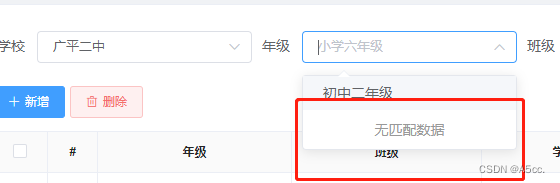
先看效果图 ~

在我们选择学校 后 获取年级的接口数据 那么年级的下拉菜单在展示完全部的数据以后 下面会显示“无匹配数据”;
这个问题的解决方法其实很简单 比如;
你在获取选择完学校以后,将年级的query值设置为空,这样你在 重新选择学校的时候,就不会出现“无匹配数据”的情况了!
change(value){
this.schoolName = value;
this.年级字段 = "";
//然后再请求年级数据就ok啦~
}
当然啦 这种情况不是一使用下拉菜单就会出现 可能会偶尔出现 清空就ok啦~






















 3476
3476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








