0 项目说明
JavaWeb实现足球队管理系统
提示:适合用于课程设计或毕业设计,工作量达标,源码开放
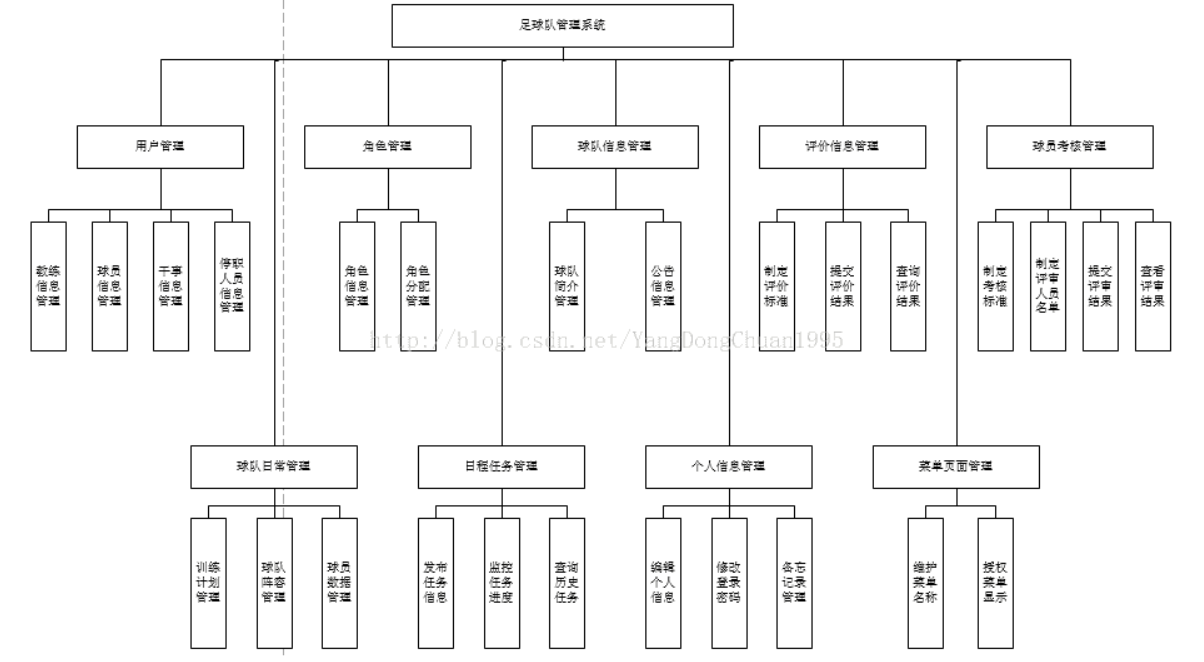
1 系统结构图
系统功能结果图:

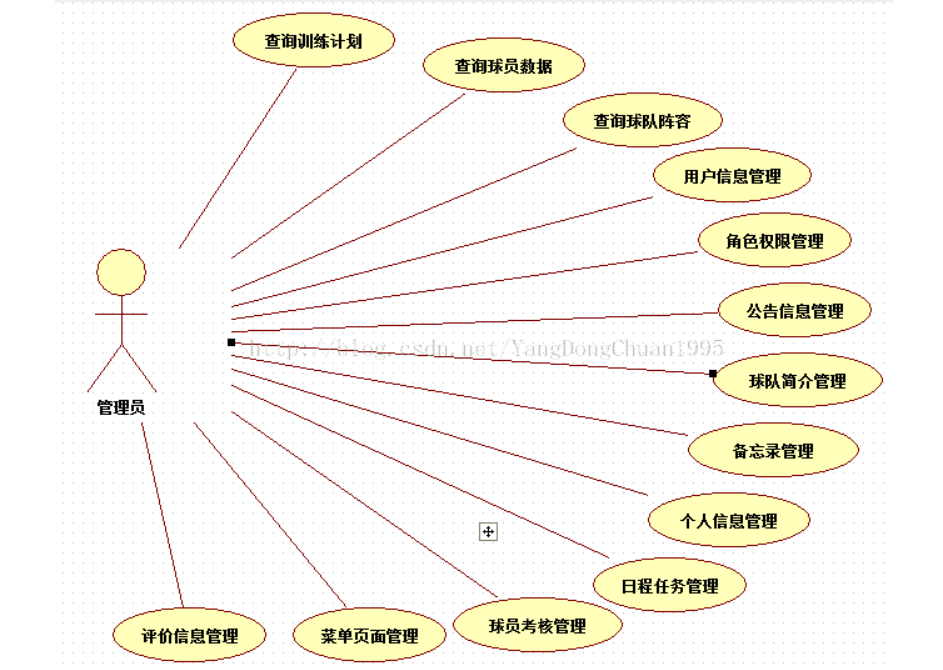
管理员(球队经理)用例图:

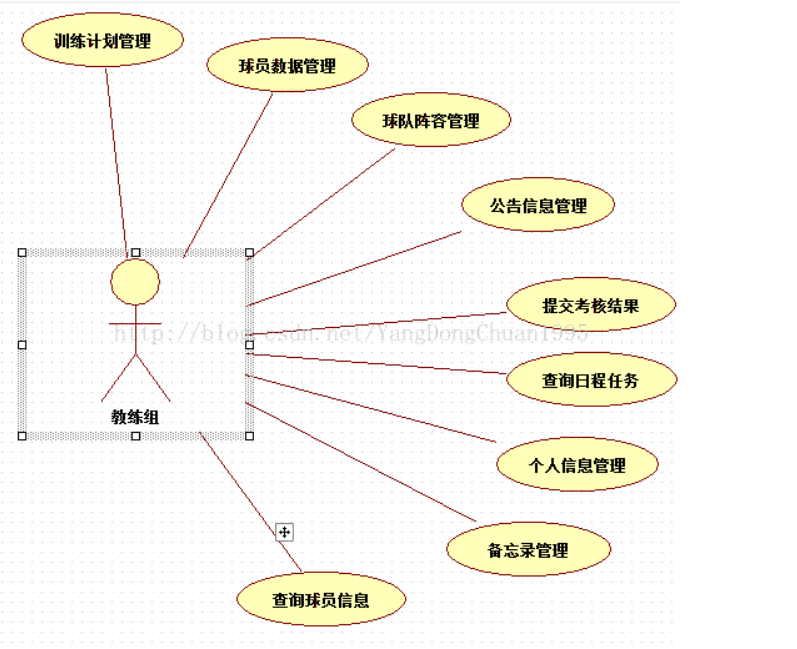
教练组用例图:

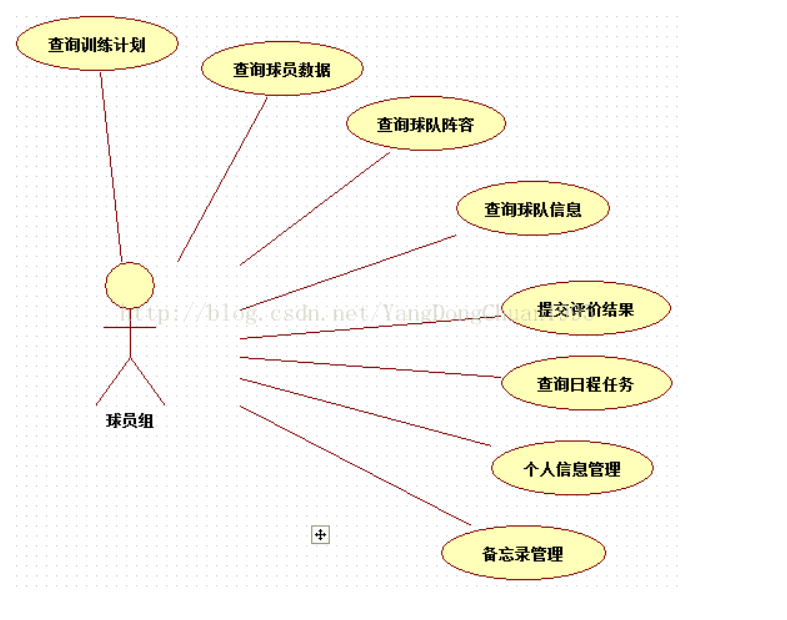
球员组用例图:

2 界面展示
登录主界面:

登录异常处理:
一共设置了4种情况:
1.账号密码错误
2.账号密码正确,却没有登录权限
3.网络异常
4.正常登录
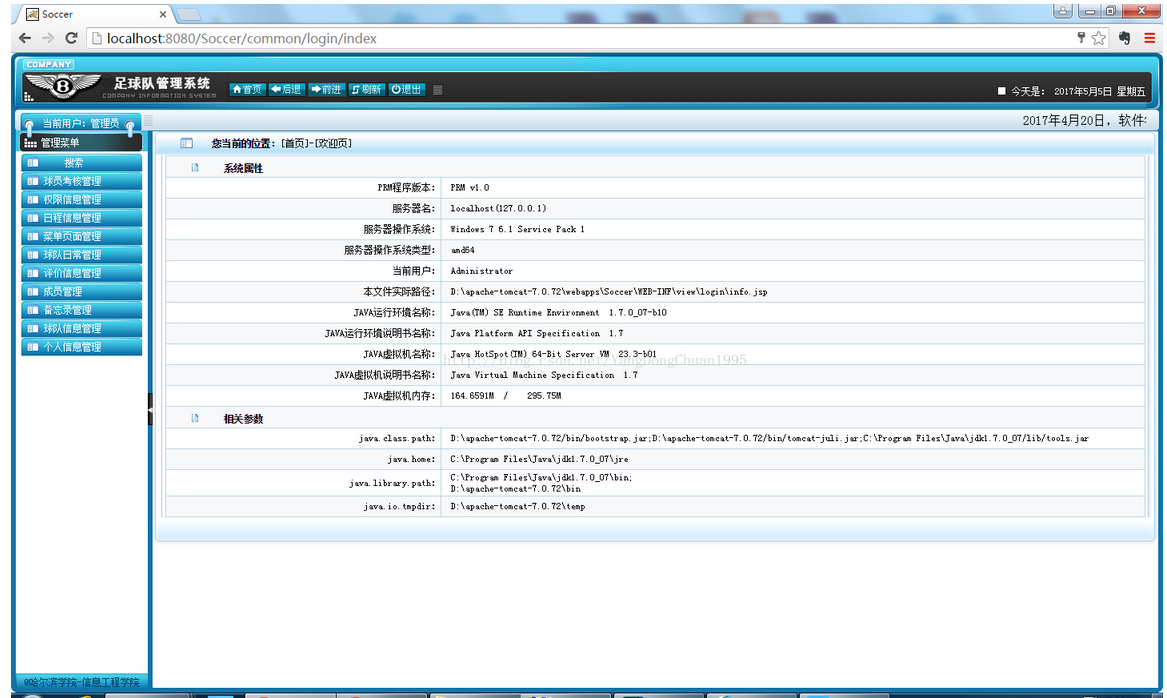
管理员主界面:

教练组主界面 :

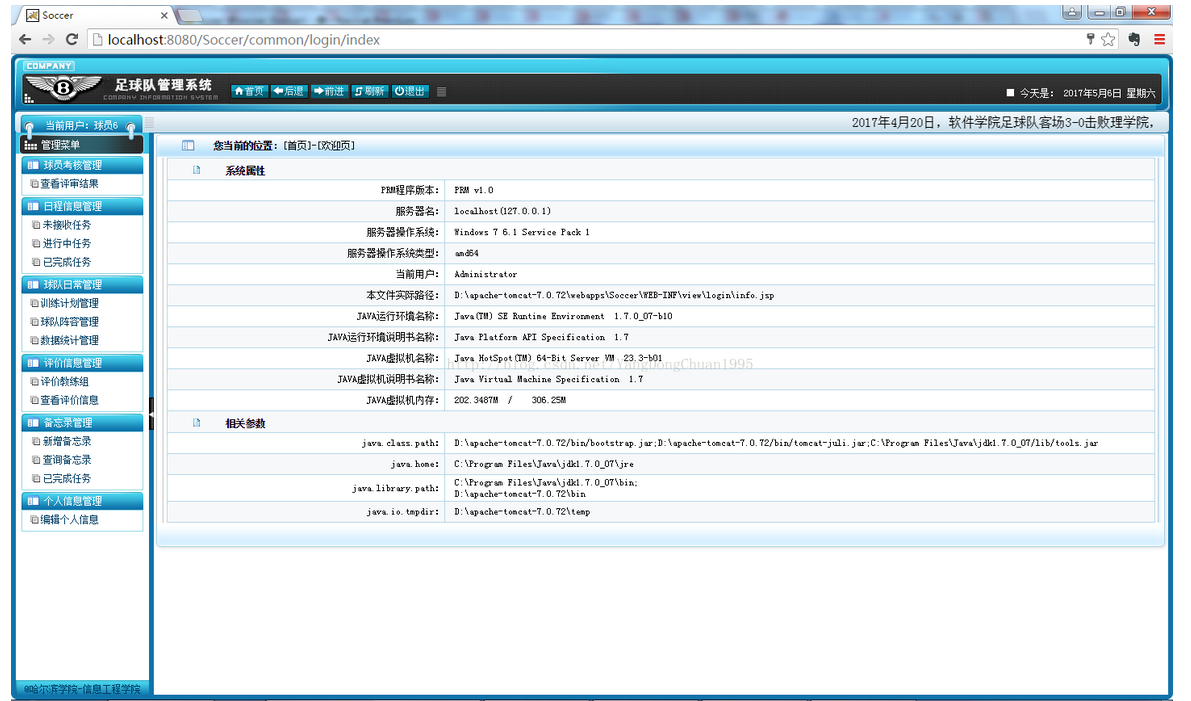
球员组主界面:

说明:不同角色登录后展示的主界面各不同,其次不角色 点击菜单后呈现的效果也更不多,例如:查看评价结果那一块,管理员能看评价人的信息而且能对评价结果进行操作,而其他角色只能看见评价得分信息。
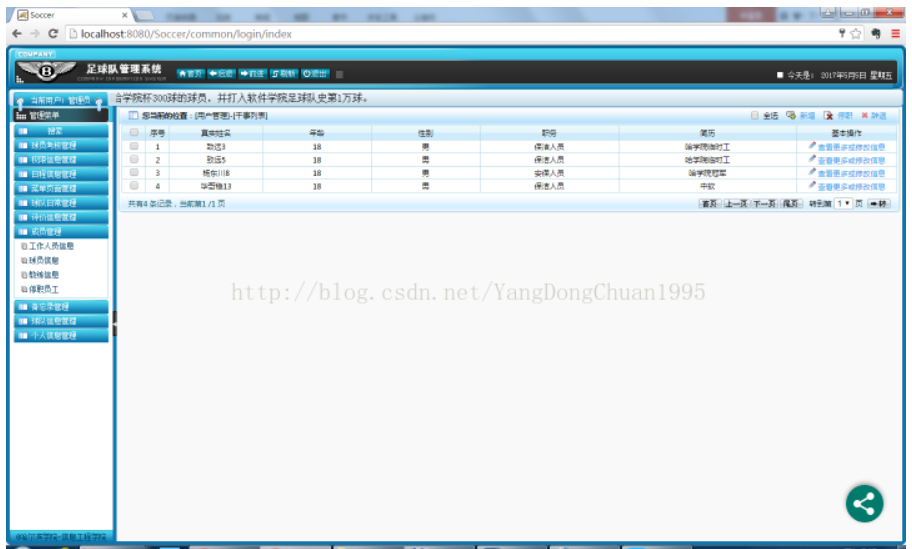
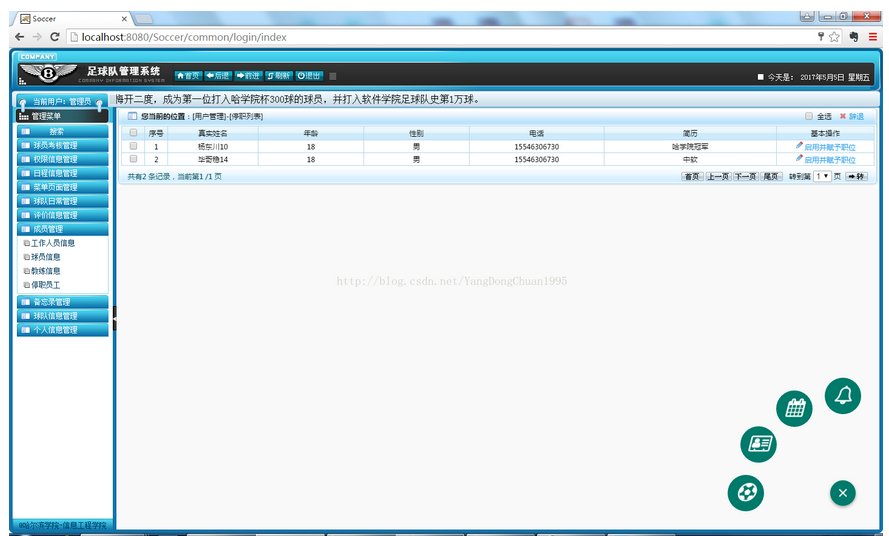
用户管理:

说明:基本的增删改查 + 分页查询:
- 这里新加了一个停职的操作,这里的停职也就是撤销了他的登录权限,但系统依然会保留他的数据,等待重新启用以后,数据自动恢复和正常登录授权。
- 不同的角色所呈现出来的信息不同,比如球员更多的展示身体条件等信息,教练则更多的展现执教的经验与以往成就等。
- 至于右下角的那个环形菜单导航,会在后面再详细介绍一下。
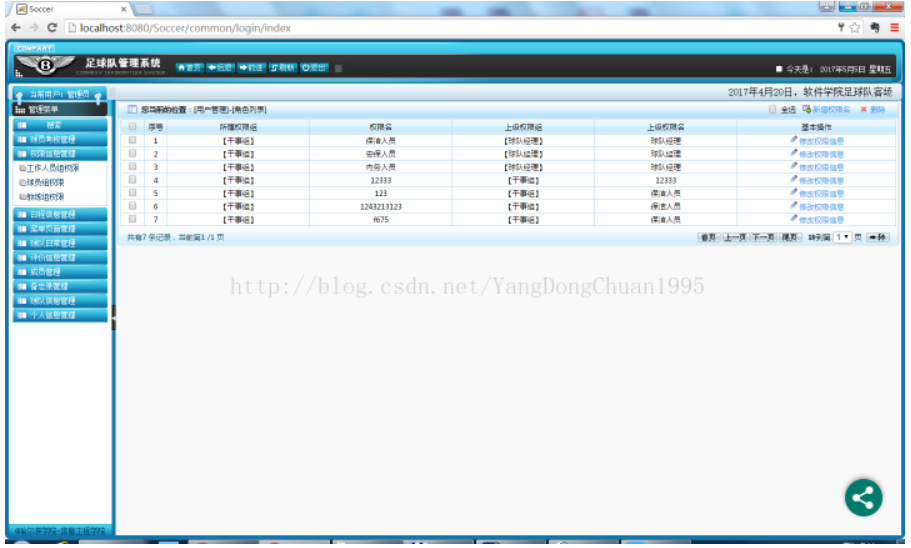
角色管理:

说明:
分为五类用户组:管理员、教练组、球员组、干事组、停职人员
1.教练组:体能训练师、技术训练师、强化训练师、主教练等角色。
2.干事组:保洁人员、医务人员、拉拉队等成员。
3.球员组:边后卫、中后卫、后腰、前腰、中前卫、边前卫、前锋、边锋、守门员等。
4.停职人员:无任何权限但保留其在数据库里的信息。
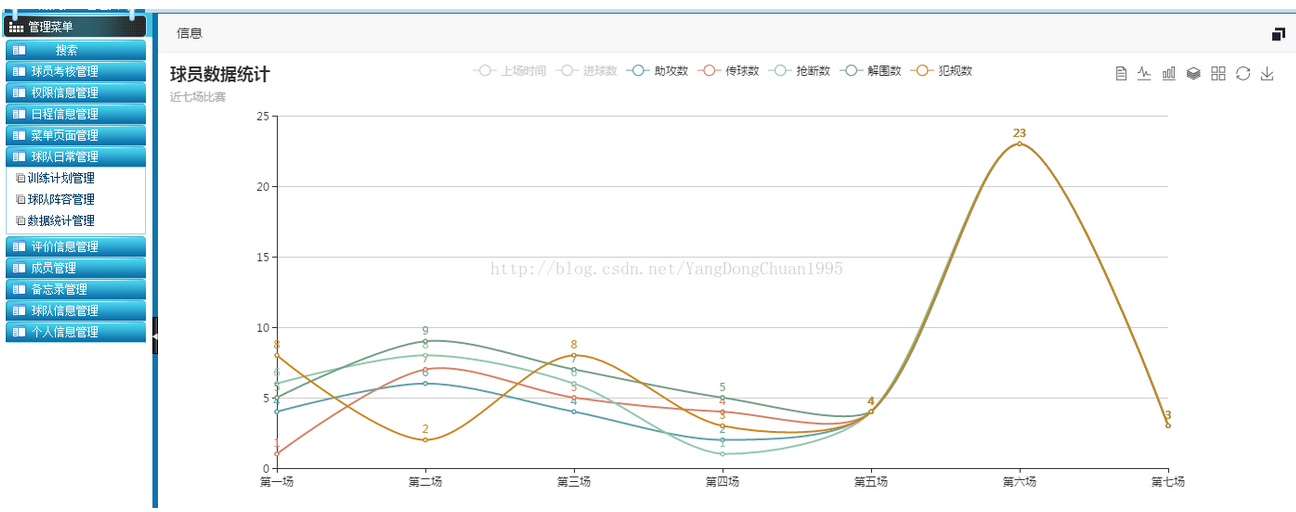
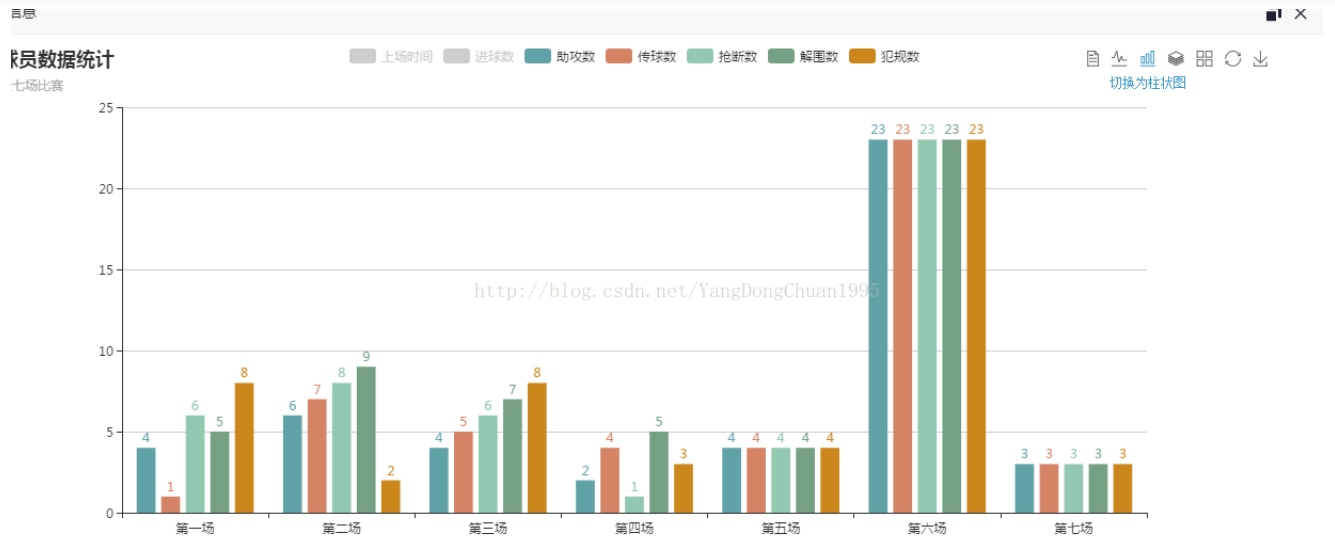
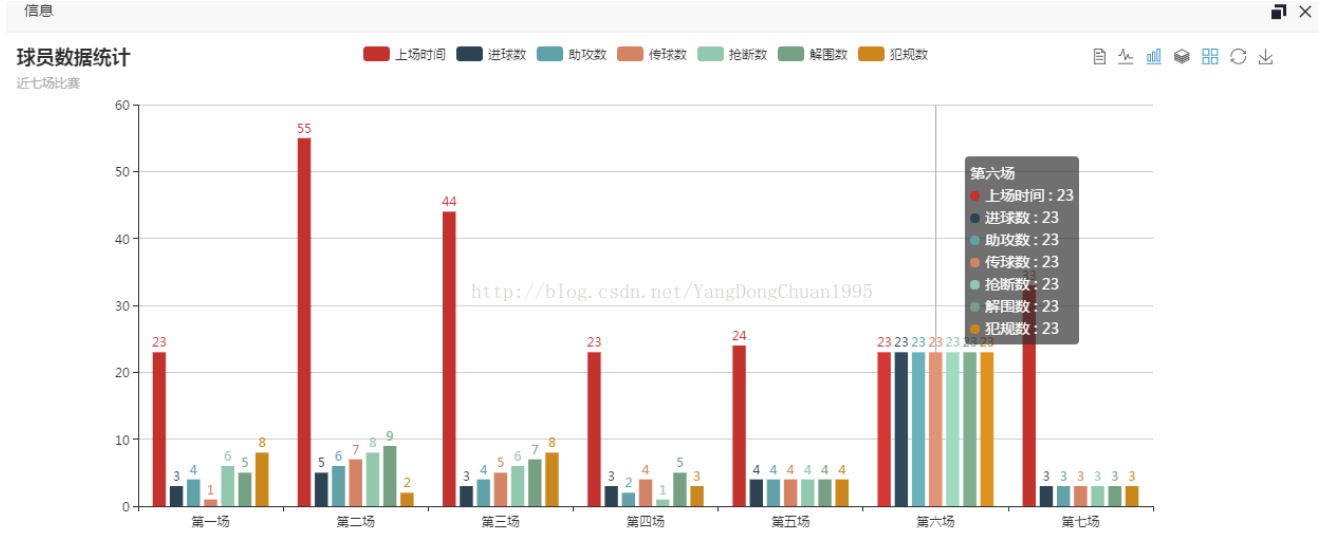
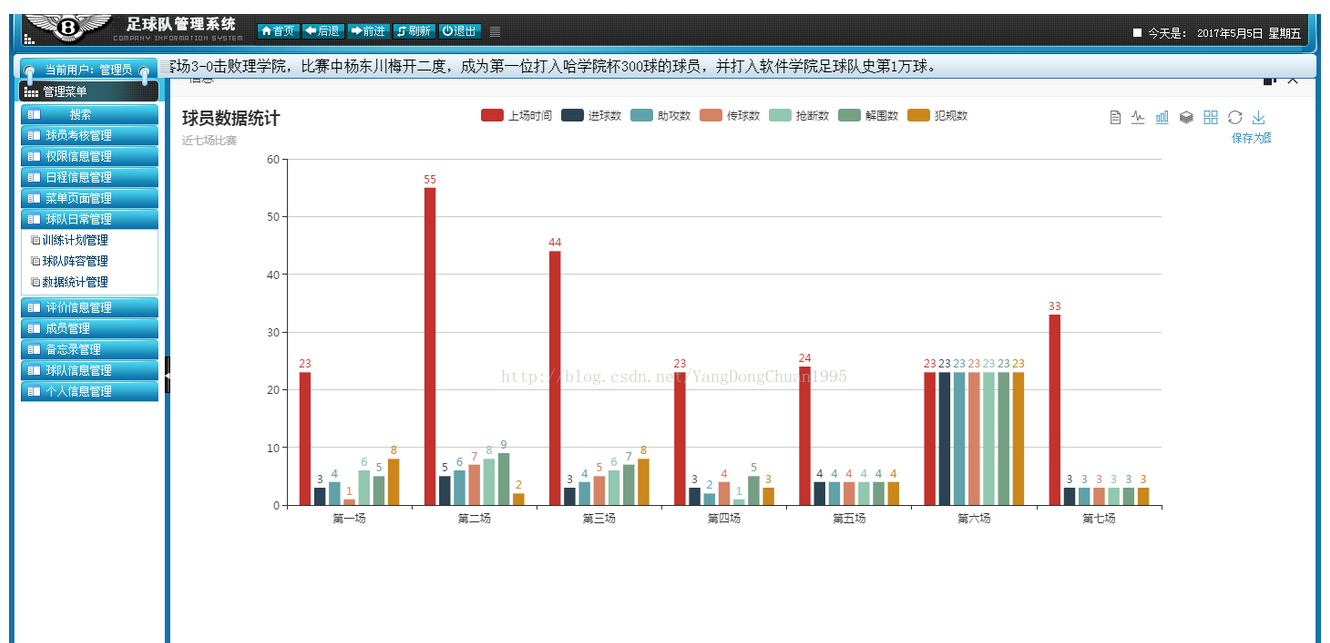
点击【查看近七场数据】:





说明:表单里展现出来的是最近一场的数据,然后教练只能对最近一场的数据 进行增删改查的操作。
环形菜单导航

说明:点击事件触发后 展开
3 部分代码
function FileUpload(){
$.ajaxFileUpload(
{
url:'fileCtrl/uploadfu', //需要链接到服务器地址
secureuri:false,
dataType: 'text', //服务器返回的格式,可以是json, xml
fileElementId:'file', //文件选择框的id属性
success: function (result) //相当于java中try语句块的用法
{
var a=result;
var url = document.getElementById("url");
url.value=a;
var msgText = "";
if (result=='false') {
$('#msg').css("background-color", 'red');
msgText = '<img src="images/icon_warn.gif" /> 文件不支持上传!!';
} else{
$('#msg').css("background-color", 'green');
msgText = '<img src="images/icon_ok.gif" /> 可以上传!';
}
$('#msg').html(msgText);
},
error: function (data, status, e) //相当于java中catch语句块的用法
{
$('#results').html('添加失败');
}
}
);
}





















 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








