
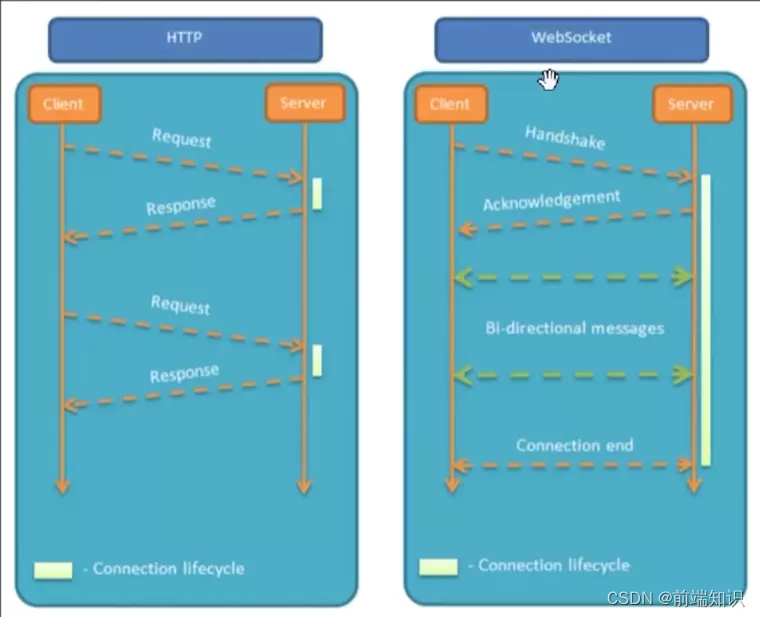
websocket 第一次创建连接的时候也是建立了一个http连接,之后才能传递消息。
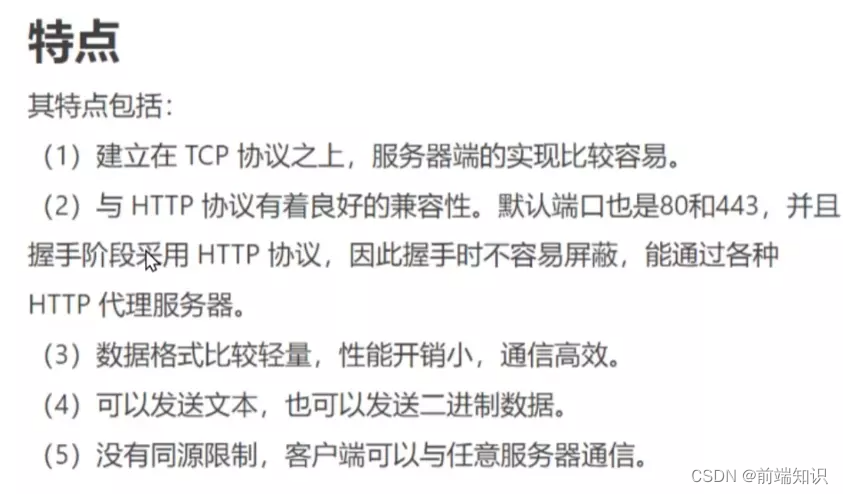
websocket特点

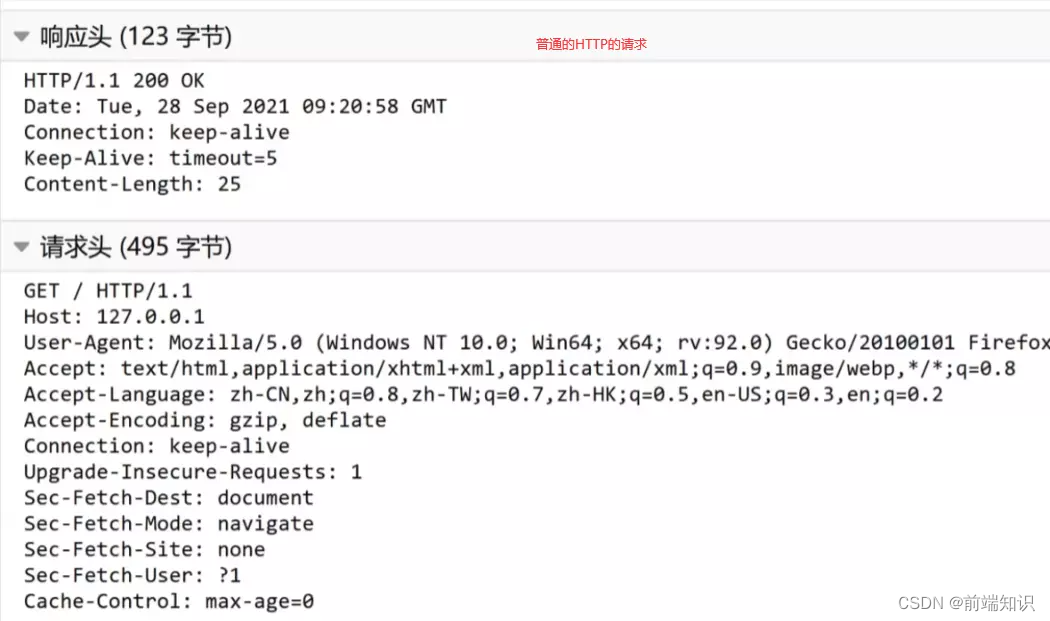
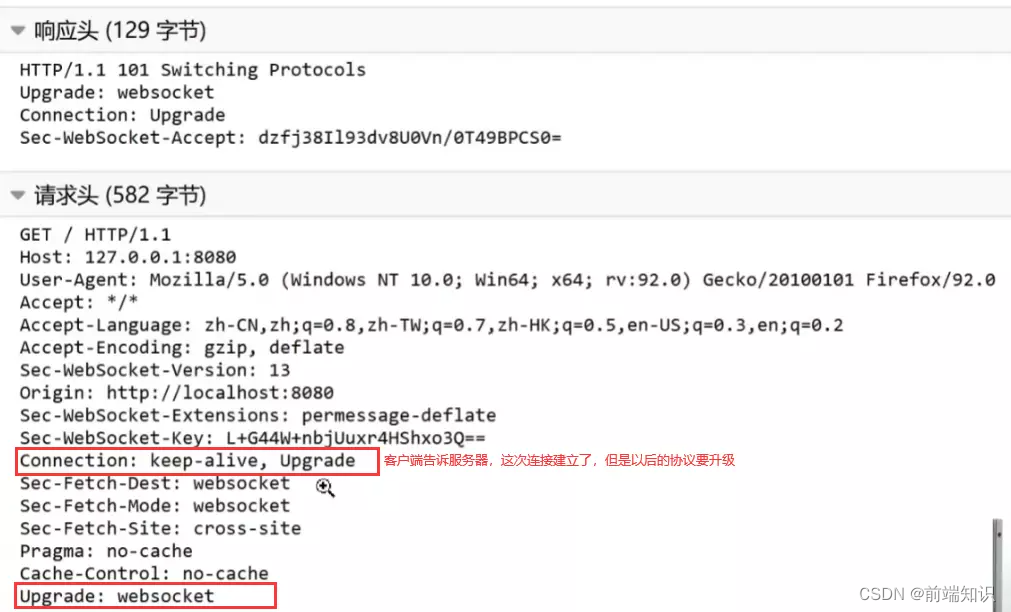
HTTP响应头 和 websocket响应头 的区别:

websocket 响应头:

前端代码:
<div id="msg"></div>
<input type="text" id="text" />
<input type="button" value="发送" onclick="send()" />
<script>
let websocket = new WebSocket("ws://127.0.0.1:8080"); // 客户端和服务器进行连接
console.log(websocket.readyState); // 0 正在连接、1连接成功、2连接正在关闭、3已经关闭
websocket.onopen = function (event) {
//连接成功时触发
console.log(websocket.readyState);
};
websocket.onclose = function (event) {
//连接关闭时触发
console.log(websocket.readyState);
};
websocket.onerror = function (event) {
//连接出错时触发
};
websocket.onmessage = function (event) {
//收到消息时触发
};
function send() {
let text = document.getElementById("text").value;
websocket.send(text);
}
websocket.onmessage = function (back) {
alert("服务器返回" + JSON.stringify(back));
};
</script>服务器代码:
const Websocket = require("websocket").server;
const http = require("http");
const httpServer = http.createServer().listen(8080, () => {
console.log("http连接建立");
});
const wsServer = new Websocket({
httpServer: httpServer,
autoAcceptConnections: false,
});
wsServer.on("request", (request) => {
console.log("请求是");
console.log(request);
let connection = request.accept();
connection.on("message", (msg) => {
if (msg.utf8Data == "hello") {
connection.send("world");
}
});
});






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








