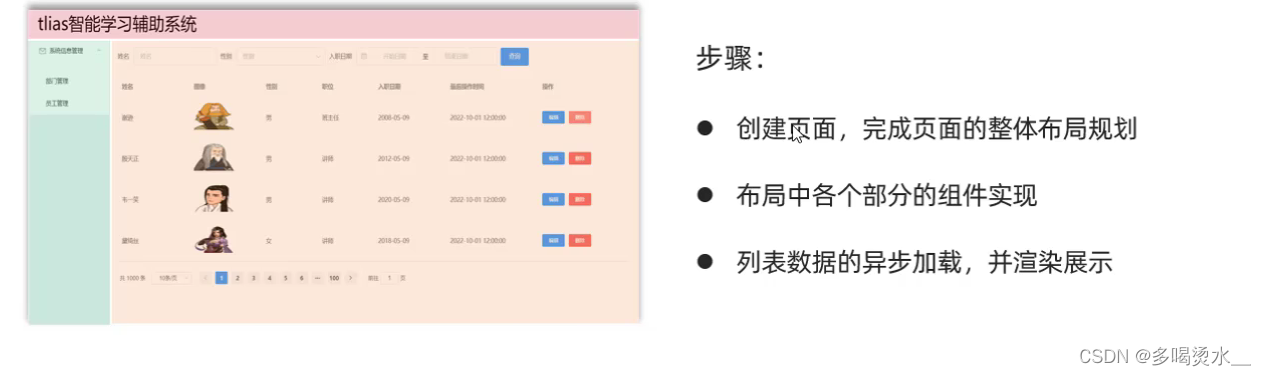
 步骤:
步骤:

先将基础框架搭建好:
创建tilas,再在其里面创建EmpView.vue


创建页面完成对总体的布局
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="front-size:80px;background-color: rgb(238, 241, 246)">学习管理系统Header</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作" >
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data () {
return {
tableData:[]
}
}
}
</script>
<style>
</style>
页面组件实现
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="front-size:80px;background-color: rgb(238, 241, 246)">学习管理系统Header</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!--表单-->
<el-form :inline="true" :model="SearchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="SearchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="SearchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职时间">
<!--时间选择器-->
<el-date-picker
v-model="SearchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--表格-->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作" >
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!--分页条-->
<el-pagination
background
layout="total,sizes,prev, pager, next,jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000"
>
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data () {
return {
tableData:[],
SearchForm:{
name:"",
gender:"",
entrydate:[]
}
}
},
methods: {
onSubmit:function(){
alert("查询数据")
},
handleSizeChange:function(val){
alert("每页记录数变化"+val);
},
handleCurrentChange:function(val){
alert("每码数变化"+val);
}
},
}
</script>
<style>
</style>
 列表数据异步加载,并渲染展示
列表数据异步加载,并渲染展示
要完成异步加载:使用axios进行异步请求。

将axios写在mount中
整体演示
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px;background-color: rgb(238, 241, 246)">学习管理系统Header</el-header>
<el-container>
<el-aside width="230px" style=" border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!--表单-->
<el-form :inline="true" :model="SearchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="SearchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="SearchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职时间">
<!--时间选择器-->
<el-date-picker
v-model="SearchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--表格-->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column label="图像" width="180">
<template slot-scope="scope"> <!--插槽-->
<img :src="scope.row.img" width="50px" height="50px">
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<template slot-scope="scope"> <!--插槽-->
{{scope.row.gender==1?'男':'女'}}
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatedate" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作" >
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!--分页条-->
<el-pagination
background
layout="total,sizes,prev, pager, next,jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000"
>
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data () {
return {
tableData:[],
SearchForm:{
name:"",
gender:"",
entrydate:[]
}
}
},
methods: {
onSubmit:function(){
alert("查询数据")
},
handleSizeChange:function(val){
alert("每页记录数变化"+val);
},
handleCurrentChange:function(val){
alert("每码数变化"+val);
}
},mounted() {
axios.get("https://yapi.pro/mock/401965/user/getById").then((result) => {
this.tableData= result.data.data;
});
},
}
</script>
<style>
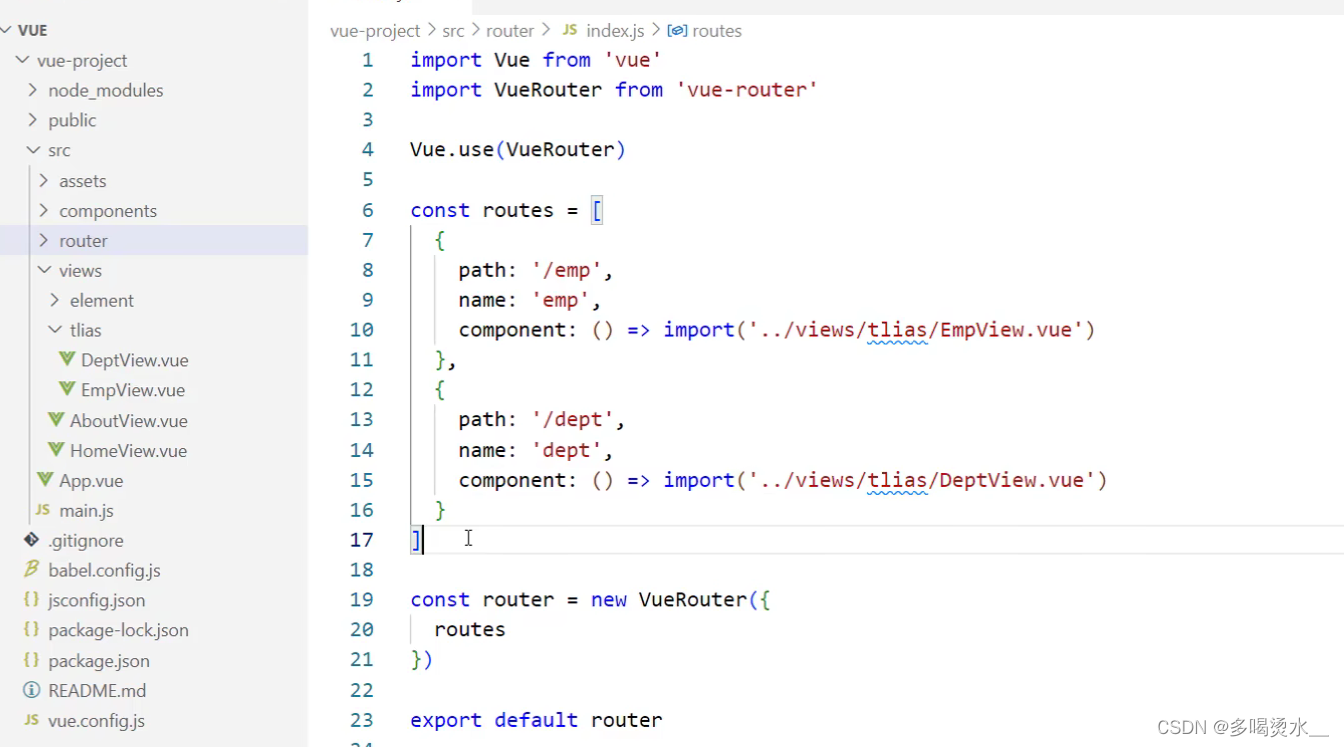
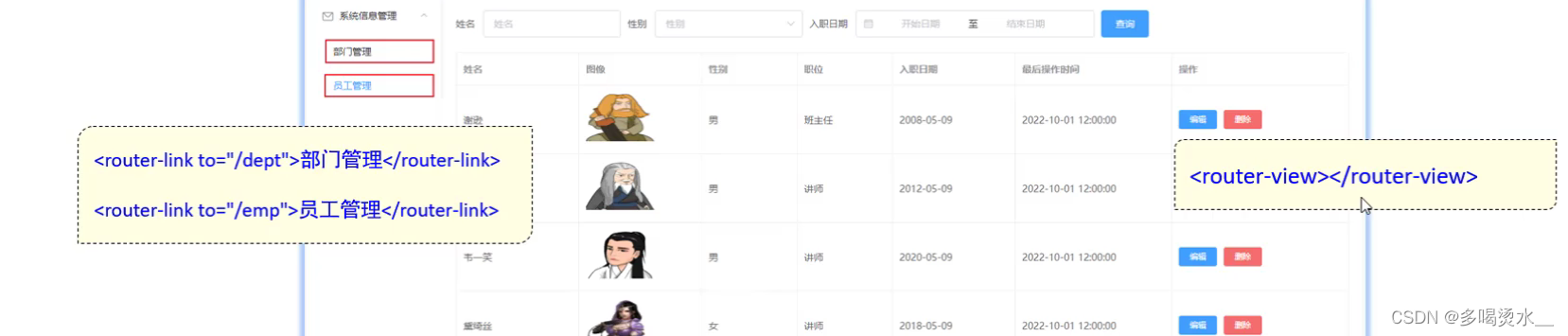
</style> Vue路径
Vue路径
能够实现路径跳转

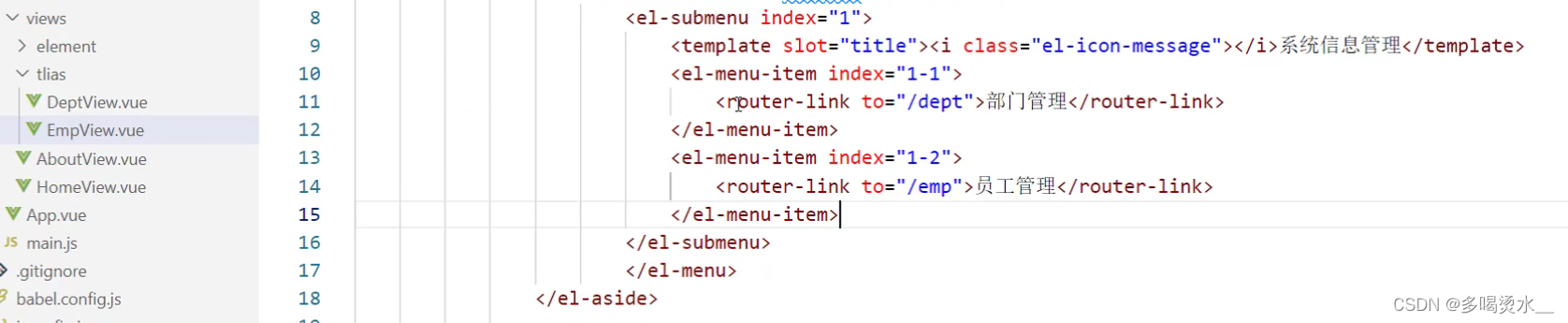
路由信息配置


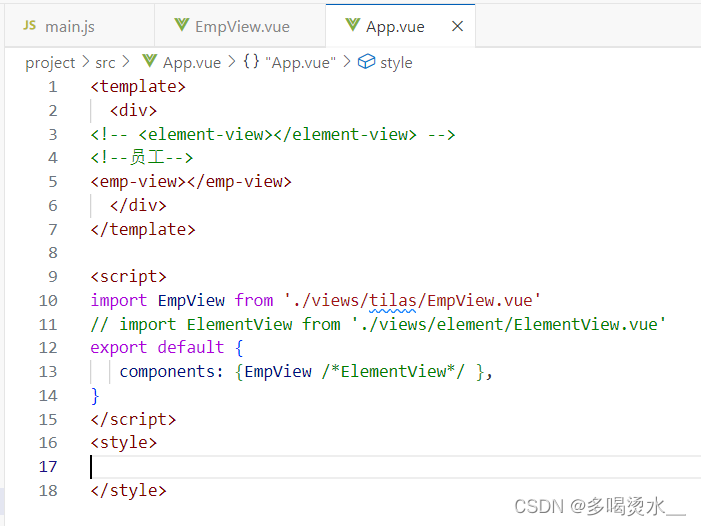
在EmpView.vue中要添加route-link to类似于超链接



























 2838
2838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








