第一步: 安装cross-env
npm install --save-dev cross-env
运行跨平台设置和使用环境变量的脚本
第二步:修改package.json
在package.json
里设置打包命令 --- 主要是基于使用vue-cli创建的项目,配置文件基于 NODE_ENV=production 去处理,根据尽少的改动原有配置文件的原则,我们在这里,NODE_ENV最好都设成production,
增加一个 EVN_CONFIG 字段去区分环境
NODE_ENV=production EVN_CONFIG=dev 对应着
process.env.EVN_CONFIG(指的就是package.json 的EVN_CONFIG) 与config/index.js 的build 环境值 有对应关系
对package.json文件中的scripts内容进行个性,添加上新定义的几种环境的打包过程,里的参数与前面的调协保持一致。
"build:dev": "cross-env NODE_ENV=production EVN_CONFIG=dev node build/build.js",
"build:test": "cross-env NODE_ENV=production EVN_CONFIG=testing node build/build.js",
"build:prod": "cross-env NODE_ENV=production EVN_CONFIG=production node build/build.js"
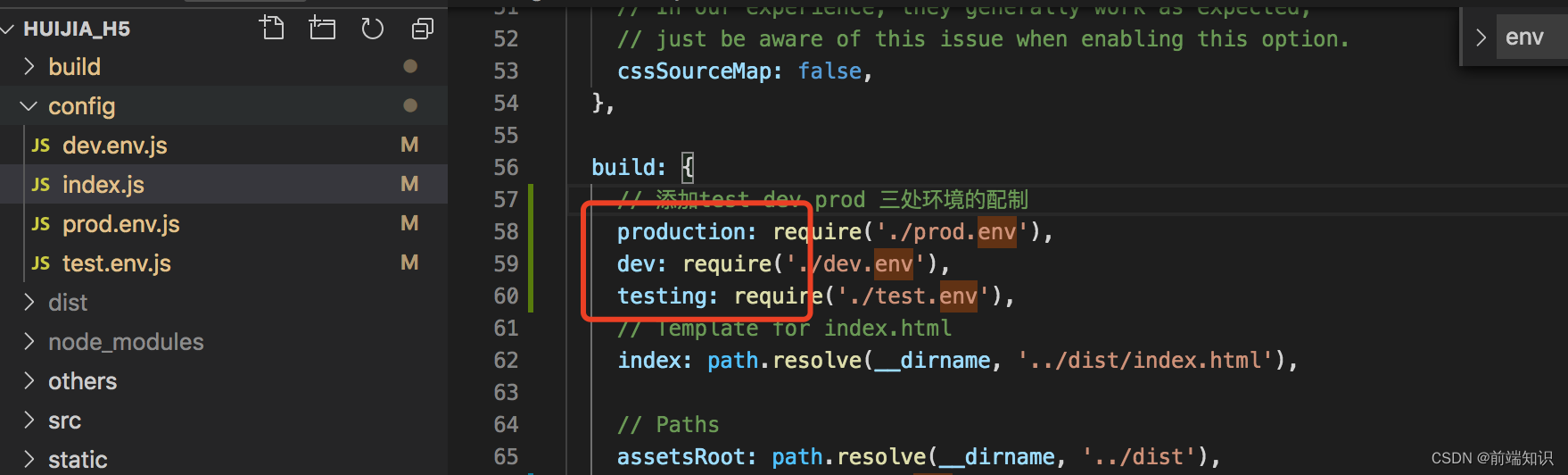
第三步:修改config/index.js
修改config/index.js文件中build参数,这里的参数会在build/webpackage.prod.conf.js中使用到

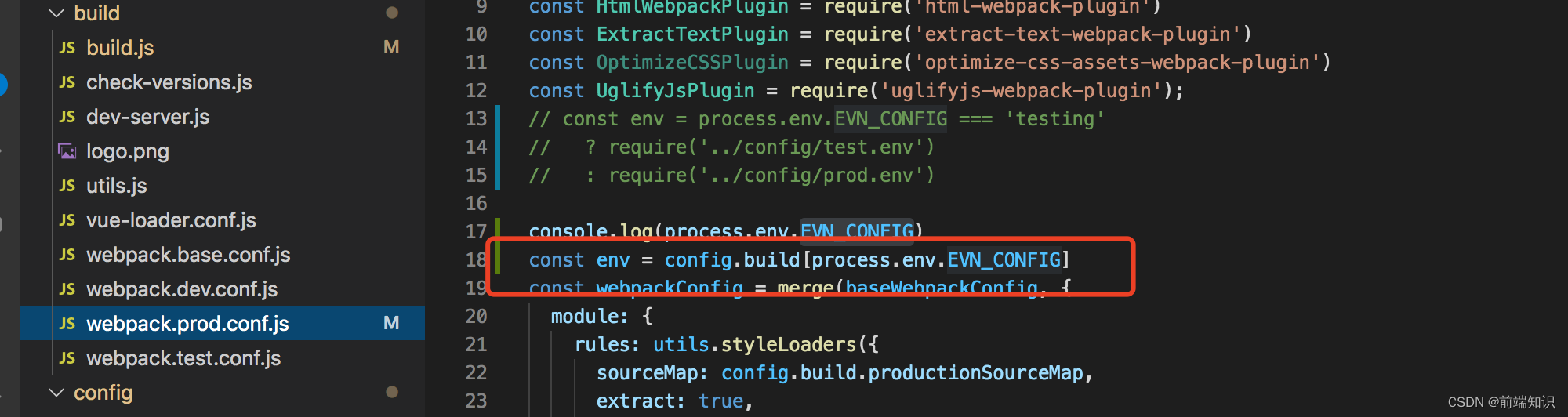
第四步 修改build/webpackage.prod.conf.js

env ------ process.env.EVN_CONFIG 与config/index.js 的build 环境值 有对应关系
true
testing
console.log(env) ----
{ NODE_ENV: '"production"', EVN_CONFIG: '"testing"' }
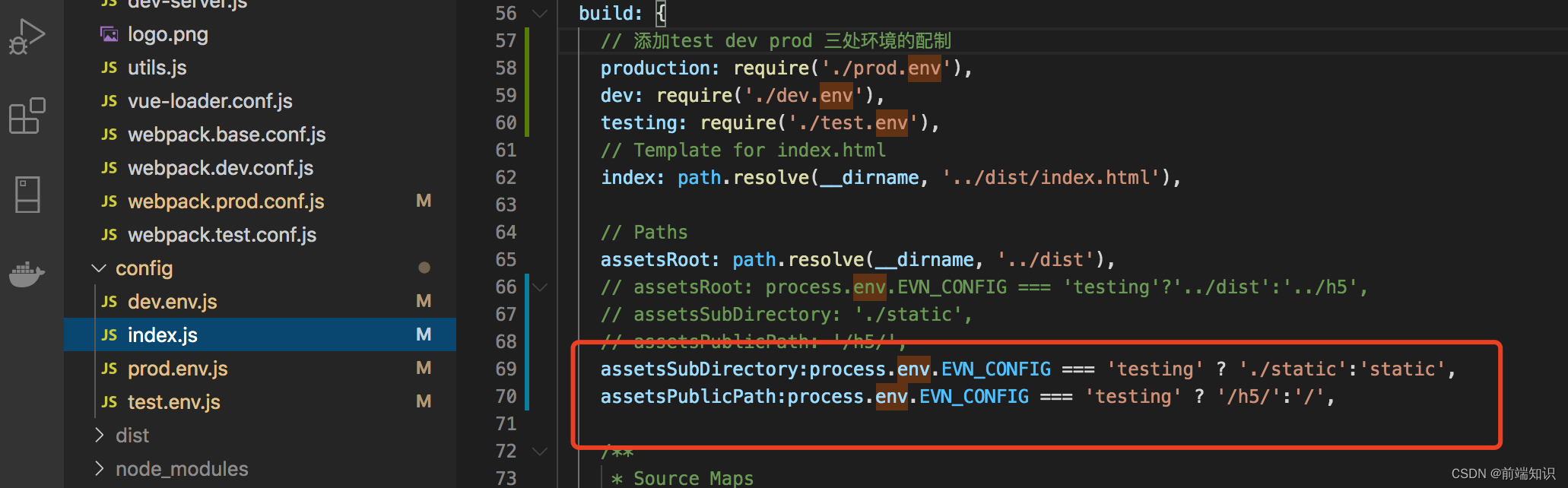
 初衷是为了 -- 区分测试环境与线上环境的打包引用路径
初衷是为了 -- 区分测试环境与线上环境的打包引用路径

index: 模板 assetRoot: 打包后文件要存放的路径 assetsSubDirectory: 除了 index.html 之外的静态资源要存放的路径, assetsPublicPath: 代表打包后,index.html里面引用资源的的相对地址
build: {
// 添加test dev prod 三处环境的配制
production: require('./prod.env'),
dev: require('./dev.env'),
testing: require('./test.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
// assetsRoot: process.env.EVN_CONFIG === 'testing'?'../dist':'../h5',
// assetsSubDirectory: './static',
// assetsPublicPath: '/h5/',
assetsSubDirectory:process.env.EVN_CONFIG === 'testing' ? './static':'static',
assetsPublicPath:process.env.EVN_CONFIG === 'testing' ? '/h5/':'/',






















 2278
2278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








