1、首先来了解一下thymleft是用来干嘛的?
Thymeleaf是一个流行的模板引擎,是基于HTML的,语法应用在HTML标签中。该模板引擎采用java语言开发。
模板引擎是做视图层工作的,在服务器端将Controller传过来的数据替换掉模板上的静态数据。(模板+数据=展示页面) Java生态下的模板引擎有:Thymeleaf、Freemaker、Velocity、Beetl等。
1.1:thymleft如何实现页面跳转
其实和普通跳转差不多

这是在无业务的条件下是这样跳转,如果有多个无业务的跳转页面,可以简化一下代码吗?
那肯定是可以的,如下:
@RequestMapping("{pages}.html")
public String topages(@Param("pages") String pages){
return pages;
}
1.2:介绍一下thymleft的常用标签
1.2.1: 标准变量表达式
语法:${key}
作用:获取请求作用域中key对应的文本数据
1.2.2:选择变量表达式
语法:*{key}
1.2.3:链接表达式
语法:@{url}
作用:主要用于链接、地址的展示,可用于<script src="...">、<link href="...">、<a href="...">、<form action="...">、<img src="">等,可以在 URL 路径中动态获取数据
说明:需要配合th:object一起使用。使用th:object属性来绑定对象,然后使用*来代表这个对象,后面{} 中的值是此对象中的属性。
1.2.4:th:action
作用同form表单标签的action属性,主要结合链接表达式,获取动态变量。
1.2.5:th:method
同form表单的method属性。
1.2.6:th:href
定义超链接,主要结合链接表达式,获取动态变量。
1.2.7:th:src
同html的src属性,用于引入外部资源,常与链接表达式结合使用。
1.2.8:th:text
用于文本的显示,该属性显示的文本在标签体中,如果是文本框,数据会在文本框外显示,要想显示在文本框内显示,需要使用 th:value。
1.2.9:th:each 遍历集合
th:each用于遍历后台传过来的集合。
1.3.0:如果页面多条件需要传多个值的话,就用,来传参
![]()
1.3.1:提示,如果html页面使用标签有红色虚线,但是不影响运行的话,我们可以加上以下这句话:
<!--suppress ALL-->
1.3.2:以上只是一些基本的标签解释,详情请到:Thymeleaf 学习笔记 - TSCCG - 博客园
这里我们就用Thymleft来代替jsp页面实现增删改查
2、整合的第一步就是需要导入我们的jar包
<!--thymeleaf起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3、然后就是配置我们的yaml文件
#配置我们的thymeleaf
thymeleaf:
cache: false
encoding: utf-8
mode: HTML5
prefix: classpath:/templates/
suffix: .html
4、实现增删改查(这里是有一个模糊查询、还有一个删除判断,当删除的数据类型是最后一条数据的时候,就将类型表中的数据也删除)
4.1定义我们的Mapper接口

4.2控制层代码
4.2.1根据条件查询数据

4.2.2:条件删除

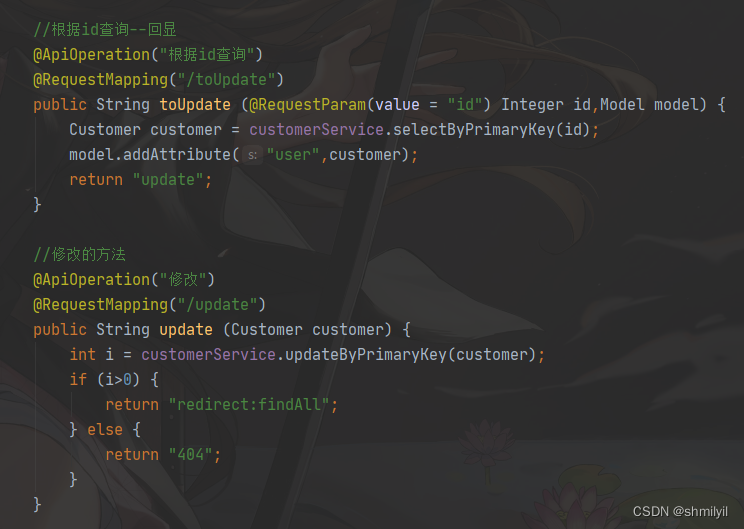
4.2.3:回显和修改

4.2.4:新增的方法





















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








