插件 file-saver 方式
1、需要下载插件 file-saver,执行如下命令
npm i file-saver
yarn add file-saver2、由于响应的结果是二进制流,需要在接口设置 responseType:blob
export const exportExcel = () => {
return request.get(
'/sys/user/export',{ responseType: 'blob' }
)
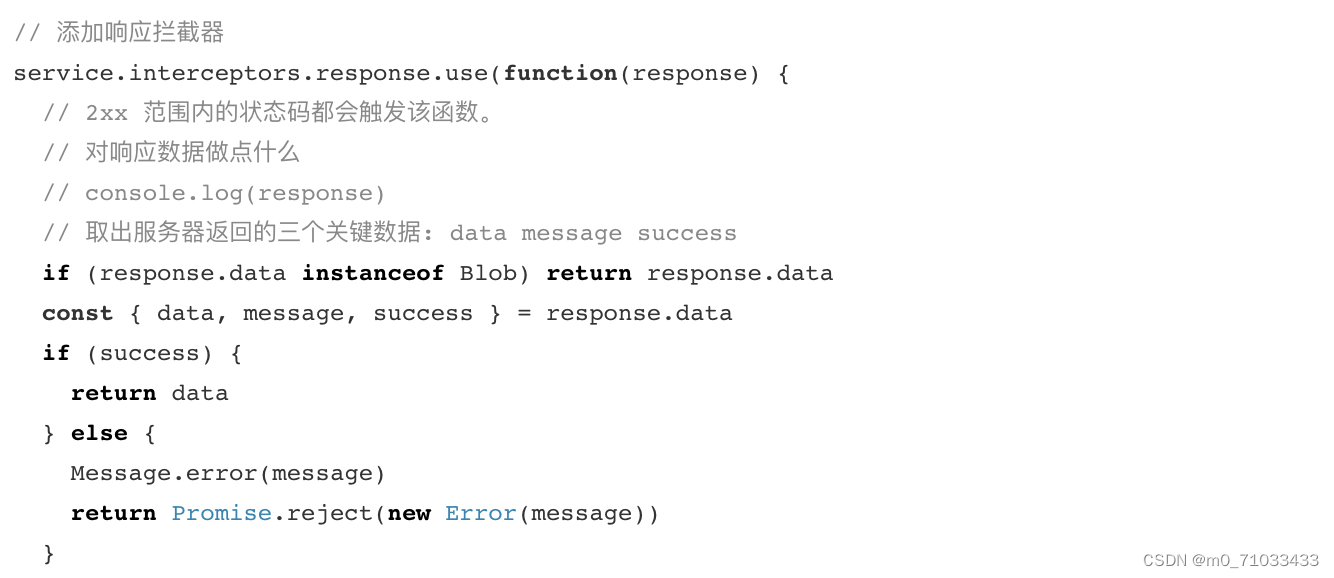
}3、在响应拦截器判断是不是 blob 格式,如果是就直接 retrun 出去

if (response.data instanceof Blob) return response.data4、页面调用
async exportExcel() {
const res = await exportExcel()
// 参数1: blob 对象
// 参数2: 文件名
fileSaver.saveAs(res, '员工信息表.xlsx')
}插件 xlsx 方式
网站地址:Frameworks and Bundlers | SheetJS Community Edition
demo 步骤如下:

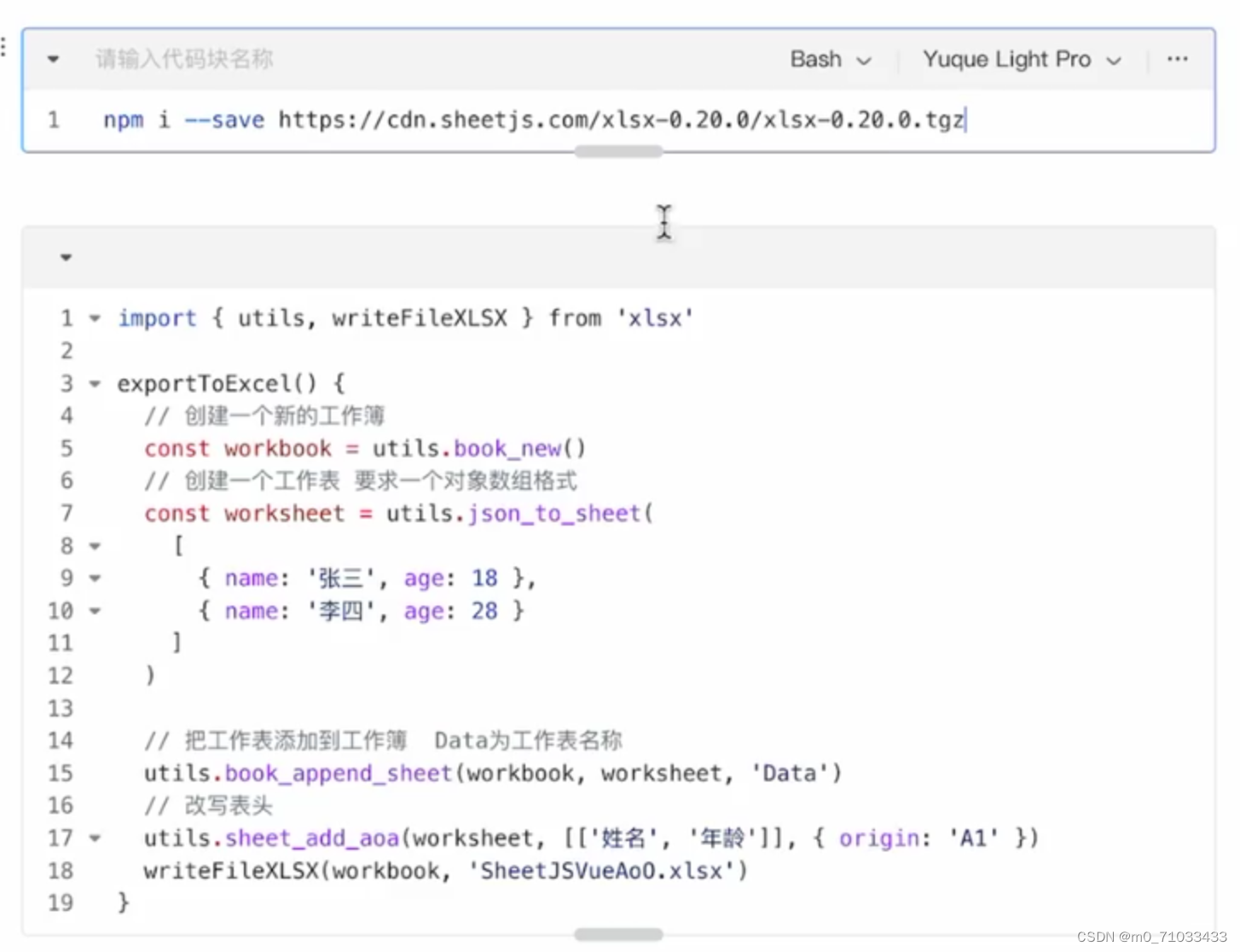
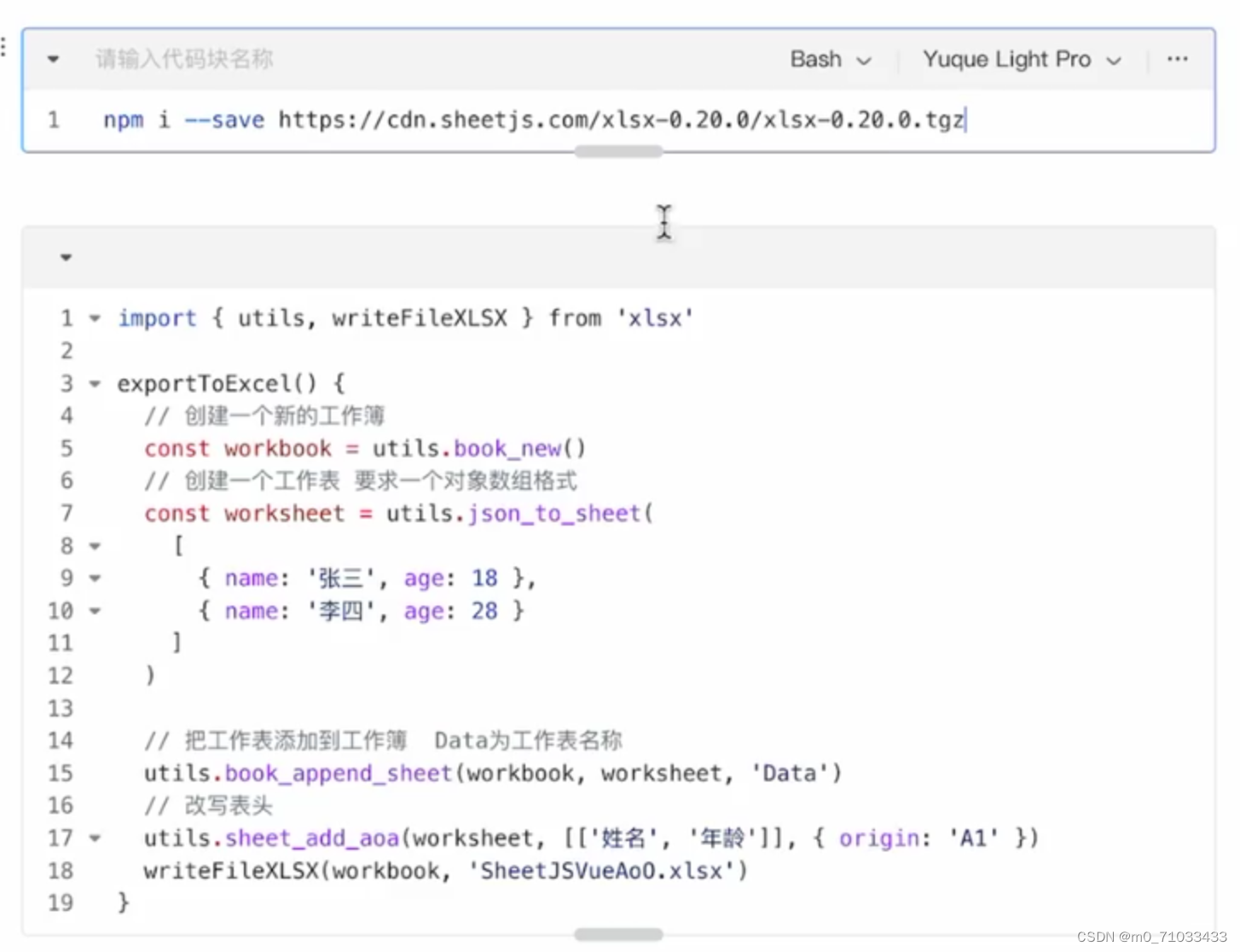
1、执行命令下载
npm rm --save xlsx
npm i --save https://cdn.sheetjs.com/xlsx-0.20.2/xlsx-0.20.2.tgz2、执行 demo 步骤

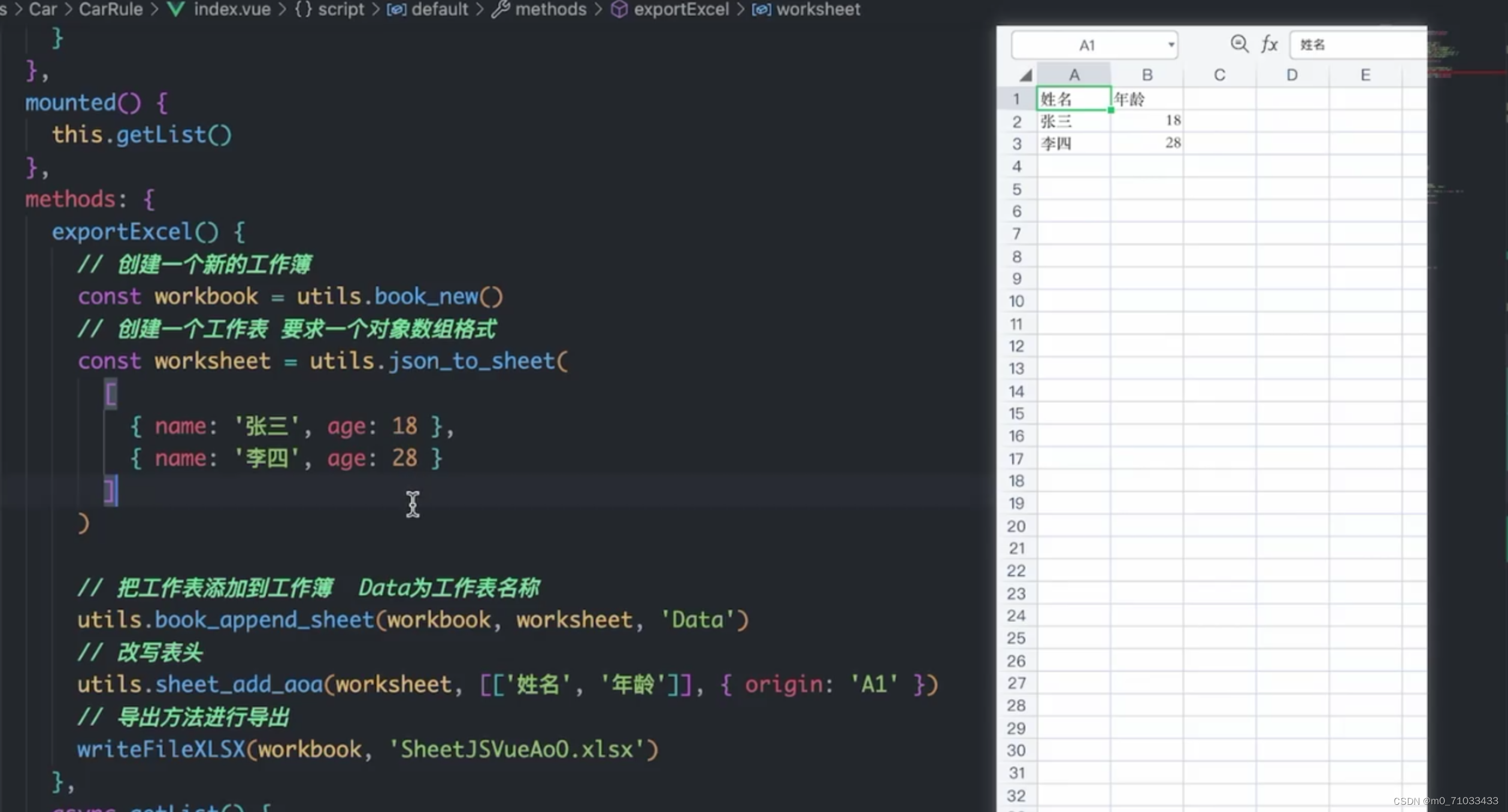
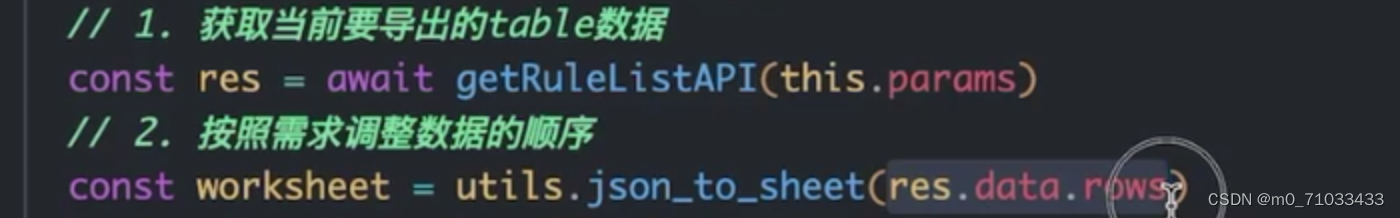
3、将 demo 数据替换成接口返回的数据
4、数据处理和净化
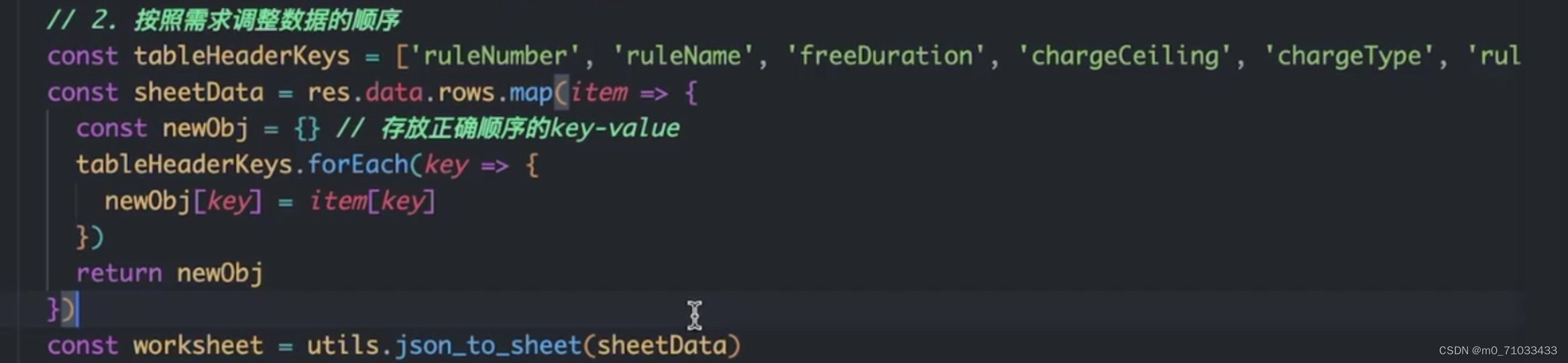
4.1 数据重新排列

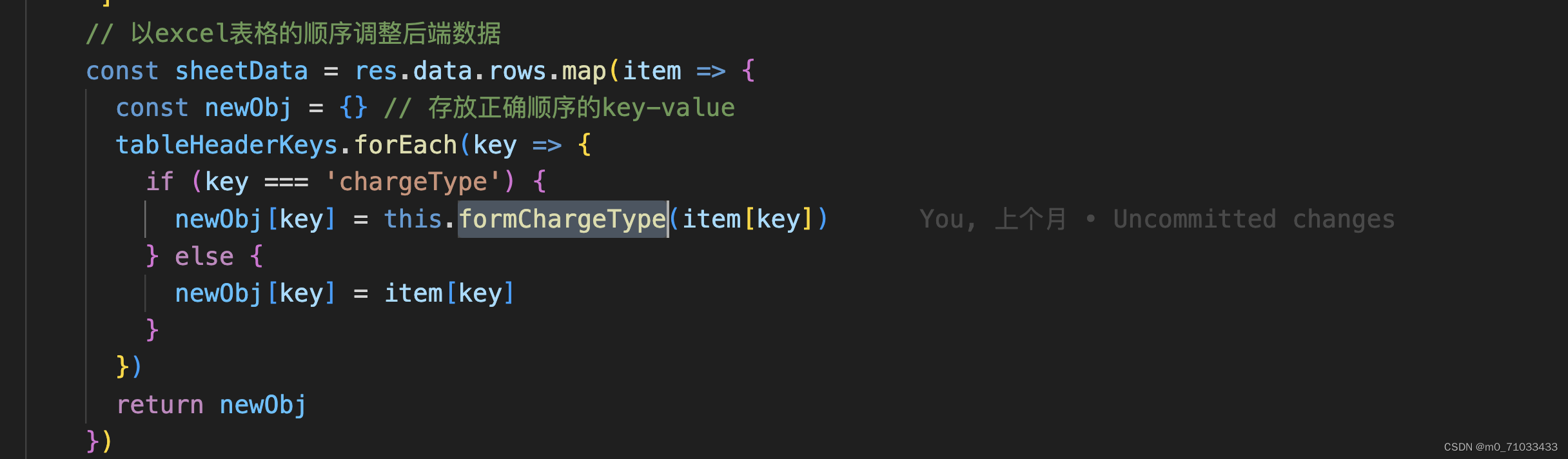
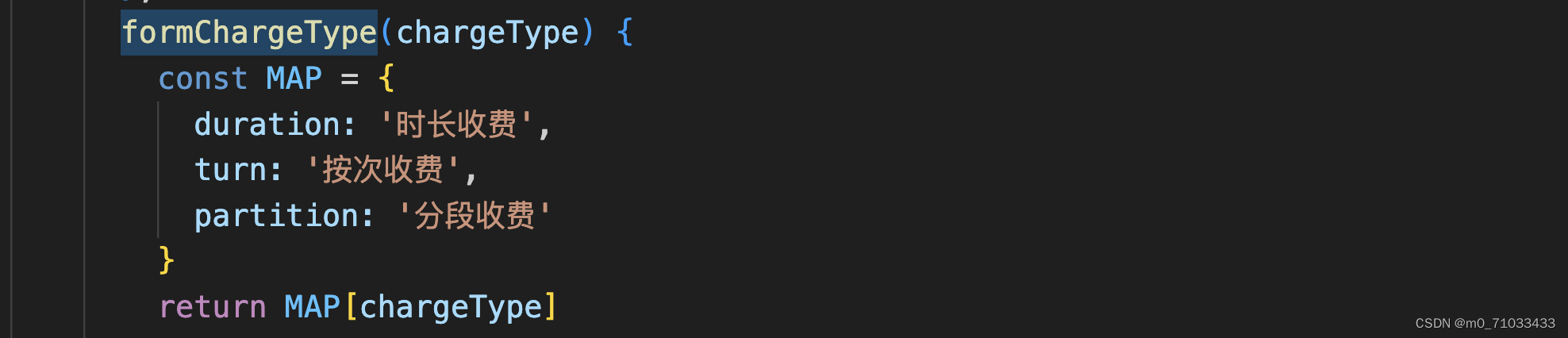
4.2 替换自定义表头名称

4.3 数据最终处理净化

枚举:
























 7154
7154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








