配置代理有两种方式
方式一:
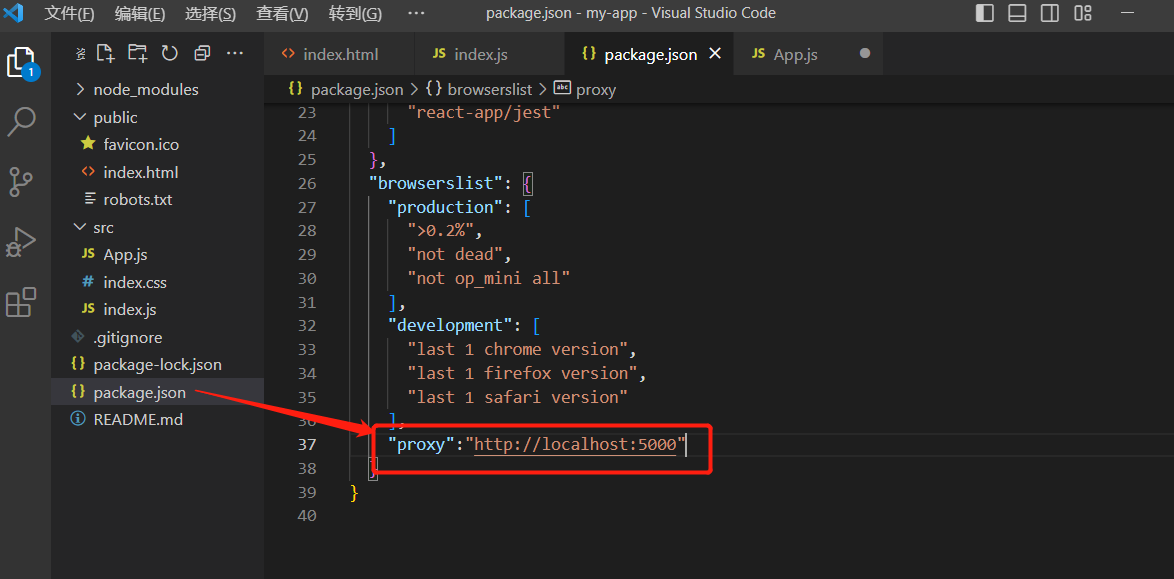
打开package.json文件输入以下代码:
"proxy":"http://localhost:5000"
这种方法局限性,只能配置一个代理
方式二:
创建setupProxy.js文件夹
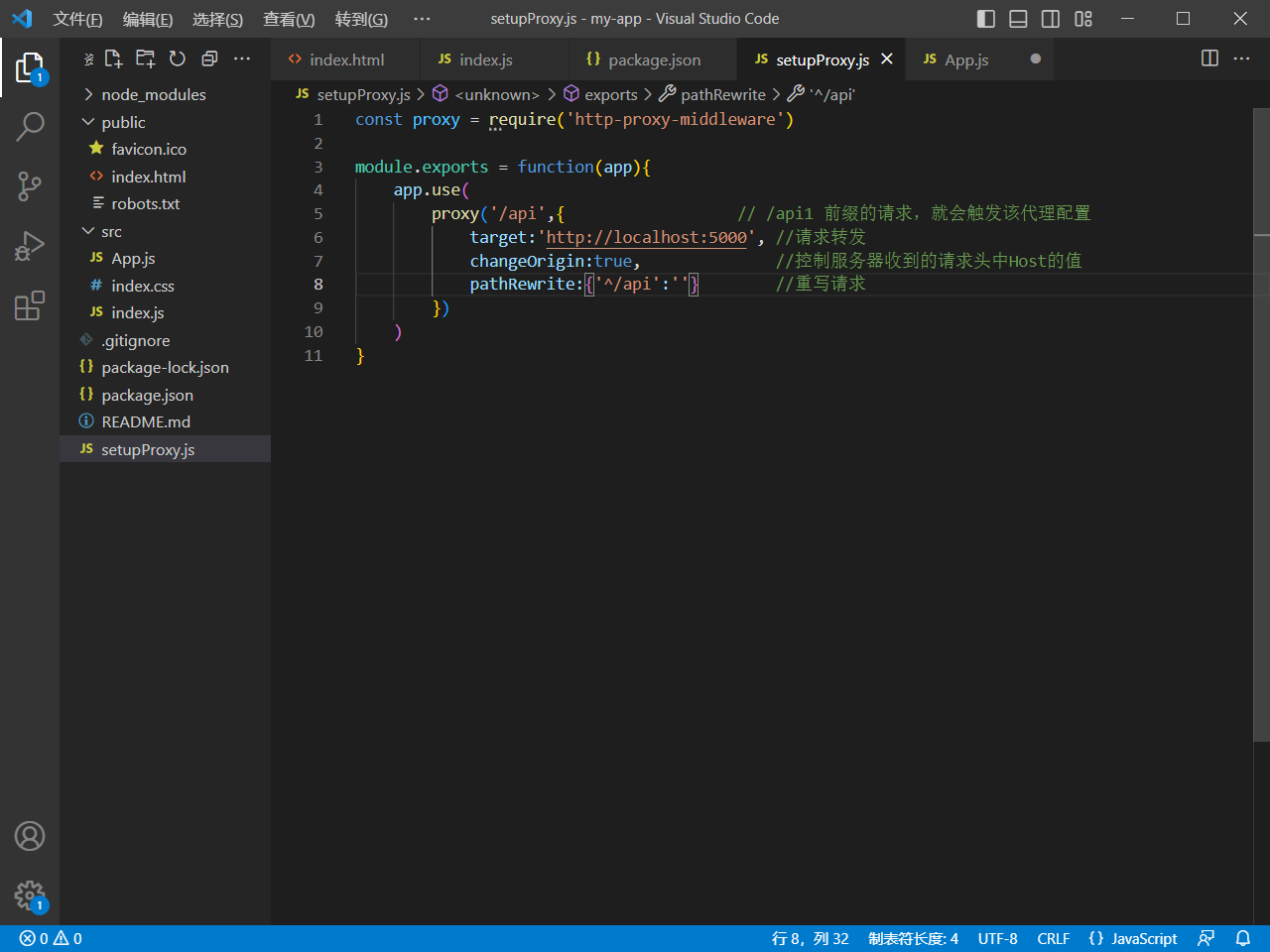
setupProxy.js将下面代码复制到setupProxy.js文件夹中,这样配置代理就弄好啦!!
const proxy = require('http-proxy-middleware')
module.exports = function(app){
app.use(
proxy('/api',{ // /api1 前缀的请求,就会触发该代理配置
target:'http://localhost:5000', //请求转发
changeOrigin:true, //控制服务器收到的请求头中Host的值
pathRewrite:{'^/api':''} //重写请求
})
)
}
配置代理就弄好啦,是不是很简单,那就动手试试吧。






















 1902
1902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








