学习目标:
- 掌握 echarts的用法
学习内容:
- 下载安装引入echarts
- 入门案例
- echarts常用参数总结
学习时间:
- 周二16:30-18:00
学习产出:
一、下载安装
步骤:
1、进入官网
https://echarts.apache.org/zh/index.html


这个用不了可以找资源,如:https://blog.csdn.net/m0_62617719/article/details/129416206
将下载的压缩包解压到存放位置即可

二、入门案例
1、引入Echarts
<script src = "echarts-5.4.1/dist/echarts.js"></script>
2、准备容器
<div id = "main" style = "width: 600px;height:400px;" ></div>
3、使用Echarts绘制一个简单的图表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "echarts-5.4.1/dist/echarts.js"></script>
</head>
<body>
<div id = "main" style = "width: 600px;height:400px;" ></div>
<script>
let oDiv = document.querySelector('div')
var mCharts = echarts.init(oDiv);
var option = {
xAxis: {
type: 'category',
name: '姓名',
nameLocation: 'start',
data: ['张三', '李四', '王五', '二嘎', '闰土', '铁蛋', '史珍香', '狗娃']
},
yAxis: {
name: '得分',
nameLocation: 'start',
type: 'value'
},
series: [{
name: '语文',
type: 'bar',
data: [65, 78, 98, 100, 59, 86, 76, 89.5]
}]
}
mCharts.setOption(option)
</script>
</body>
</html>
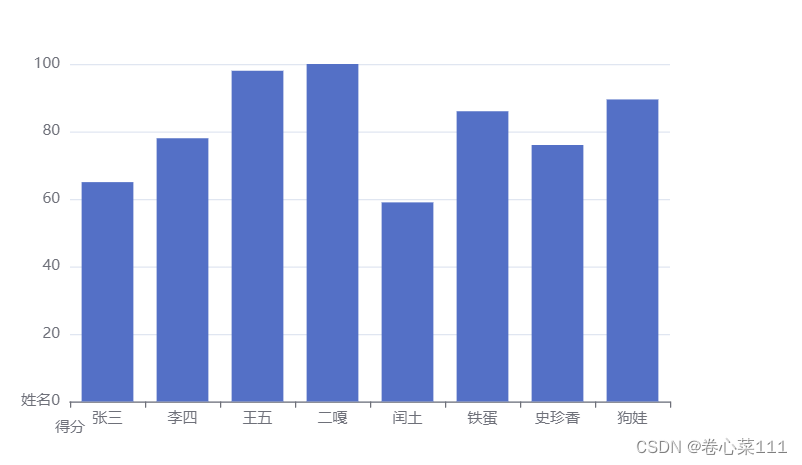
运行效果

三、常用参数
参考:
1、https://blog.csdn.net/qq_38951259/article/details/128207995
2、https://blog.csdn.net/weixin_54410967/article/details/115958449
3、https://baijiahao.baidu.com/s?id=1777703127224134509&wfr=spider&for=pc
全图默认背景
backgroundColor: ‘rgba(0,0,0,0)’,
默认色板
color: ['#ff7f50','#87cefa','#da70d6','#32cd32','#6495ed',
'#ff69b4','#ba55d3','#cd5c5c','#ffa500','#40e0d0',
'#1e90ff','#ff6347','#7b68ee','#00fa9a','#ffd700',
'#6699FF','#ff6666','#3cb371','#b8860b','#30e0e0'],
图标标题
title: {
x: 'left', // 水平安放位置,默认为左对齐,可选为:
// 'center' ¦ 'left' ¦ 'right'
// ¦ {number}(x坐标,单位px)
y: 'top', // 垂直安放位置,默认为全图顶端,可选为:
// 'top' ¦ 'bottom' ¦ 'center'
// ¦ {number}(y坐标,单位px)
//textAlign: null // 水平对齐方式,默认根据x设置自动调整
backgroundColor: 'rgba(0,0,0,0)',
borderColor: '#ccc', // 标题边框颜色
borderWidth: 0, // 标题边框线宽,单位px,默认为0(无边框)
padding: 5, // 标题内边距,单位px,默认各方向内边距为5,
// 接受数组分别设定上右下左边距,同css
itemGap: 10, // 主副标题纵向间隔,单位px,默认为10,
textStyle: {
fontSize: 18,
fontWeight: 'bolder',
color: '#333' // 主标题文字颜色
},
subtextStyle: {
color: '#aaa' // 副标题文字颜色
}
},





















 6324
6324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








