本人小白一枚,最近想完成一个小程序界面,把上传的图片和表单一起传入后台,研究了一阵,现在把自己的体会分享一下,也当做笔记了。
1:wx.chooseMedia存入图片临时路径
首先,我们要把上传的图片路径存入wx.chooseMedia里(之前是wx.chooseImage,从基础库2.21.0开始,该接口停止维护,使用wx.chooseMedia代替)
参考链接:wx.chooseMedia(Object object) | 微信开放文档
下面展示我的页面:
wxml界面:这里定义了两个事件,uploadImg用于上传图片(就是把我们相册或者拍照的图片上传到界面上)然后存入到临时路径到时候和表单通过submit事件一起提交。

js界面:下面我们就要来完成具体事件的功能,完成uploadImg事件后上传的图片应该会显示在界面上显示出来可供我们浏览了。完成submit事件提交图片和表单。
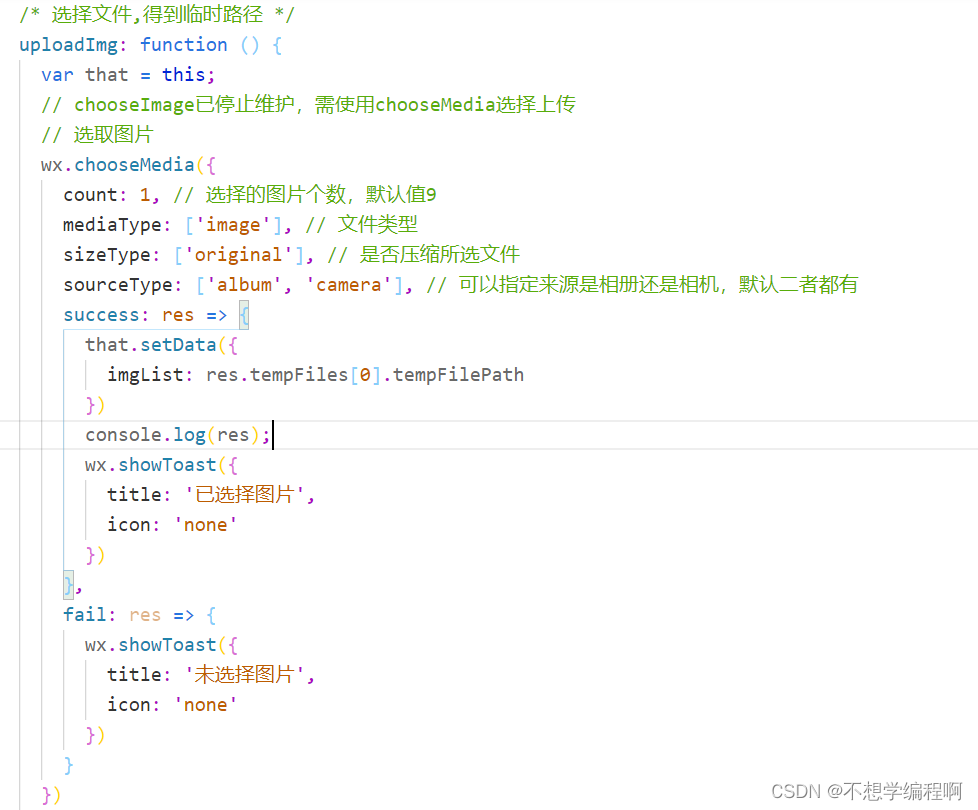
uploadImg事件

2.wx.uploadFile上传图片和表单
参考链接:UploadTask | 微信开放文档
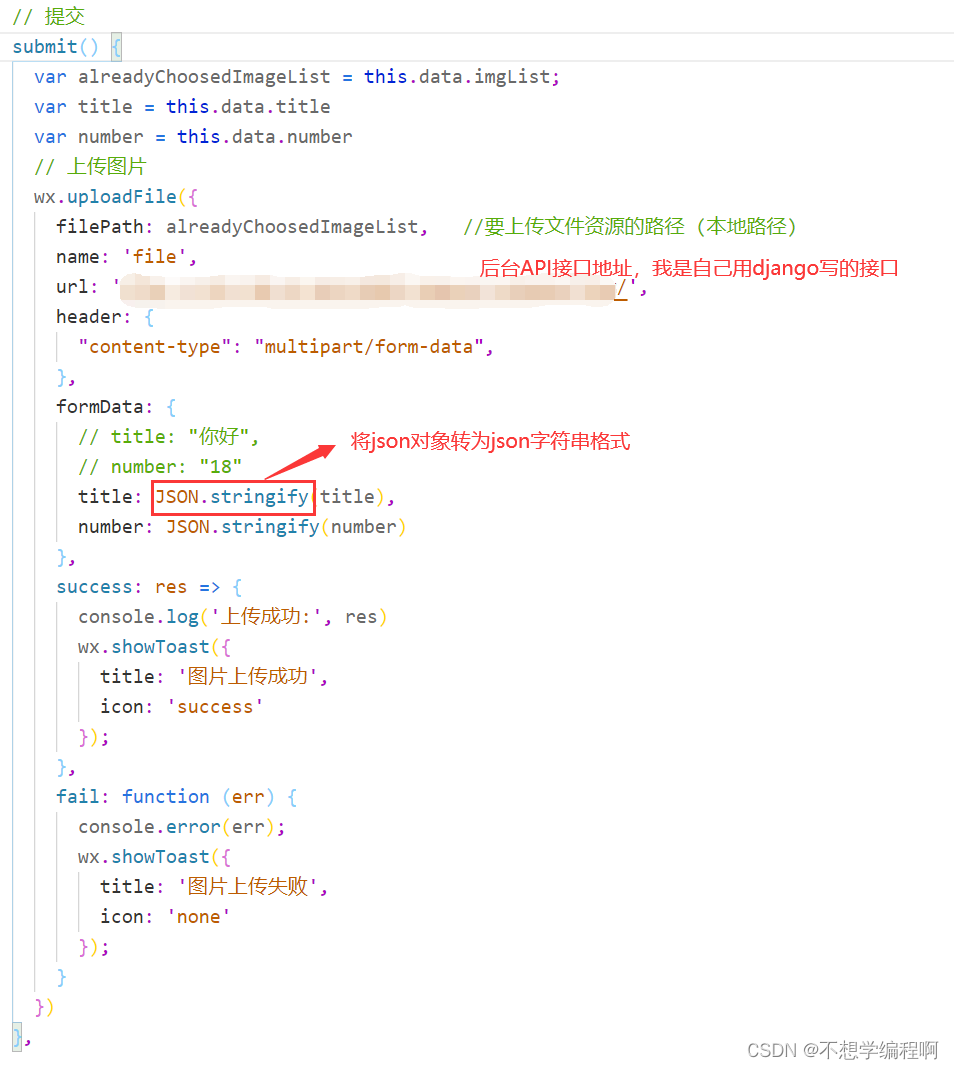
submit事件

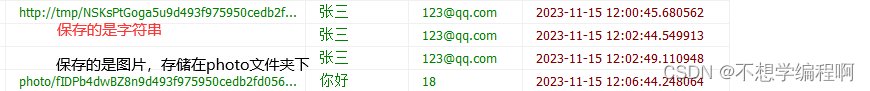
这里我上网查看资料,有人说先用uploadFile把图片临时存放起来,然后用wx.request发起请求把表单和图片通过data属性提交。我试了一下,发现把图片上传后是字符串类型,因为data属性默认类型是string。后台能接受到这个参数,但是得不到具体数据内容。这使表单数据能存入数据库,但图片实体存入不了,只能存入字符串。而uploadFile能存入图片
![]()
数据库显示:

这里通过wx.request上传可能是我还没有悟到(应该是data属性格式转换有问题,或者是我django数据库字段类型定义有误,再或者是后台取数据有误,不能使图片存入数据库),使用request和uploadFile有几个地方有坑需要注意一下:
参考1:https://www.cnblogs.com/huangshuqiang/p/9907598.html
参考2:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








