准备:首先要确保你的电脑上有nodejs和npm
nodejs安装:
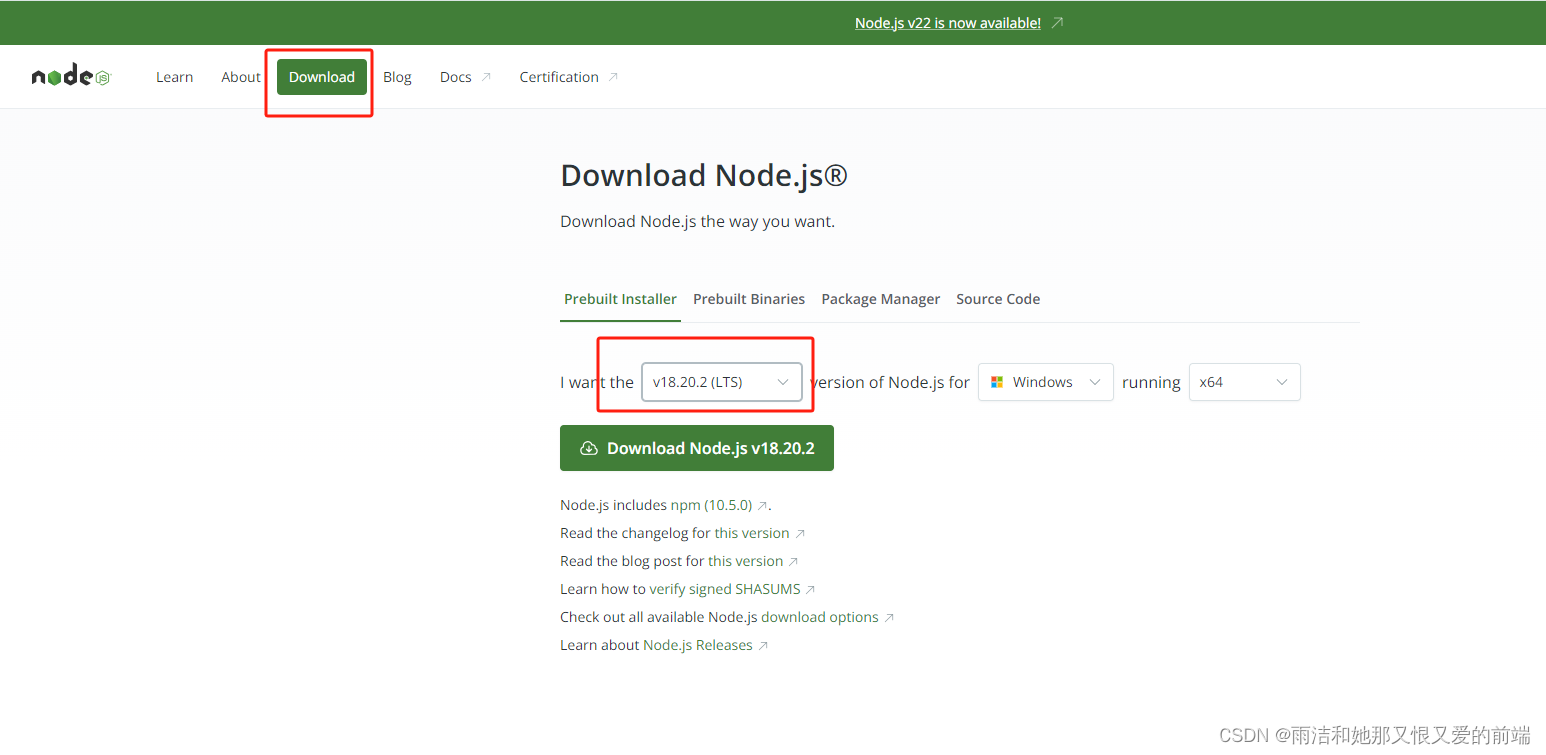
到官网下载和自己电脑对应的node版本
nodejs官网:https://nodejs.org/en/
根据需要选择版本,后续因为我工作需要,版本切换了的。
 下载完成以后,双击可以进行安装,使用默认的配置一直下一步安装即可,默认路径也可以根据自己的需求进行更改。
下载完成以后,双击可以进行安装,使用默认的配置一直下一步安装即可,默认路径也可以根据自己的需求进行更改。
npm是随同nodejs一起安装的包管理工具,能够解决代码部署上的很多问题,比如:
1、允许用户从NPM服务器下载别人编写的第三方包到本地使用;
2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用;
3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用;
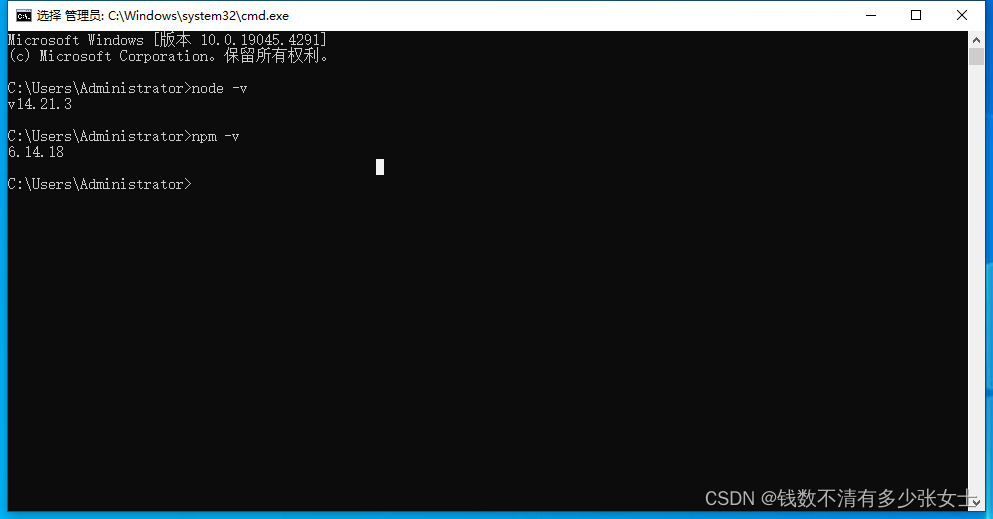
如何判断设备上是否存在node和npm?
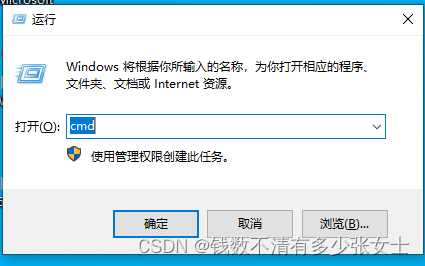
按住Win+R键,输入cmd,就会出来命令行,然后输入一下指令即可查看;


第一步:创建项目
安装最新的脚手架,只用装一次,因为-g是全局安装。
npm i @vue/cli -g选择好项目要存放的文件夹,然后输入cmd

输入创建命令并回车,(注意:ceshi01是项目的名称)
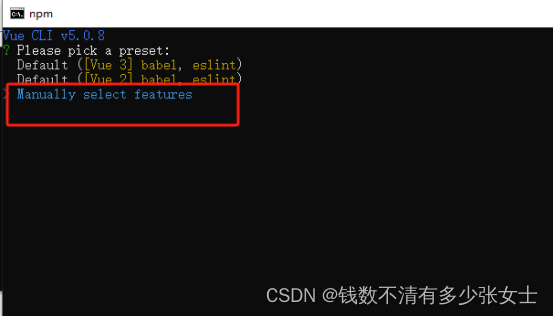
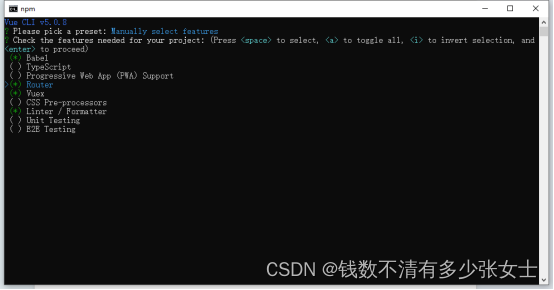
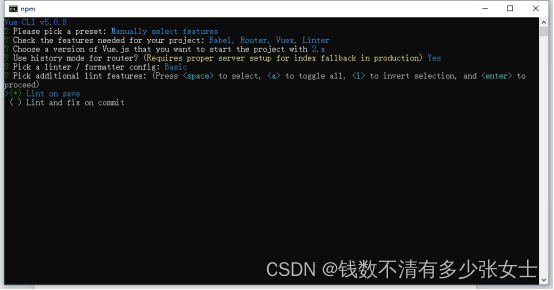
vue create ceshi01回车以后选择最下面的选项

根据自己的需求选择

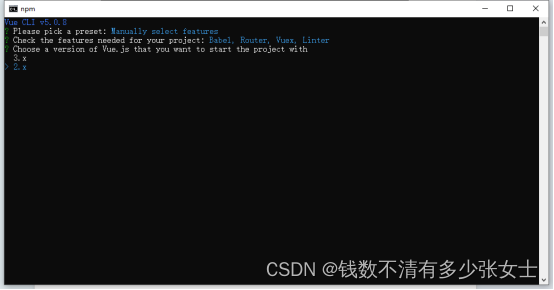
再选择版本,我选择的是2.0

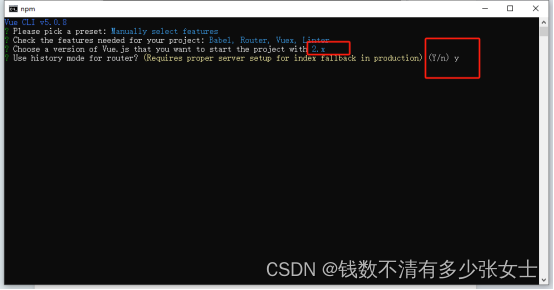
使用history模拟(hash)

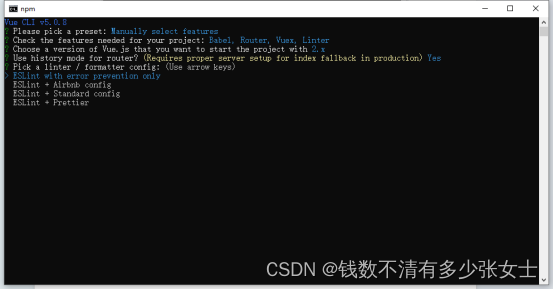
选择严格模式,但是可能对新手不太友好,这是用来规范代码的;后期可以不用

代码检查

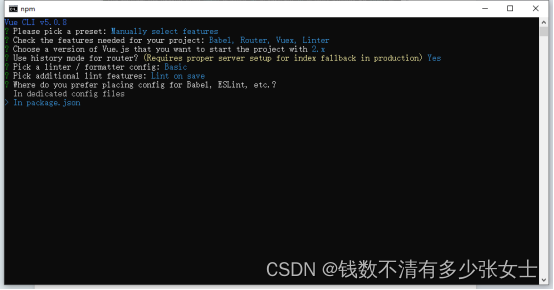
包管理使用package.Json

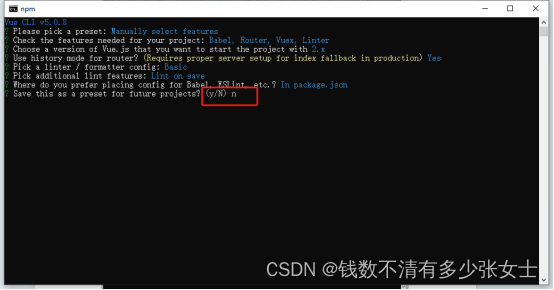
最后一步为N,然后点击回车就可以了

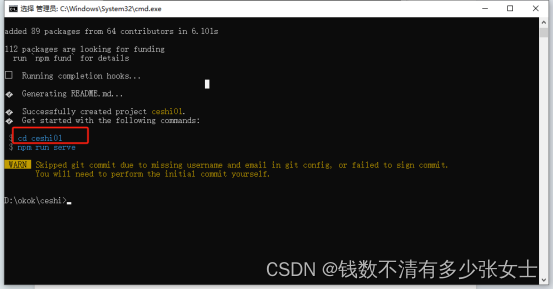
项目创建好了以后就是这样的了,然后输入命令进入项目,并启动。

npm run serve以后就会出现地址,复制到谷歌浏览器打开就可以了

打开以后就是这个样子的了























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








