Thymeleaf 是面向 Web 和独立环境的现代服务器端 Java 模板引擎,能够处理 HTML、XML、JavaScript、CSS 甚至纯文本。
Thymeleaf 旨在提供⼀个优雅的、高度可维护的创建模板的方式。为了实现这一目标,Thymeleaf 建立在自然模板的概念上,将其逻辑注入到模板文件中,不会影响模板设计原型,从而改善了设计的沟通,弥合了设计和开发团队之间的差距。
Thymeleaf 从设计之初就遵循 Web 标准——特别是 HTML 5 标准,如果需要,Thymeleaf 允许创建完全符合 HTML 5 验证标准的模板。
Spring Boot 体系内推荐使用 Thymeleaf 作为前端页面模板,并且 Spring Boot 2.0 中默认使用 Thymeleaf 3.0,性能提升幅度很大。
说白了就是没有学习vueq前的测试模板
添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
# thymeleaf配置,开发环境不启用缓存,正式环境下请启用缓存,提高性能
spring.thymeleaf.cache=false
<html lang="en" xmlns:th="http://www.thymeleaf.org">
加上命名空间
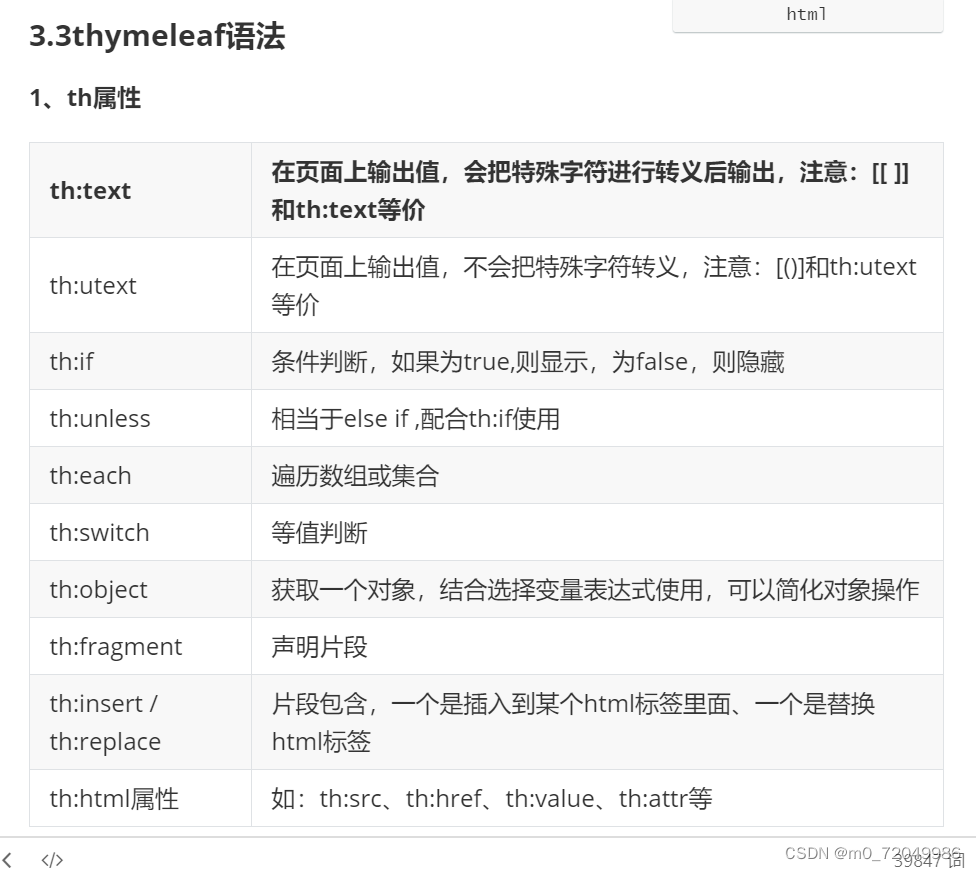
这是他的基本有法

举列子:
th:if
<span th:if="${sex}=='女'">
性别:女
</span>
th:switch
<div th:switch="${id}">
<span th:case="1">id为1</span>
<span th:case="2">id为2</span>
<span th:case="3">id为3</span>
</div>
th:each:循环遍历
<div th:each="u:${users}">
用户id:<span th:text="${u.id}"></span>
用户名称:<span th:text="${u.username}"></span>
用户密码:<span th:text="${u.pasword}"></span>
</div>
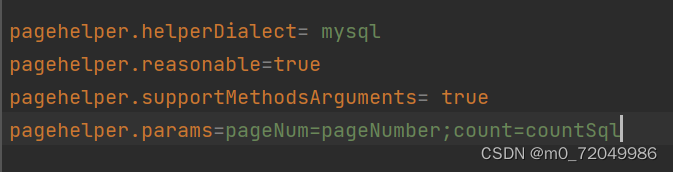
在yml或properties 上加上

yml写发不一样我有的是properties

你的页面就放在templates就行
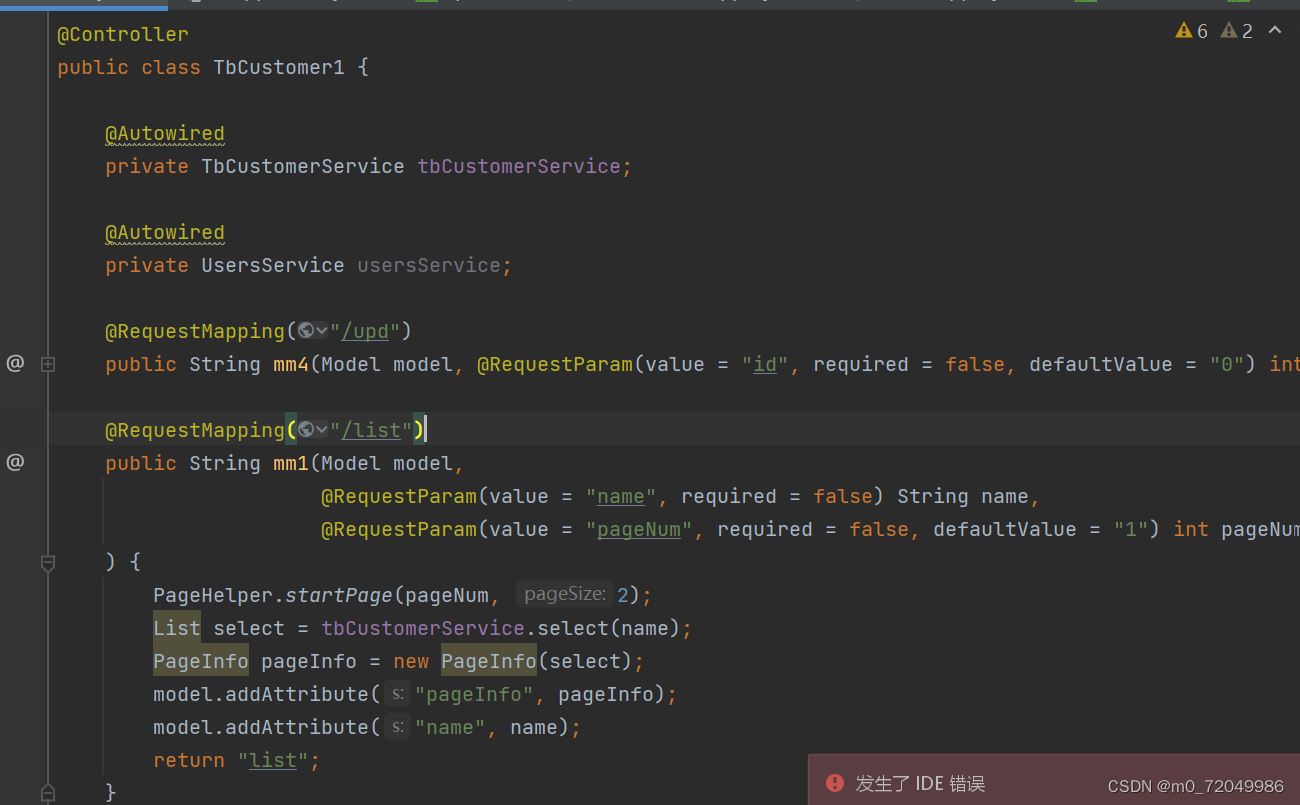
在控制层怎样可以实现跳转了






















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








