1.什么是Object
Object这个类是所有类的父类,也就是说它的方法和属性所有的对象都可以使用。Object的相关方法和属性是提供给其他的对象进行使用的。
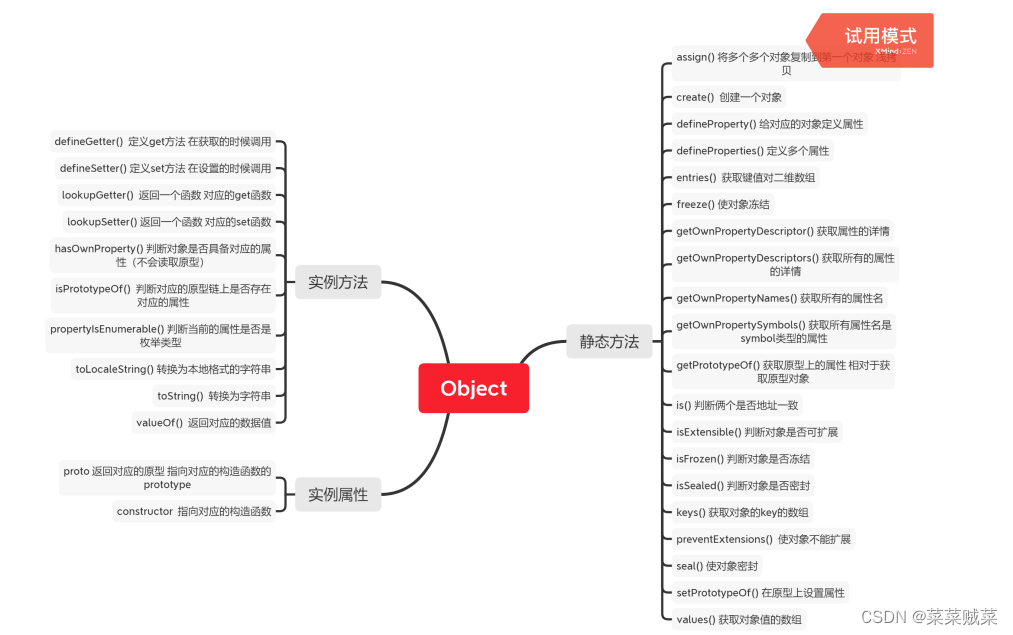
相关方法和属性

原型方法及属性(实例方法和属性)
-
hasOwnProperty(判断当前对象是否具备这个属性 不会读取原型)
let obj = {name:'jack'}
function Person(name,age){
this.name = name
this.age = age
}
Person.prototype.sex = '男'
let person = new Person('tom',18)
person.address = '湖南长沙'
//hasOwnProperty 判断当前对象是否具备属性的 返回的值为布尔类型 传入对应需要判断的属性名
console.log( obj.hasOwnProperty('name'));//true
console.log( person.hasOwnProperty('age'));//true
//hasOwnProperty不会读取原型的属性
console.log( person.hasOwnProperty('sex'));//false
console.log(person.hasOwnProperty('address'));//true-
isPrototypeOf (判断当前对象是否处在传入对象的原型链上)
//isPrototypeOf 是否对象存在于原型链上
//组合继承
function Son(){
Person.call(this)
}
let person1 = new Person('tom',18)
Son.prototype = person1
//组合继承
function Child(){
Son.call(this)
}
let son = new Son()
Child.prototype = son
let child = new Child()
//person1是否处在对应son的原型(__proto__)上
//判断当前对象是否处在传入对应对象的__proto__(原型链上)上
console.log(person1.isPrototypeOf(son));//true
console.log(son.isPrototypeOf(child));//true
console.log(person1.isPrototypeOf(child));//true-
__defineGetter__定义获取的方法 (废弃) -
__defineSetter__定义设置的方法 (废弃) -
__lookupGetter__返回定义的获取方法 (废弃) -
__lookupSetter__返回定义的设置方法 (废弃)
//getter和setter的设置和查看 (实际操作的对象和访问的对象不能是一个)
//get方法里面要返回数据(返回的数据就是显示的数据) set里面要进行相关设置
let obj1 = {name:'tom',age:18}
//存储对应的obj1的值
let model = {name:'tom',age:18}
//属性 相关处理方法
obj1.__defineGetter__('name',function(){
console.log('get触发了');
return model.name
})
obj1.__defineSetter__('name',function(v){
console.log('set触发了');
// console.log(arguments);
model.name = v
})
console.log(obj1.name);
obj1.name = '你好'
console.log(obj1.name);
//查看get和set
console.log(obj1.__lookupGetter__('name'));
console.log(obj1.__lookupSetter__('name'));-
propertyIsEnumerable 判断当前属性是否可枚举
//propertyIsEnumerable 传入一个属性 判断这个属性的Enumerable属性的结果是什么
//Enumerable 可枚举 可以进行遍历
console.log(obj.propertyIsEnumerable('name'));-
toLocaleString 根据本地格式转为字符串
-
toString 转为字符串
Object.prototype.toString.call(需要查找的变量,(v)=>{这个v里面就有对应的类型})-
valueOf 提取对应的value值
//转字符串
console.log(obj.toLocaleString()); //本地格式
console.log(obj.toString());
//valueOf 返回对应的值
console.log(obj.valueOf());原型属性
-
contructor 指向当前对象的构造函数
-
__proto__对象隐式原型
静态方法(Object.方法调用的)
-
Object.is 判断俩个对象是否是一个对象
Object.is(NaN,NaN)//true-
assign 将后面的对象拷贝到第一个对象中(浅拷贝)
let obj = {arr:[1,2,3]}
//将后面对象的内容拷贝到前面这个对象里面返回前面这个对象
let obj1 = Object.assign(obj,{name:'jack'},{age:18})
console.log(obj);
console.log(obj1 == obj);//true
//对应的浅拷贝完成 (浅拷贝只拷贝第一层的值 第二层拷贝的都是地址)
let copyObj = Object.assign({},obj)
console.log(copyObj);
console.log(copyObj == obj);//false
copyObj.arr.push(4)
console.log(obj.arr);-
create 根据传入的内容创建相关的对象
//create方法
function Person(name){
this.name = name
}
let person = new Person('tom')
//根据传入对象创建相关的对象 但是这个对象跟传入的对象不是一个对象
//它会将创建对象的原型指向传入对象
let createObj = Object.create(person)
console.log(createObj);
console.log(person == createObj);
console.log(person.isPrototypeOf(createObj));手写实现Object.create
//手写实现create
function myCreate(o){
//创建对象
let newObj = new Object()
//将传入o加到这个对象的原型上
newObj.__proto__ = o
return newObj
}
let myCreateObj = myCreate(person)
console.log(myCreateObj);-
keys 将它的可枚举的key全部加入到一个迭代器返回
-
values 将它的value全部加入到一个迭代器返回
-
entries 将它的键值队全部加入到一个迭代器返回
//for in 遍历对象 for of 遍历对应的迭代器(必须要实现迭代器)
//keys values entries
let obj2 = {name:'jack',age:18,sex:'男'}
console.log(Object.keys(obj2));
console.log(Object.values(obj2));
console.log(Object.entries(obj2));-
getPrototypeOf 获取原型
-
setPrototypeOf 设置原型
//setPrototypeOf 设置原型
function Child(name){
this.name = name
}
let child = new Child('tom')
let proto = {address:'北京',city:"河北石家庄"}
Object.setPrototypeOf(child,proto)
console.log(child);
//getPrototypeOf 获取原型
let protoObj = Object.getPrototypeOf(child)
console.log(protoObj);-
freeze 冻结(只能查询) isFrozen 是否冻结
-
seal 密封 (只能查询和修改 不能删除和添加新的属性)isSealed 是否密封
-
preventExtensions 不可扩展 (不能添加新的属性) isExtensible 是否可扩展
//冻结(只能查询 其他所有操作不能做) 密封(能查询和修改 不能删除和添加) 不可扩展(不能添加新的属性)
Object.freeze(obj) //冻结当前的obj对象
// Object.seal(obj)
// Object.preventExtensions(obj)
console.log(obj.name);//查
obj.age = 20 //改
delete obj.sex //删
obj.address = '长沙' //增
for(key in obj){
console.log(key);
}
console.log(obj); //冻结 当前能查询 能修改 不能删除 不能添加新的内容
//判断是否冻结 判断是否密封 判断是否可扩展
console.log( Object.isFrozen(obj));
console.log( Object.isSealed(obj));
console.log( Object.isExtensible(obj));freeze > seal > preventExtensions (冻结必定密封 密封必定不可扩展)
-
getOwnPropertyNames 获取所有的属性名(除symbol的key以外)
-
getOwnPropertySymbols 获取所有symbol为键的属性名
-
getOwnPropertyDescriptor 获取对应属性的详情(属性对象)
-
getOwnPropertyDescriptors 获取所有属性的详情 (对象)
let symbol = Symbol()
let obj = {
name:'jack',
age:18
}
obj[symbol] = '你好'
//获取所有的属性名(除symbol的key以外) 传入的是一个对象 返回的是一个字符串数组
let names = Object.getOwnPropertyNames(obj)
console.log(names);
//获取所有的symbol修饰的属性(获取所有symbol为键的属性) 返回symbol数组
let symbols = Object.getOwnPropertySymbols(obj)
console.log(symbols);
//Descriptor getOwnPropertyDescriptor 获取属性的详情 返回是一个属性对象
let desc= Object.getOwnPropertyDescriptor(obj,'name')
console.log(desc);
//getOwnPropertyDescriptors 获取所有的属性详情 返回的是一个对象 每个的对象key是对应的属性名 值为属性对象
let descs = Object.getOwnPropertyDescriptors(obj)
console.log(descs);属性对象
-
defineProperty 定义单个属性
//defineProperty的基础使用
let obj = {
name:"jack"
}
//基础的属性定义 传入对象 传入属性名 属性对象
Object.defineProperty(obj,'age',{
configurable:false,//不写默认为false 是否可以删除
enumerable:false, //是否可枚举 是否可以被遍历
value:18,
writable:false //是否可以写 修改
})
console.log(obj);
delete obj.age //configurable
//是否可以遍历 for in只能遍历可枚举的属性
for(key in obj){
console.log(key);
}
obj.age = 30
console.log(obj);属性属性(基础的属性定义)
configurable:false,
enumerable:false,
value:18,
writable:false 访问器属性(已经存在的属性进行访问)
//进行浅拷贝 操作一个对象(实际操作对象)
let model = Object.assign({},obj)
//访问器属性是对于已经存在的时候进行访问的时候的相关属性
Object.defineProperty(obj,'name',{
configurable:true,
enumerable:true,
get(){
//在访问它的值的时候调用 它就替代了__defineGetter__
//返回的值就是它对应获取的值
console.log('调用了get');
return model.name+'加工'
},
set(v){
//设置值的时候调用 它就替代了__defineSetter__
console.log('调用了set');
model.name = v
}
})
obj.name = 'tom' //调用set
console.log(obj.name);//调用get-
defineProperties 定义多个属性
//定义多个属性
let obj1 = {}
let model1 = {}
Object.defineProperties(obj1,{
username:{
configurable:true,
enumerable:true,
get(){
return model1.username
},
set(v){
model1.username = v
}
},
password:{
configurable:true,
enumerable:true,
get(){
return model1.password
},
set(v){
model1.password = v
}
}
})
obj1.username = '张三'
obj1.password = '123456'
console.log(obj1);
console.log(model1);总结
-
原型方法重点 hasOwnProperty isPropertypeOf
-
Object是所有类的父类 所以他的原型方法及属性所有的类都拥有
-
Object的静态方法是为所有的对象服务的 里面的参数都是对象
-
defineProperty和观察者模式是vue2的底层 (实现vue2的双向数据绑定)
面试题
for in 和 Object.keys 和 Object.getOwnProertyNames的区别
-
for in 包含继承的属性及自身的属性 (不包含不可枚举的属性)
-
Object.keys 只包含自身的属性 (不包含继承的和不可枚举的属性)
-
Object.getOwnProertyNames 只包含自身的属性 (不包含继承的 包含不可枚举的)
-
三个内容都不包含symbol的属性





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








