第一章 业务开发
- 1.内容介绍
- 2.软件开发总体介绍
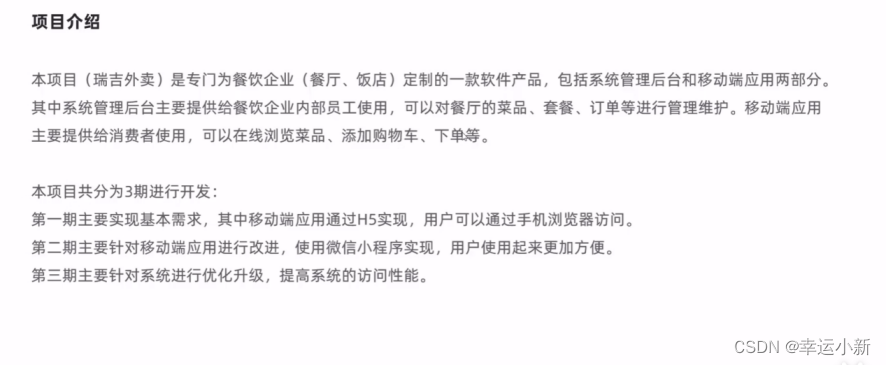
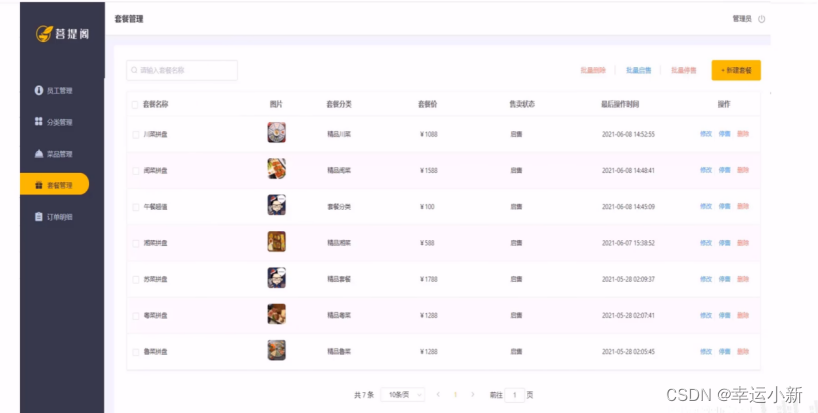
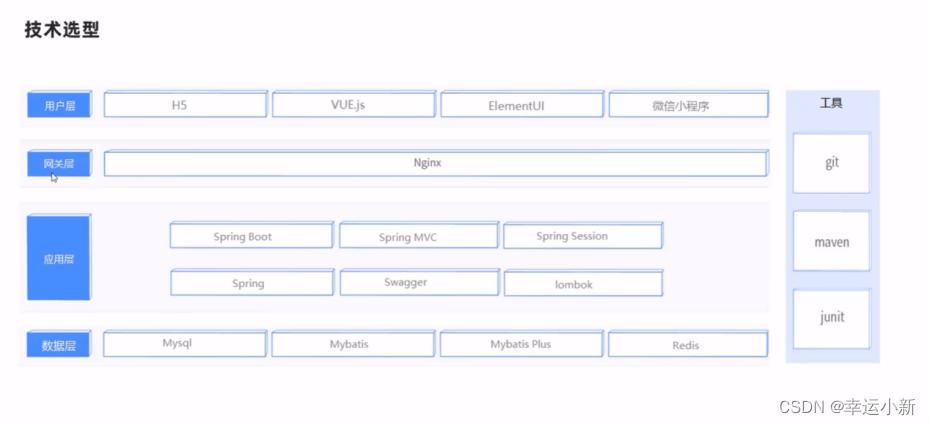
- 3.项目总体介绍
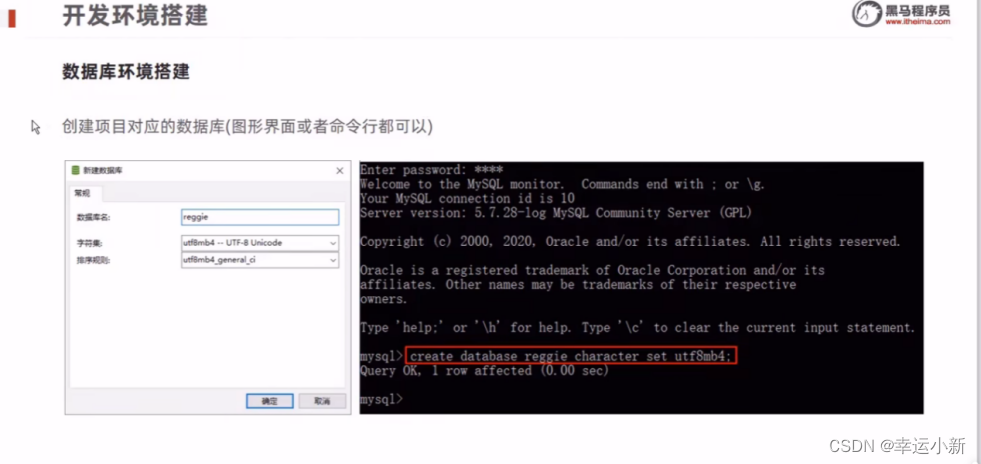
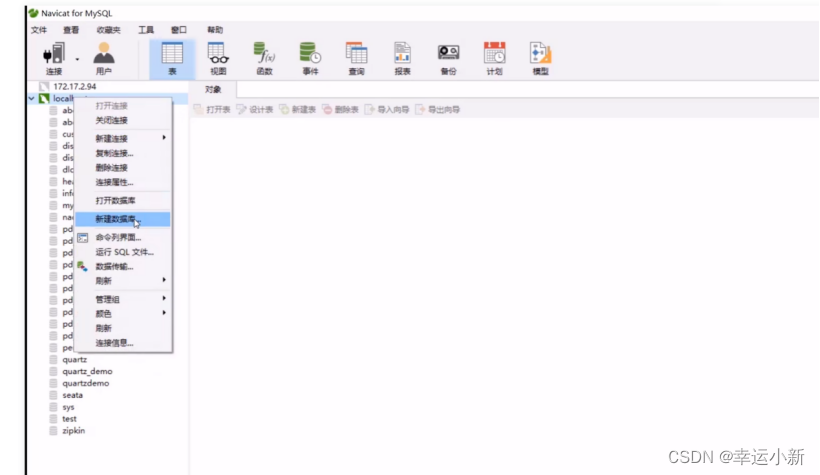
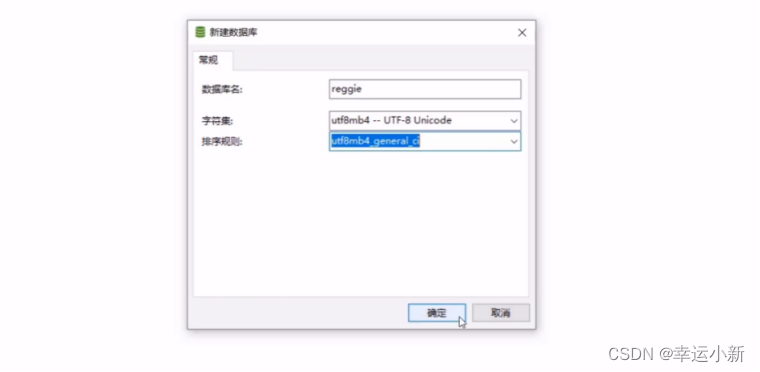
- 4.数据库环境搭建
- 5.Maven项目搭建
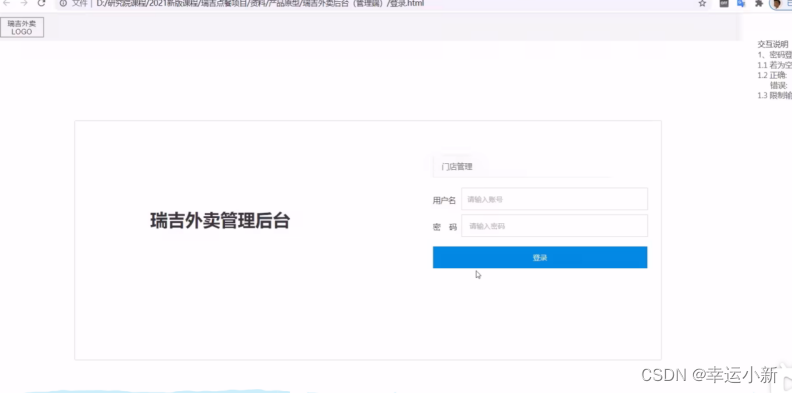
- 6.后台系统登录功能-需求分析
- 7.后台系统登录功能-代码开发(创建Controller,Service,Mapper,实体类)
- 8.代码开发(导入通用返回结果类)
- 9.代码开发(梳理登录方法处理逻辑)
- 10.代码开发(实现登录处理逻辑)
- 11.功能测试
- 12.后台系统退出功能
- 13.分析后台系统首页构成和效果展示方式
- 14.员工管理内容介绍
- 15.完善登录功能-创建过滤器
- 16.代码开发
- 17.功能测试
- 18.新增员工-需求分析和数据模型
- 19.新增员工-梳理程序执行流程
- 20.新增员工-代码开发与功能测试
- 21.编写全局异常处理器
- 22.完善全局异常处理器并测试
- 23.小结
- 23.员工信息分页查询-需求分析
- 24.梳理程序执行过程
- 25.代码开发1
- 26.代码开发2
- 27.补充说明
- 28.启用,禁同员工账号-需求分析
- 29.分析页面按钮动态显示效果
- 30.分析页面Ajax请求发送过程
- 31.代码开发和功能测试
- 32.代码修复配置消息转换器
- 33.在次测试
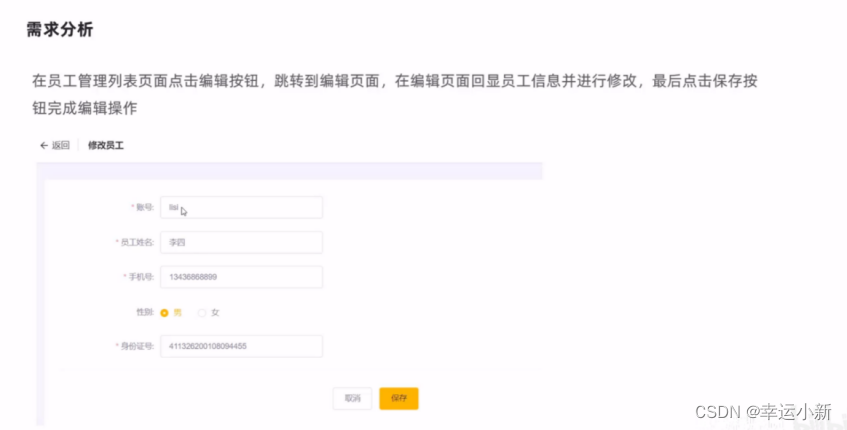
- 34.编辑员工信息-需求分析和梳理流程
- 36.编辑员工信息-代码开发
- 37.功能测试
- 38.内容介绍
- 39.公共字段自动填充-内容分析
- 40.代码实现
- 41.功能完善
- 42.新增分类-需求分析
- 43.分类信息分页查询
- 44.删除分类
- 45.功能完善
- 46.修改分类
- 47.内容介绍
- 48.文件上传下载介绍
- 49.文件上传代码实现
- 50.文件下载
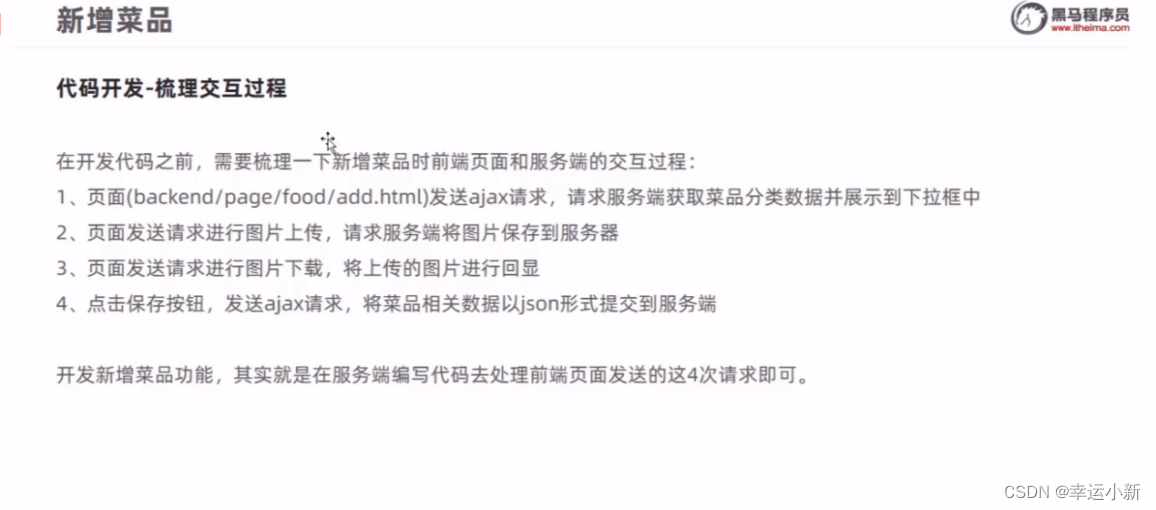
- 51.新增菜品-准备工作
- 52.新增菜品-查询分类数据
- 53.接受页面提交的数据
- 54.保存数据
- 55.功能测试
- 56.菜品分页查询-需求分析
- 57.代码开发
- 58.功能测试
- 59.修改菜品-需求分析
- 60.代码开发-回显信息
- 61.代码开发-保存修改信息
- 62.本章内容介绍
- 63.短信发送
- 64.代码开发
- 65.手机验证码登录-需求分析
- 66.代码开发
1.内容介绍





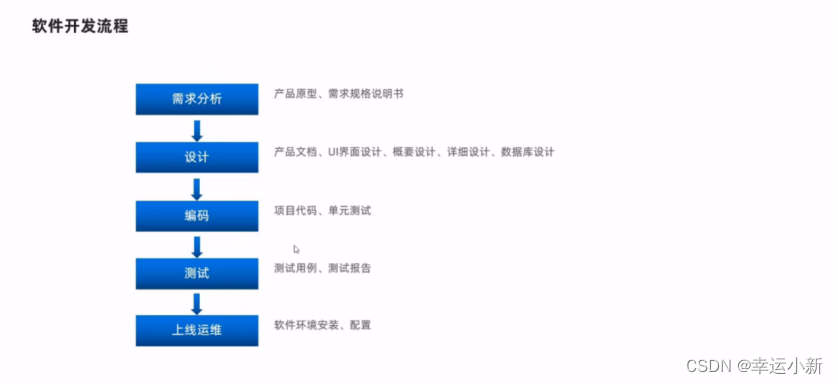
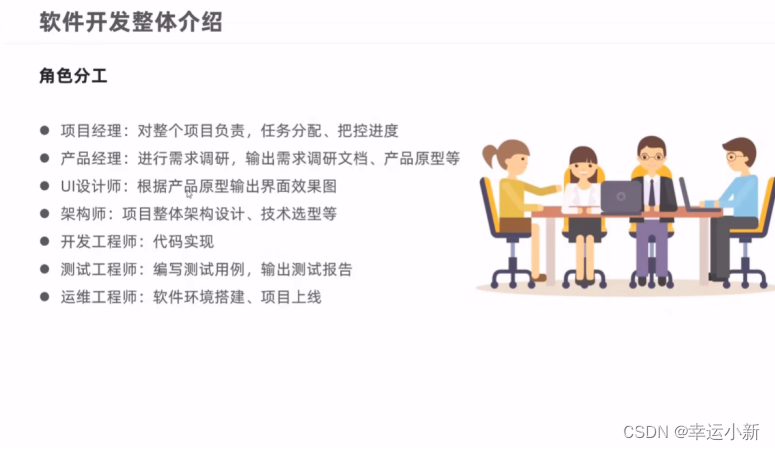
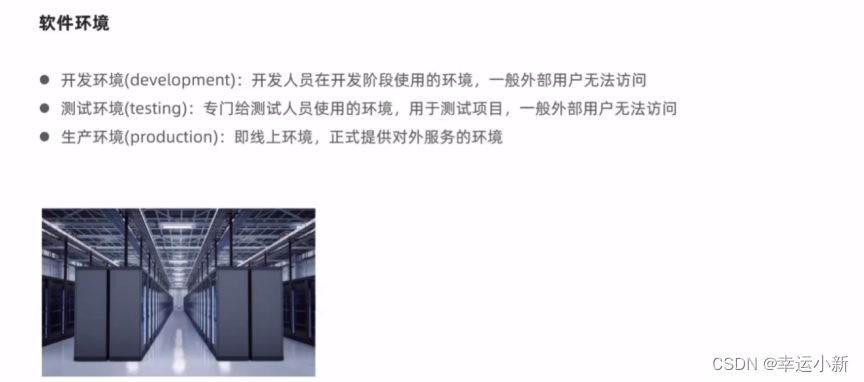
2.软件开发总体介绍



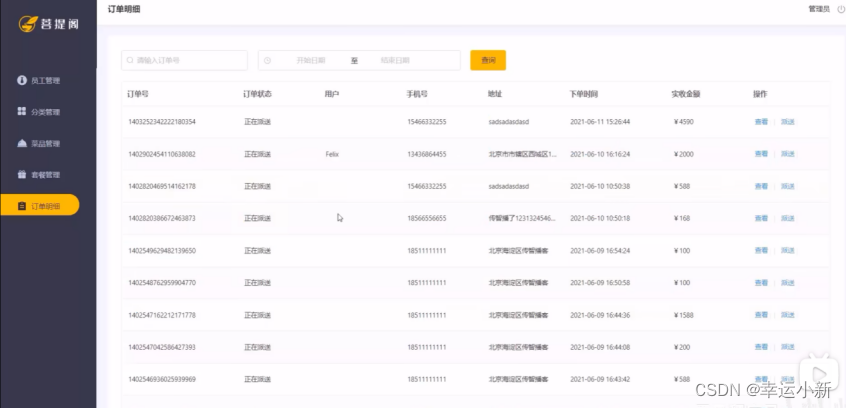
3.项目总体介绍























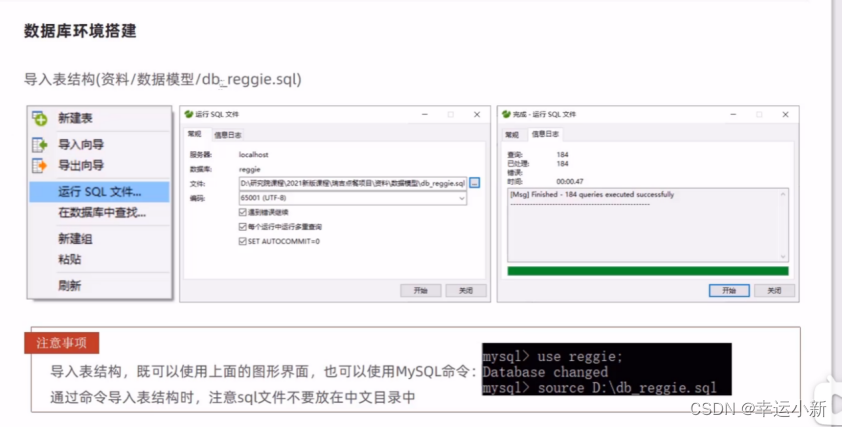
4.数据库环境搭建





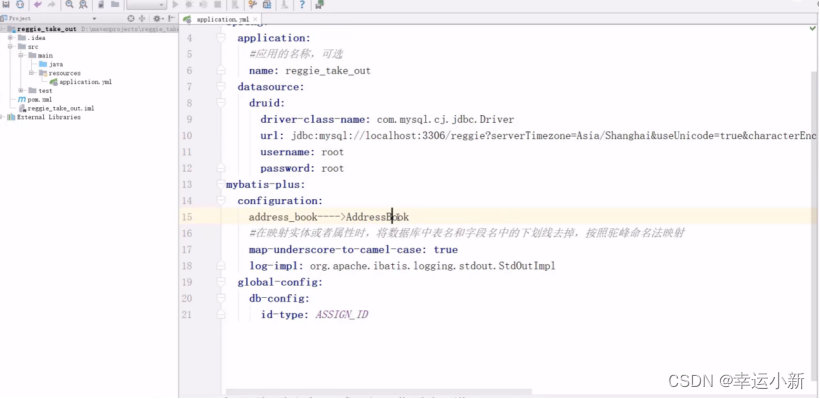
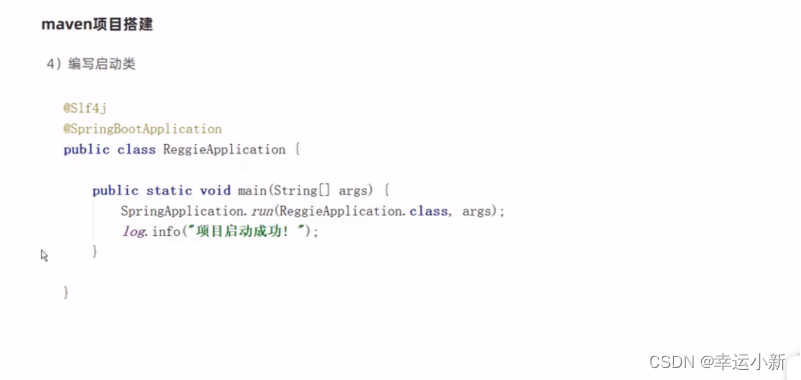
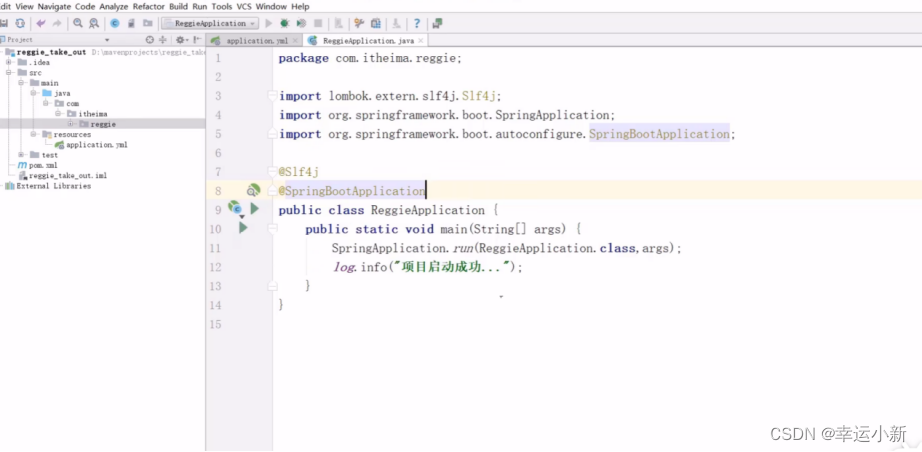
5.Maven项目搭建


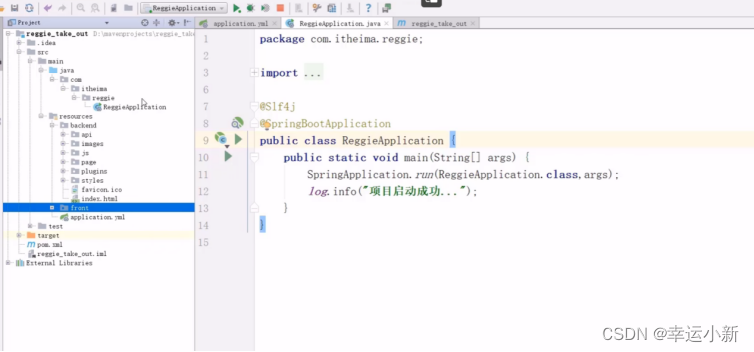
@SIf4j可以提供一个log.info()方法来输出日志

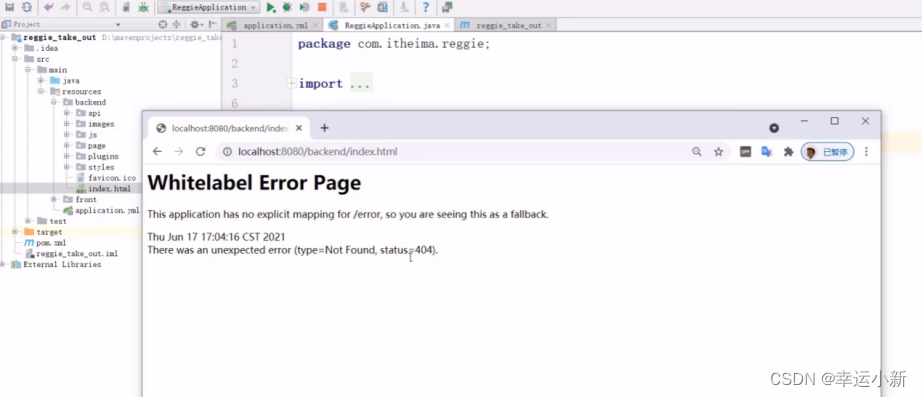
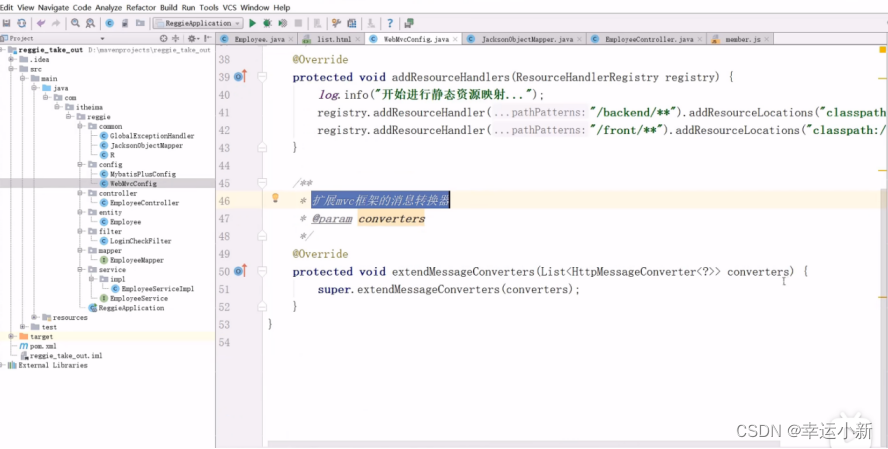
我们将静态资源backend和front放在如下位置

然后我们发现访问不了,原因是springboot工程的默认访问只能是templates和static

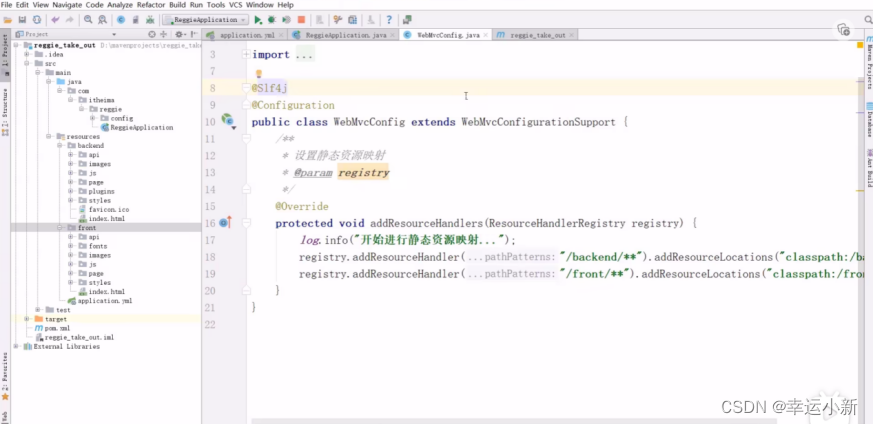
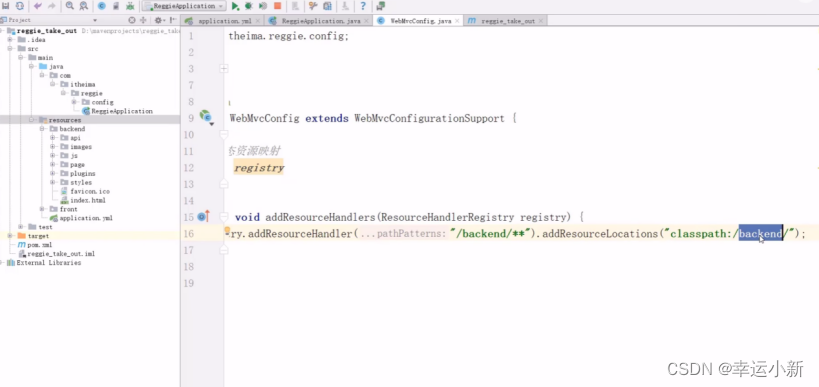
我们可以使用配置类的方式来设置静态资源的映射


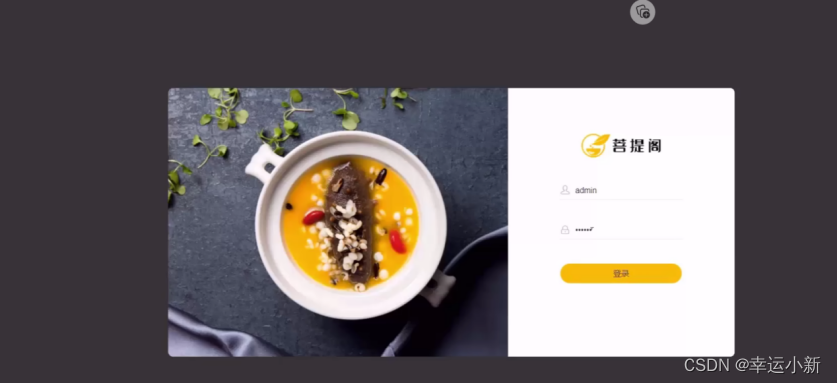
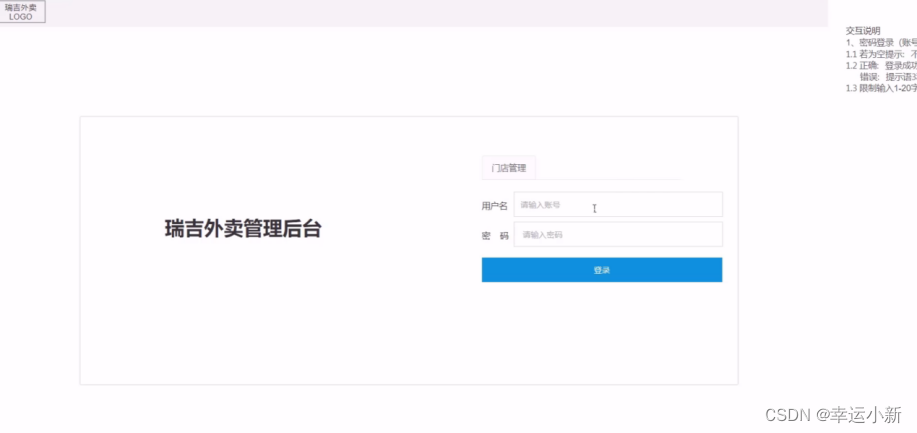
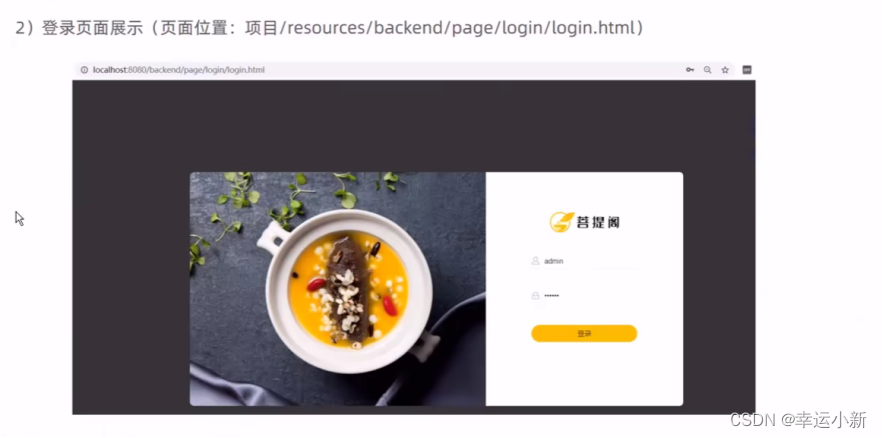
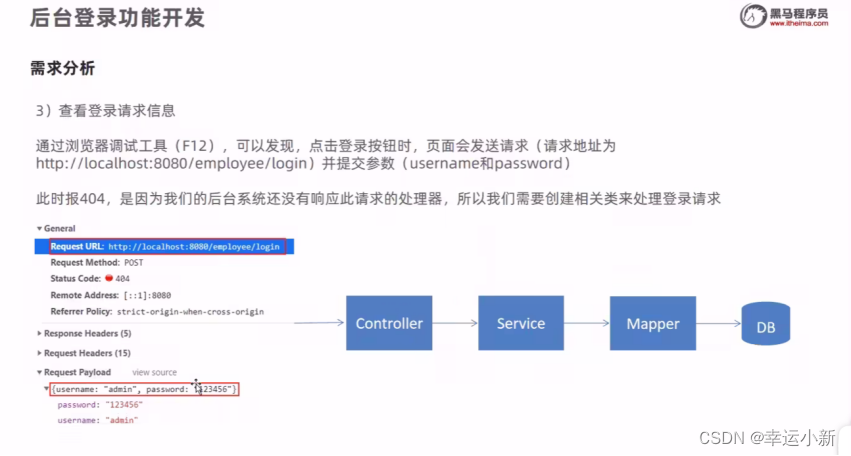
6.后台系统登录功能-需求分析





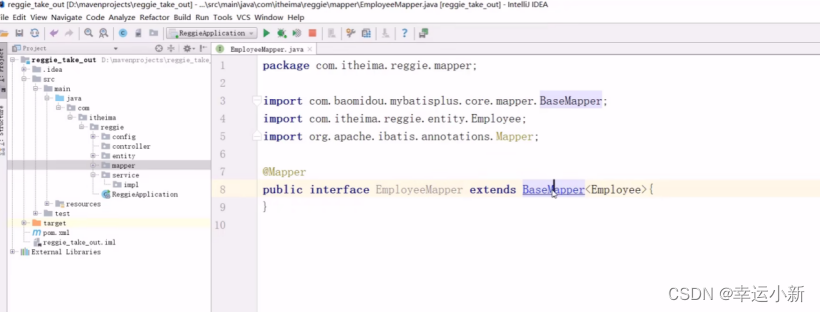
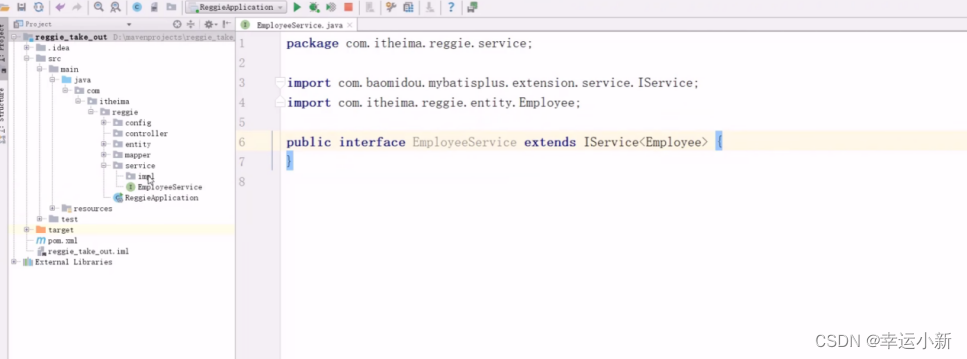
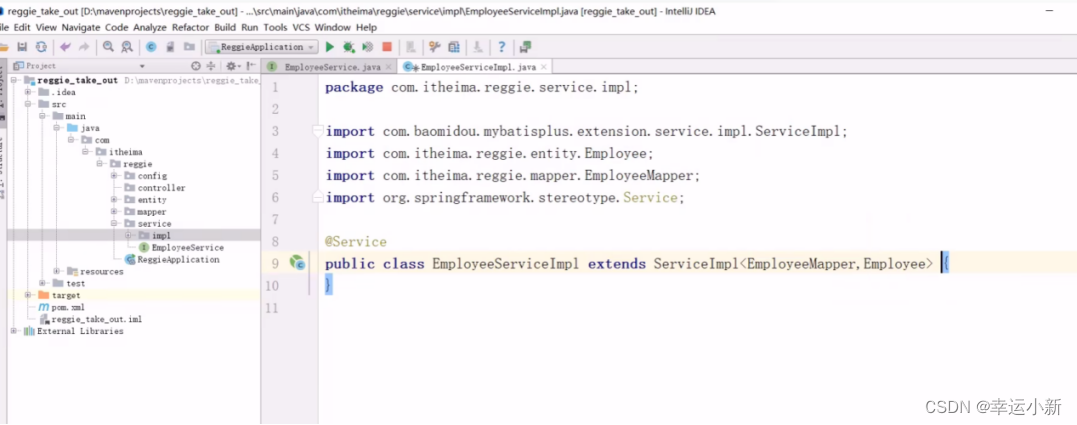
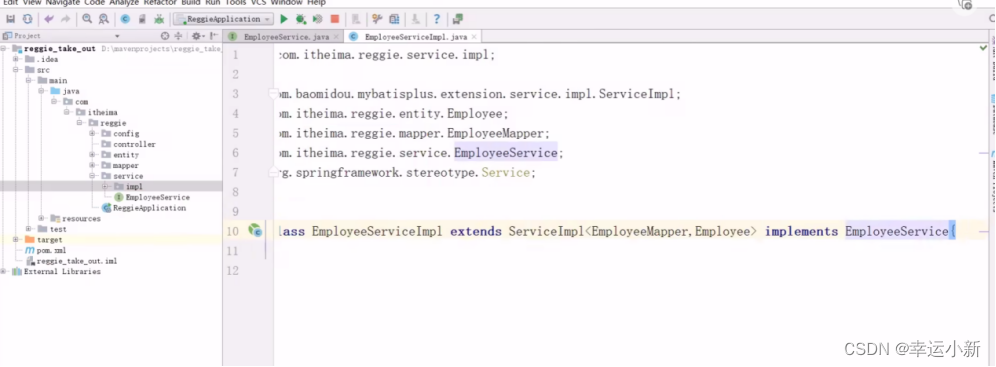
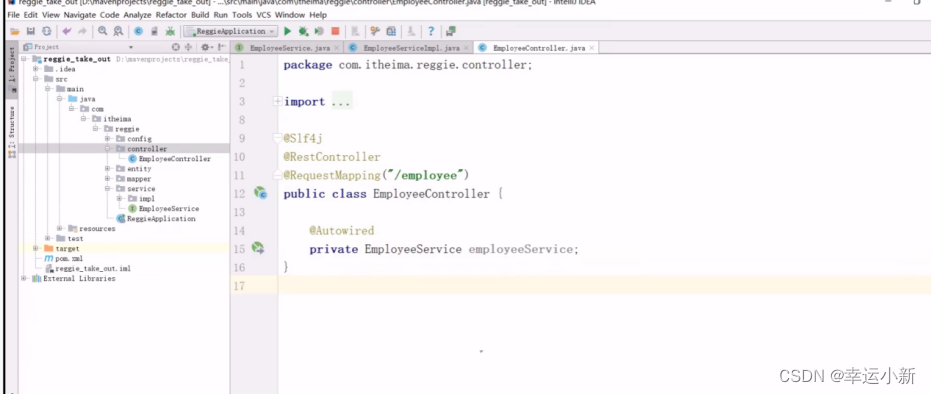
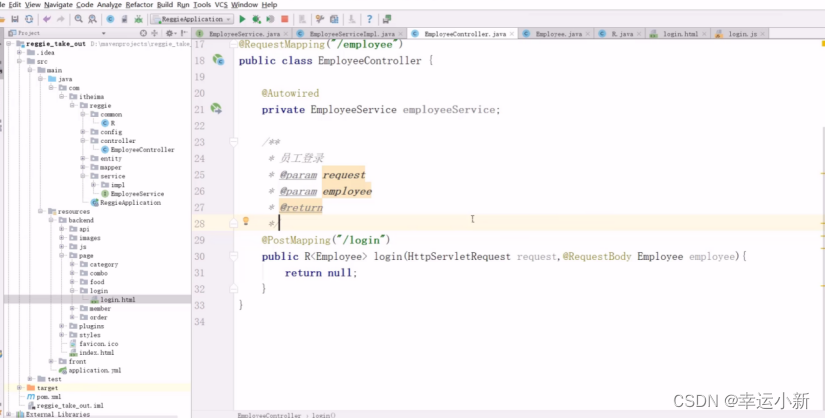
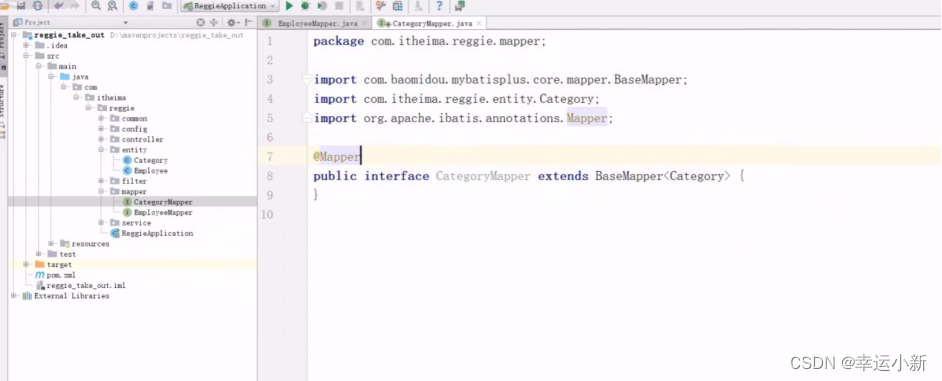
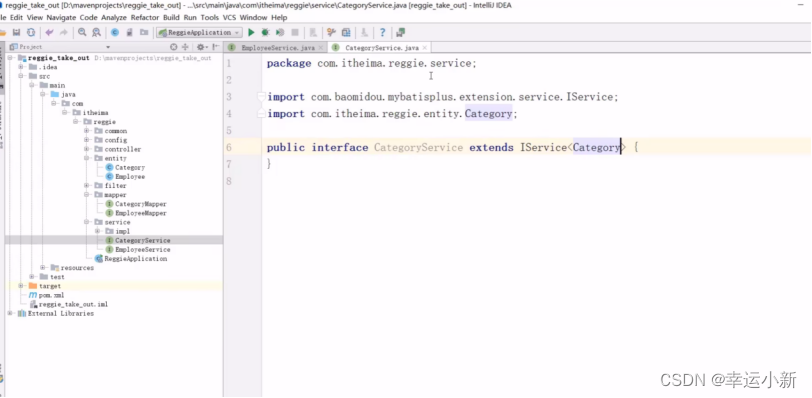
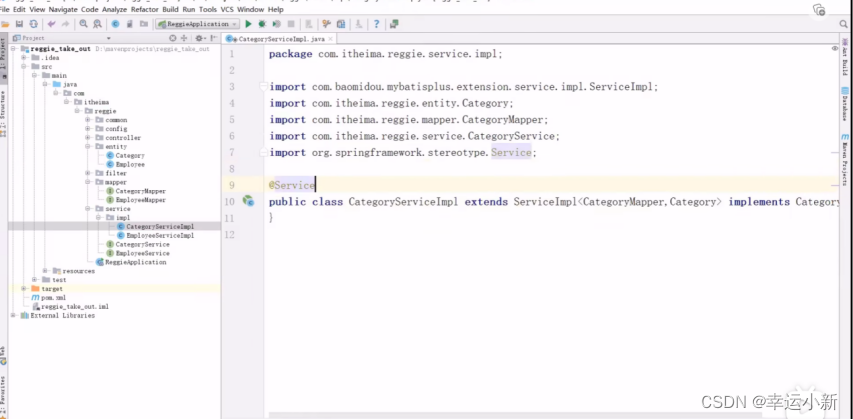
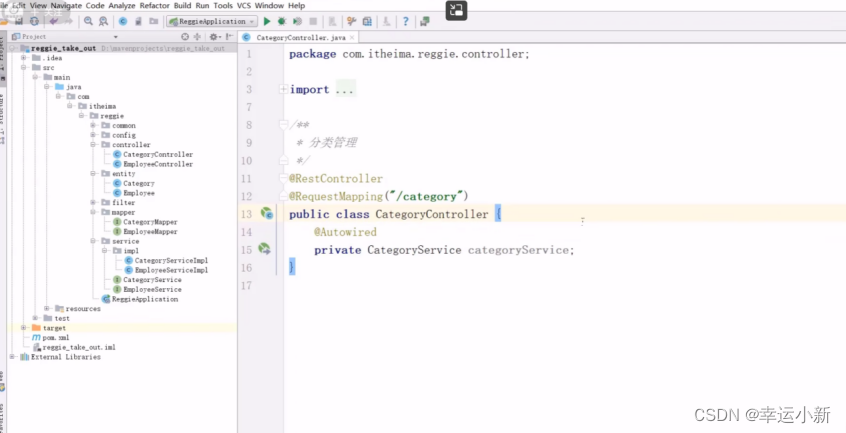
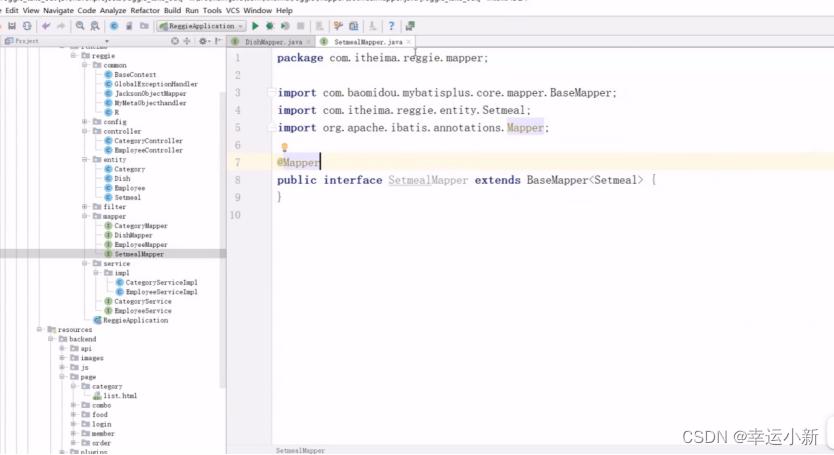
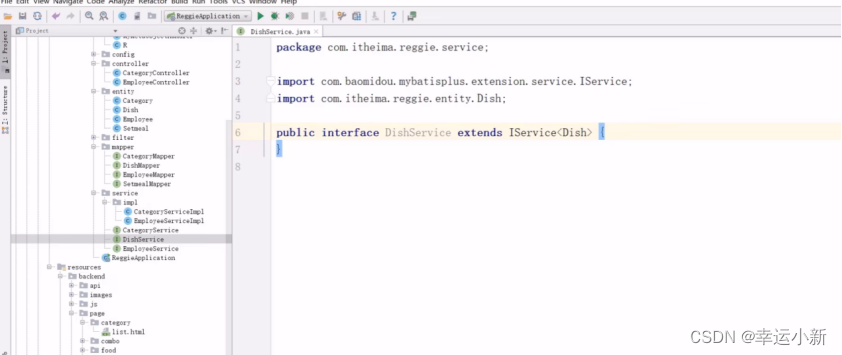
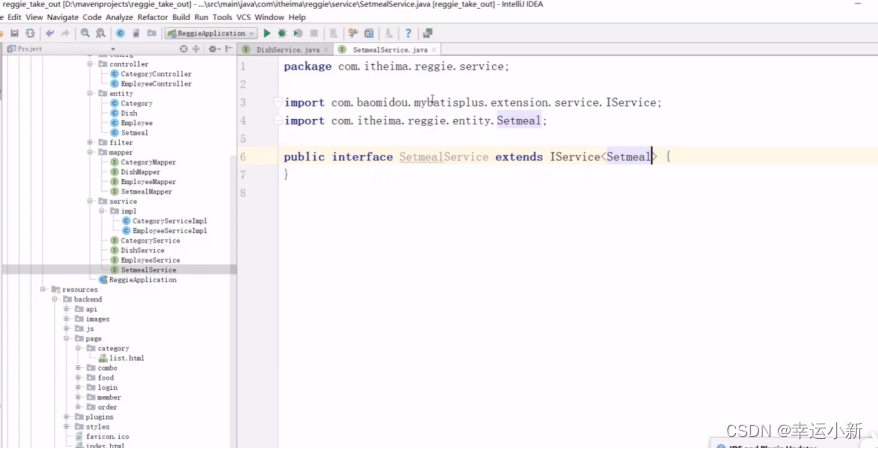
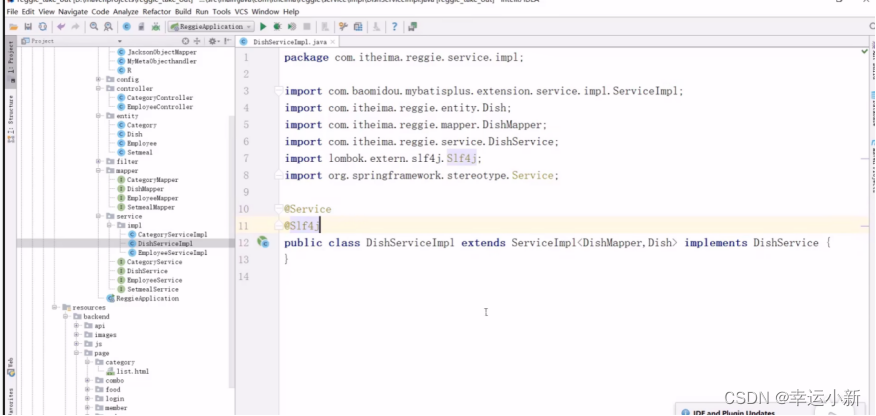
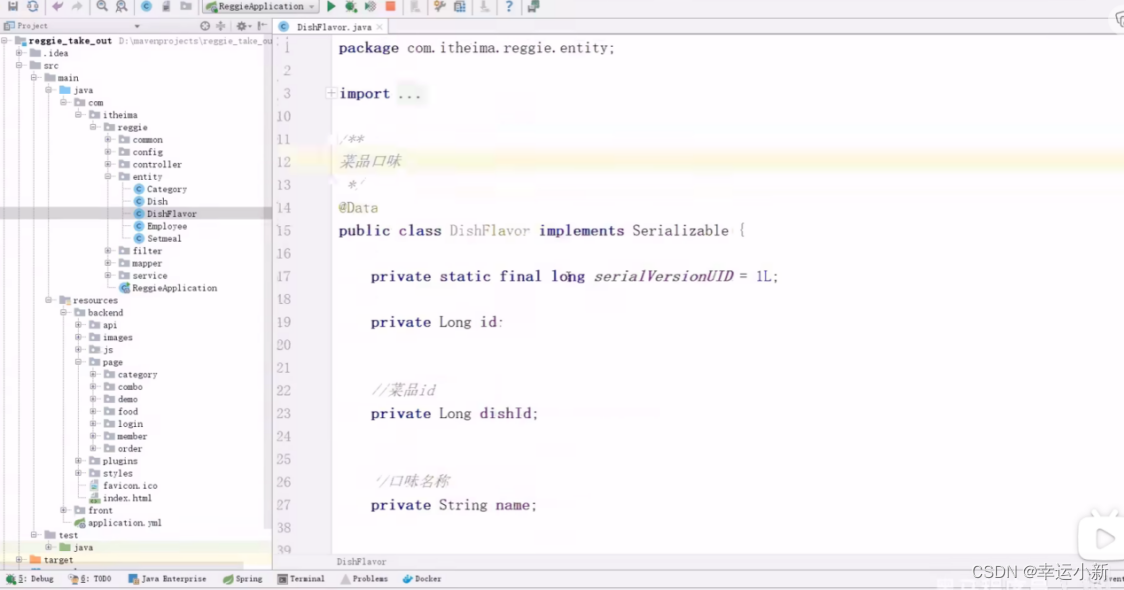
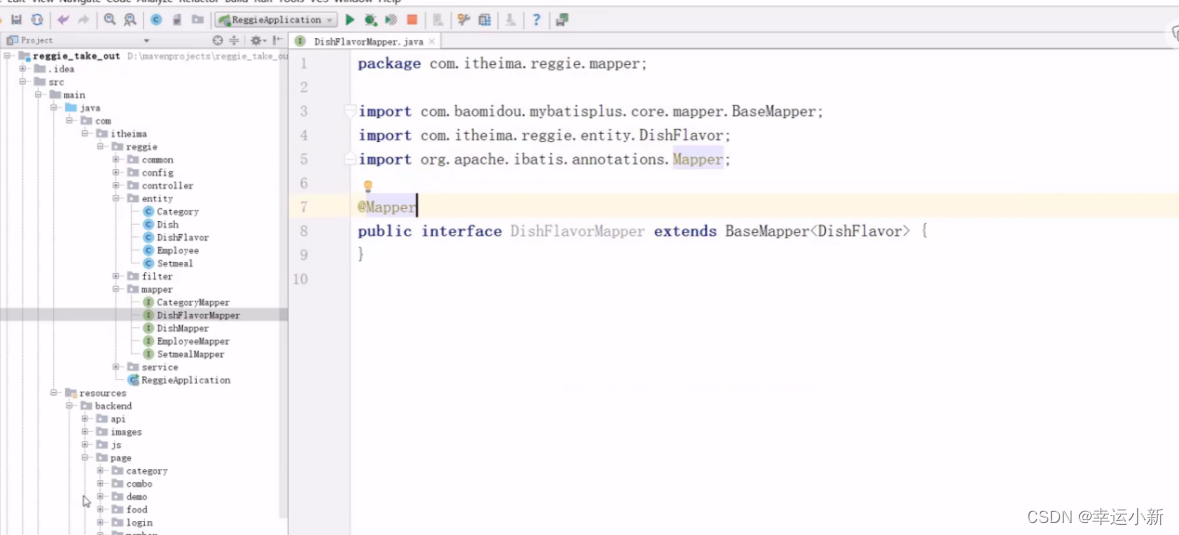
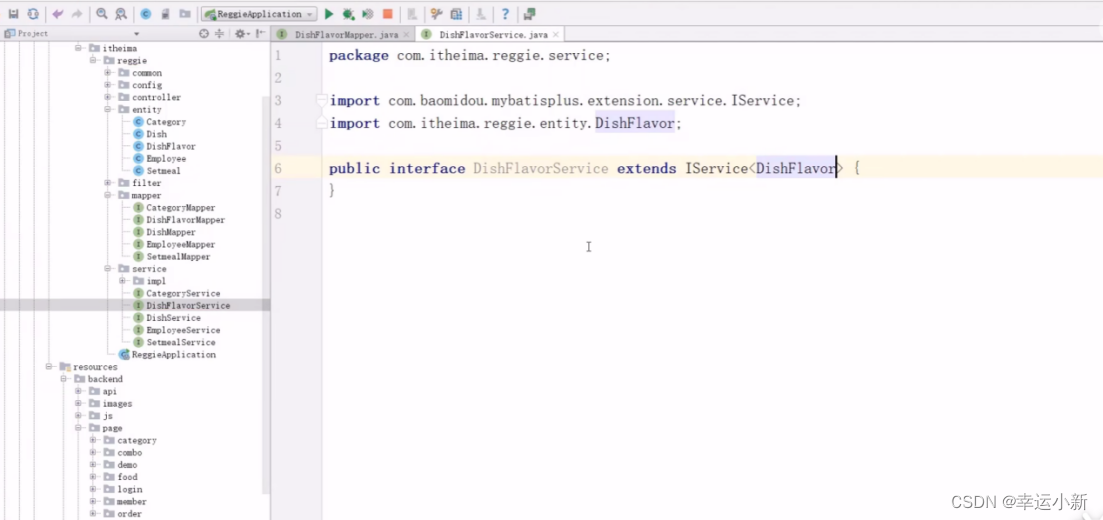
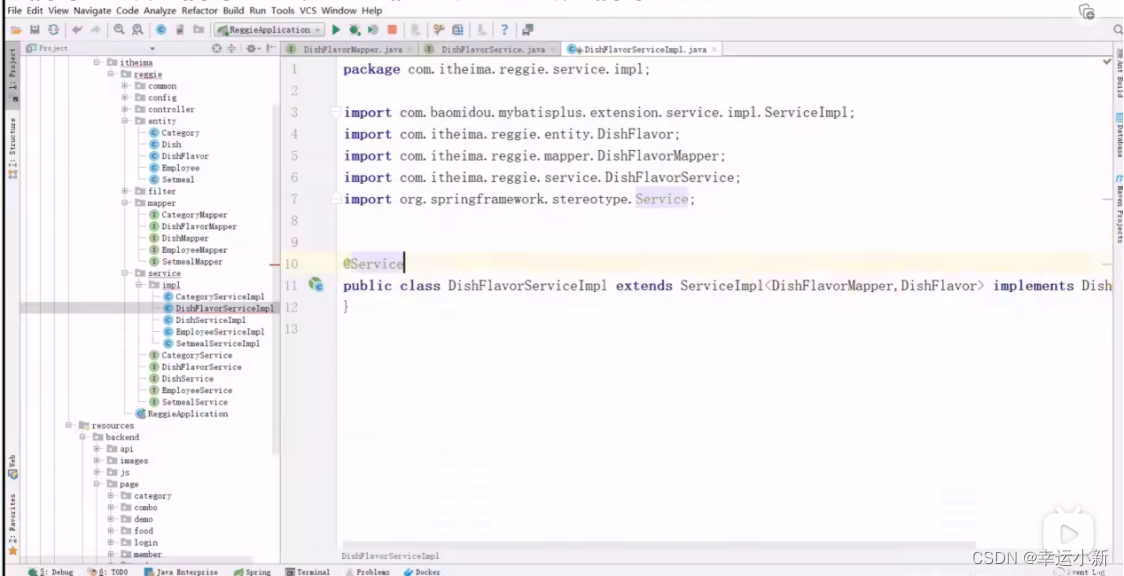
7.后台系统登录功能-代码开发(创建Controller,Service,Mapper,实体类)






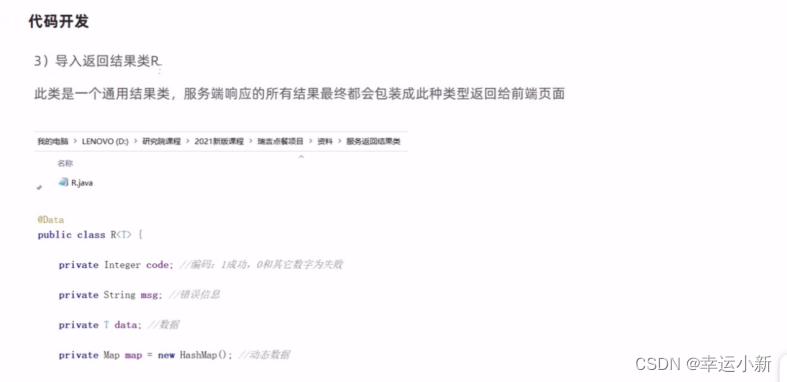
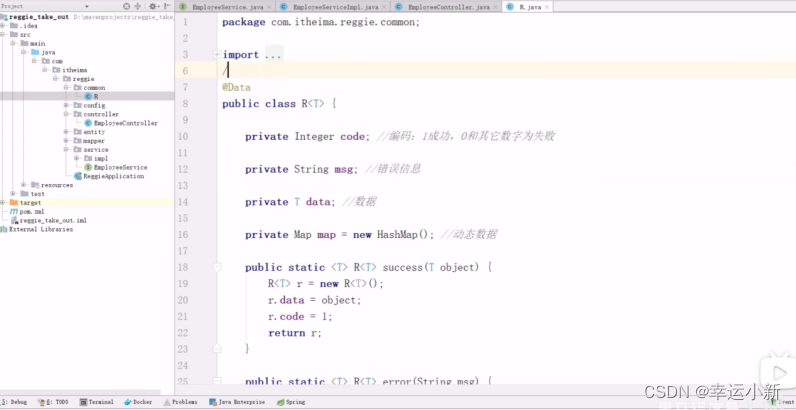
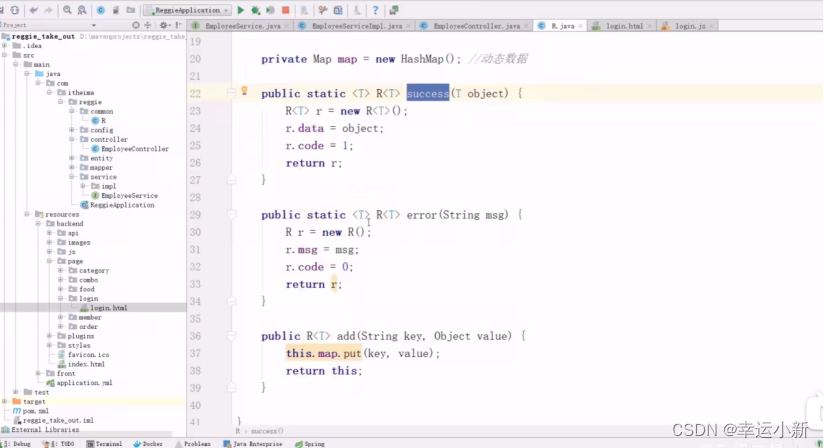
8.代码开发(导入通用返回结果类)



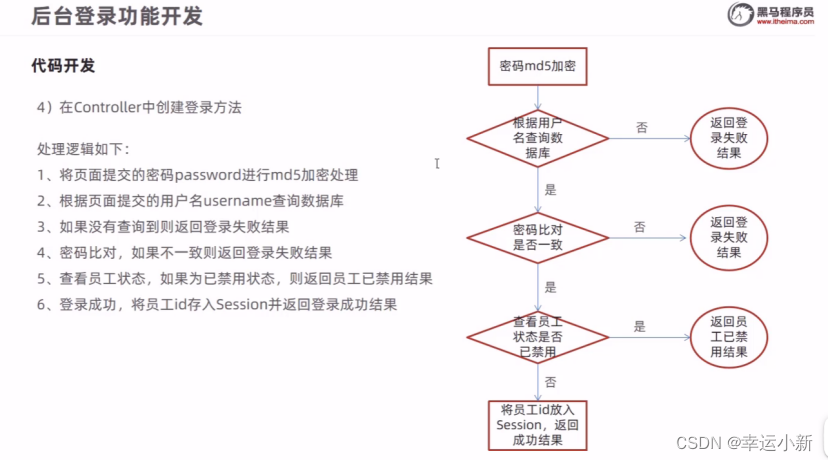
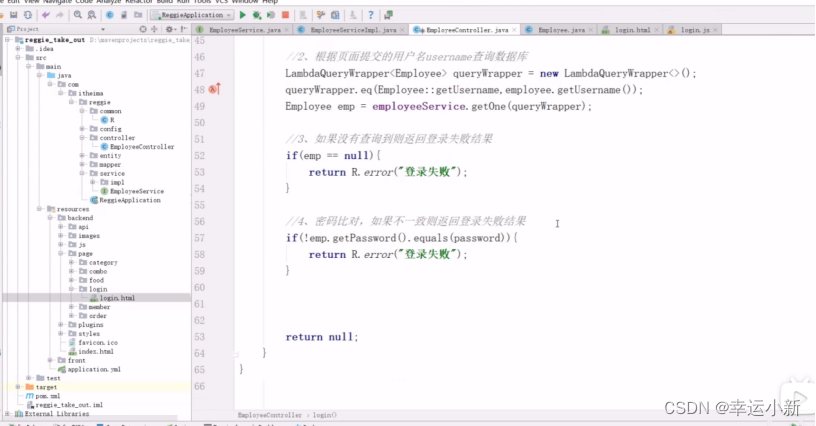
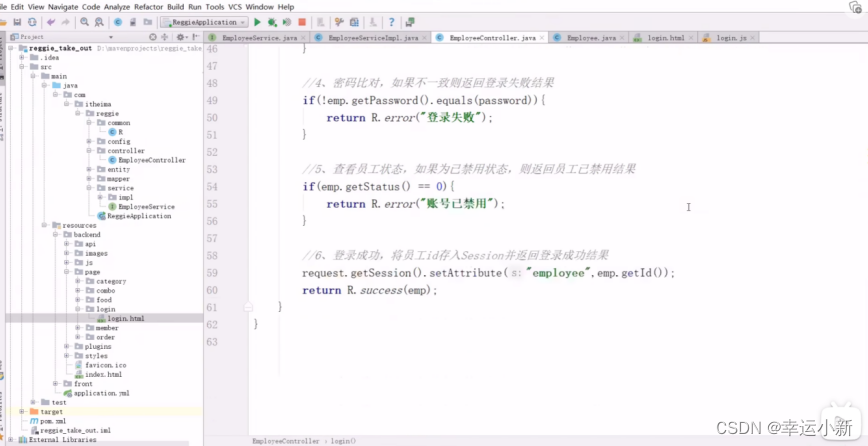
9.代码开发(梳理登录方法处理逻辑)
这里的request是在我们登录成功后,将我们的user对象的id存到session中


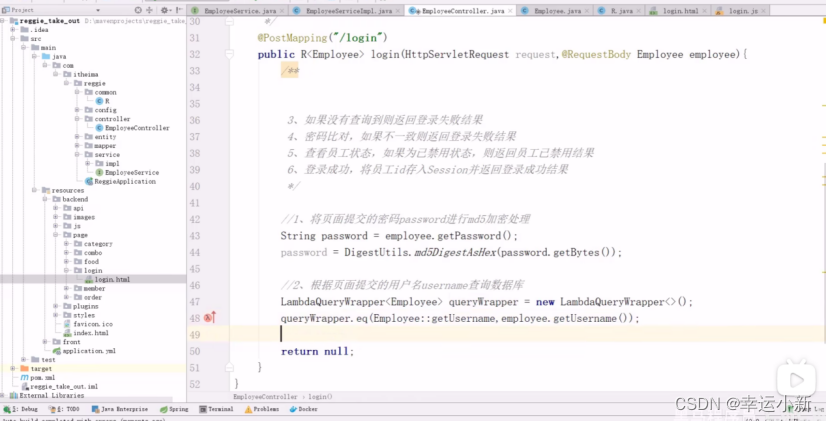
10.代码开发(实现登录处理逻辑)



11.功能测试
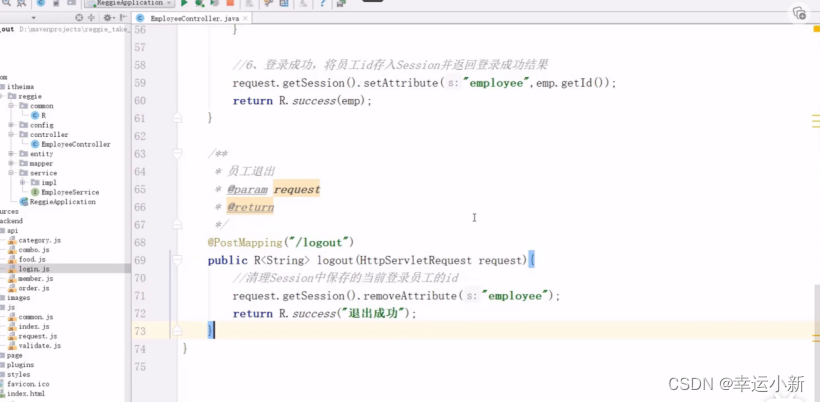
12.后台系统退出功能



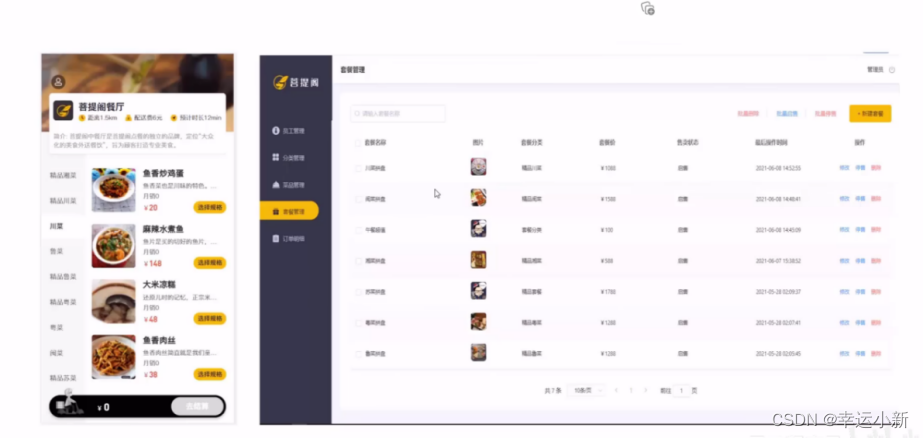
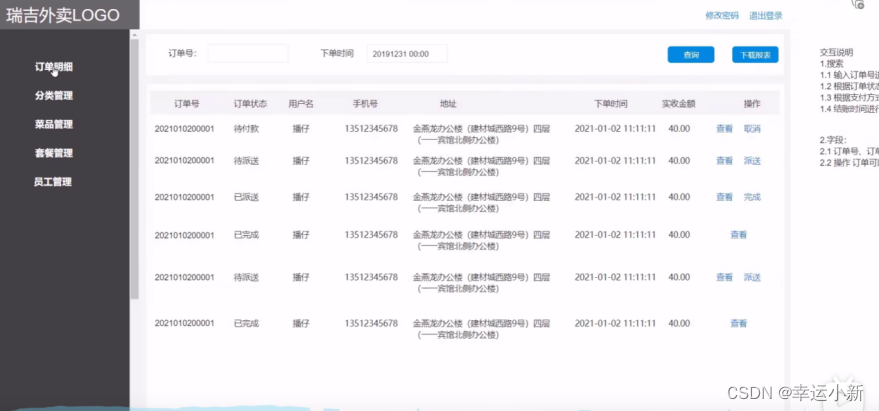
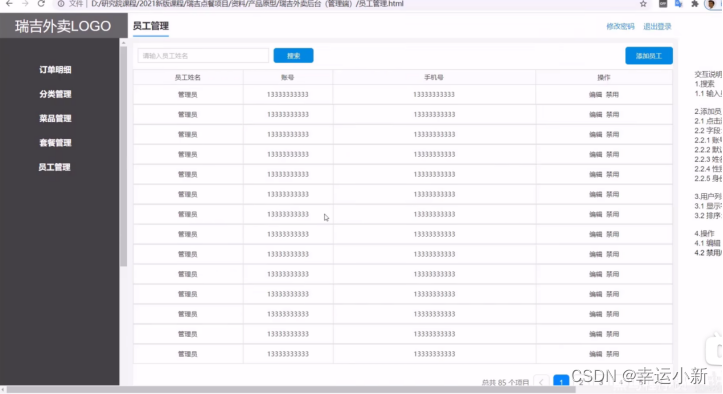
13.分析后台系统首页构成和效果展示方式
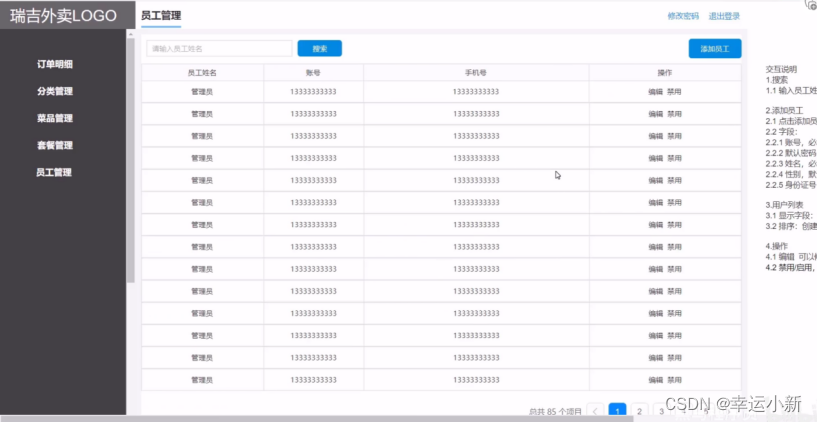
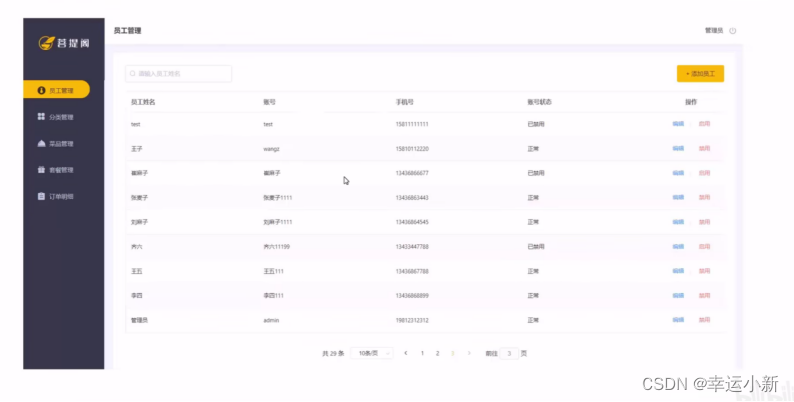
14.员工管理内容介绍


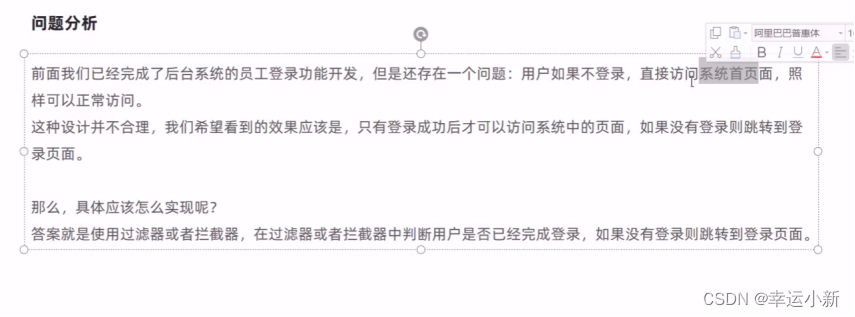
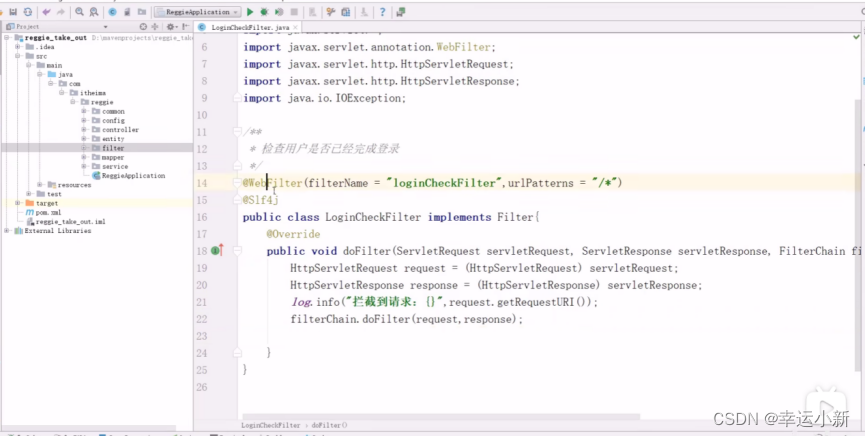
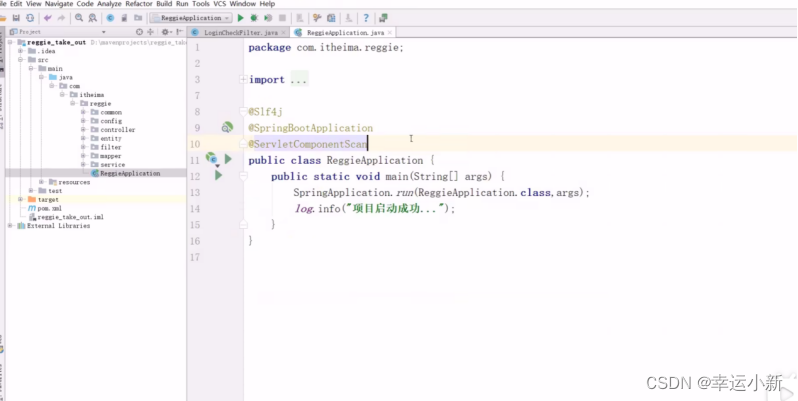
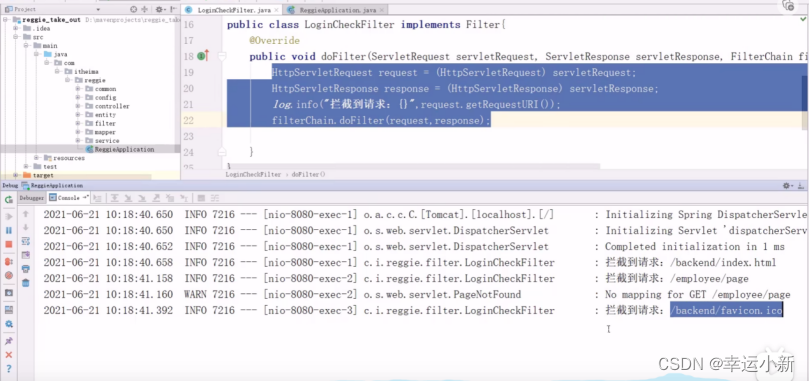
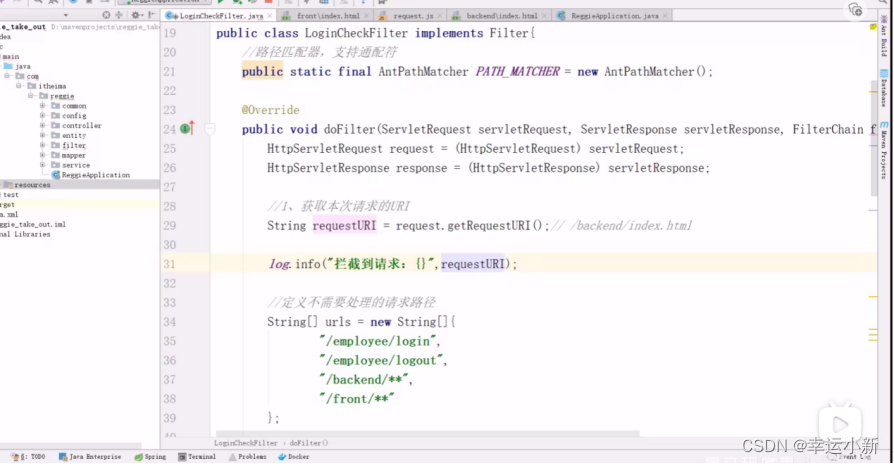
15.完善登录功能-创建过滤器



/*表示我们要拦截所有的



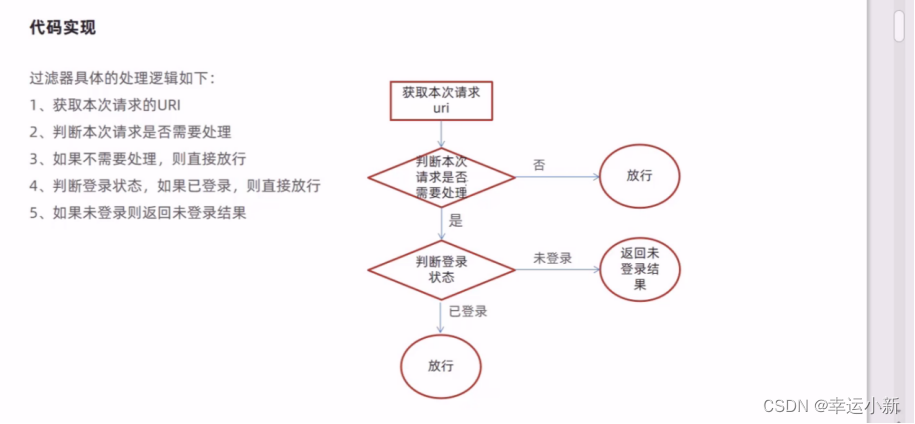
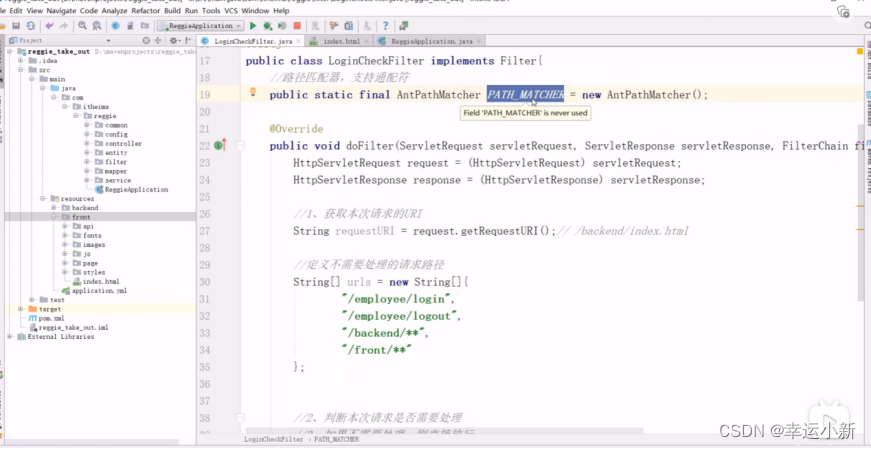
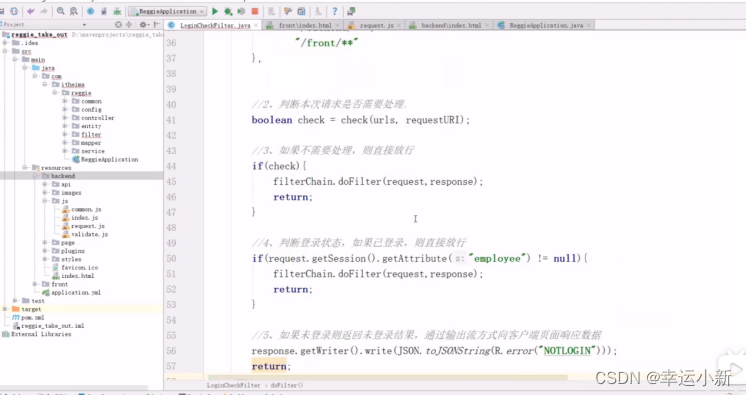
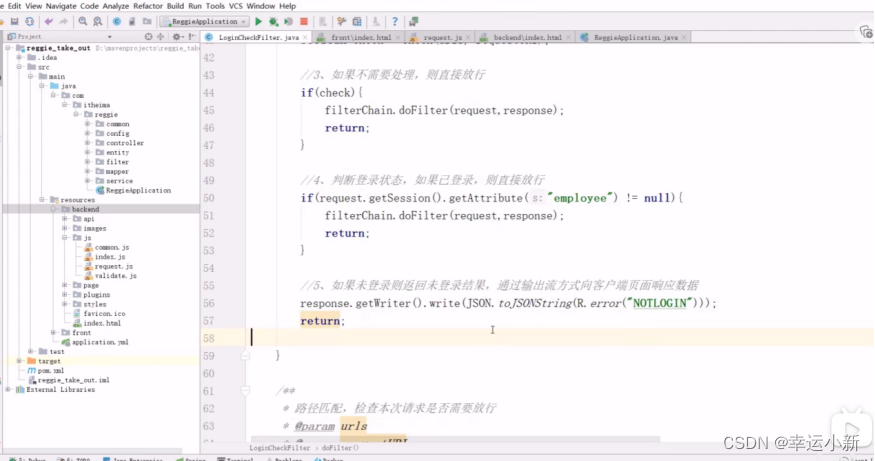
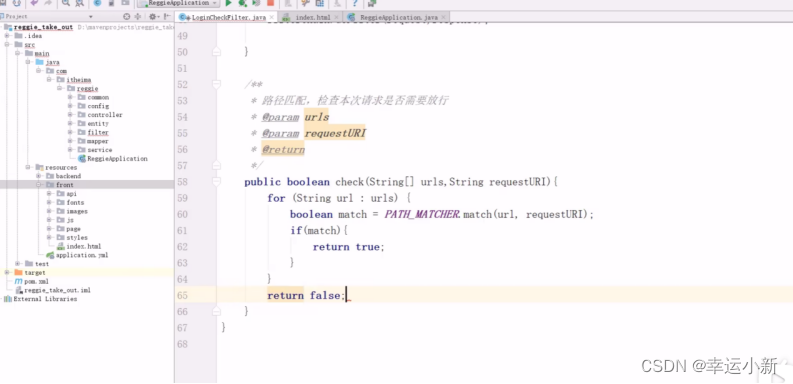
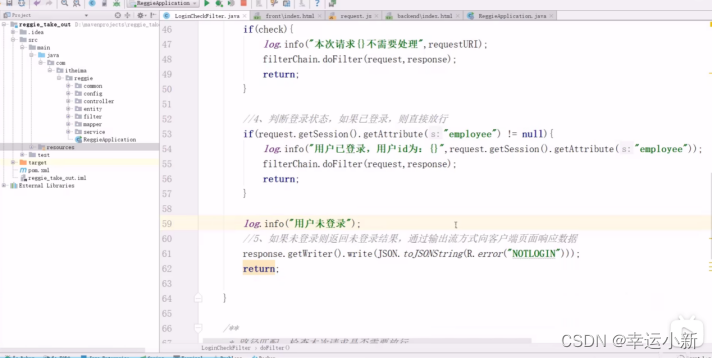
16.代码开发

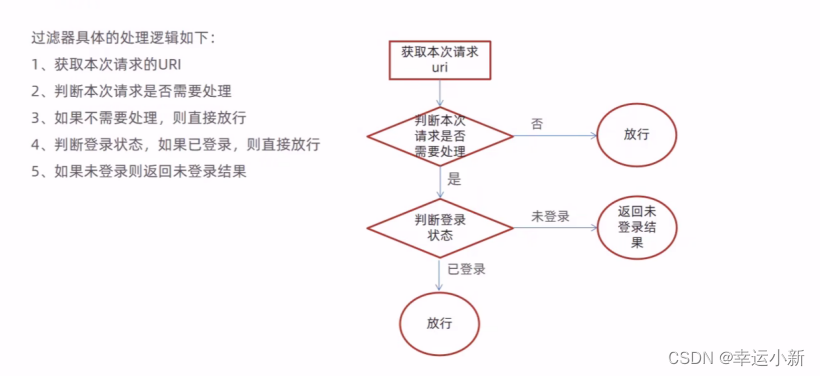
我们不是所有的页面都需要拦截的,比如登录页面就不需要拦截,所以要进行判断本次请求的URL是否要进行处理
这里将静态页面也给放行了,因为静态页码他想看就看,这里最主要的是数据不给看




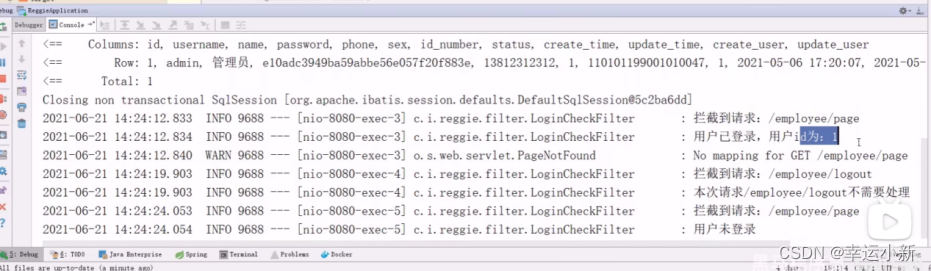
17.功能测试



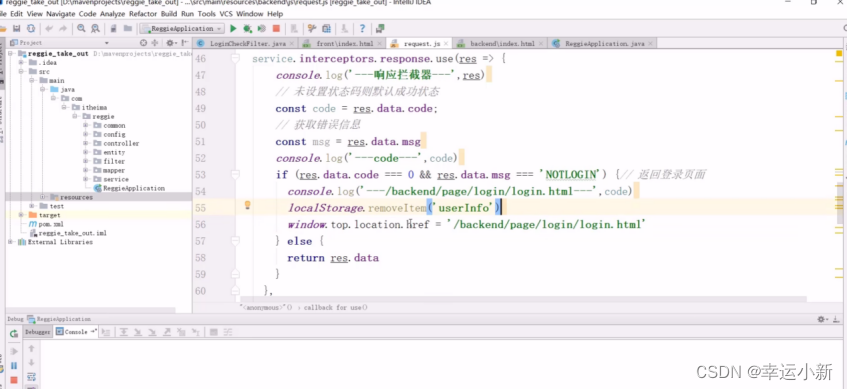
未登录时的跳转其实是由request.js中进行的

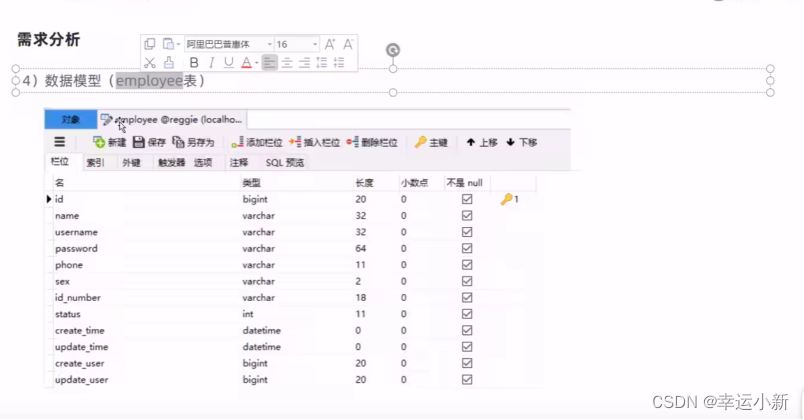
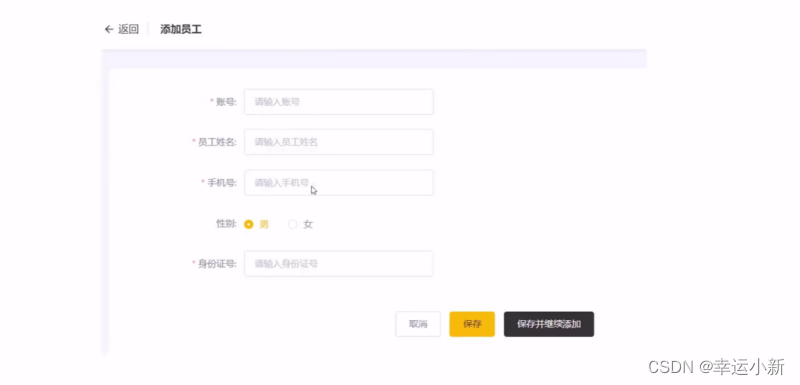
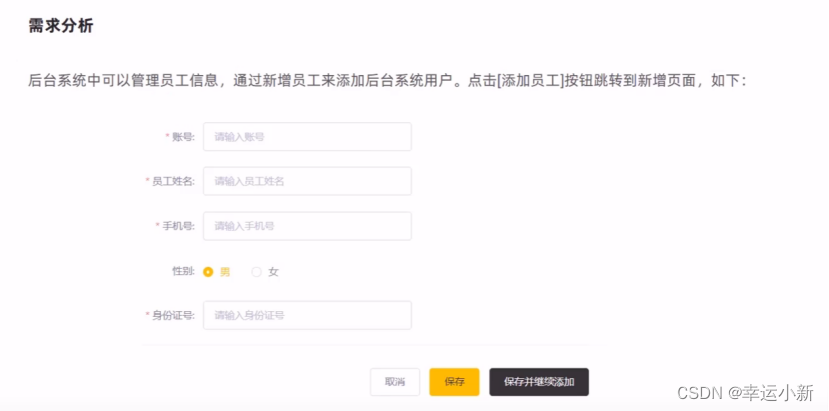
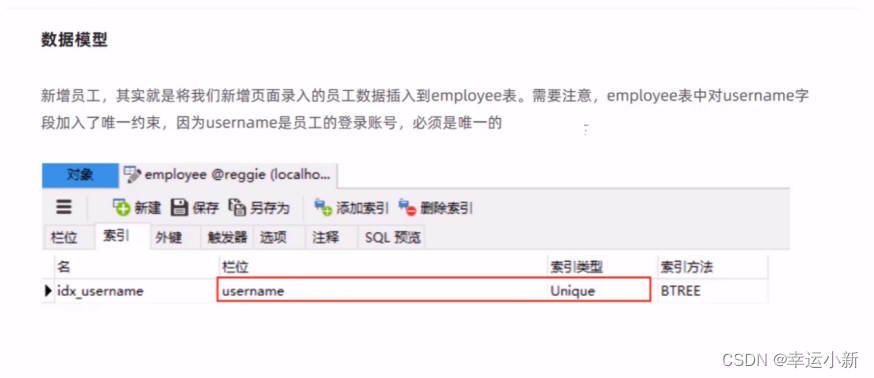
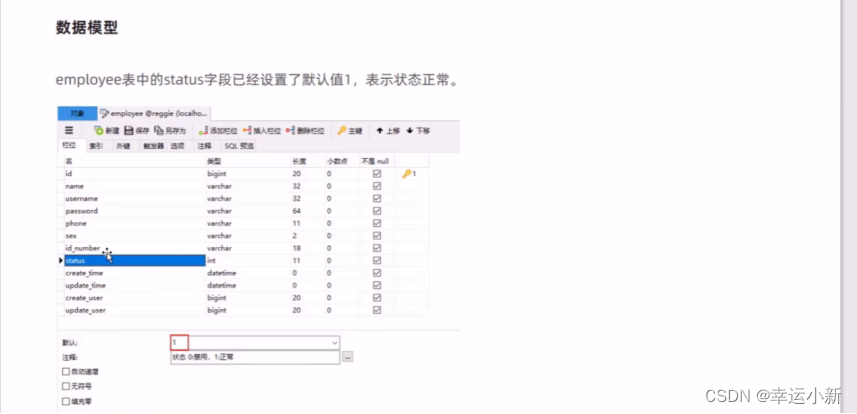
18.新增员工-需求分析和数据模型



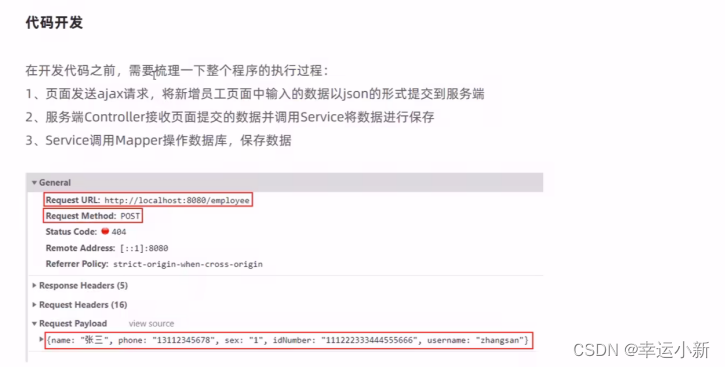
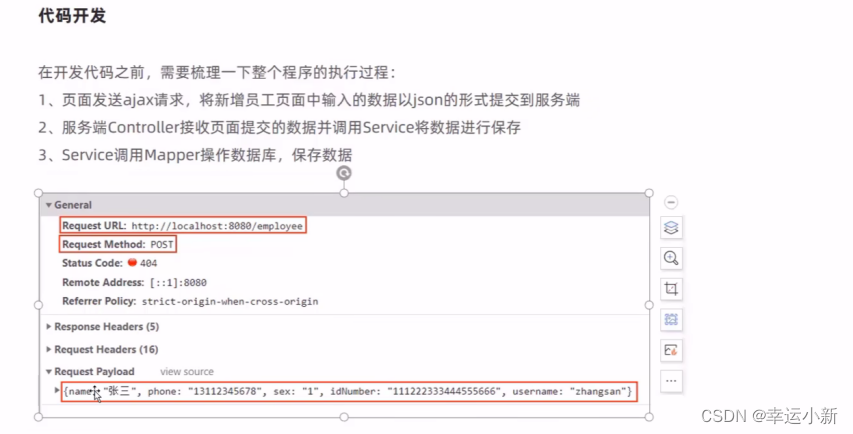
19.新增员工-梳理程序执行流程

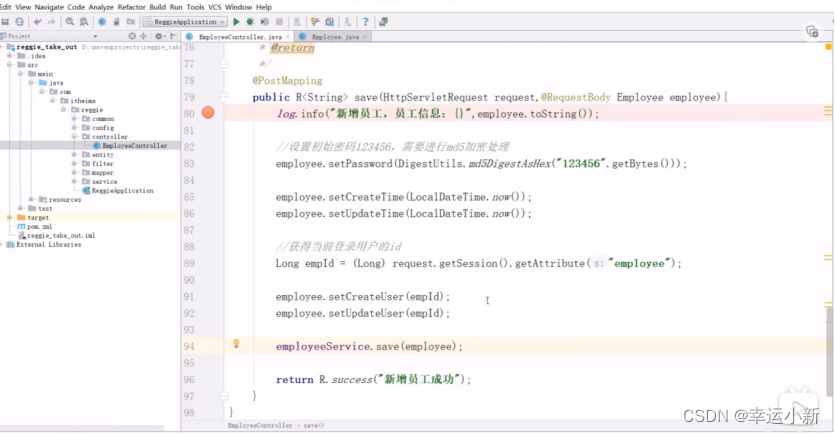
20.新增员工-代码开发与功能测试


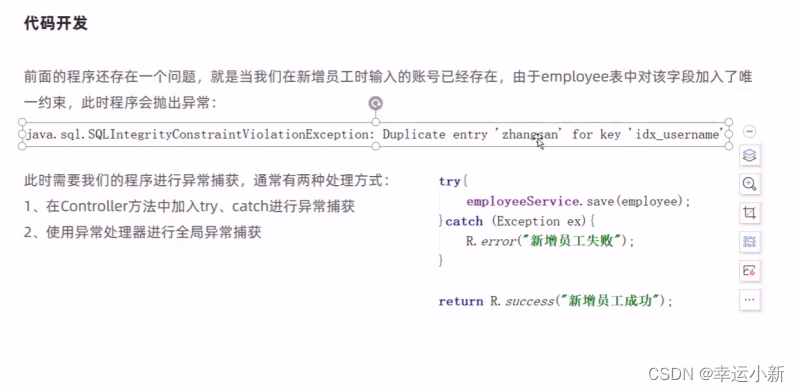
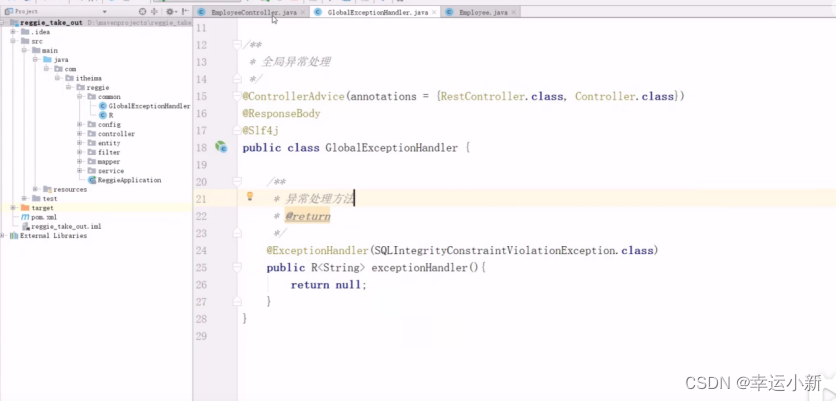
21.编写全局异常处理器

Try-catch不好的原因是后续还有许多新增的操作,会写很多遍


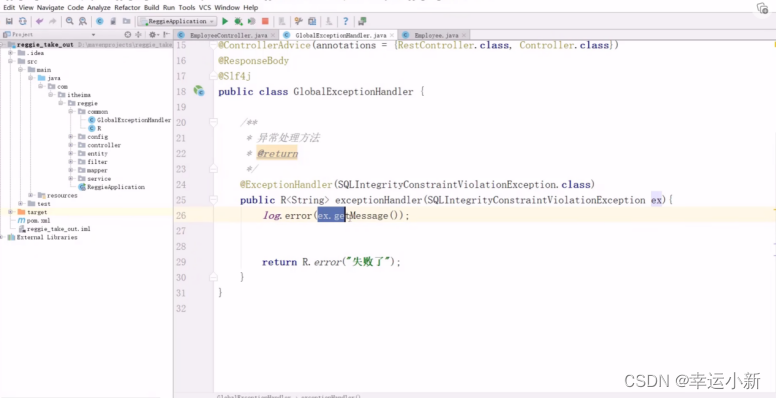
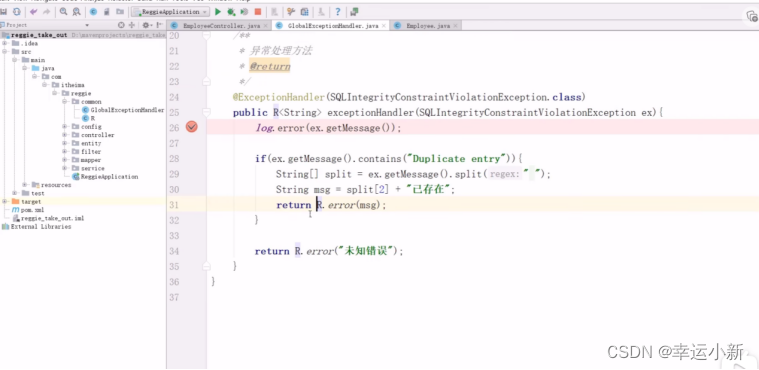
22.完善全局异常处理器并测试

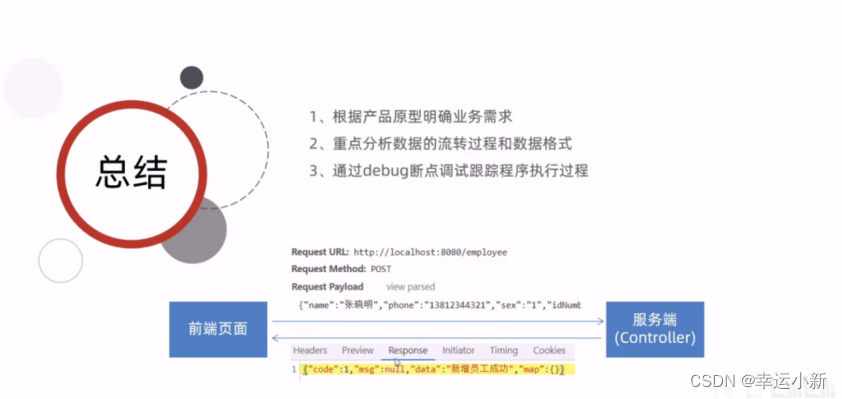
23.小结

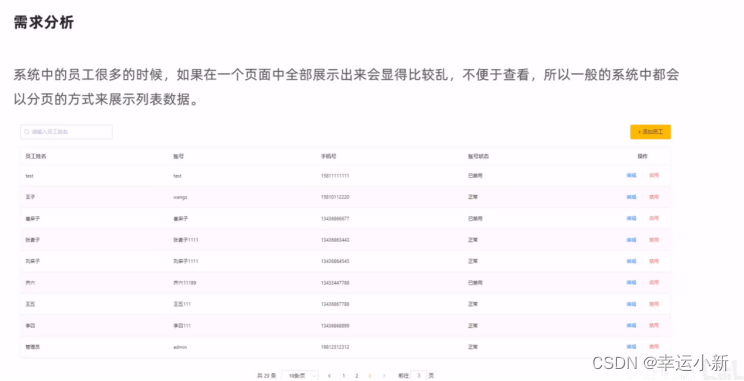
23.员工信息分页查询-需求分析

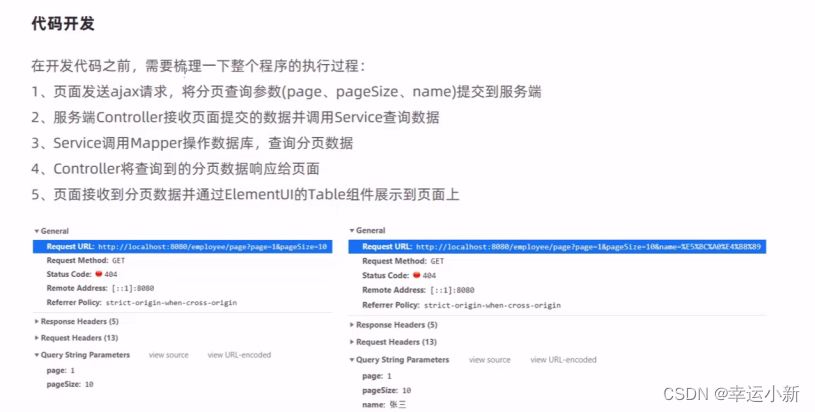
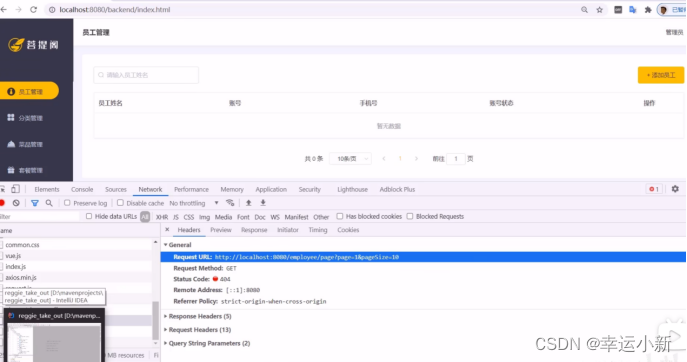
24.梳理程序执行过程

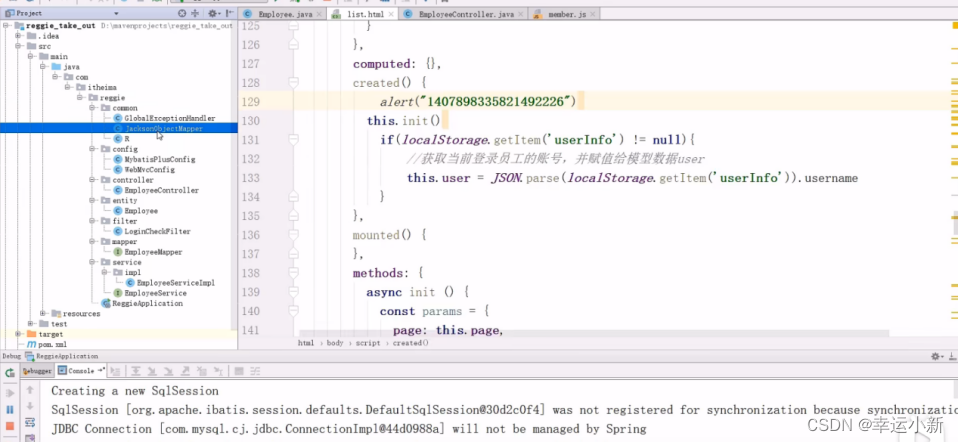
这里分页查询的请求是自己自动发出来了,我们没有点击任何按钮,这是为什么呢?

这里分页查询的请求是自己自动发出来了,我们没有点击任何按钮,这是为什么呢?
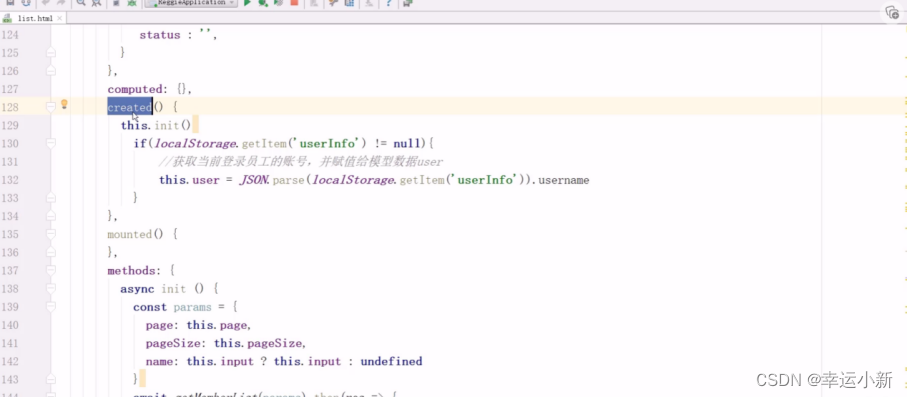
这个created是内置生命周期函数,俗称钩子函数,会在vue创建完成后自动调用
当我们希望的一些代码在创建完vue对象后就执行,就可以将代码在其中

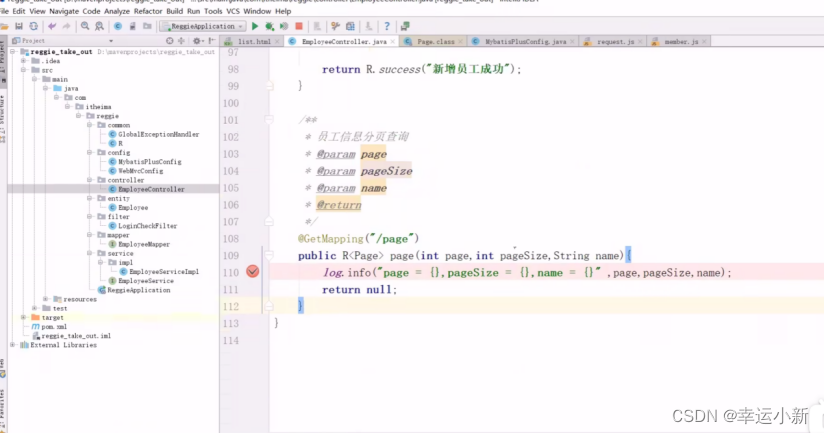
25.代码开发1
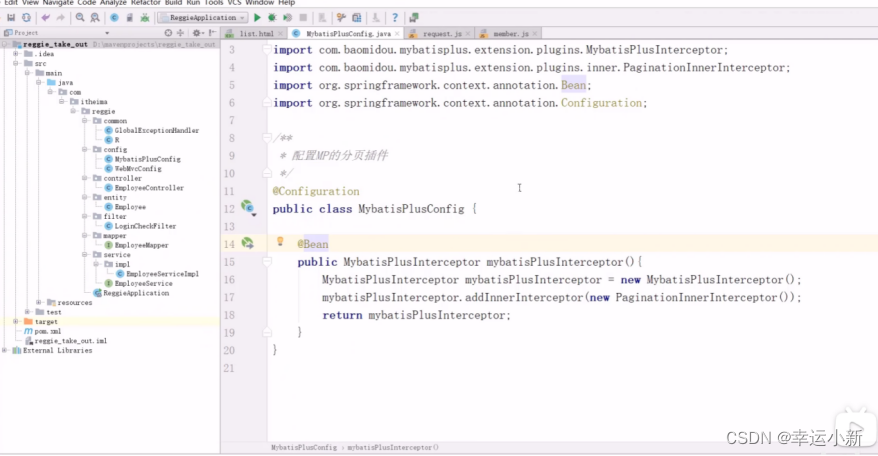
配置mybatis-plus提供的分页插件


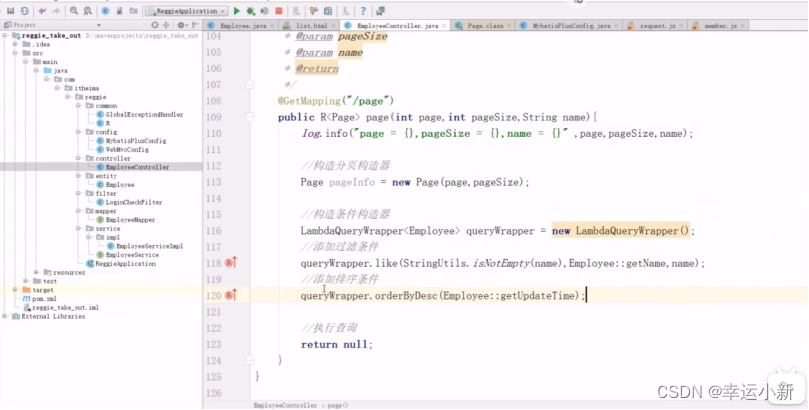
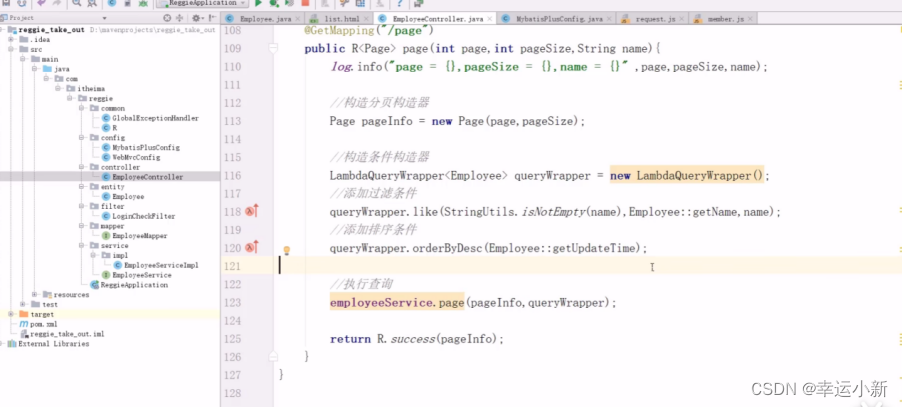
26.代码开发2


27.补充说明
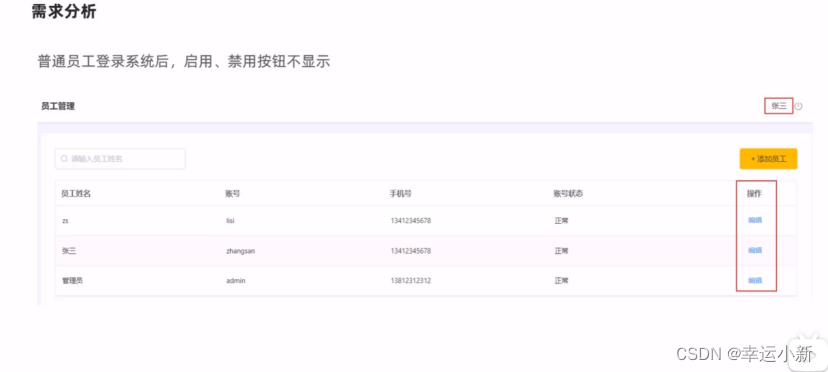
28.启用,禁同员工账号-需求分析



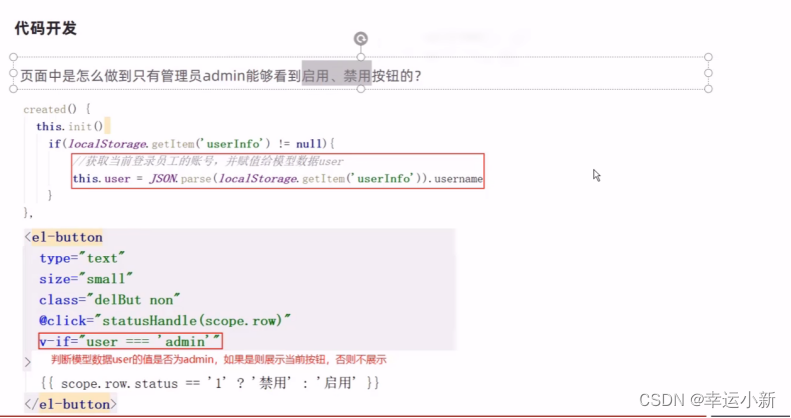
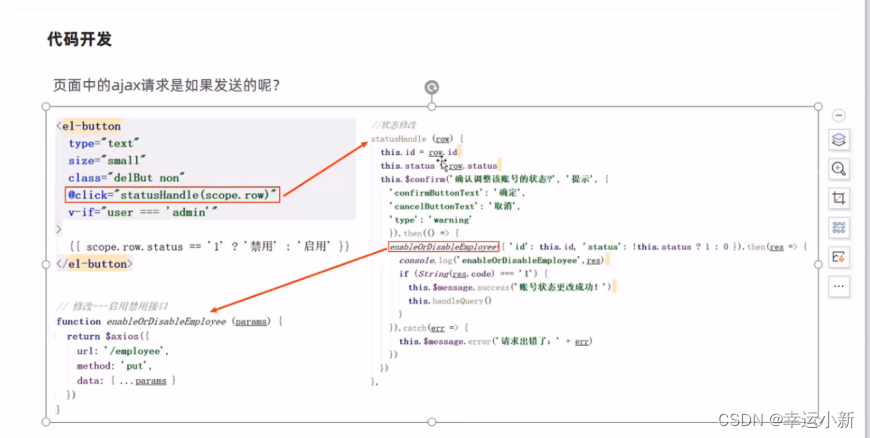
29.分析页面按钮动态显示效果

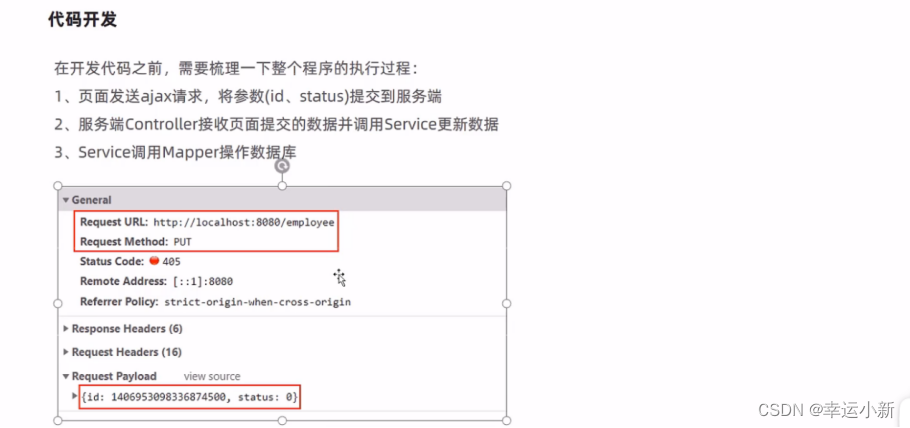
30.分析页面Ajax请求发送过程

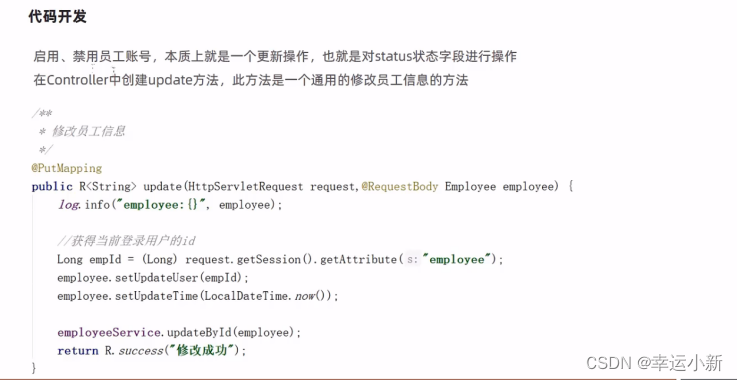
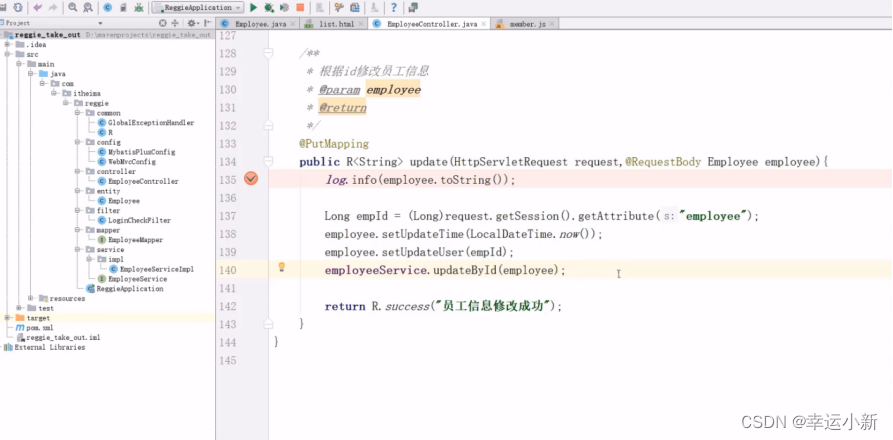
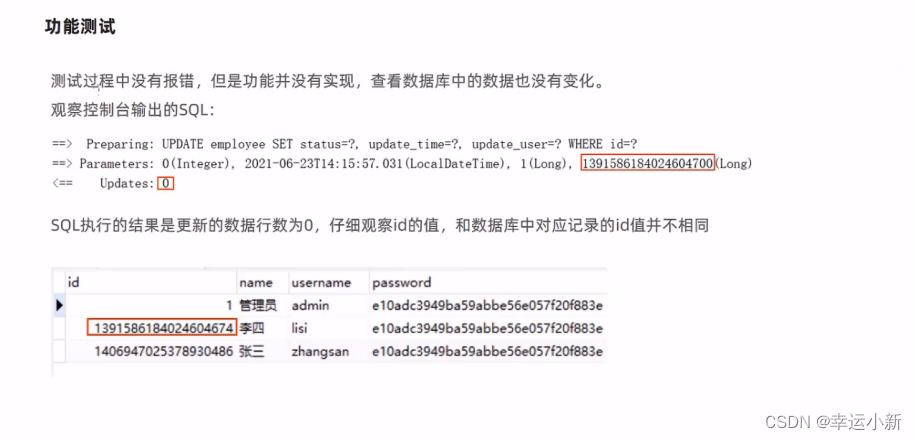
31.代码开发和功能测试






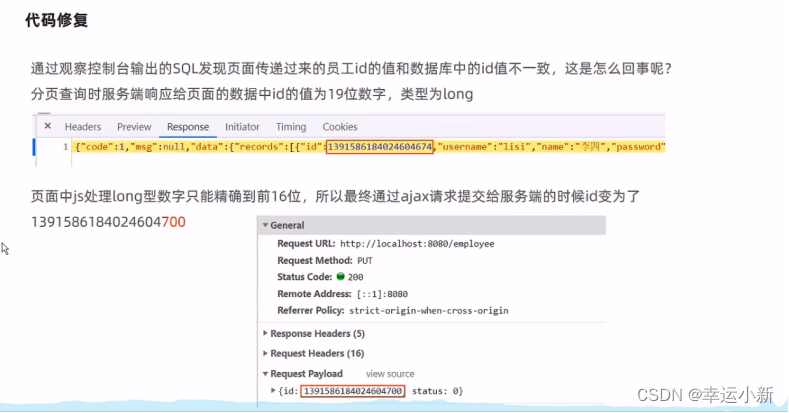
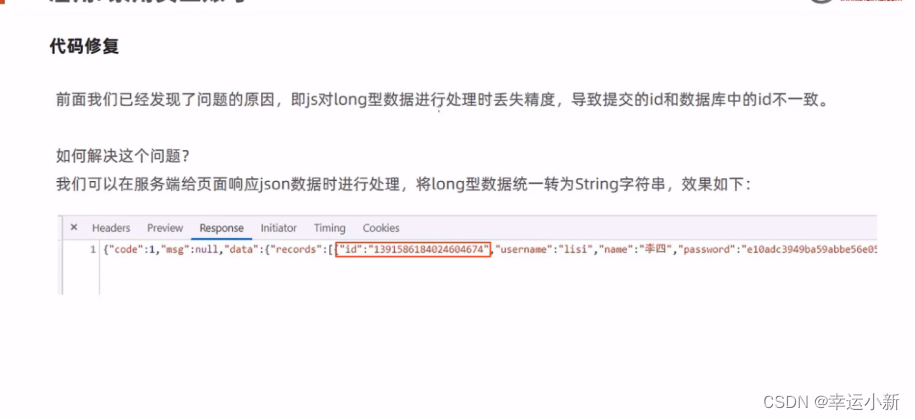
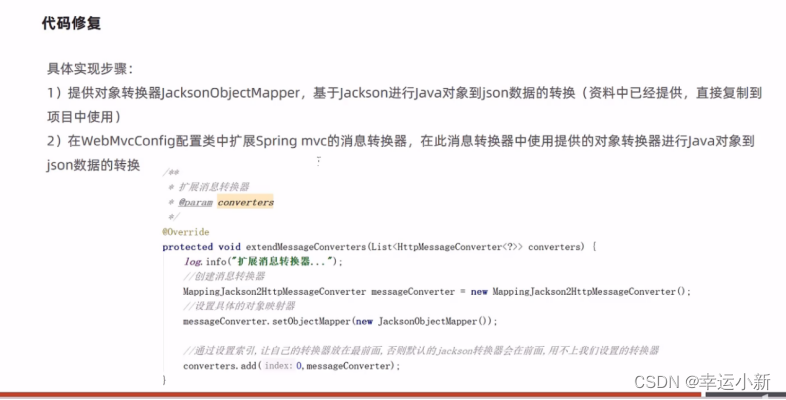
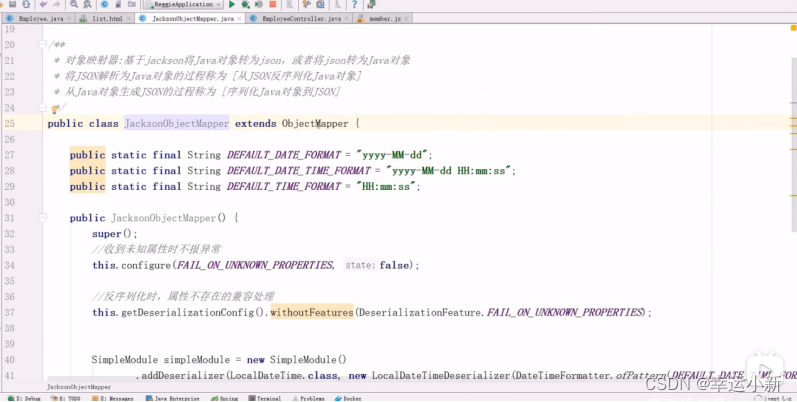
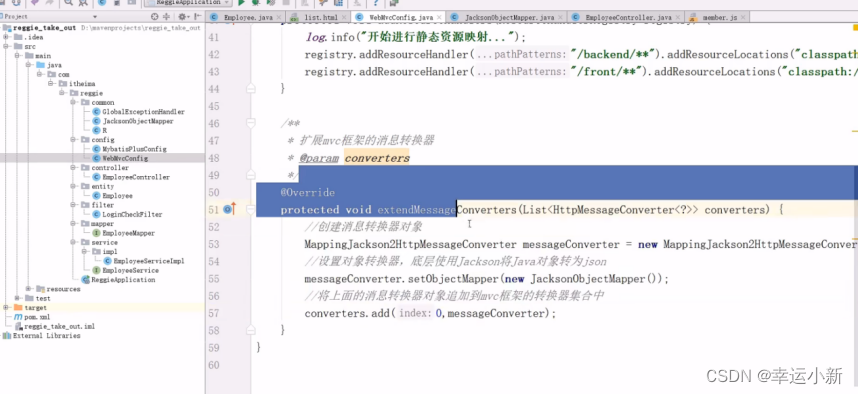
32.代码修复配置消息转换器






33.在次测试
34.编辑员工信息-需求分析和梳理流程


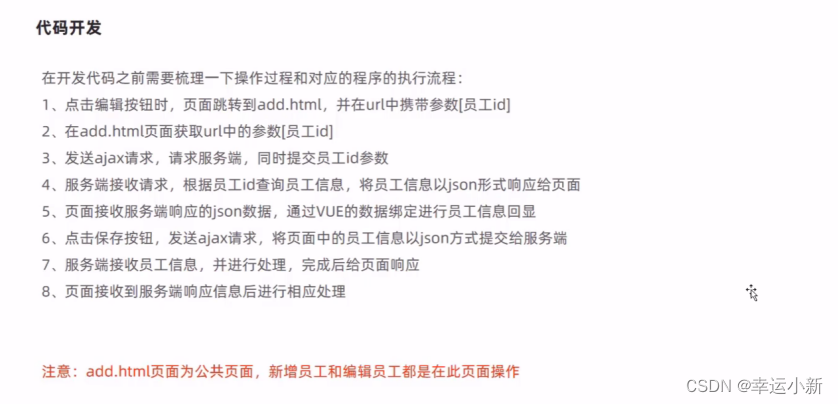
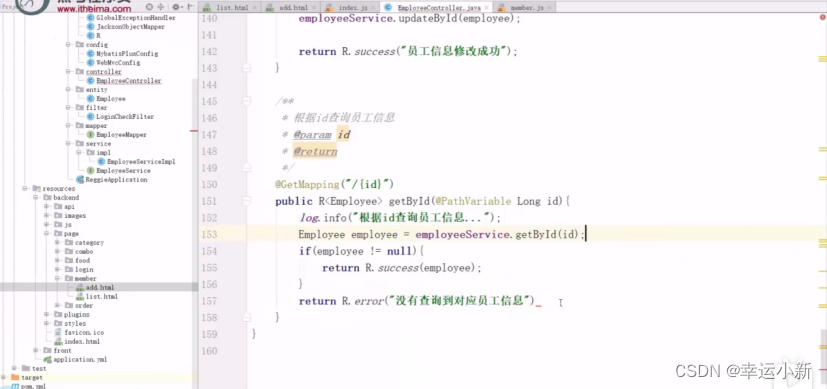
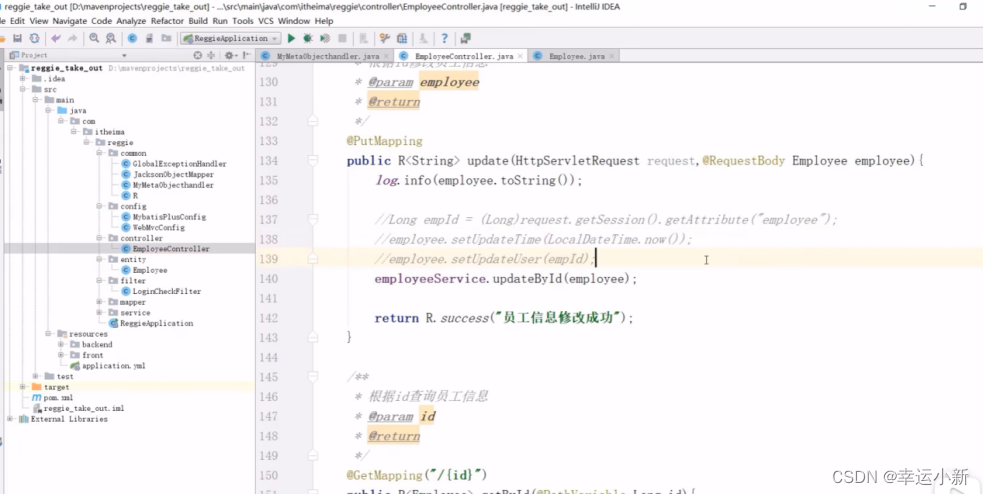
36.编辑员工信息-代码开发

37.功能测试
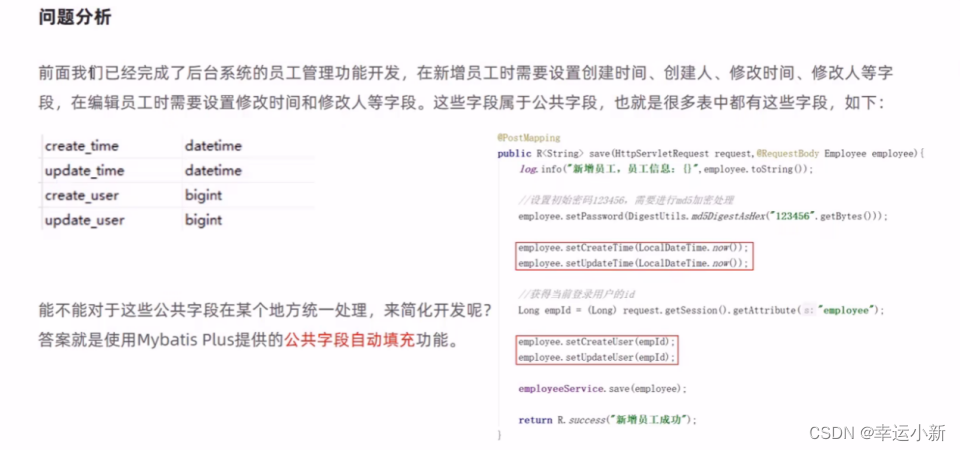
38.内容介绍

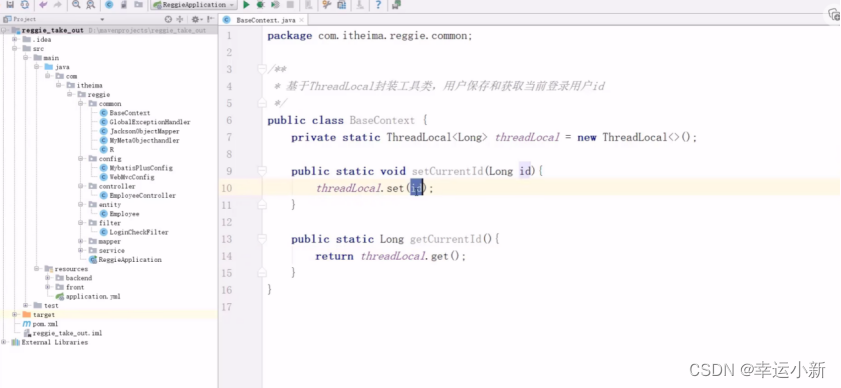
39.公共字段自动填充-内容分析

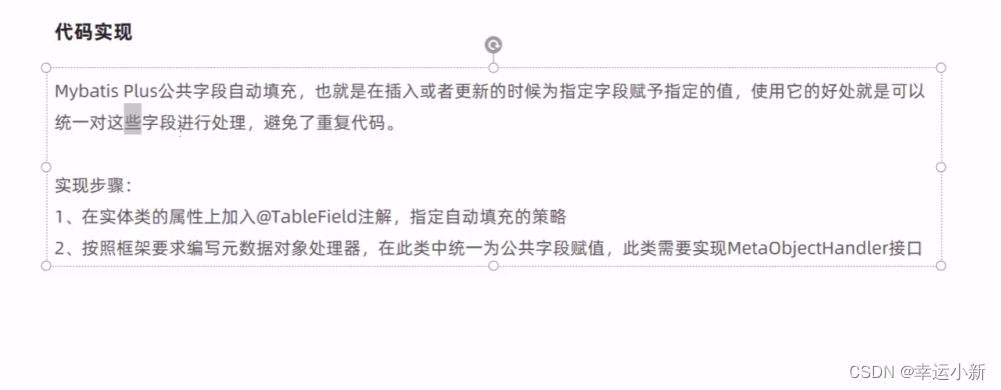
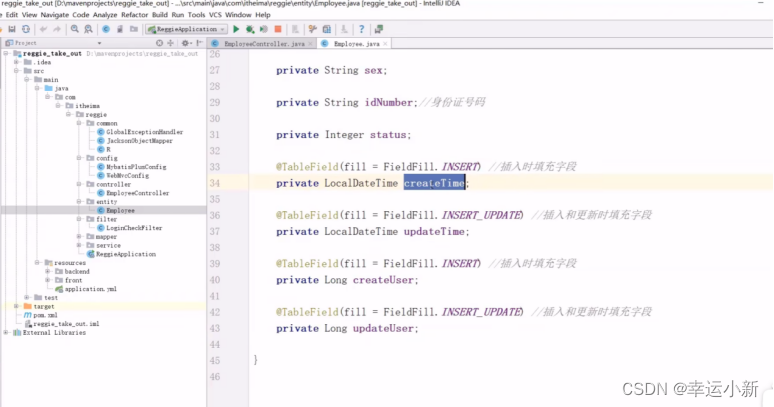
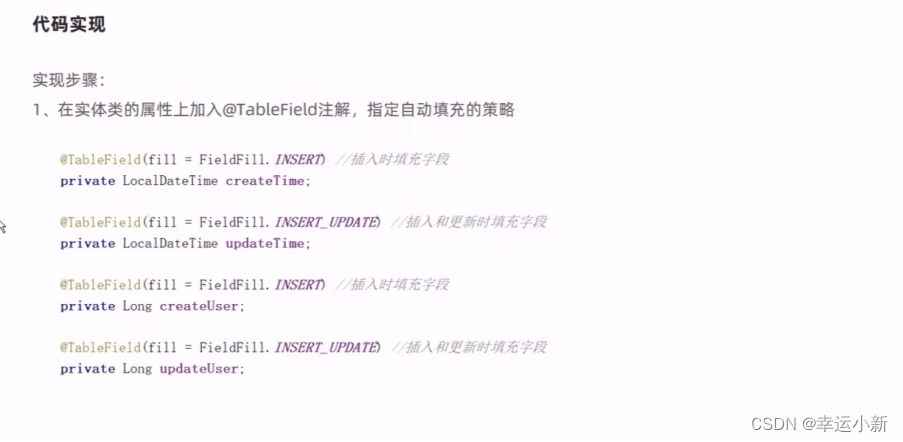
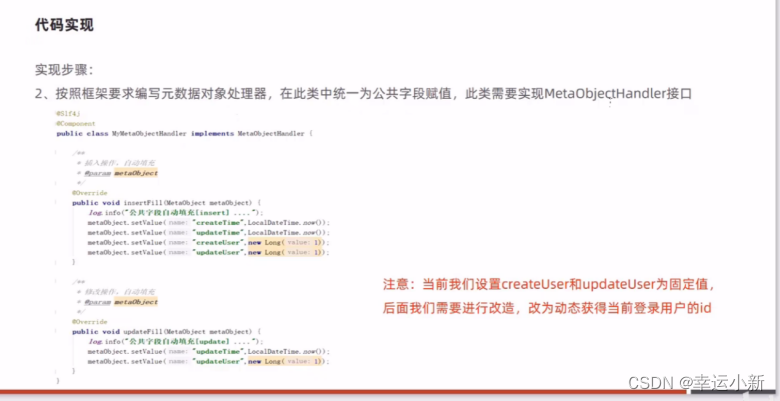
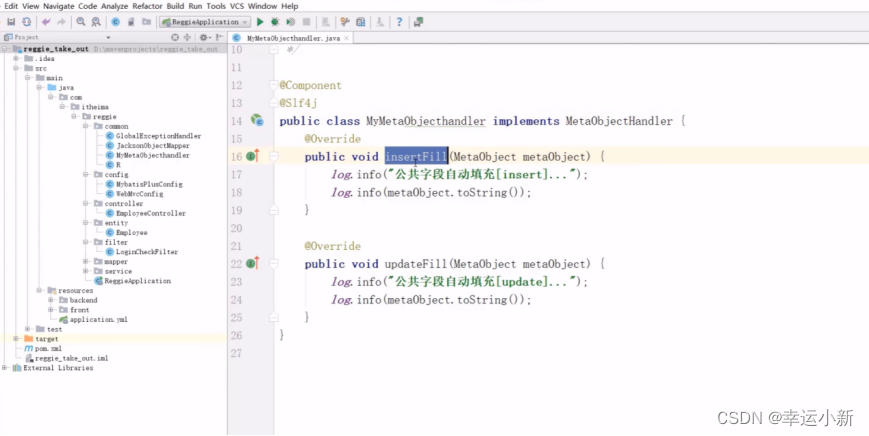
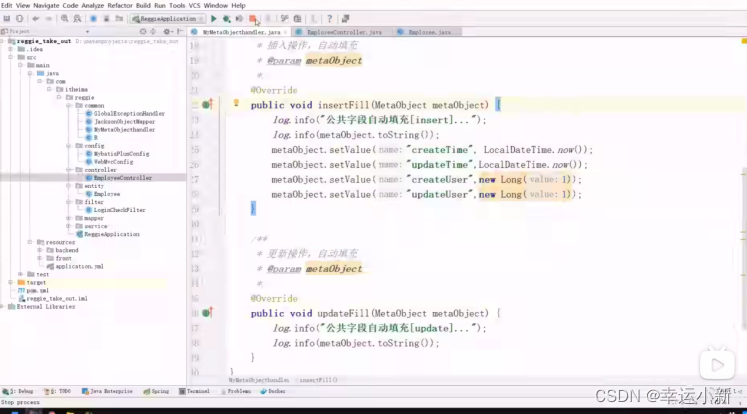
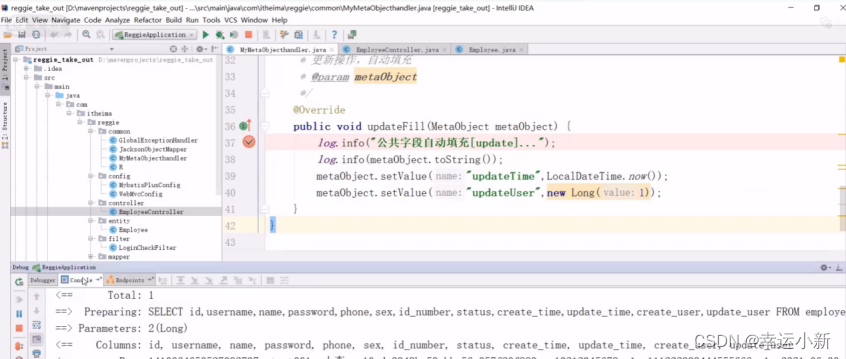
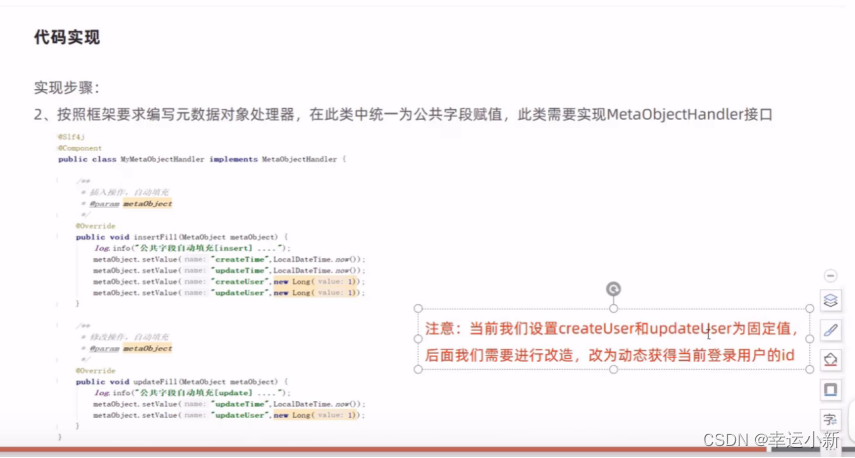
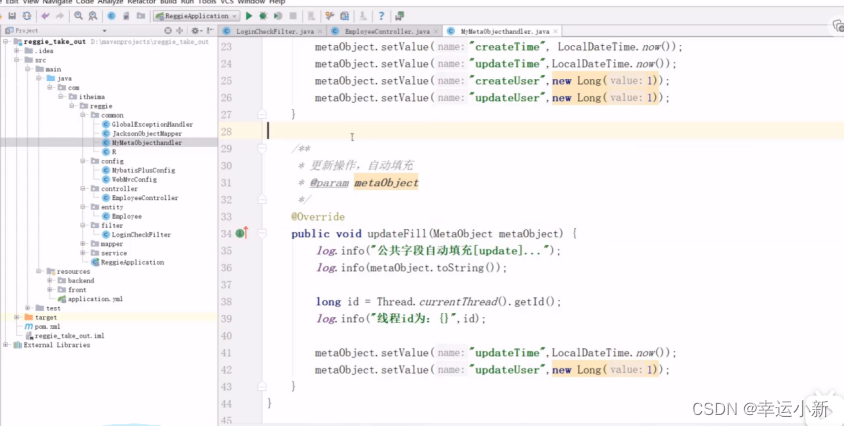
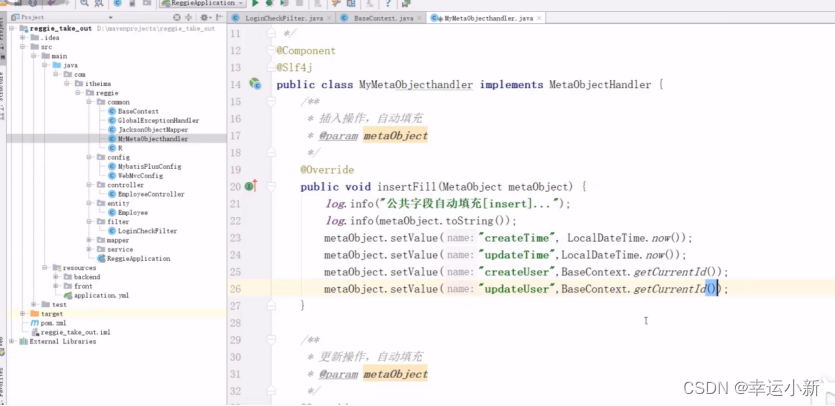
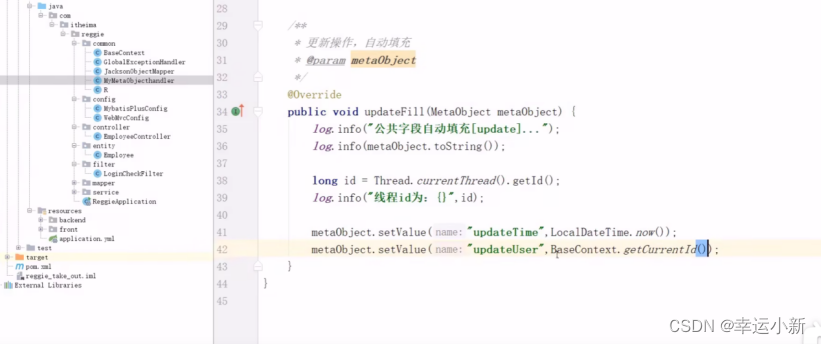
40.代码实现




下面的代码只有我们在进行update或者insert操作的时候才会执行




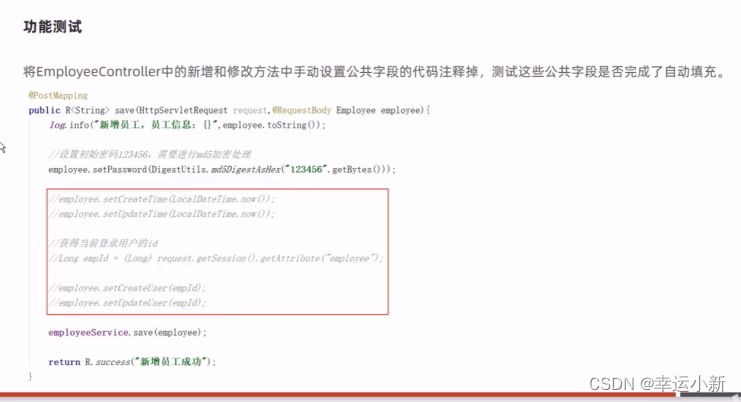
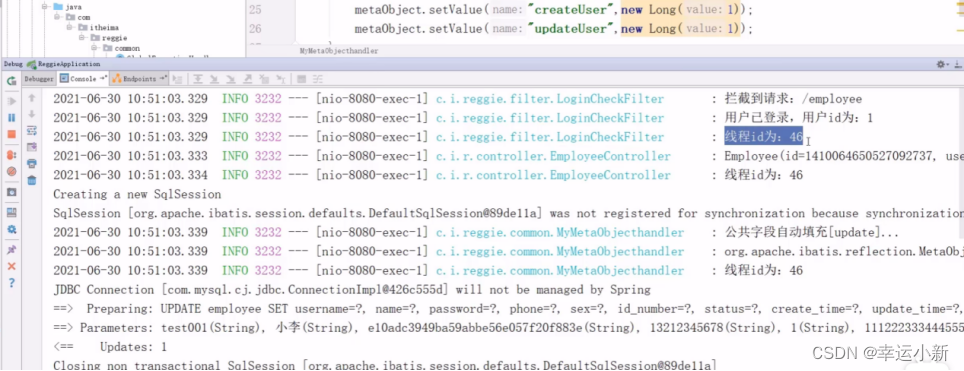
41.功能完善




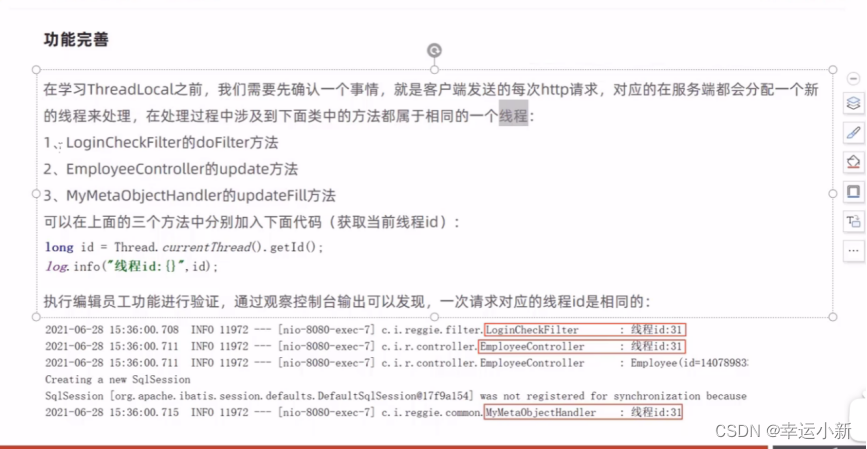
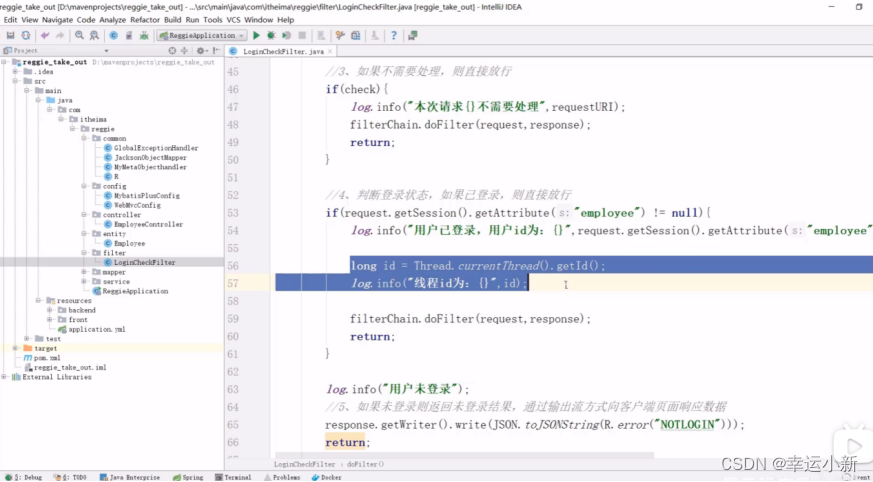
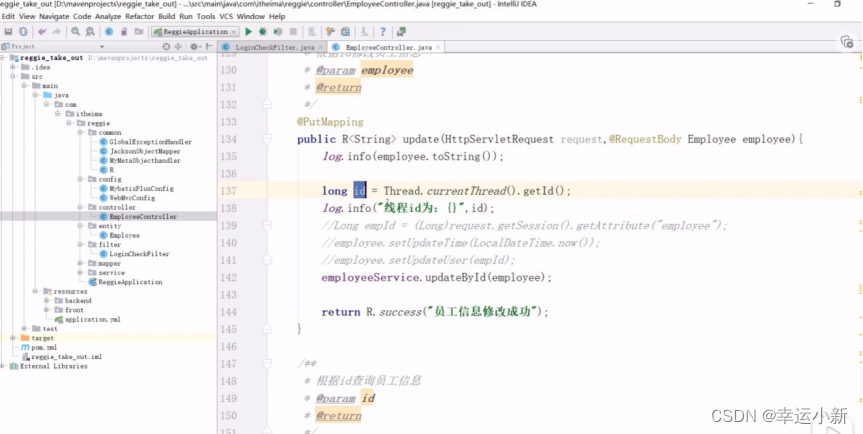
输出当前线程的id



线程都是46,属于同一个线程



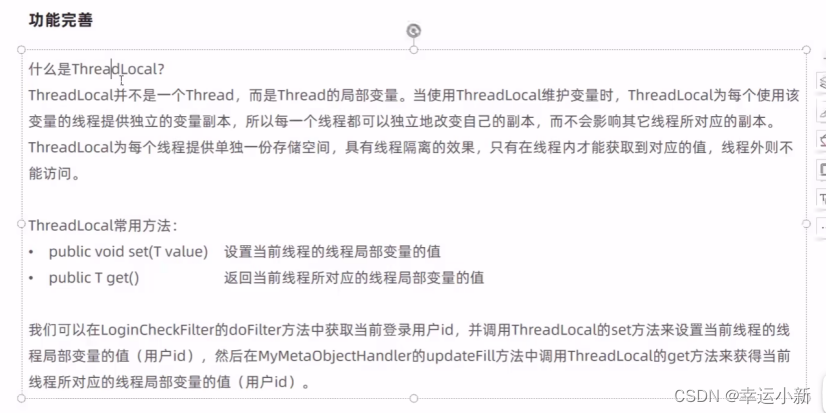
这个有效的范围是一个线程内

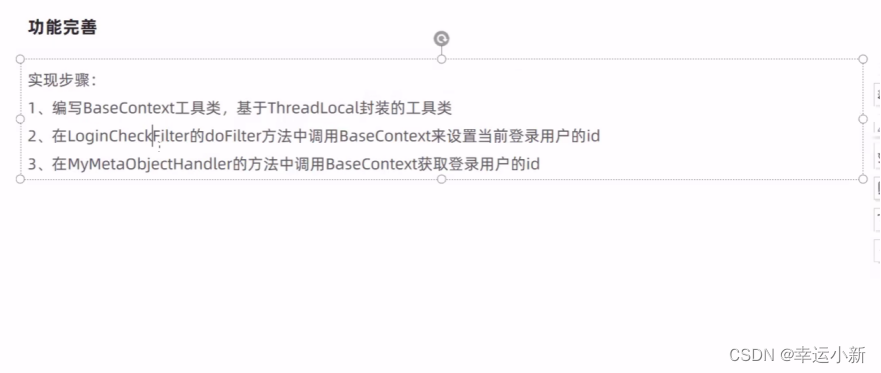
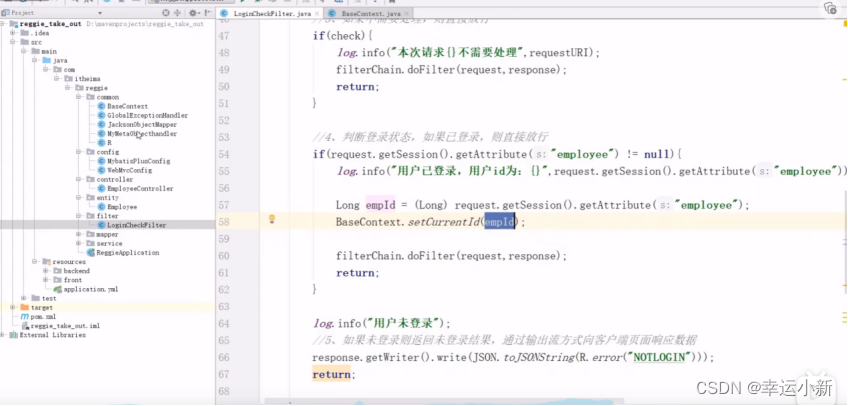
我们在过滤器这里存这个值



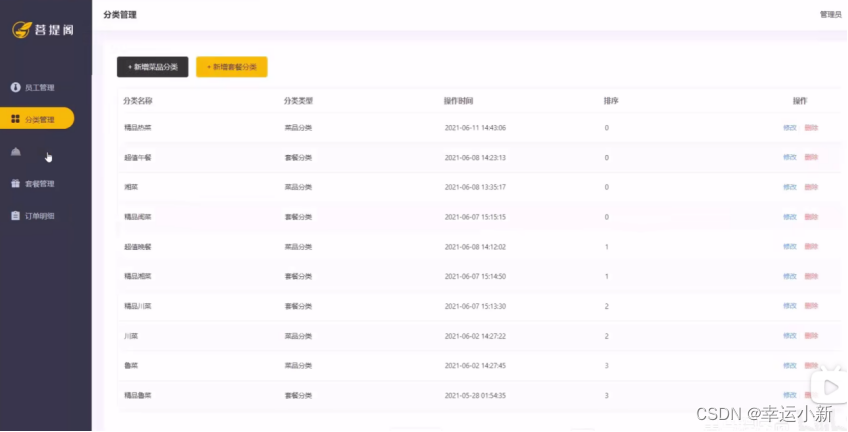
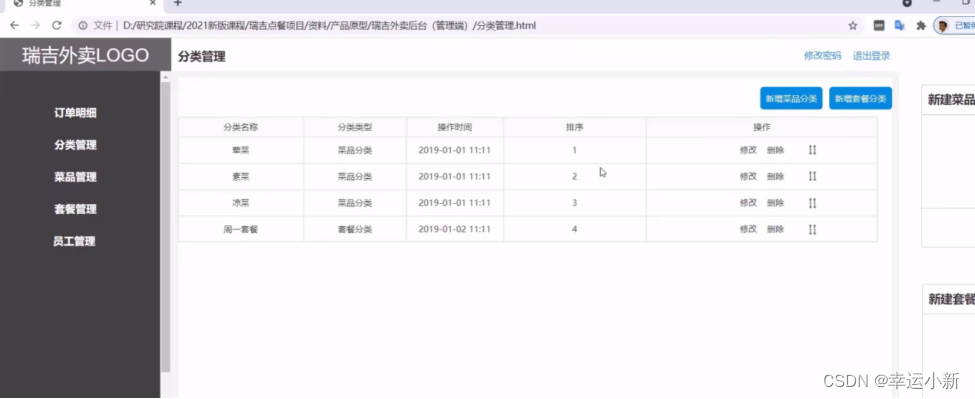
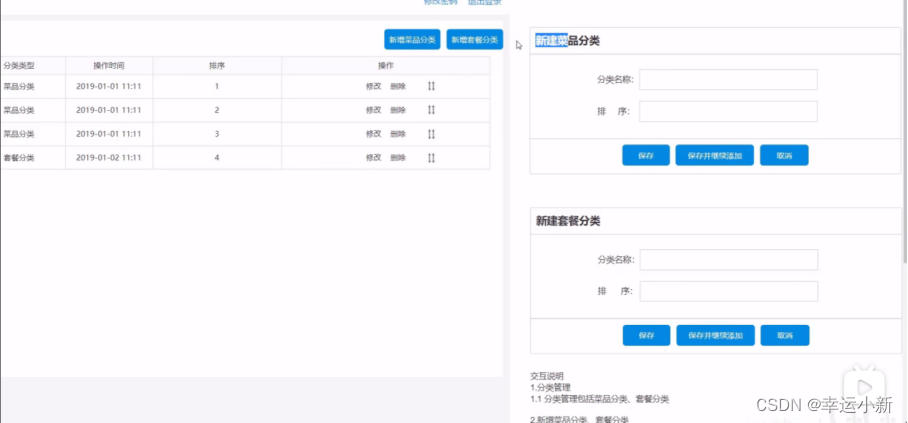
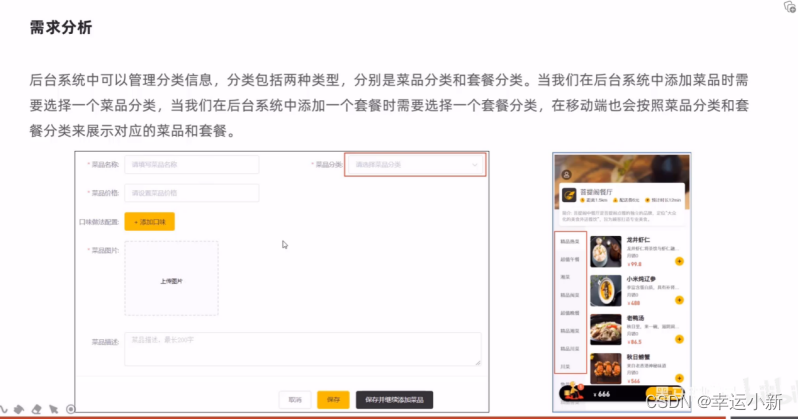
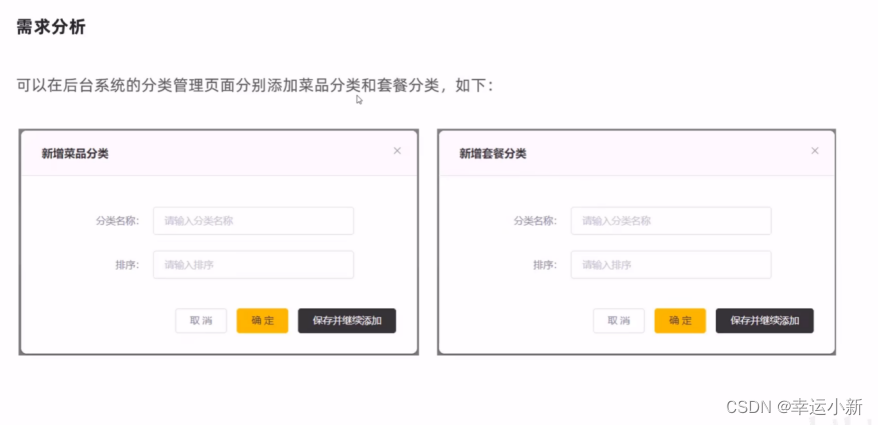
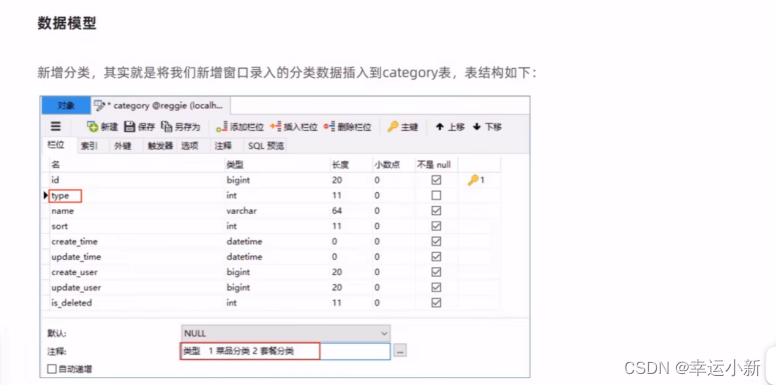
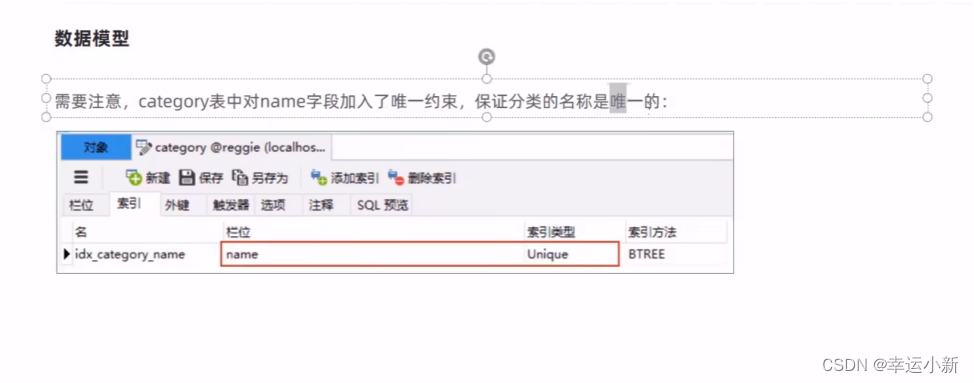
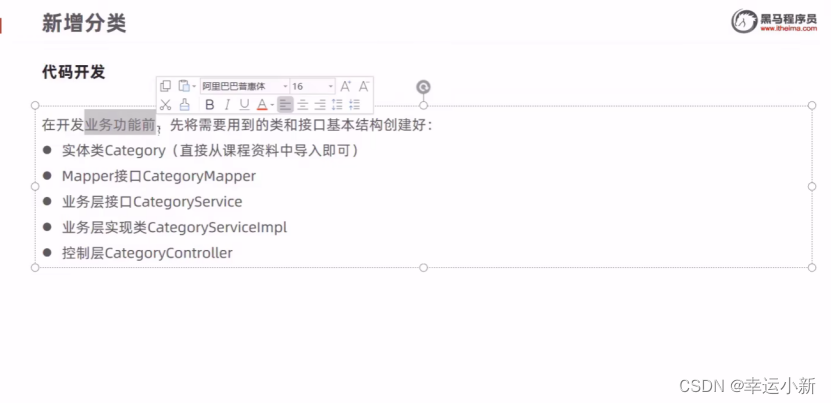
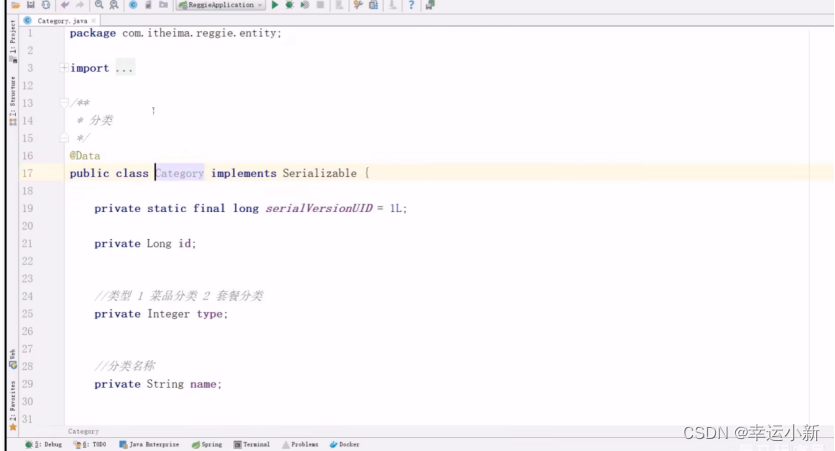
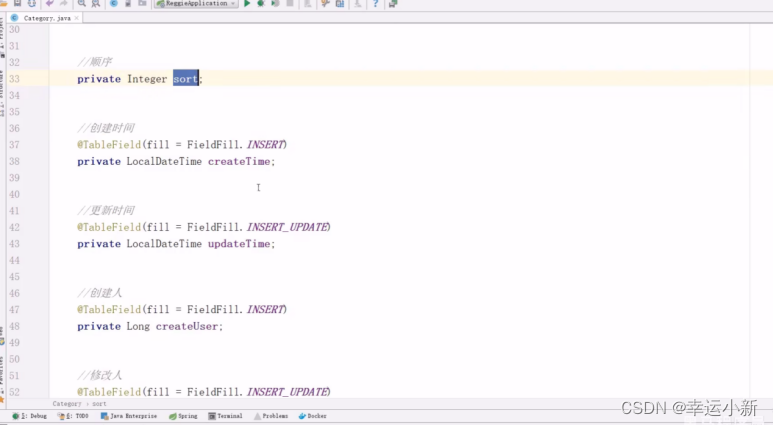
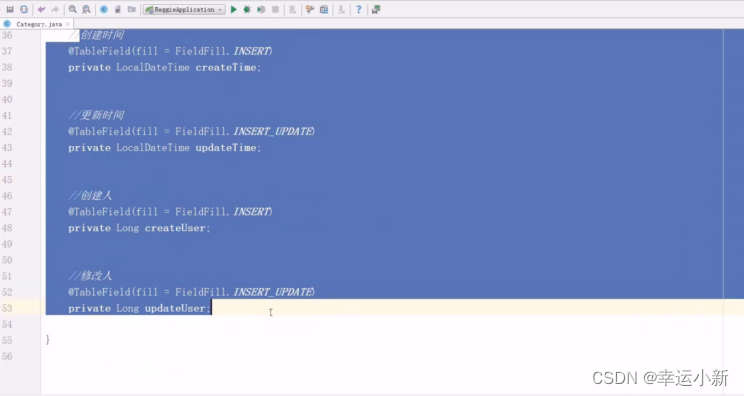
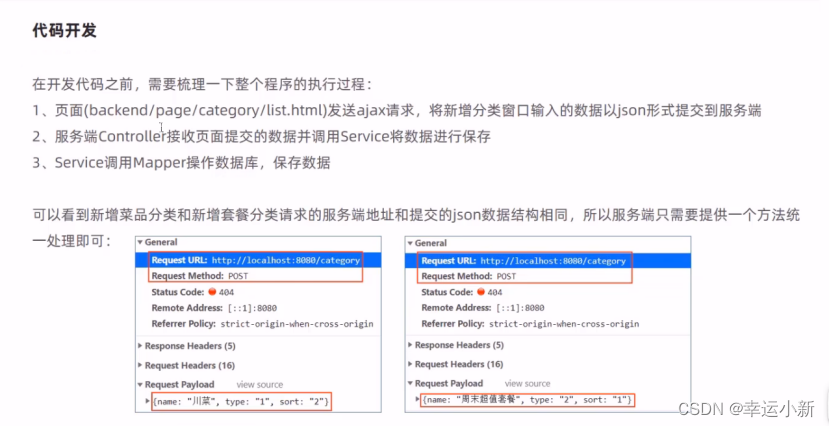
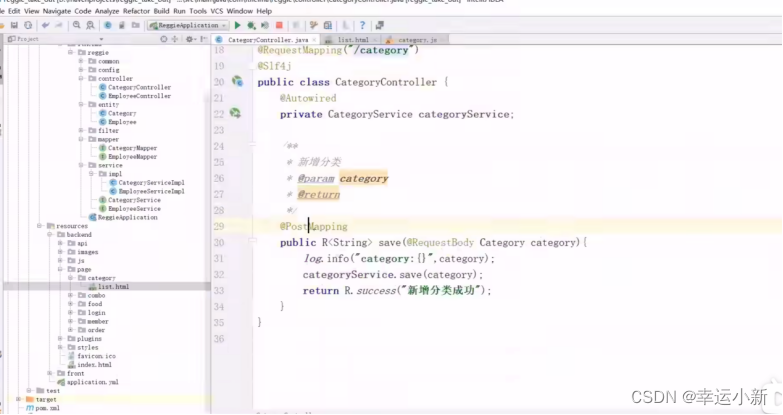
42.新增分类-需求分析














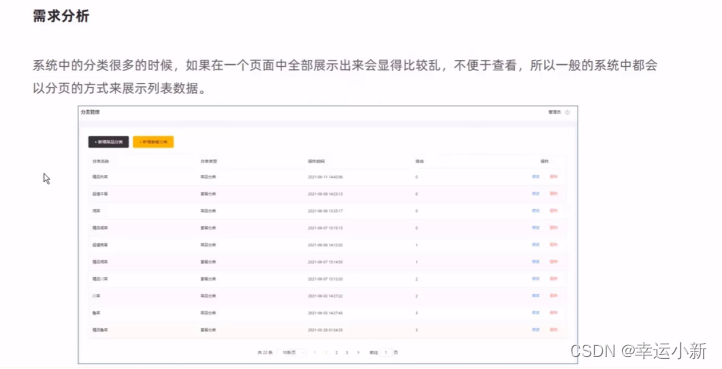
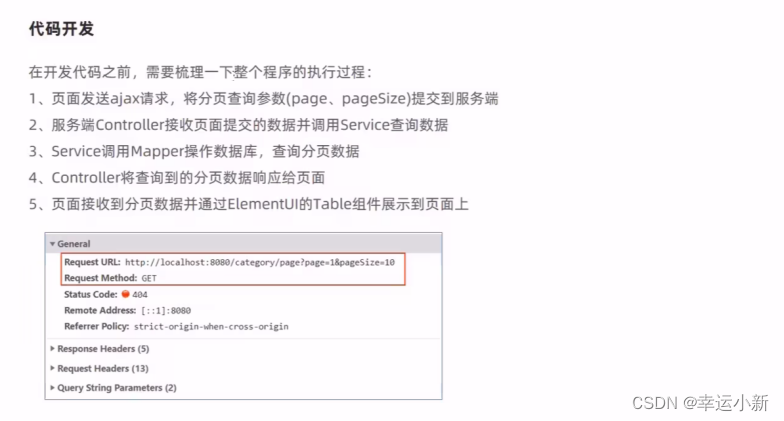
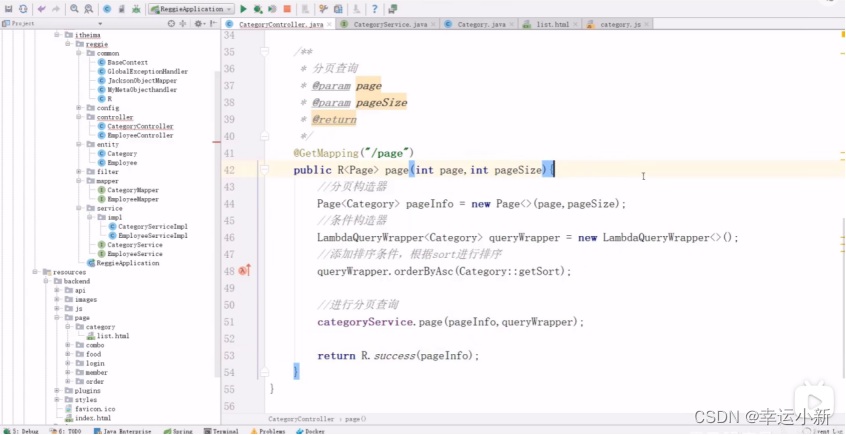
43.分类信息分页查询



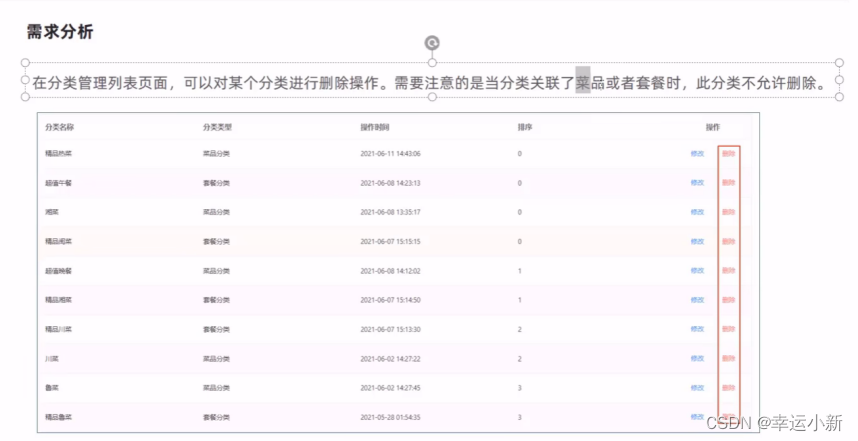
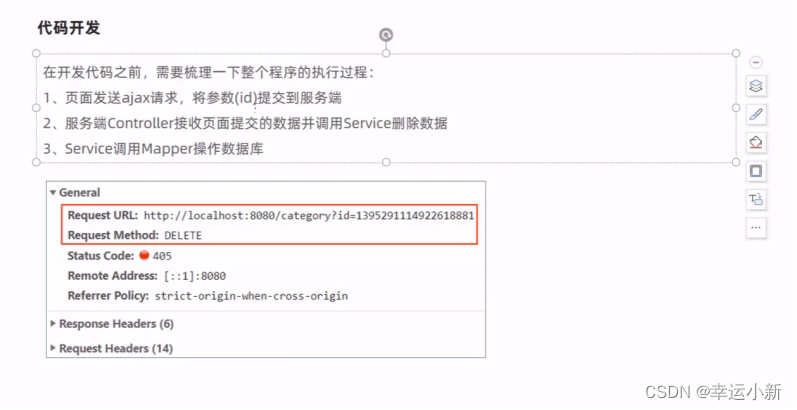
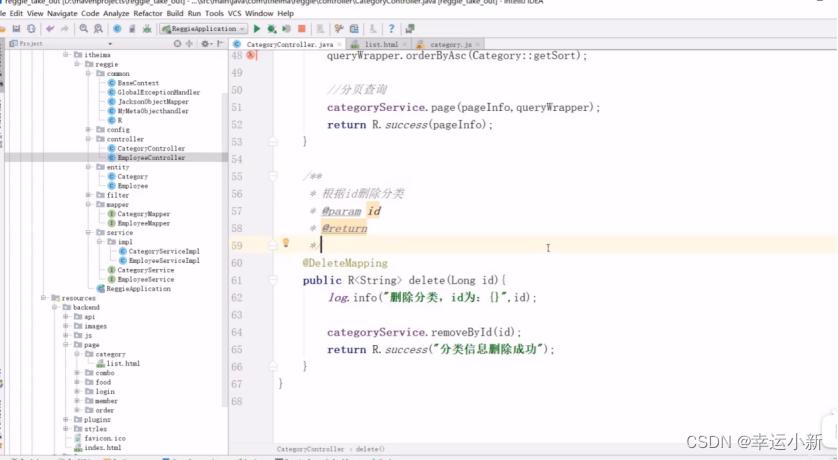
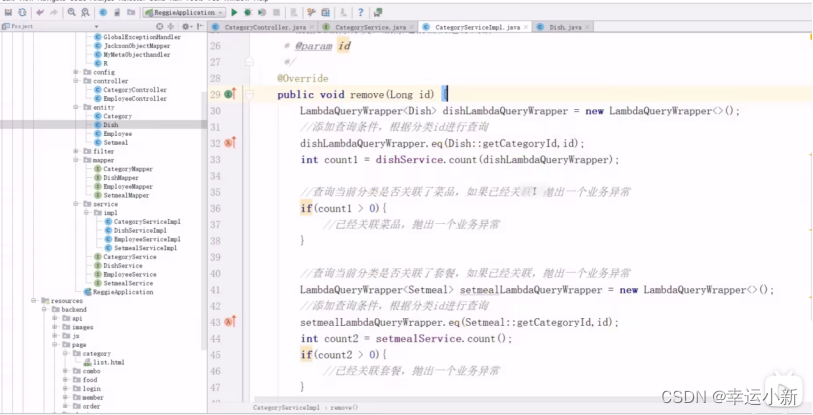
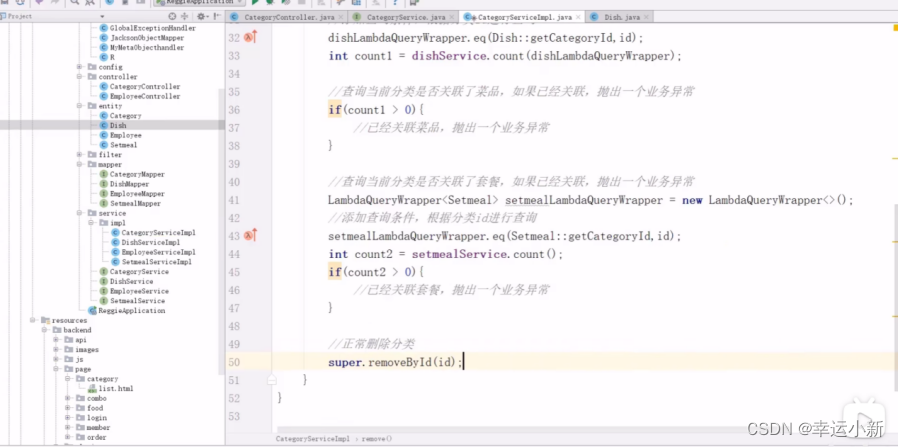
44.删除分类



45.功能完善

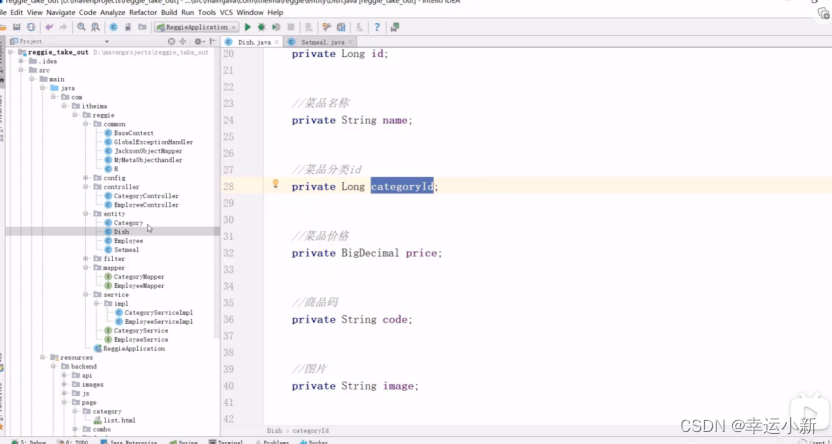
菜品

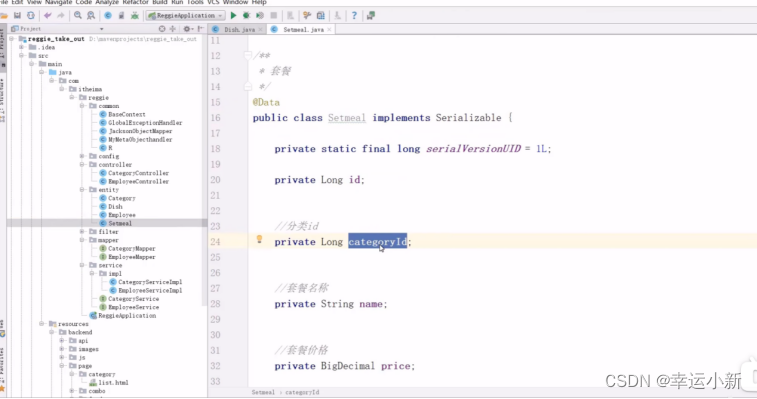
套餐







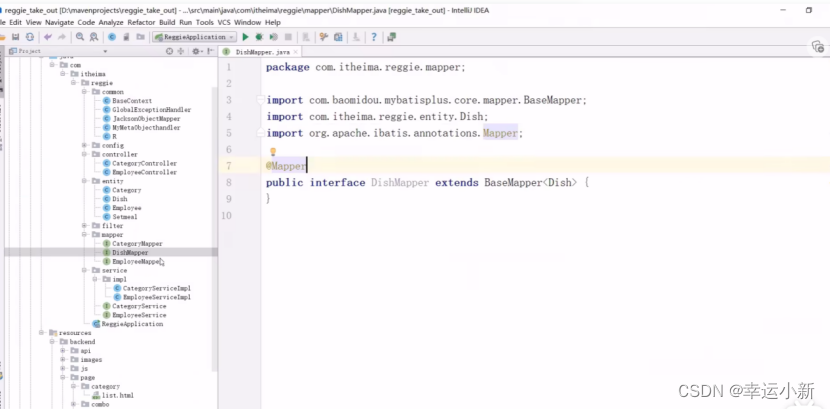
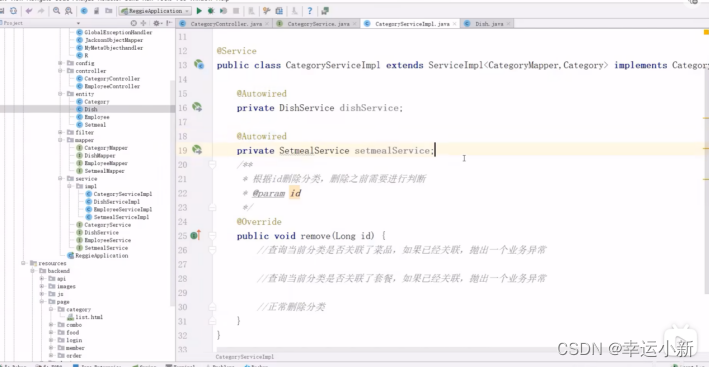
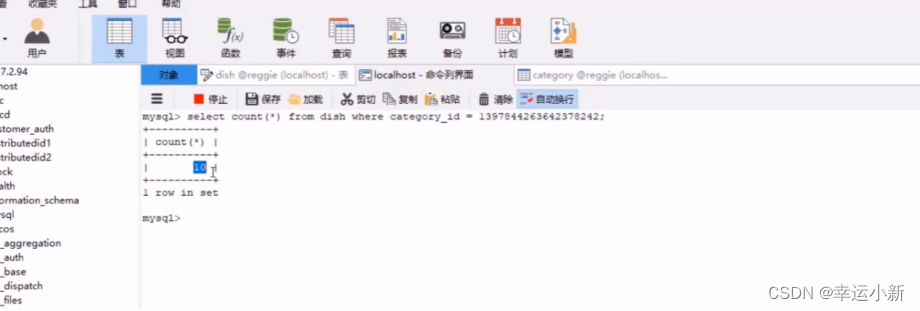
为了在删除分类的时候,要判断菜单中是否有菜品属于这个分类,那么原先的删除方法就不能再用了,我们需要自己定义一个删除方法





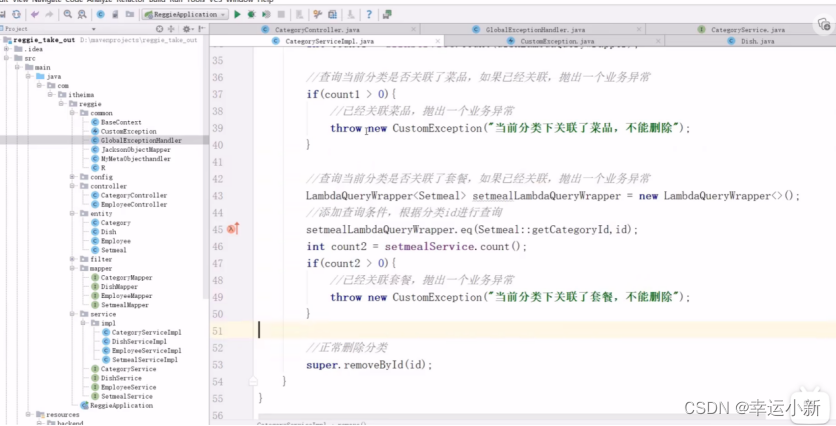
这里要抛出异常
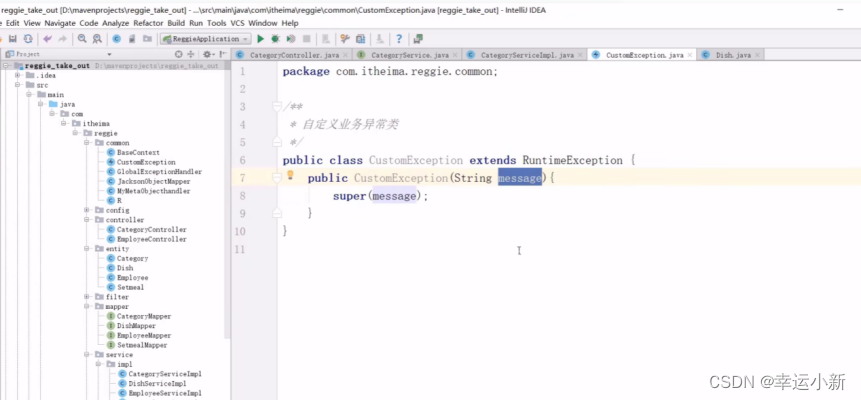
一般在项目中,我们都会定义自己的异常



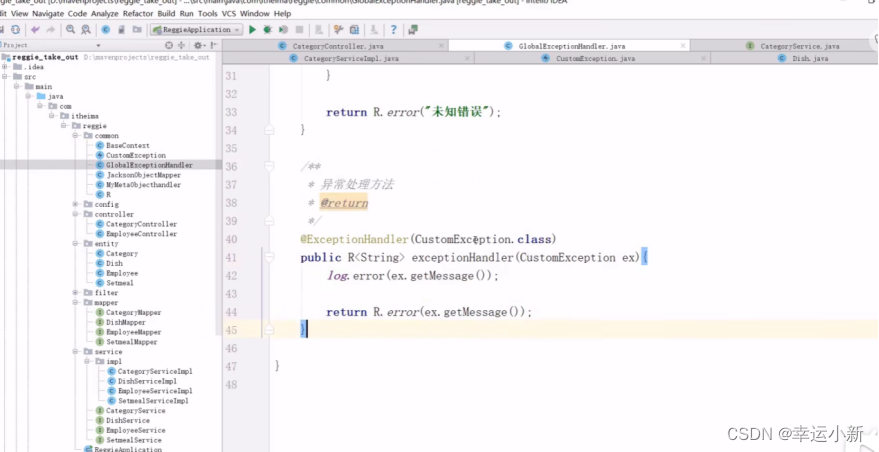
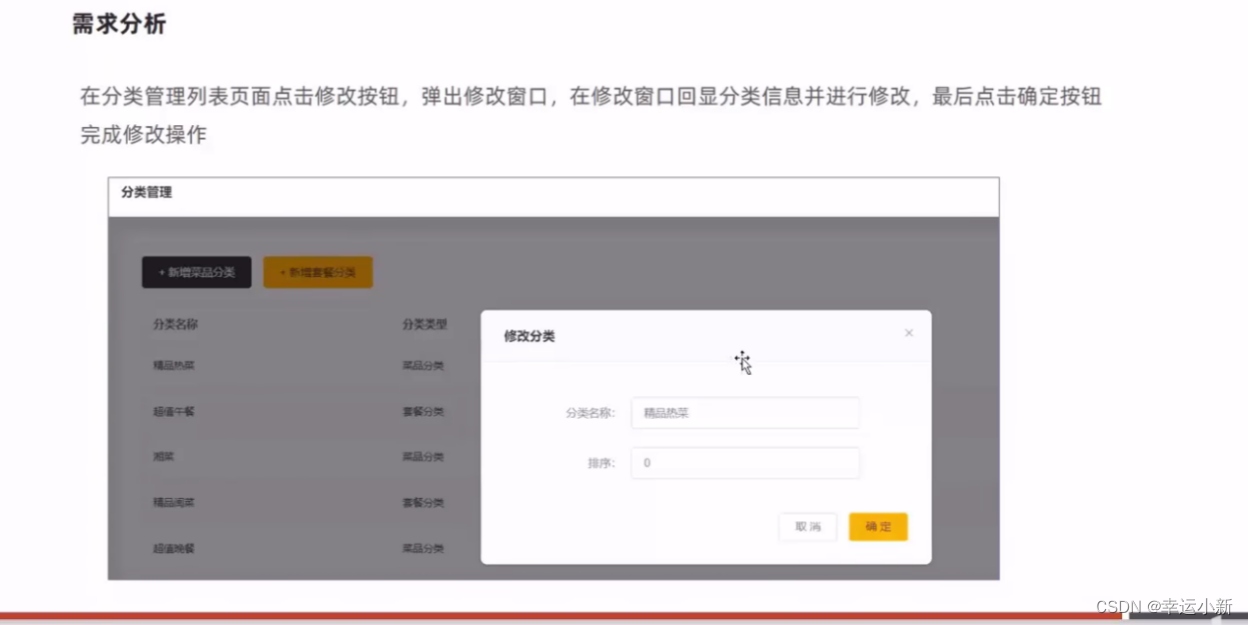
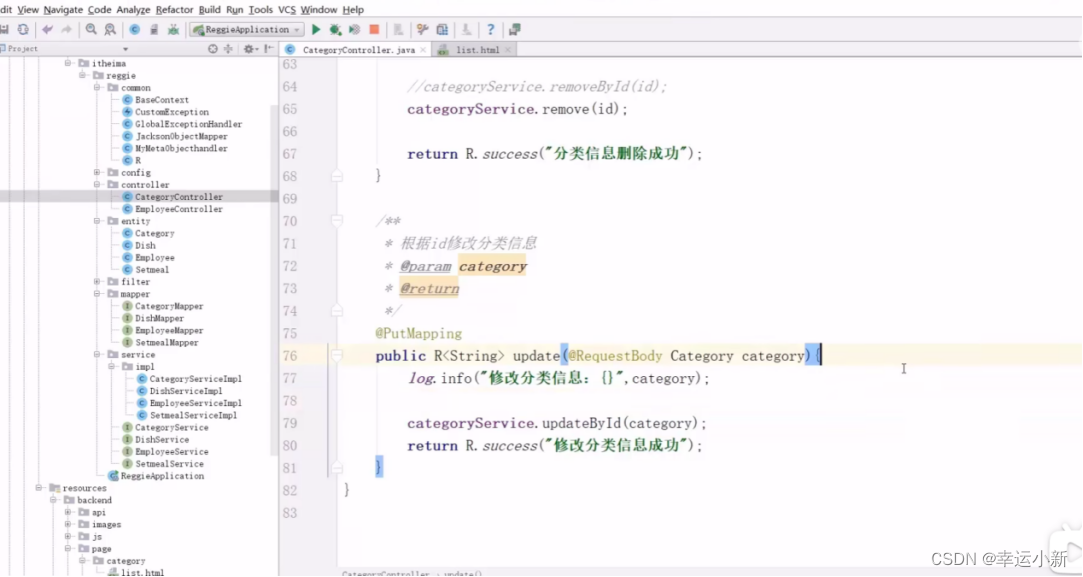
46.修改分类


47.内容介绍


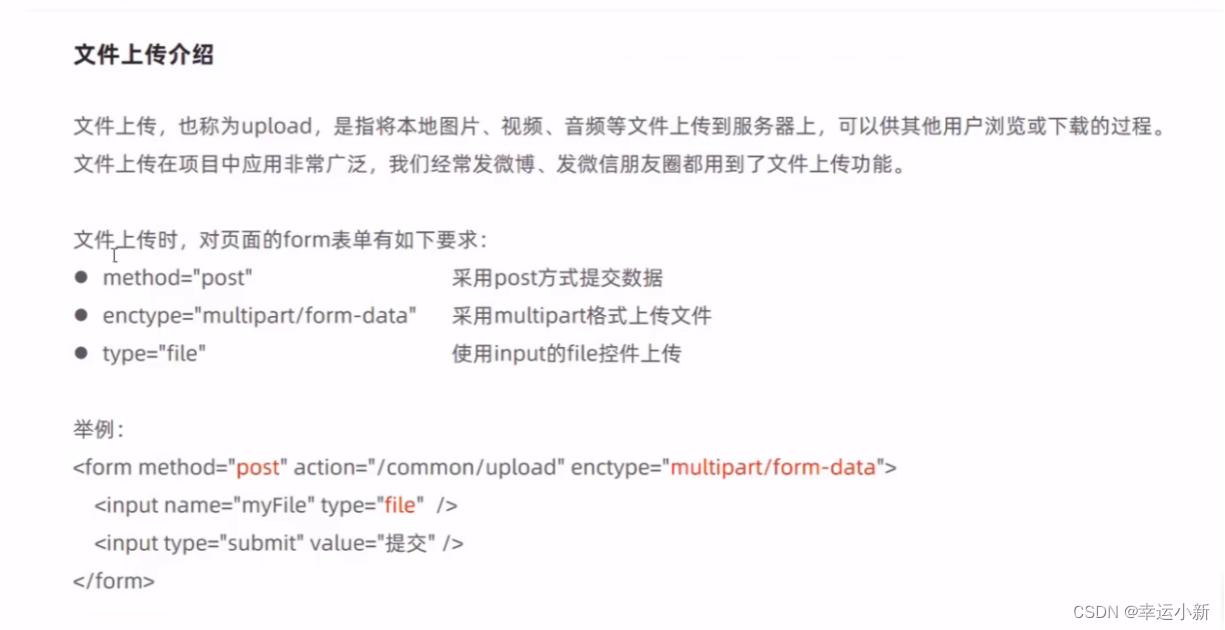
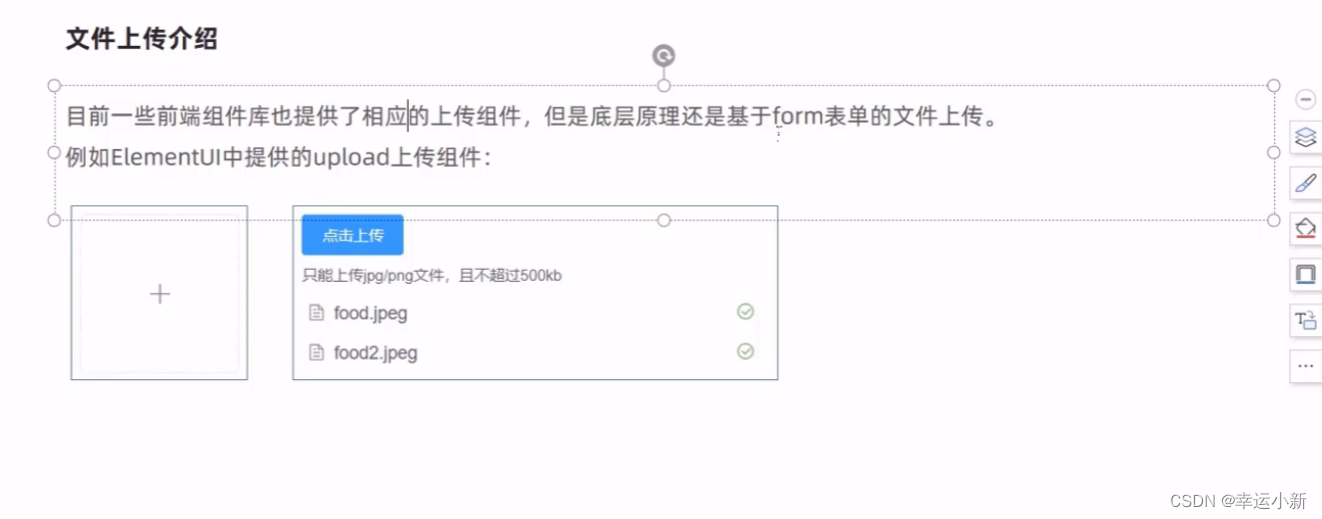
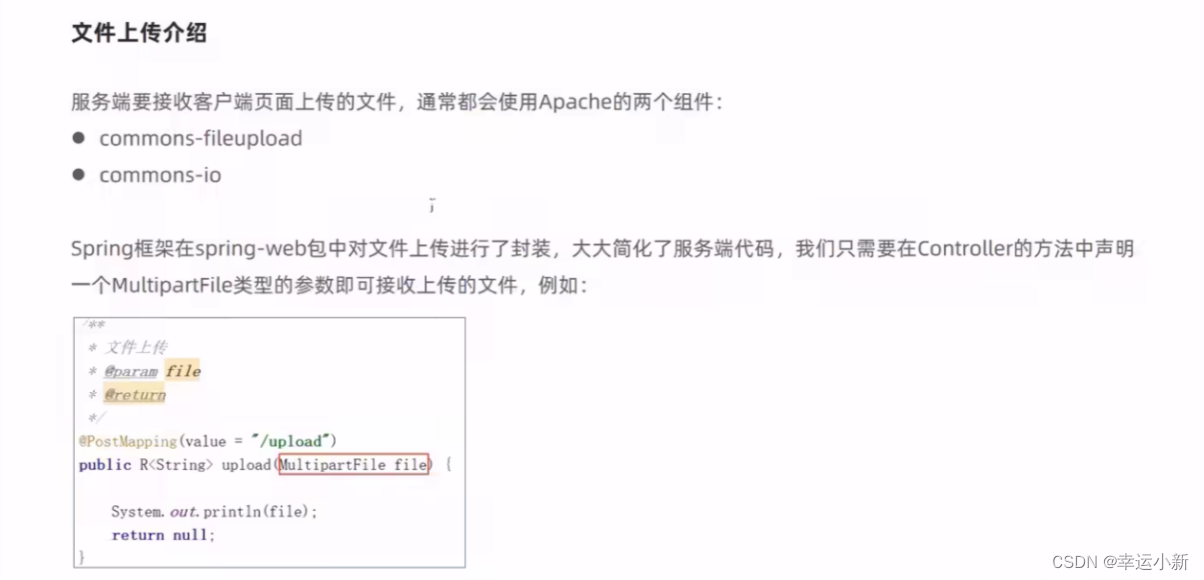
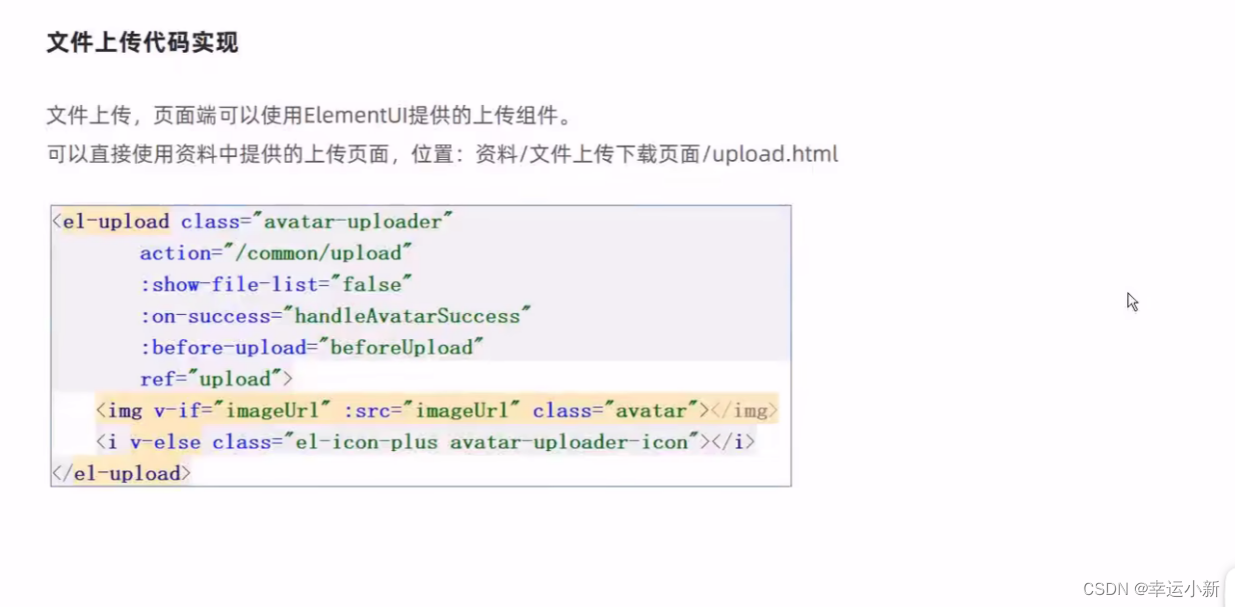
48.文件上传下载介绍






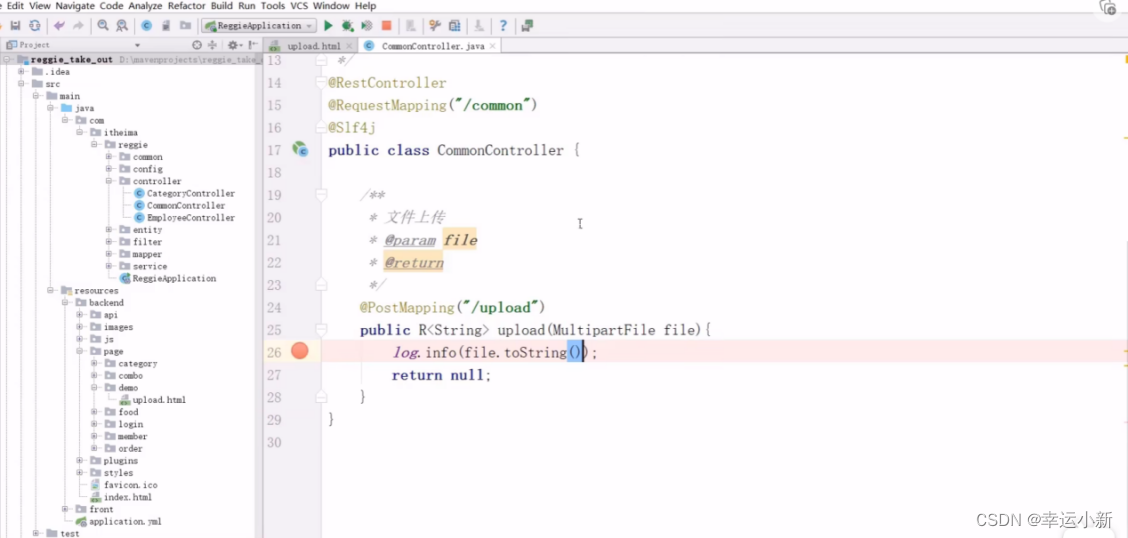
写一个通用的controller也做文件的上传和下载处理
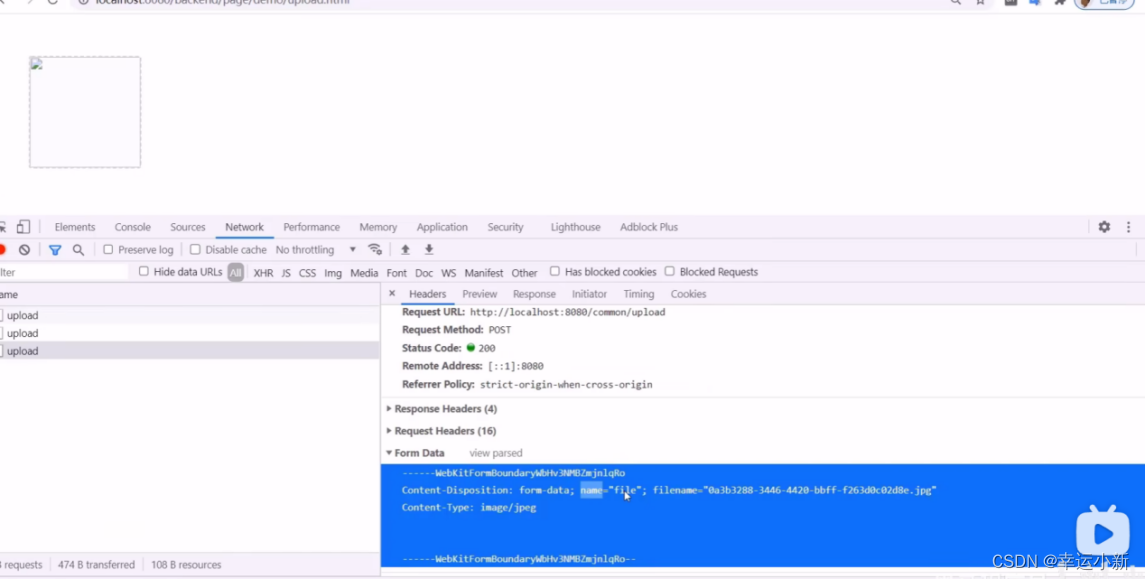
这里这里的名字不能随便起,一定要跟上面的name对应,上面的name为file
则下面的参数的名字也要叫file

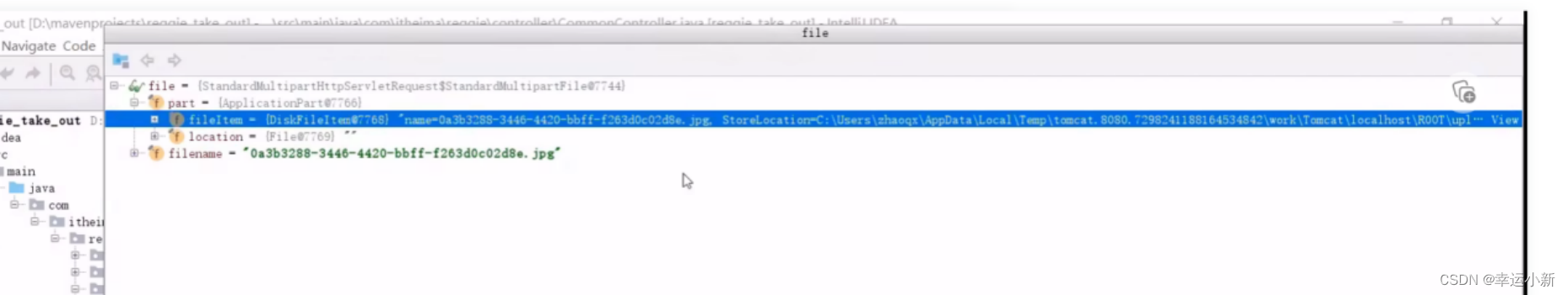
目前我们没有指定文件存储的地址
所以系统会将其存到一个临时的文件中
当本次请求结束时,临时的文件也会被删除

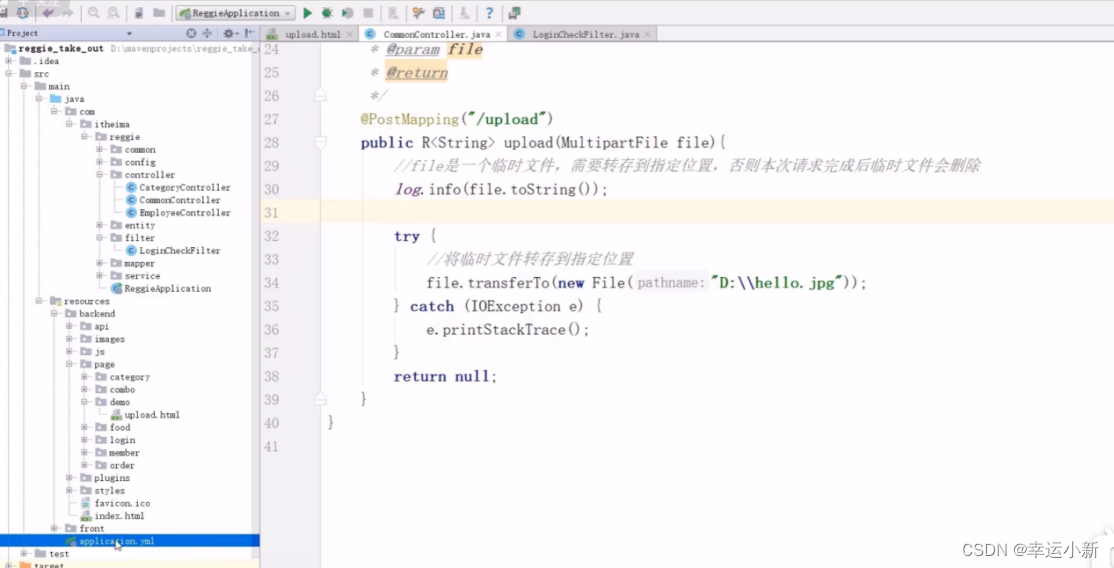
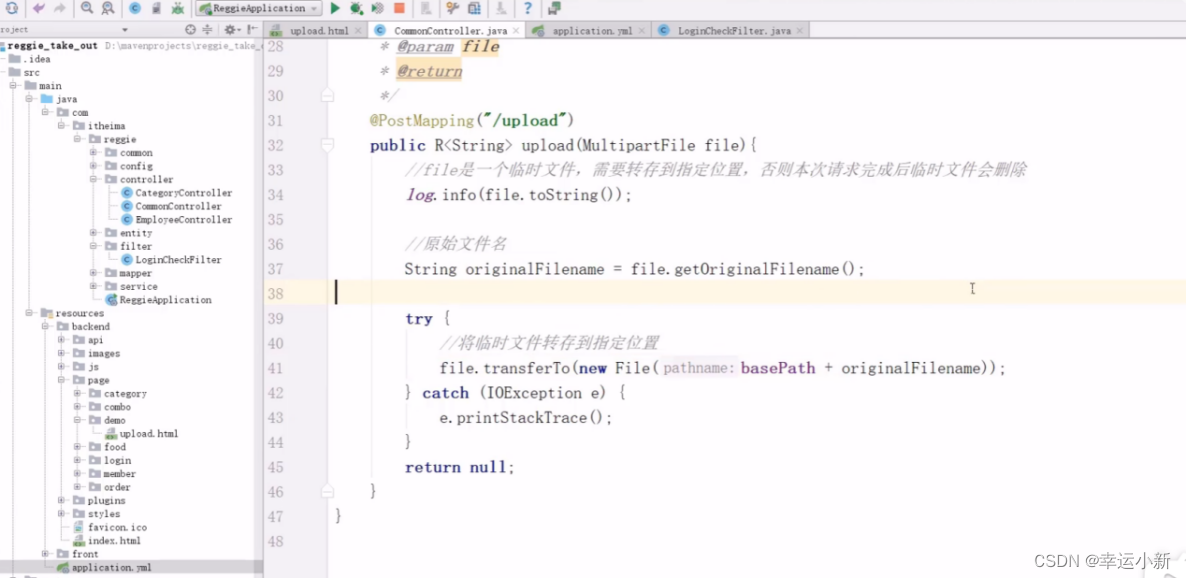
49.文件上传代码实现

我们可以将其转存带D盘下
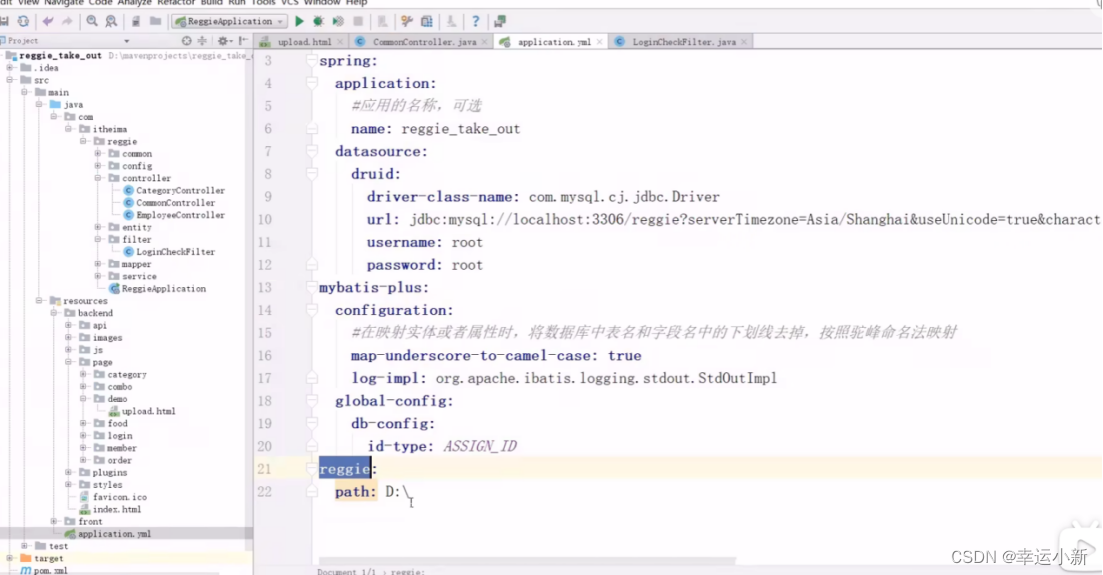
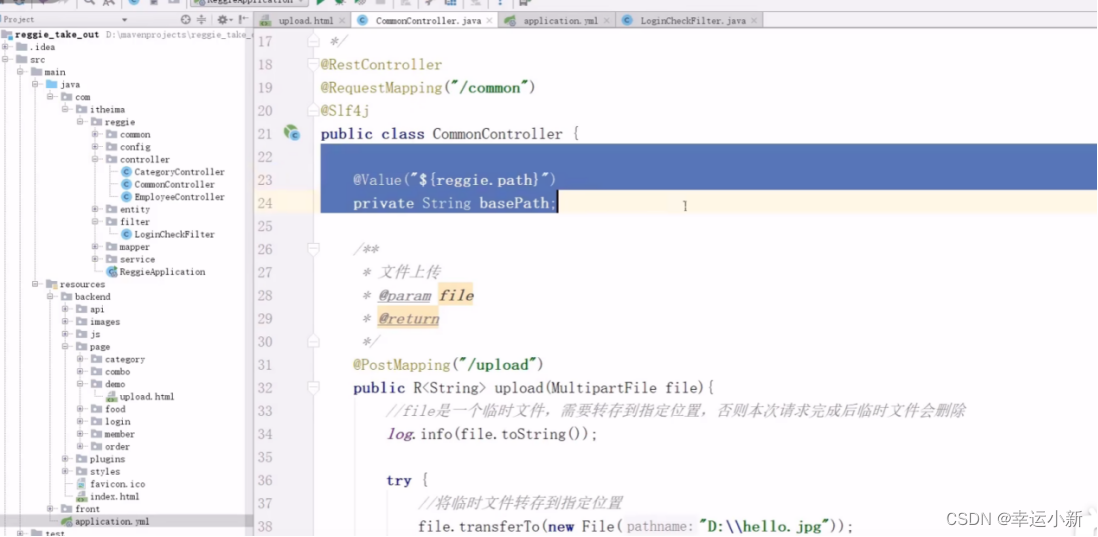
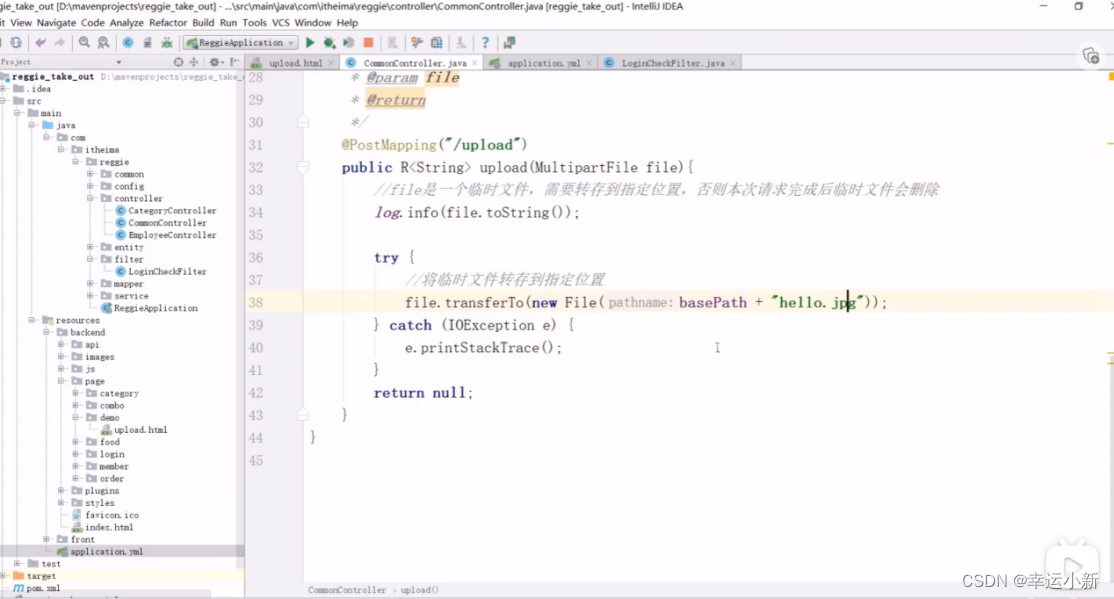
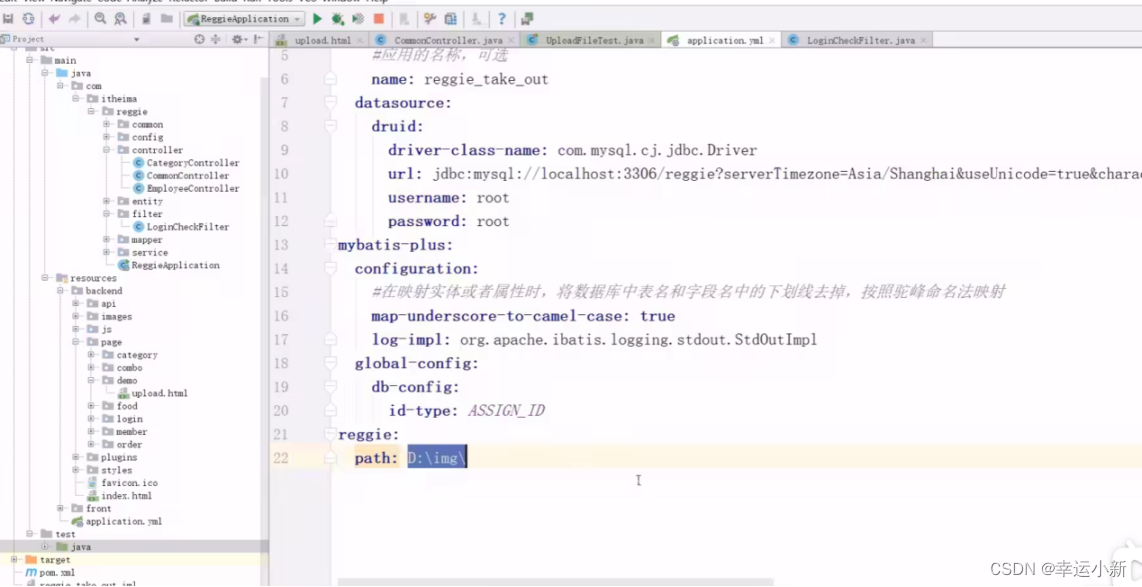
但一般会在配置文件配置地址



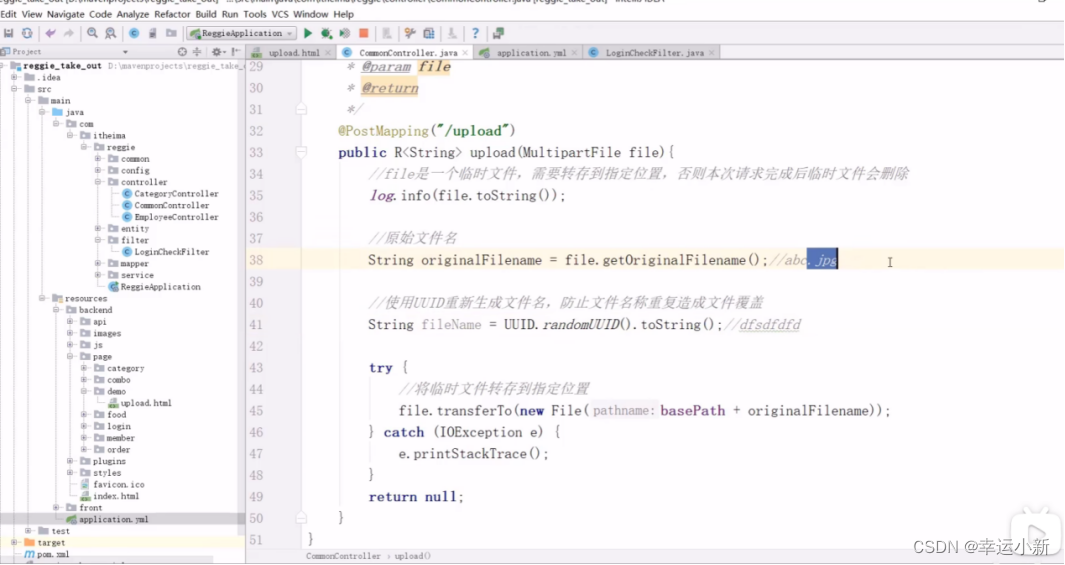
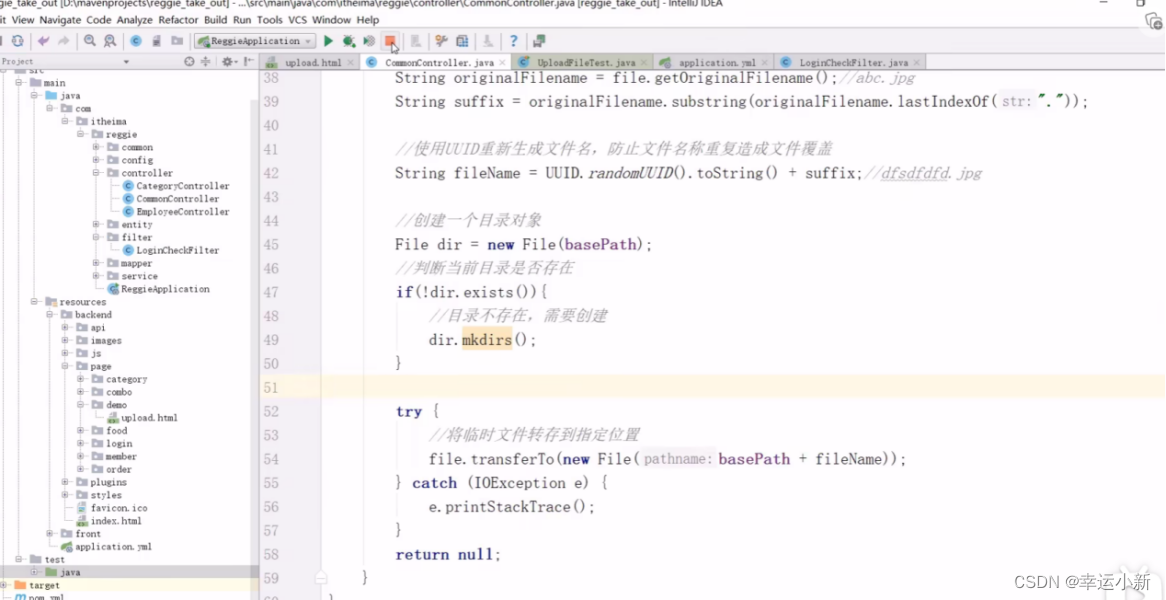
这里的文件名,我们可以随机生成一个
也可以用原始的文件名,原先上传的是什么名字,我们就叫什么名字

下面为随机生成一个文件名

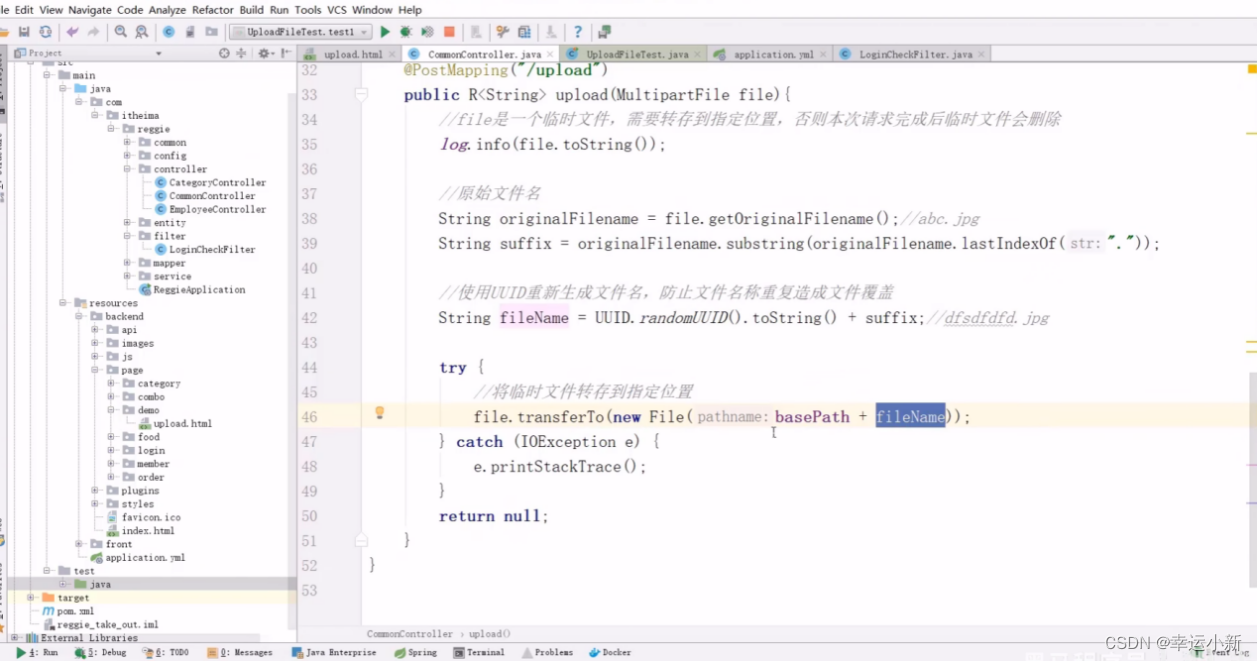
但是生成的文件名没有后缀
我们需要将原始的文件的文件名的后缀拿到

假如我们的配置文件中有img目录
但我们并没有这个目录

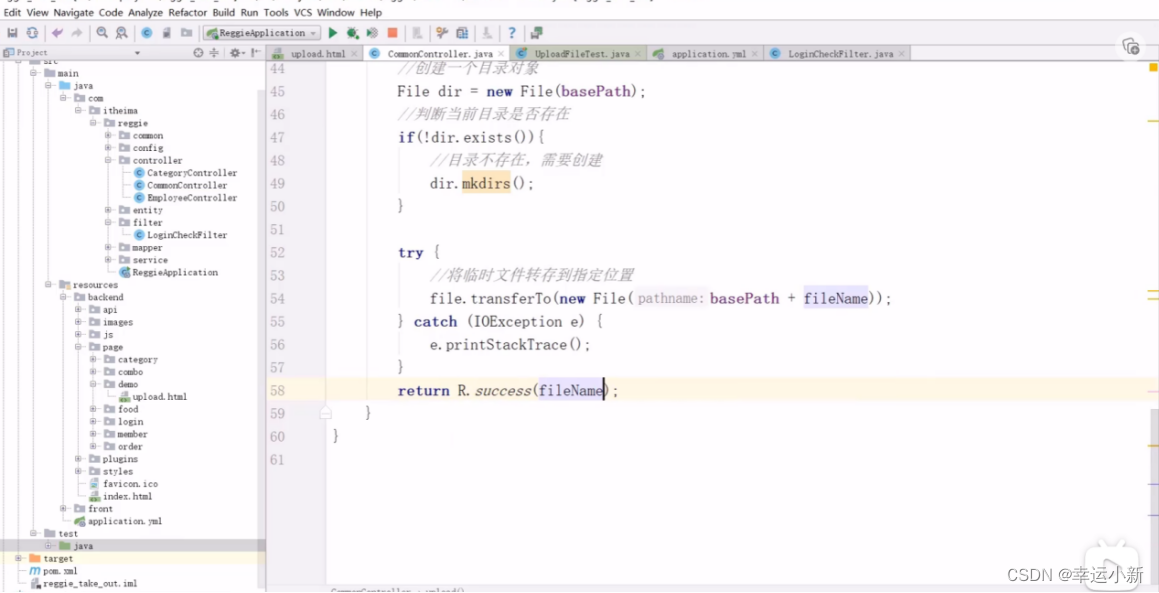
最后我们要返回文件名
因为我们的数据库中保存的是文件的存储地址

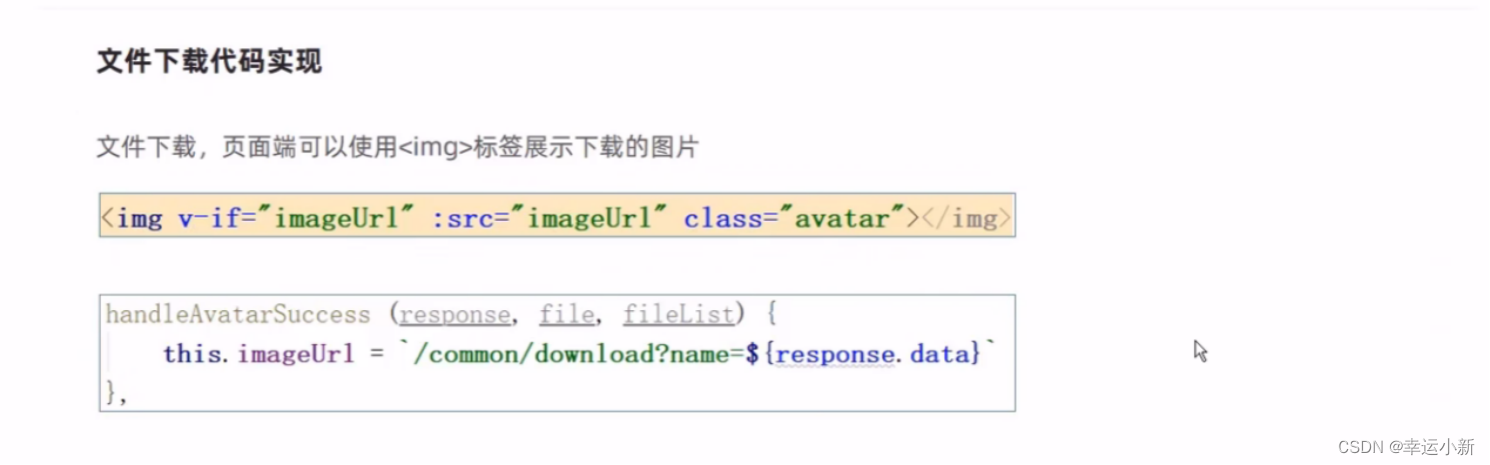
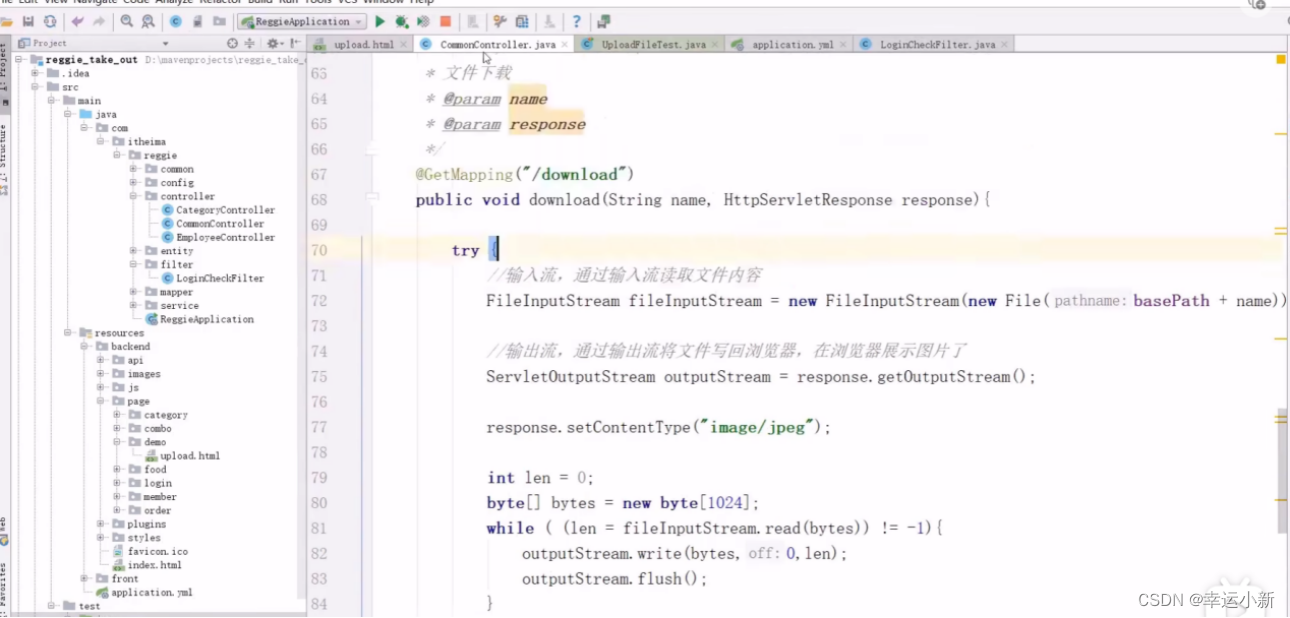
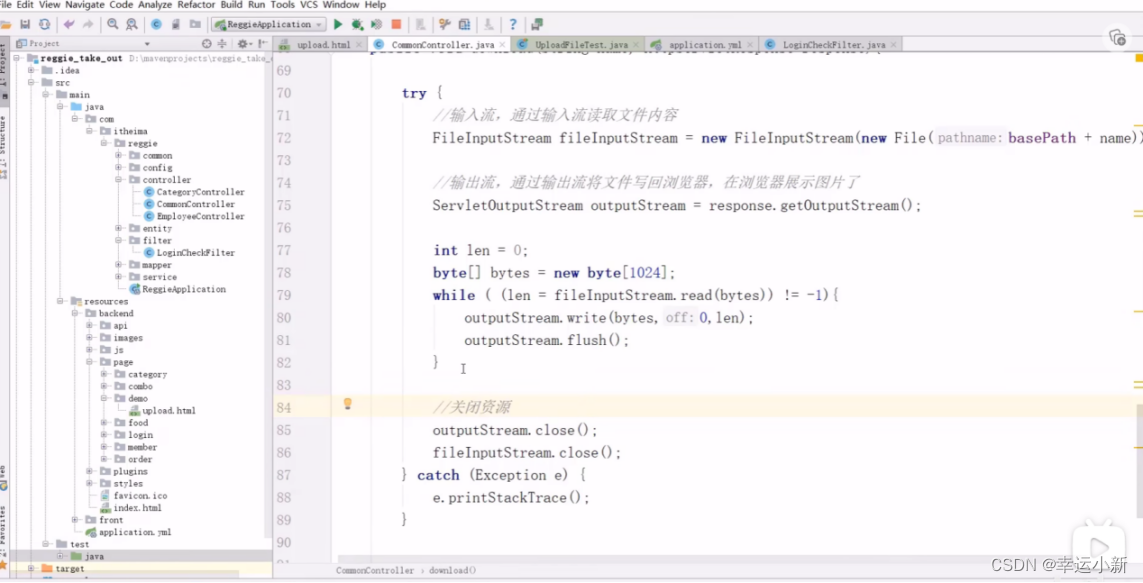
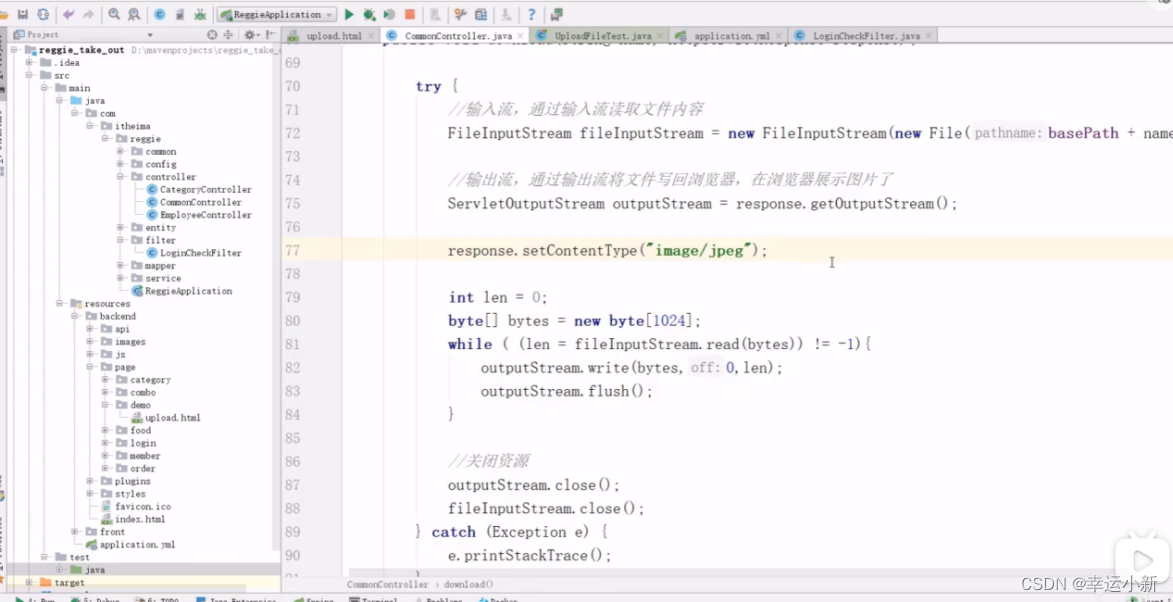
50.文件下载



我们也可以设置了文件类型

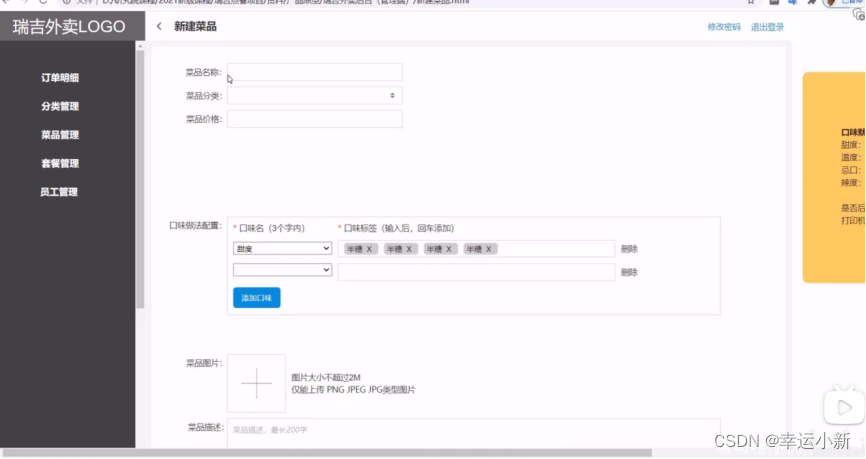
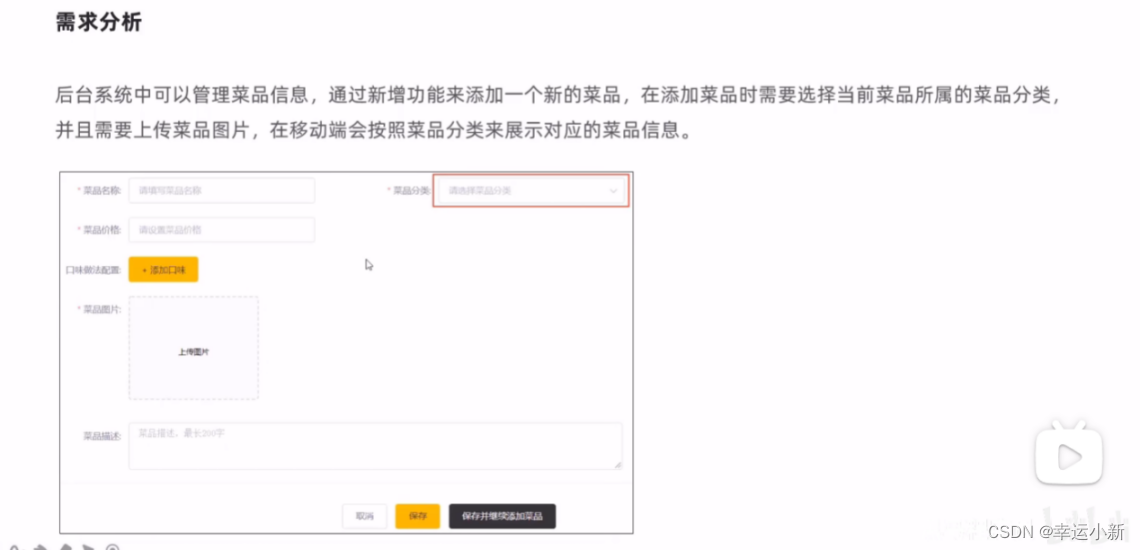
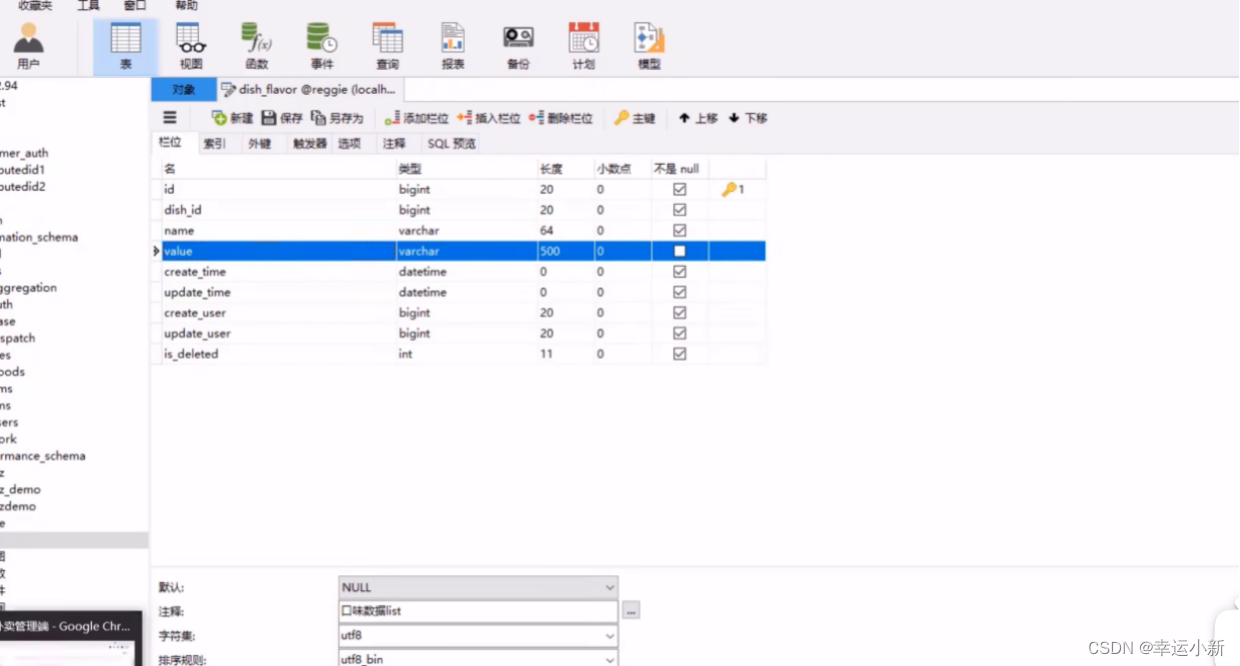
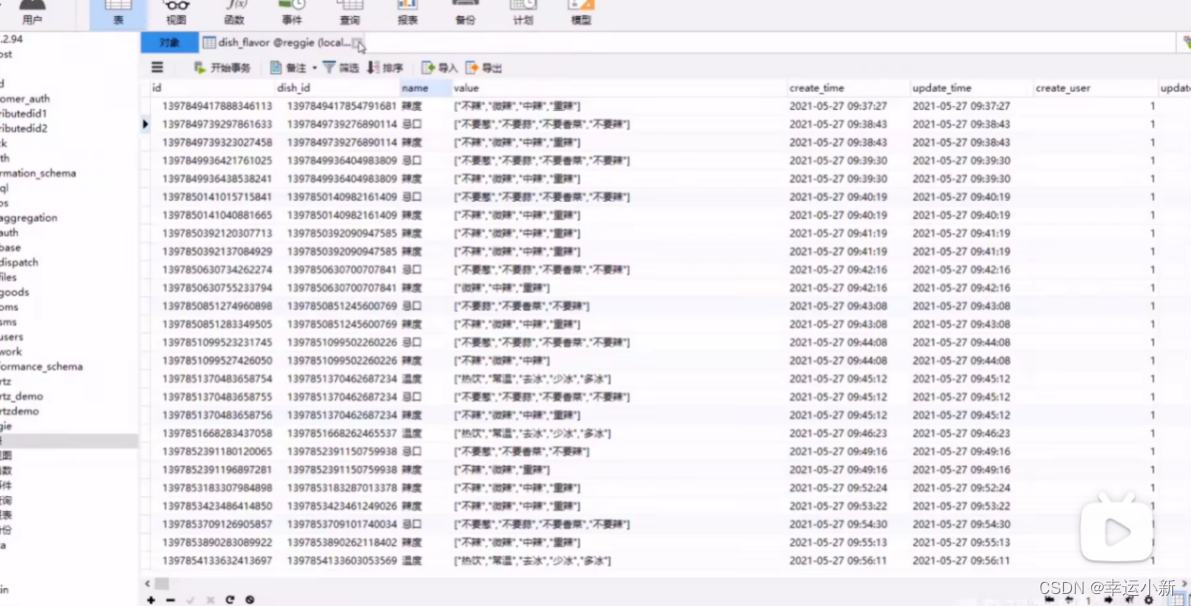
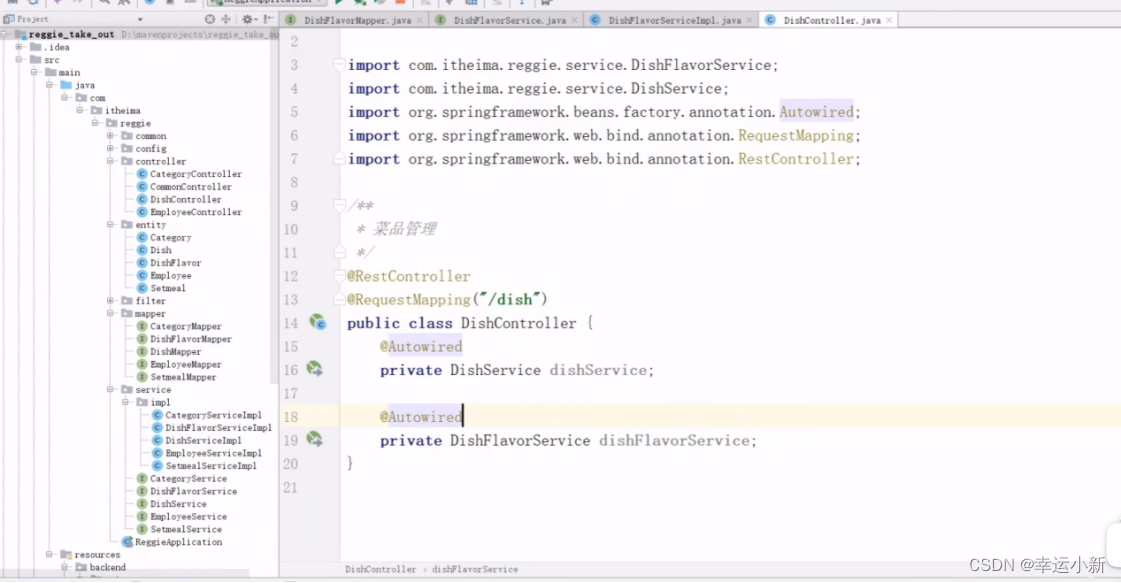
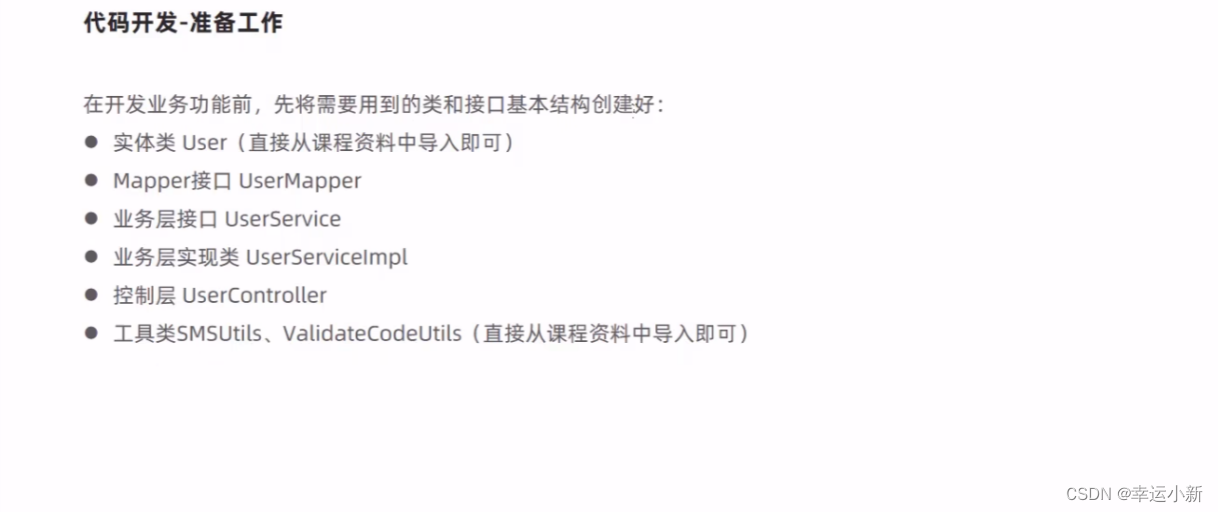
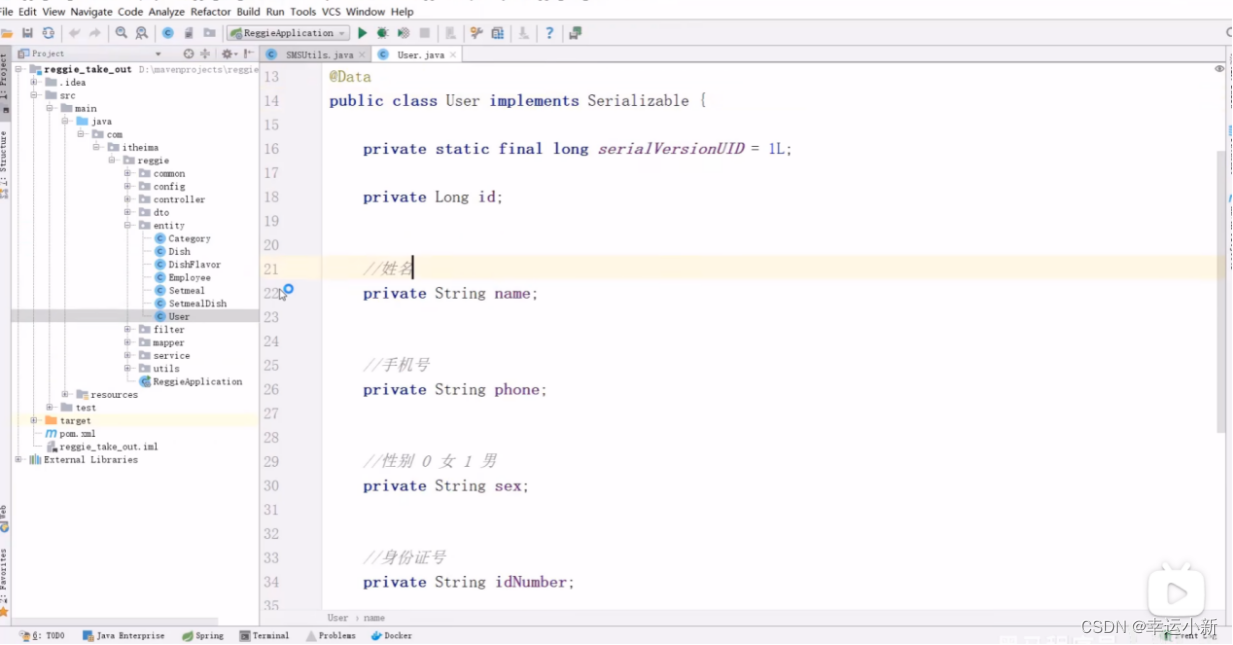
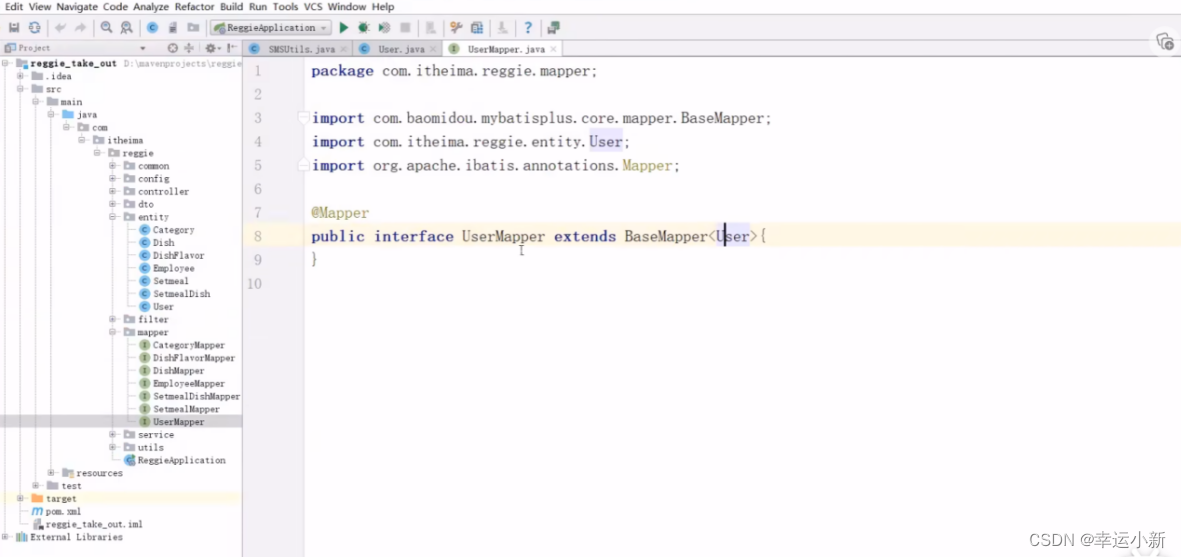
51.新增菜品-准备工作












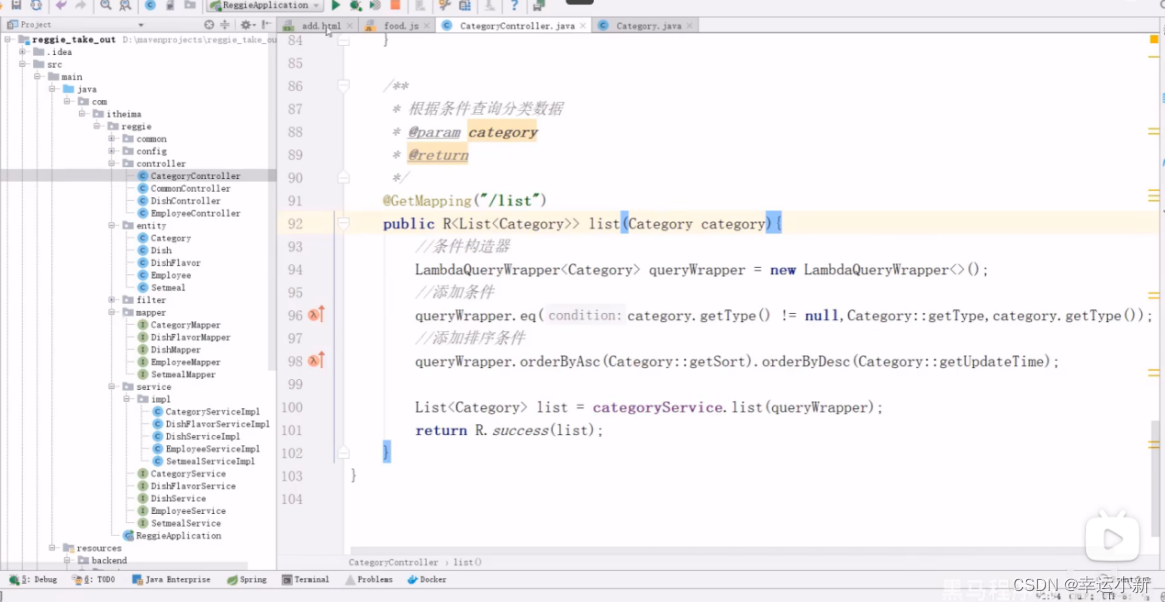
52.新增菜品-查询分类数据

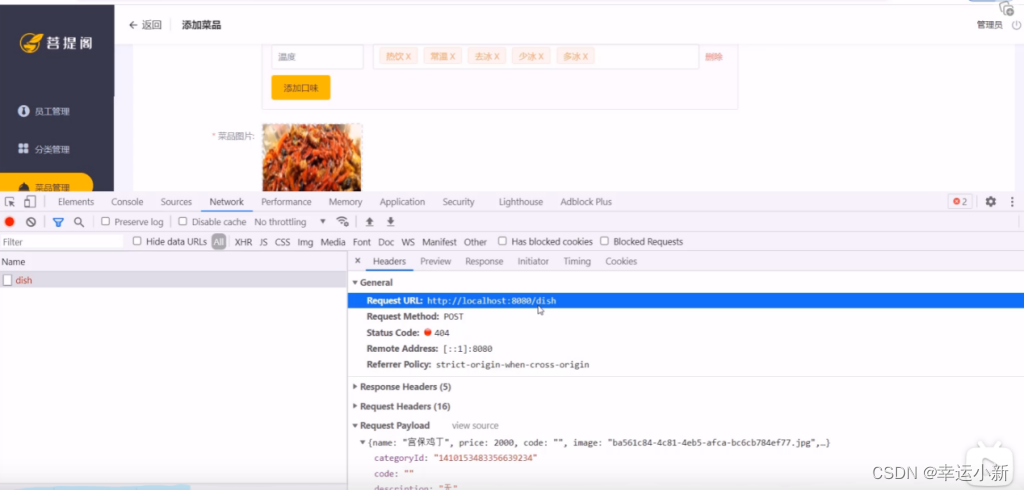
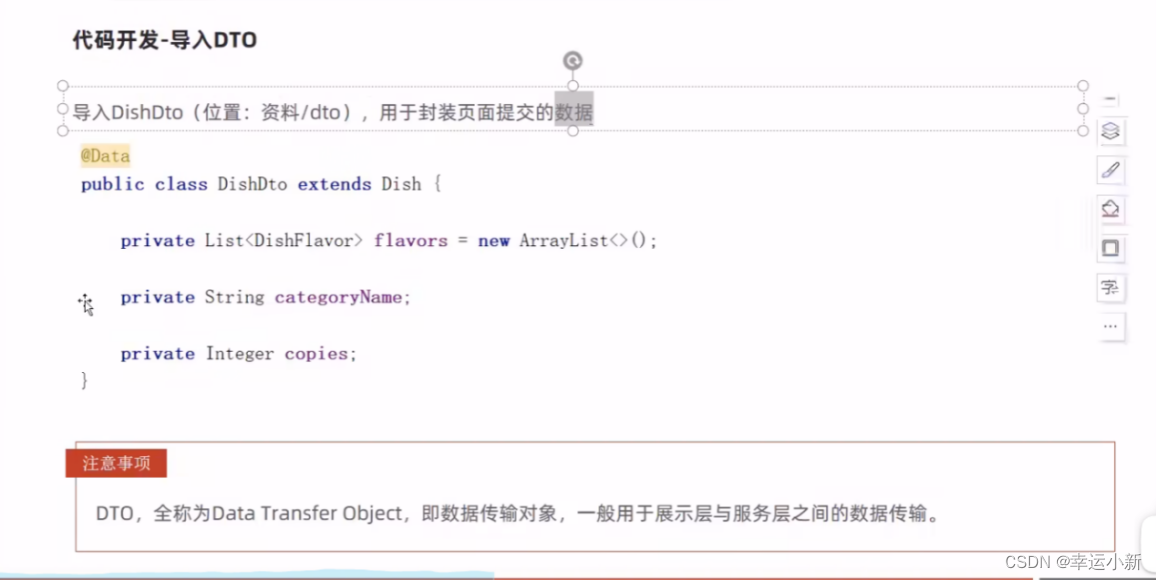
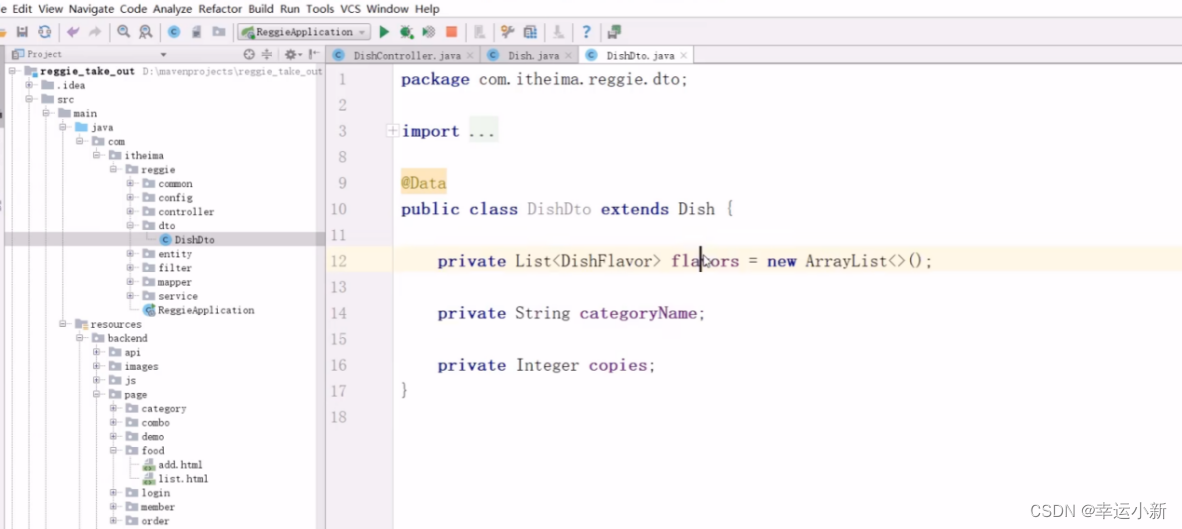
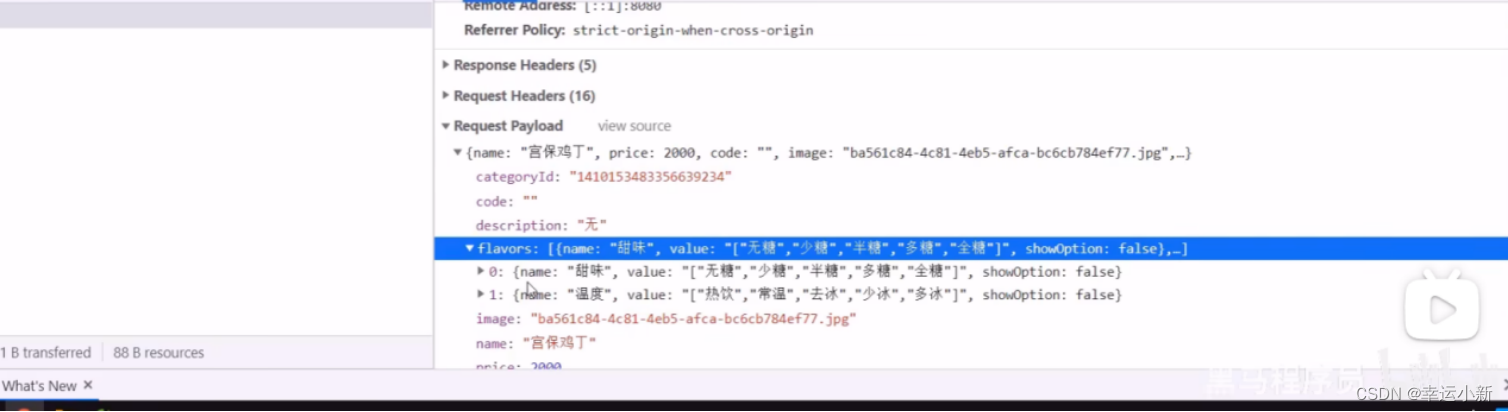
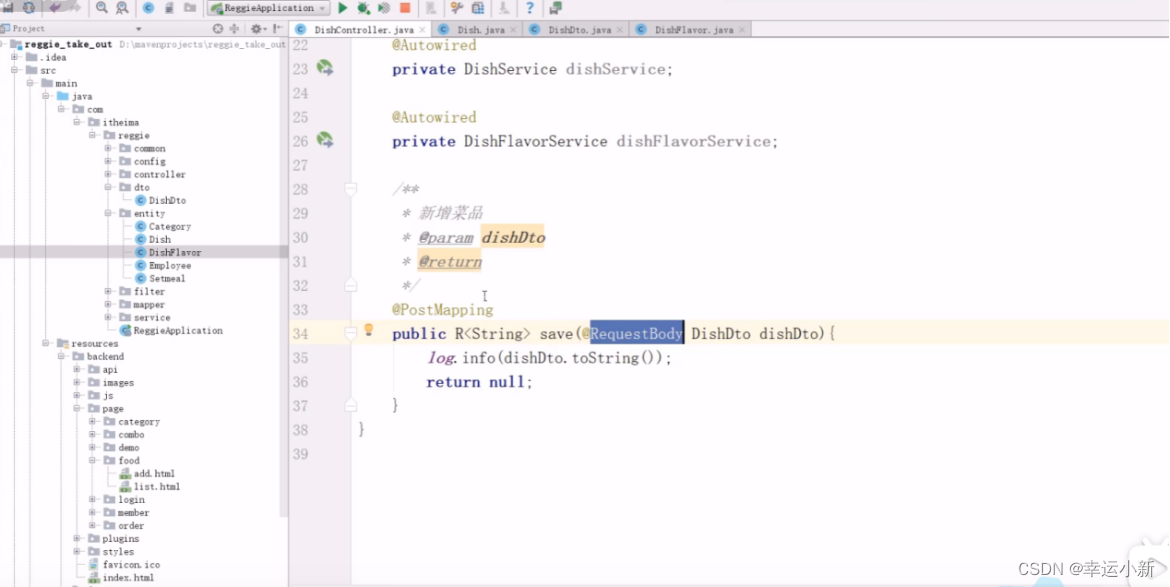
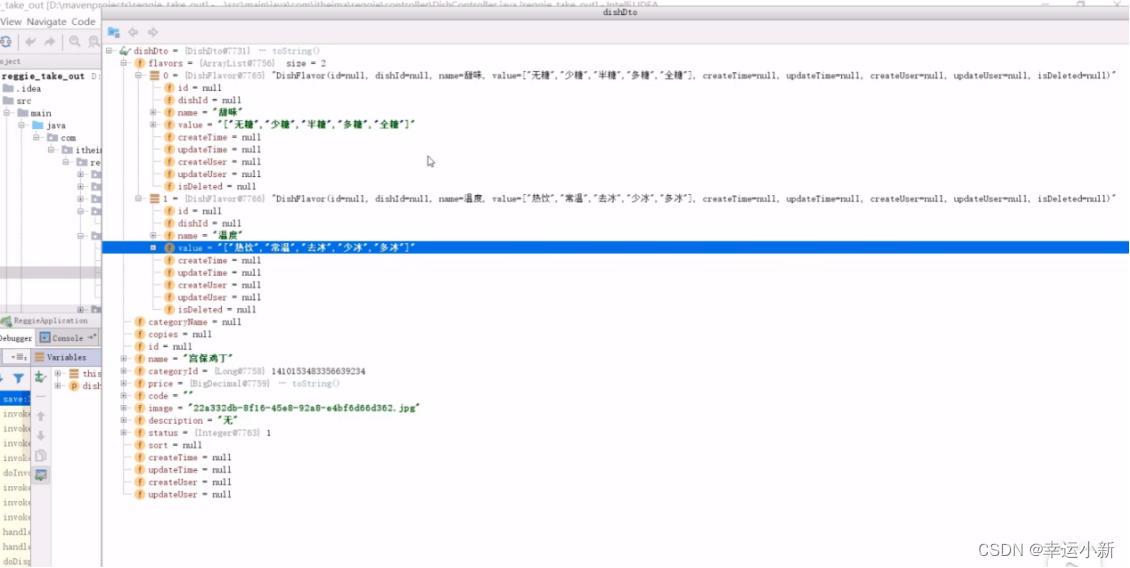
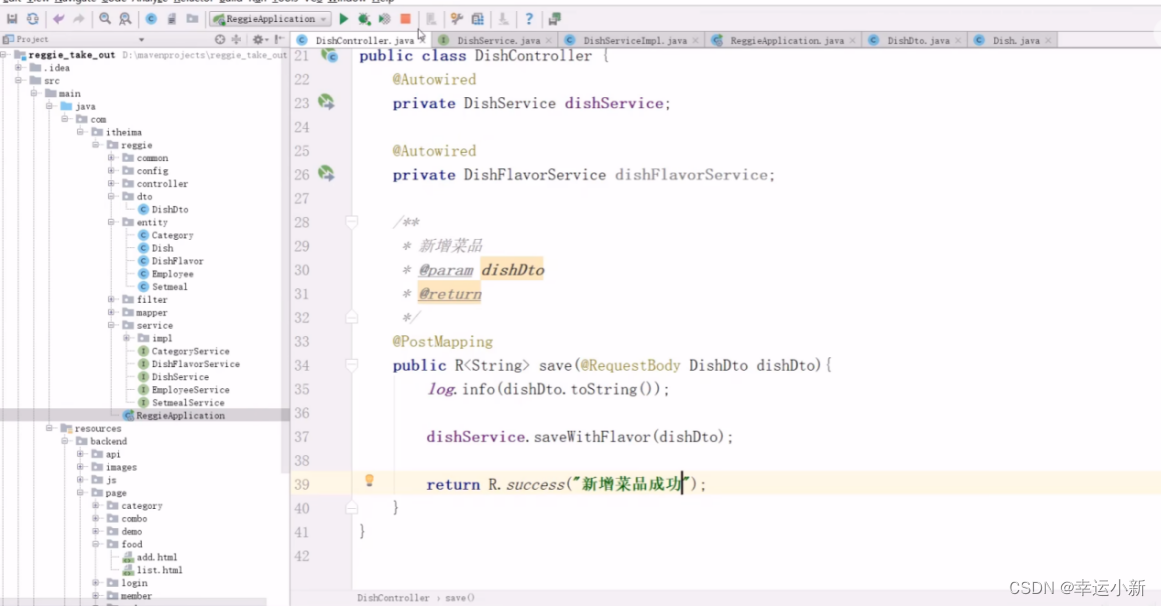
53.接受页面提交的数据


由于页面要传输到服务器的数据不光包括Dish的,也包括其他的
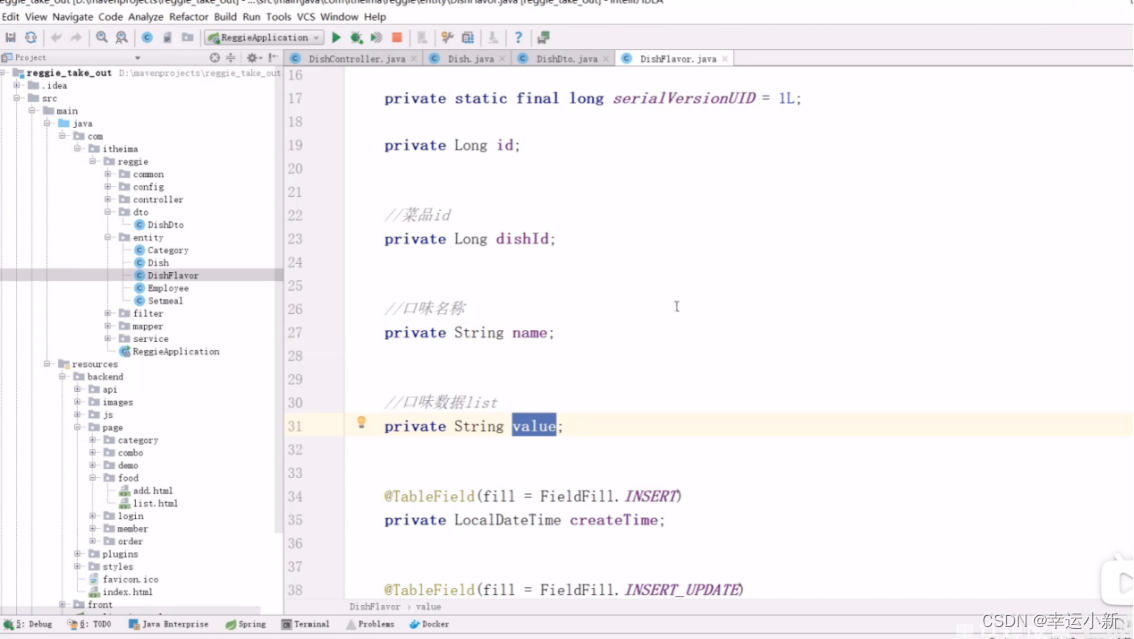
所以下面我们要对其做一个扩展

Dto除了继承了Dish,同时也


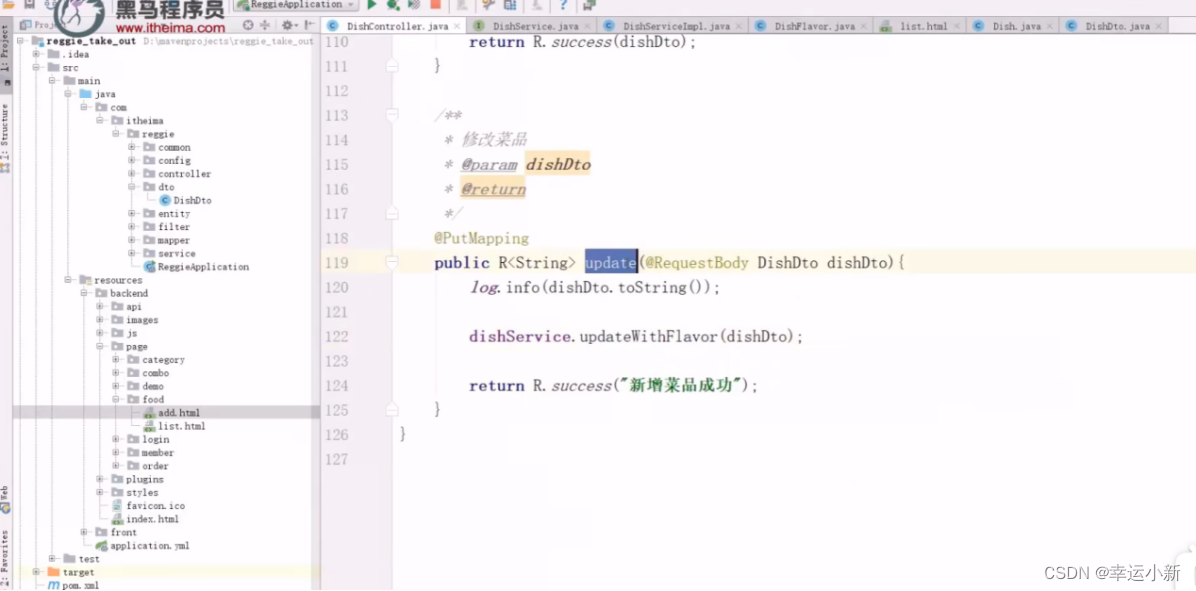
这里我们提交的是JSON数据,记得加注解


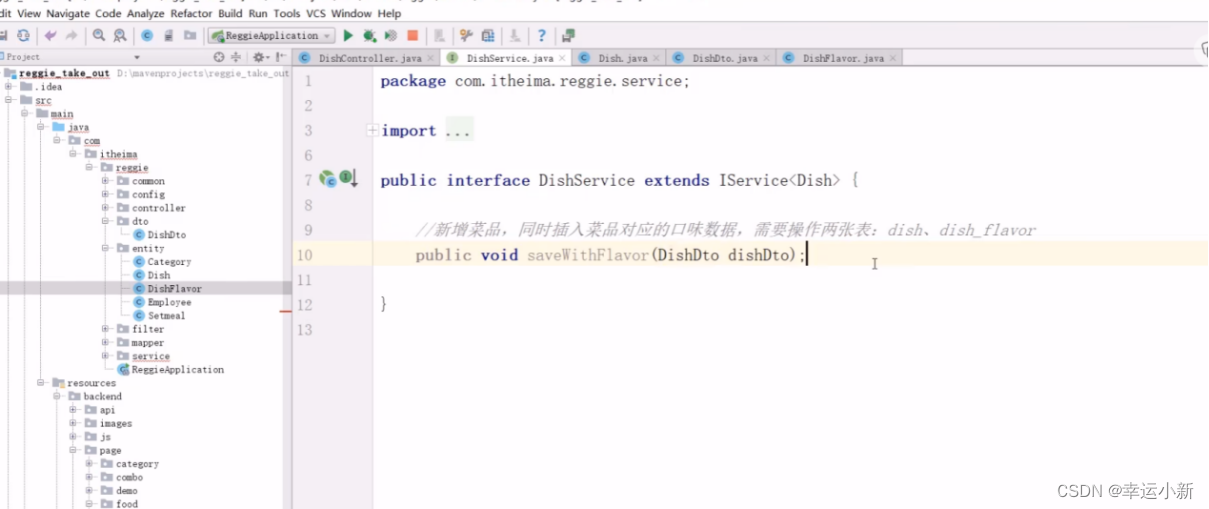
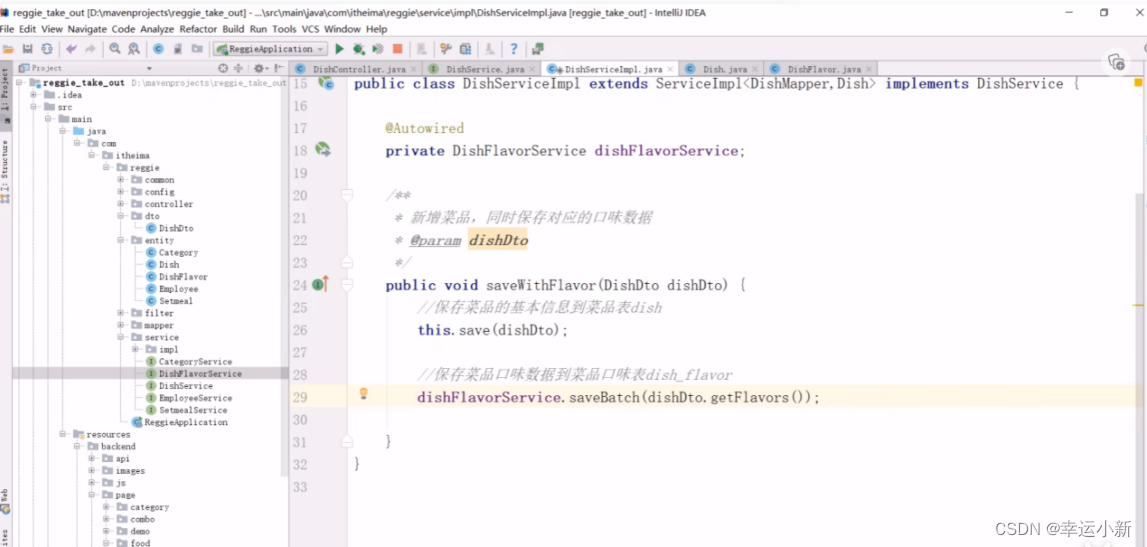
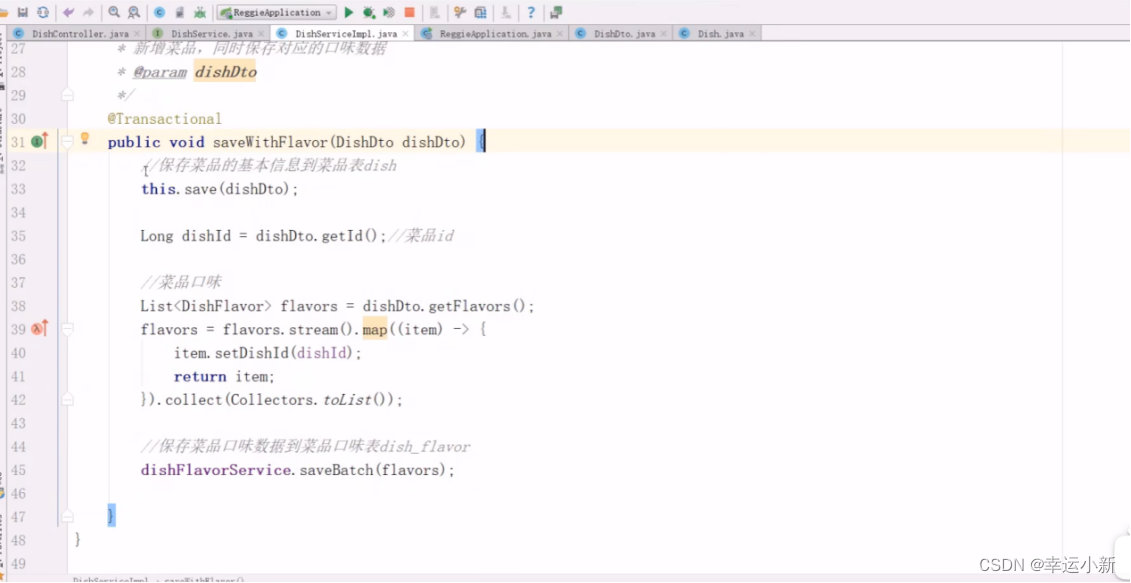
54.保存数据


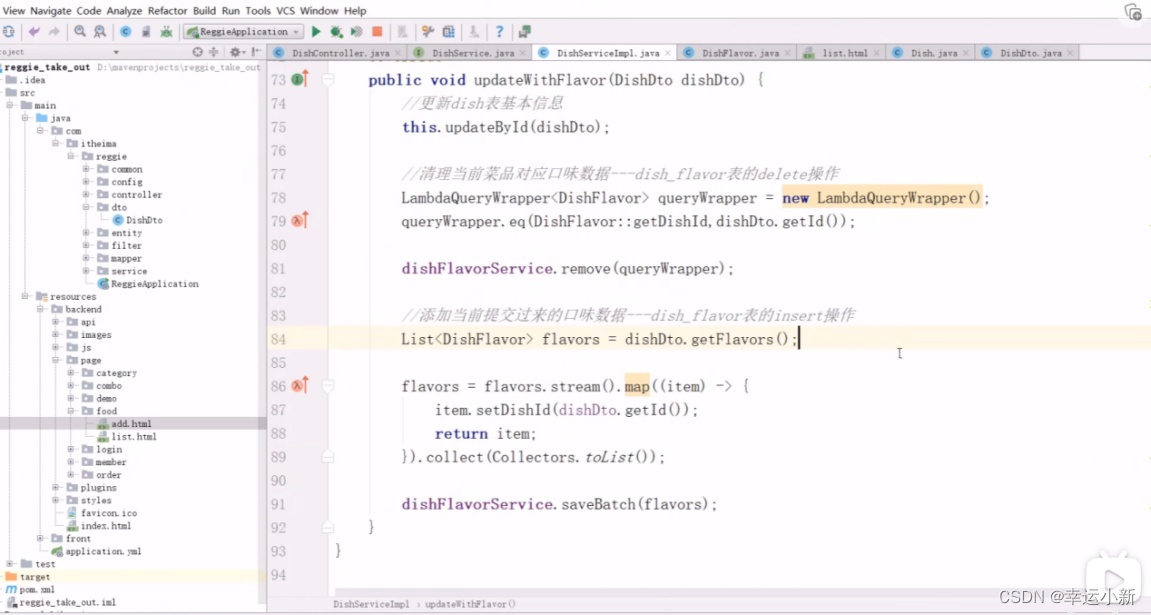
.stream()是将集合转化为流,.map是将流中的元素计算或者转换(此处用map为流中的dishid赋值),.collect是将流转为集合
这里的操作涉及到多张表,我们加上Transactiona注解表示事务控制

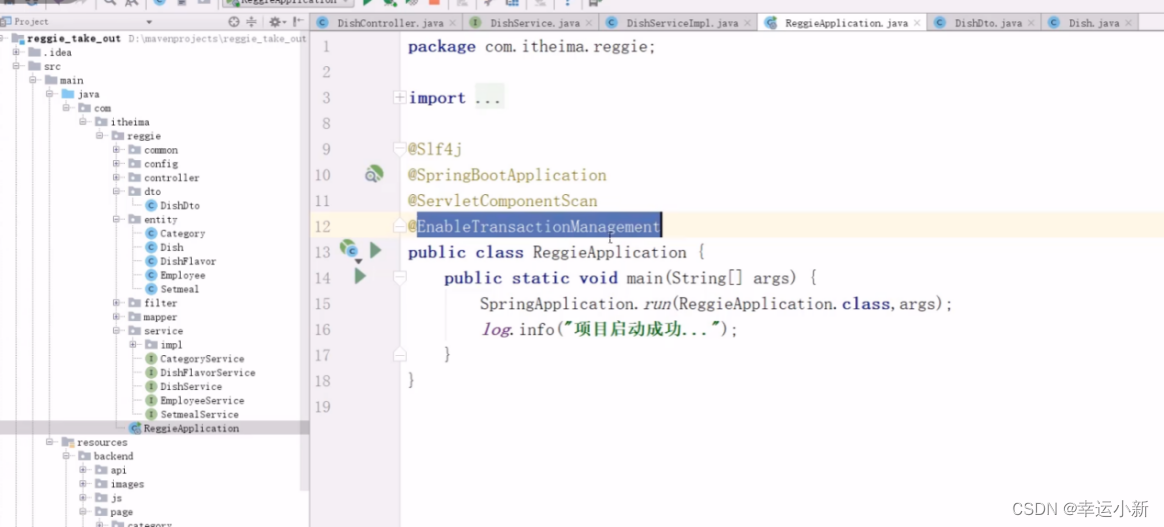
同时在启动类中开启事务支持

55.功能测试

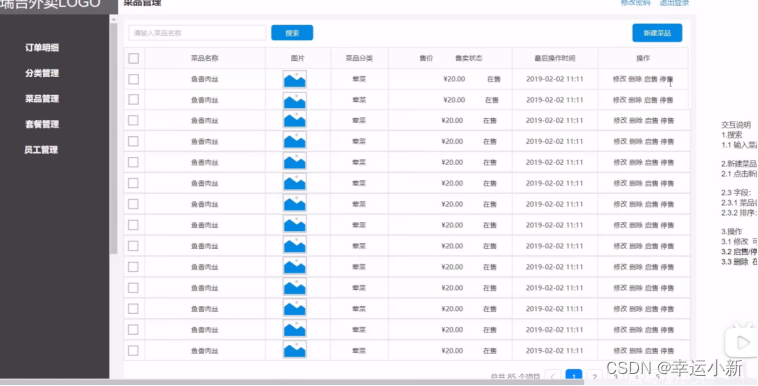
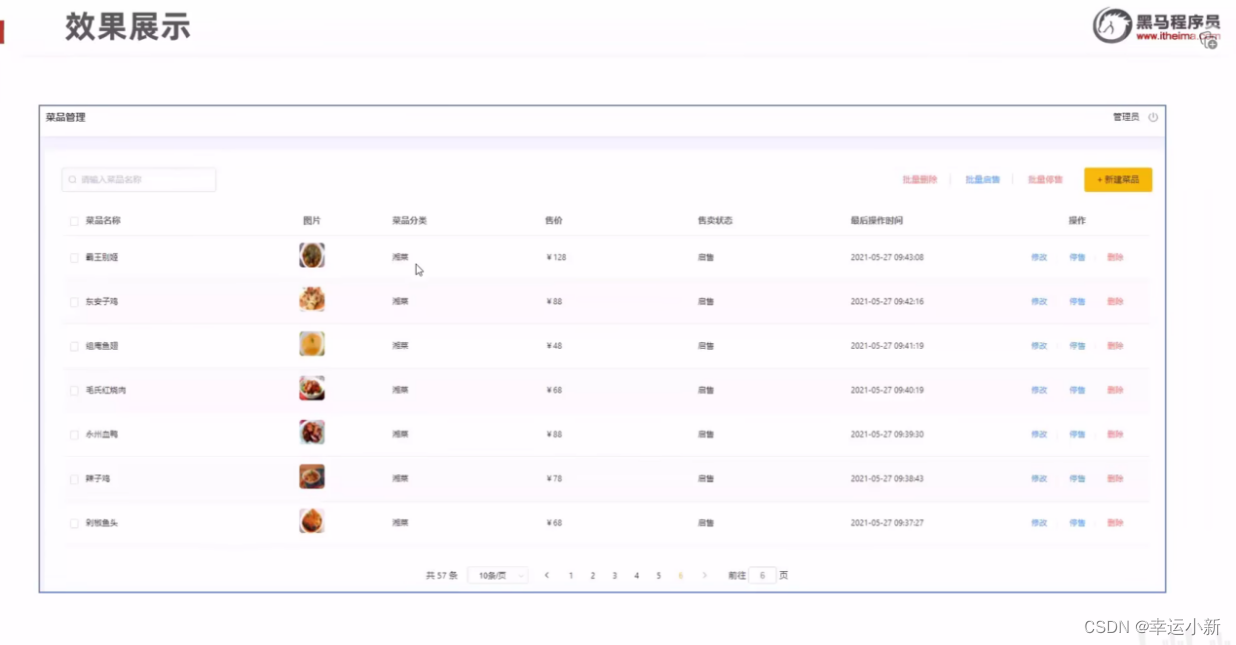
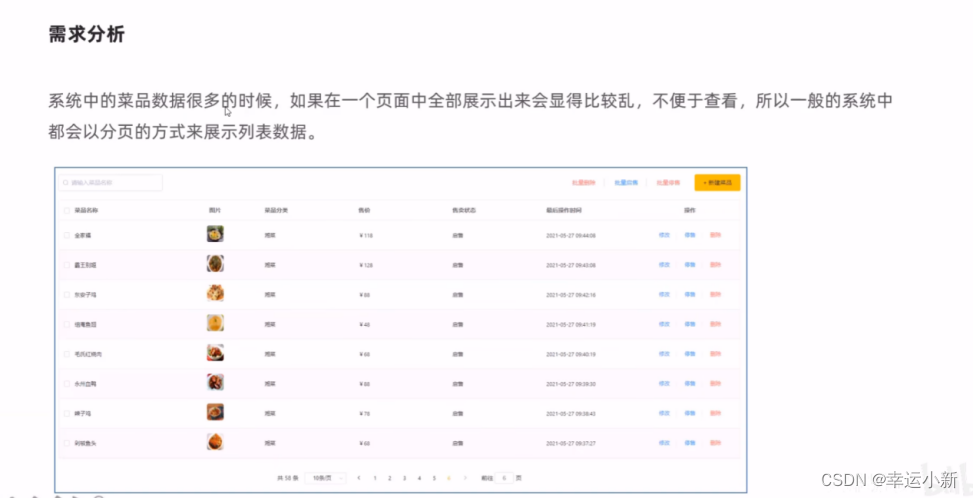
56.菜品分页查询-需求分析

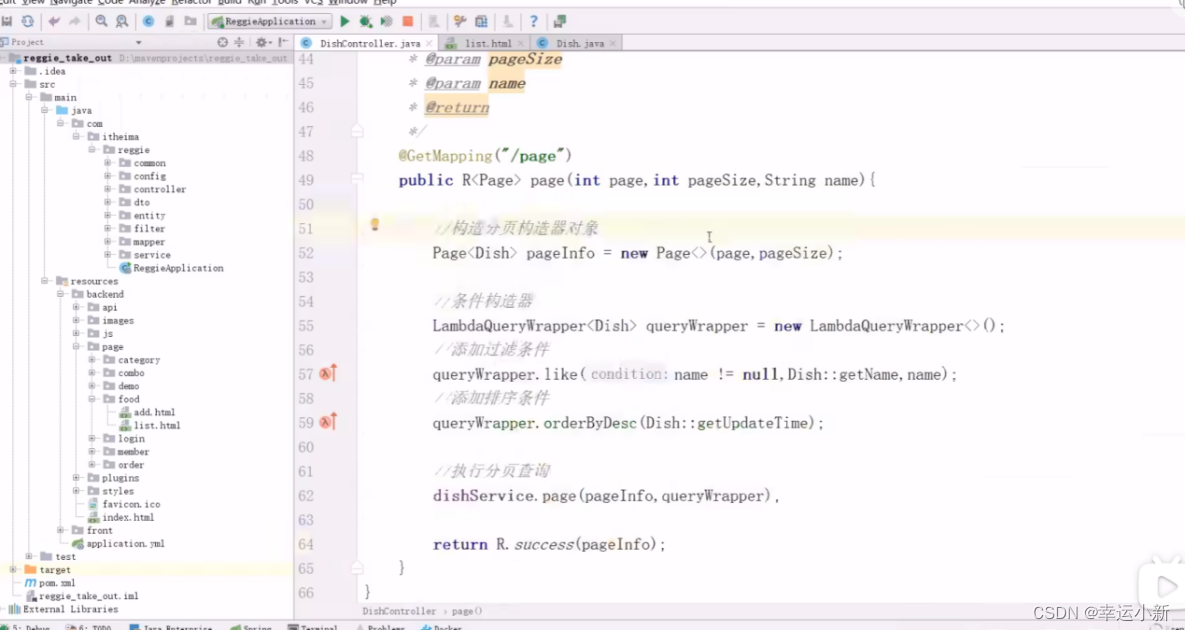
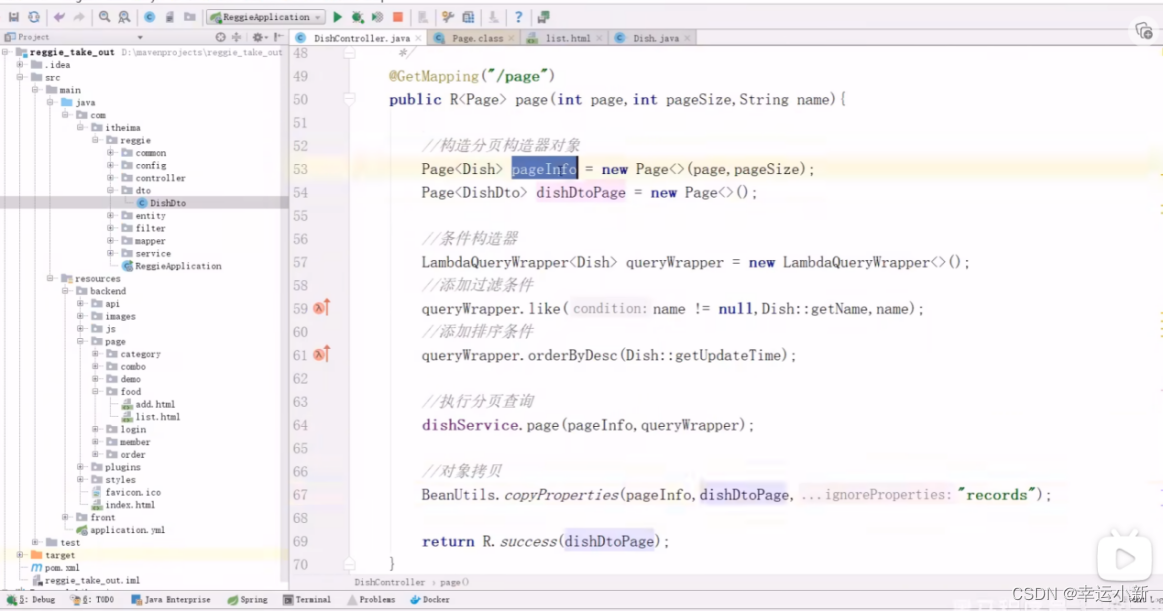
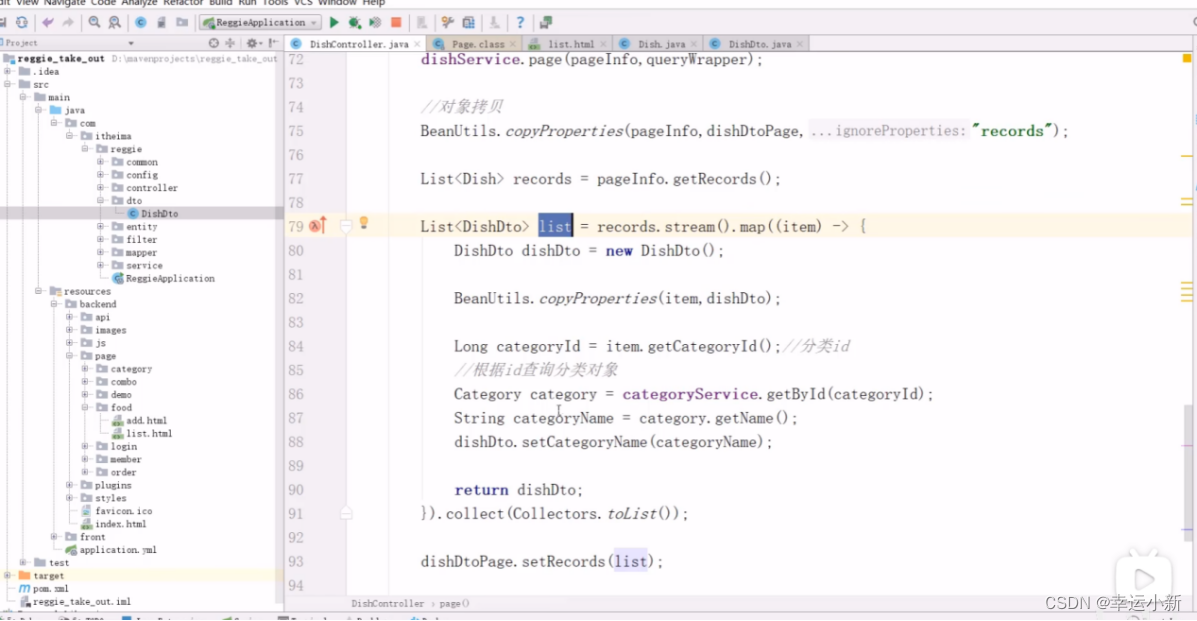
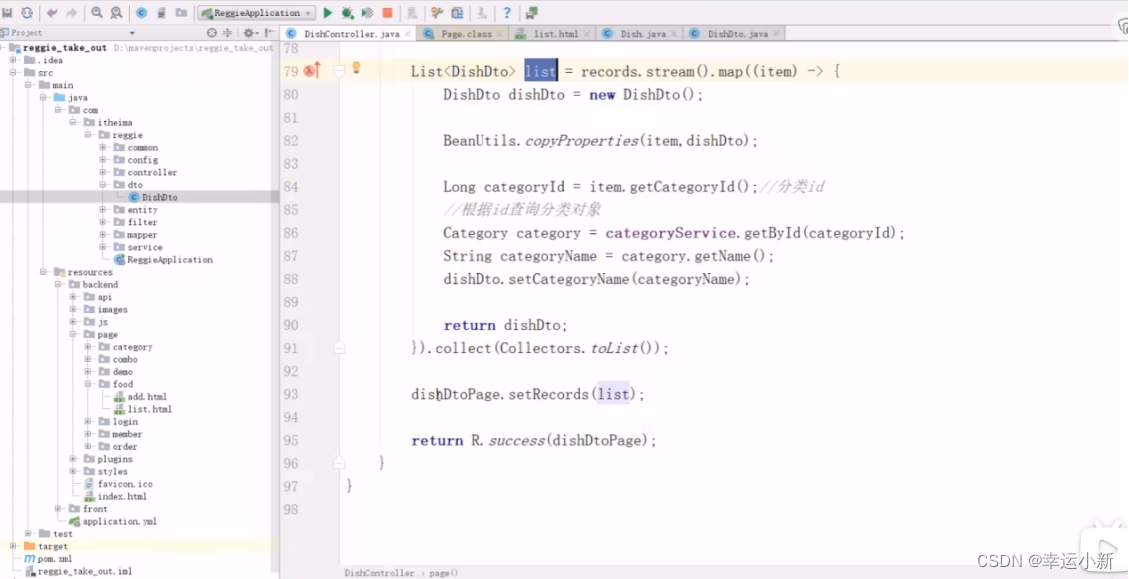
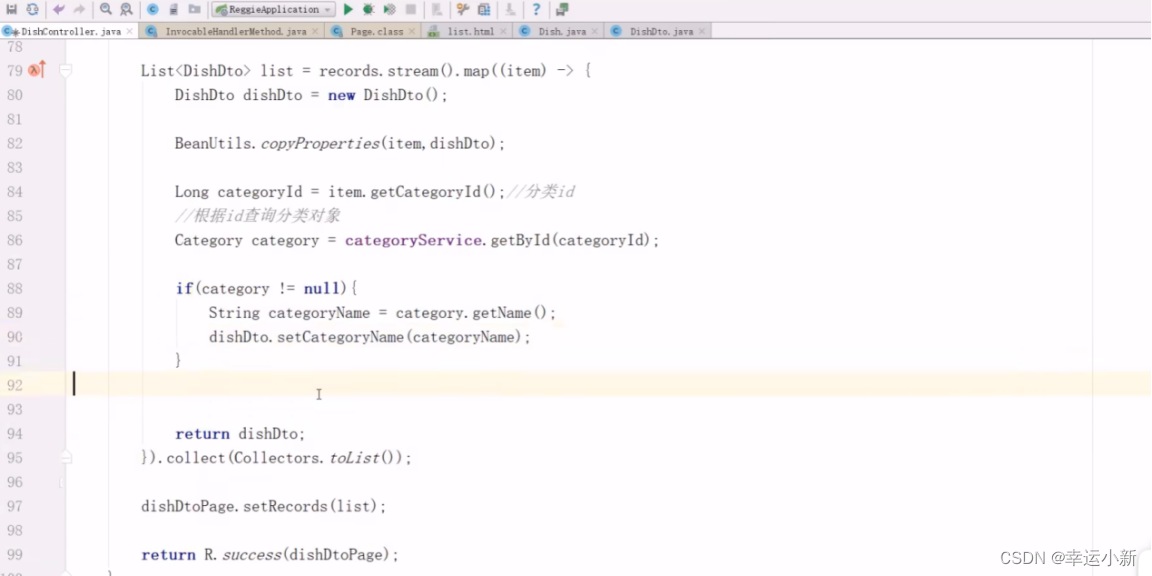
57.代码开发

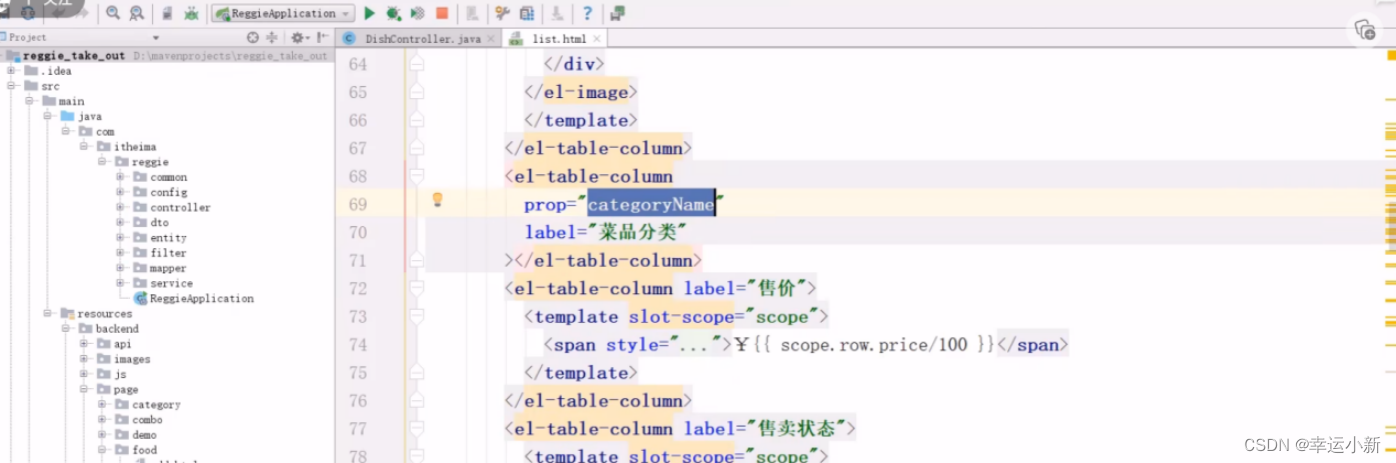
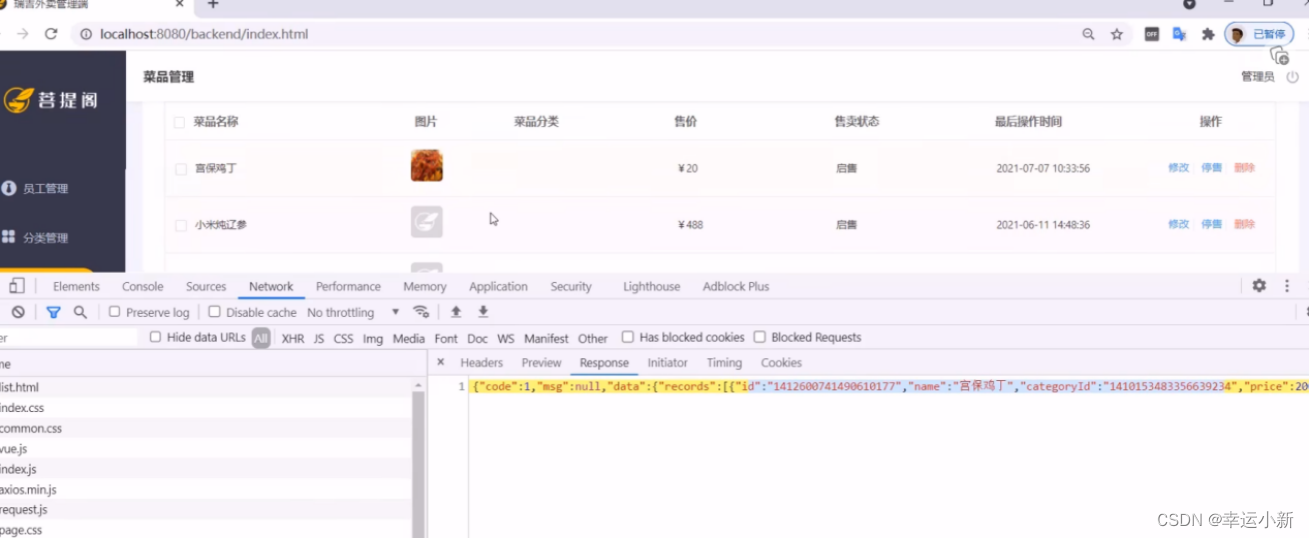
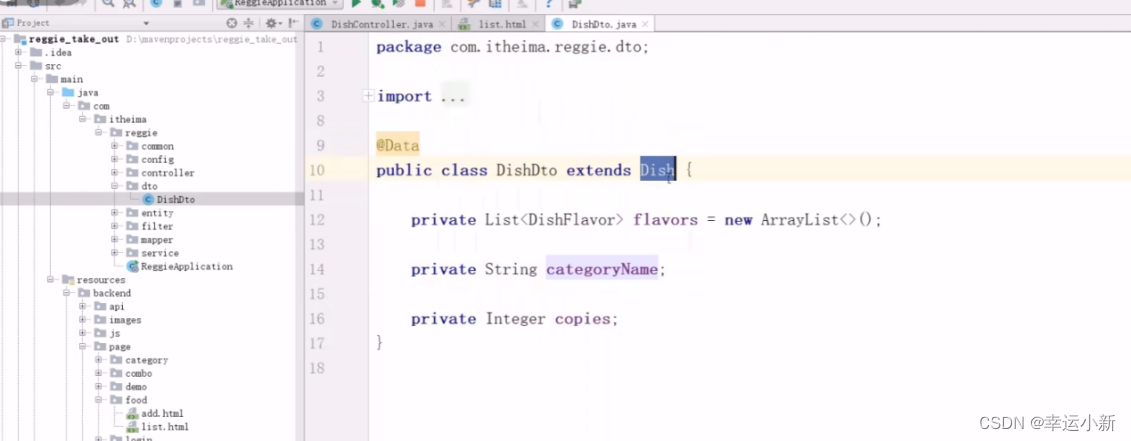
这里有一个问题,菜品分类没有展示,因为响应回来的数据是CategoryId,而我们想要展示的是CategoryName,


我们之前的DishDto恰好有一个属性categoryName




58.功能测试

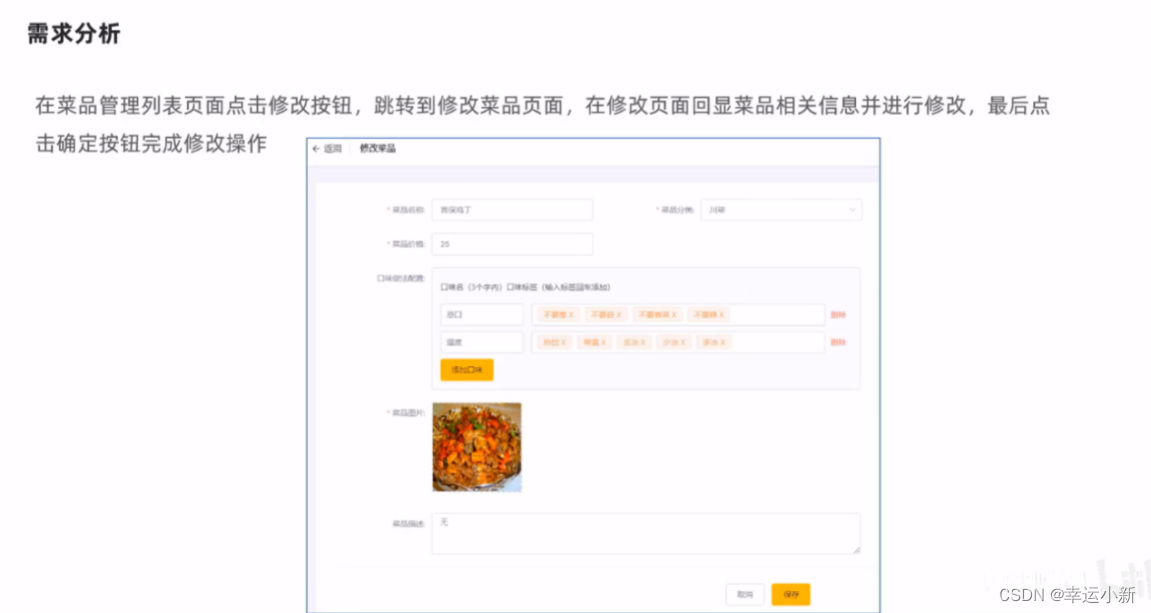
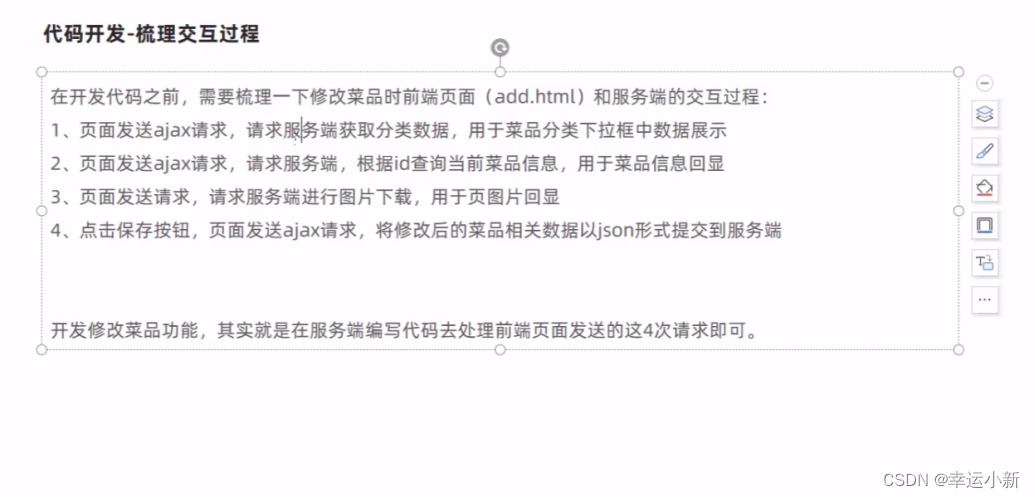
59.修改菜品-需求分析


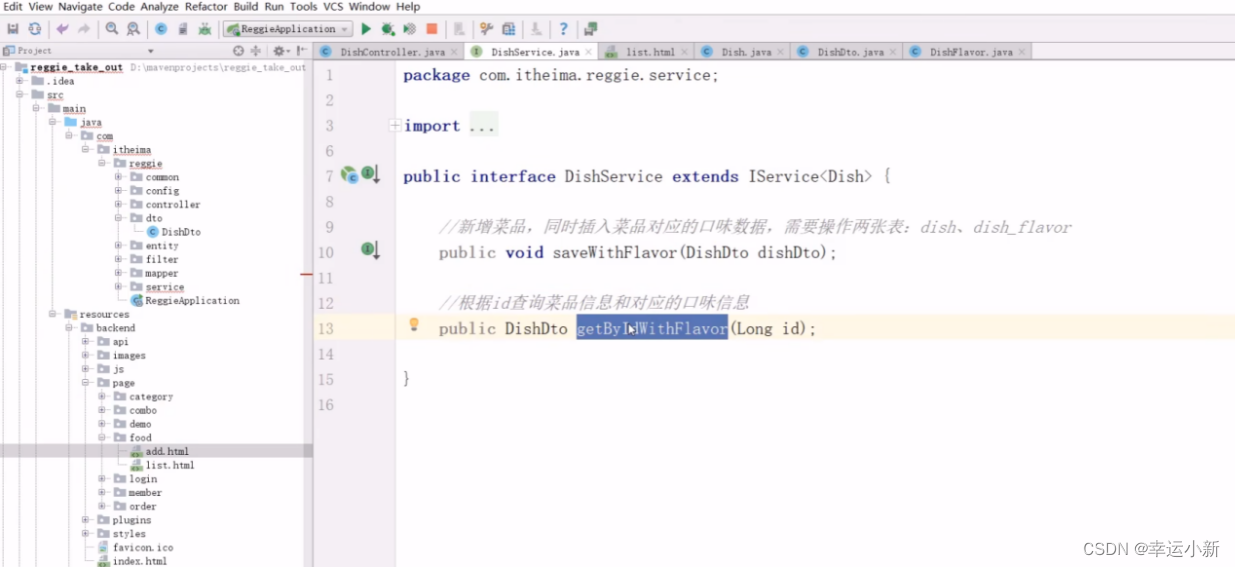
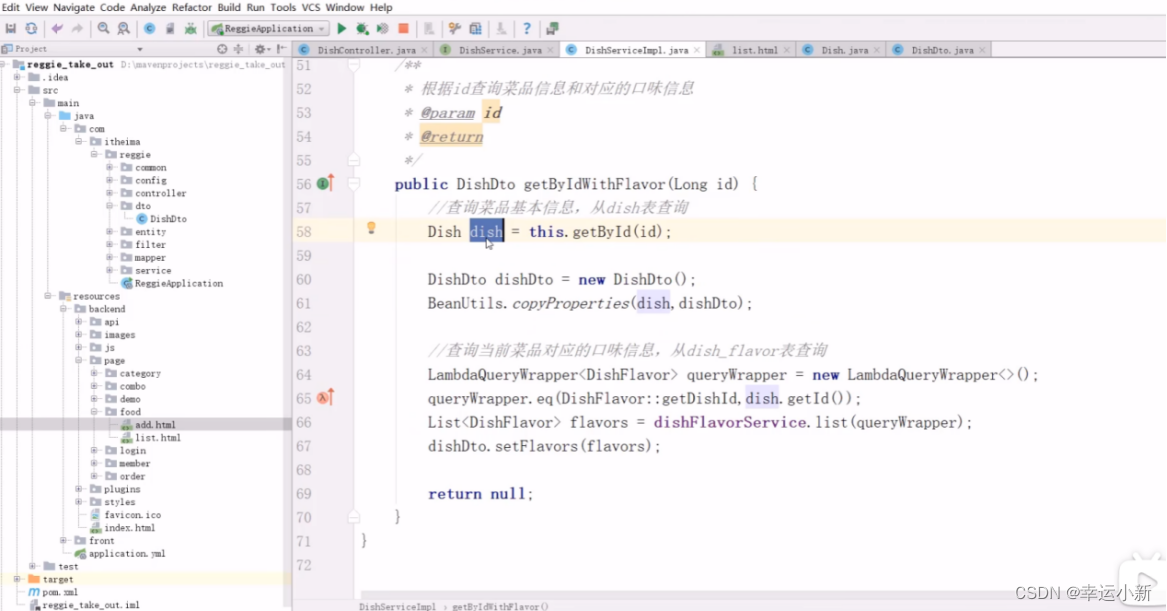
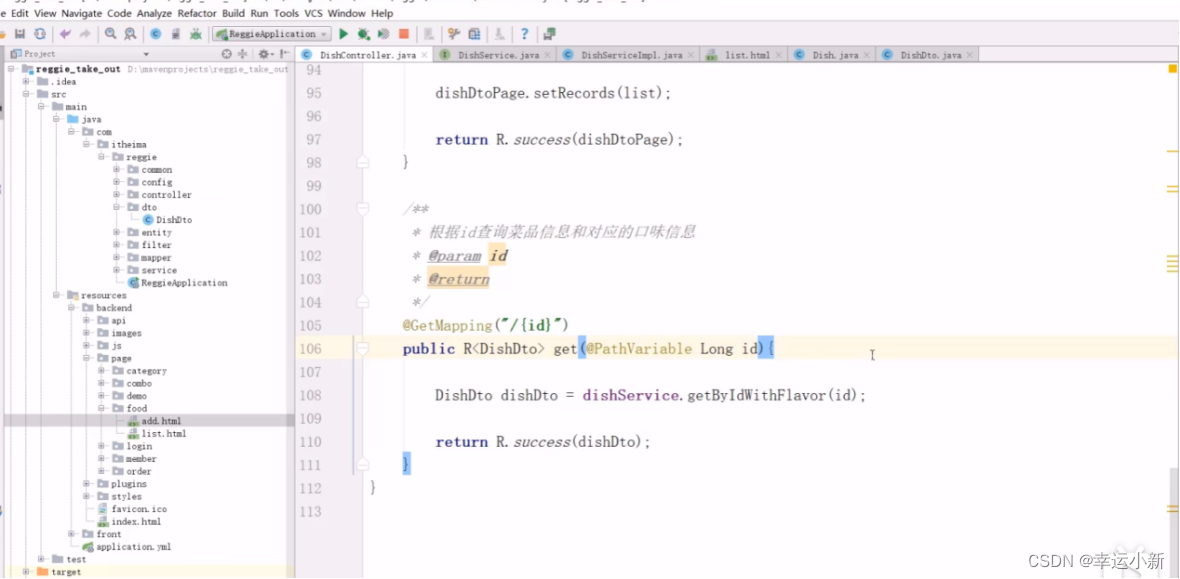
60.代码开发-回显信息



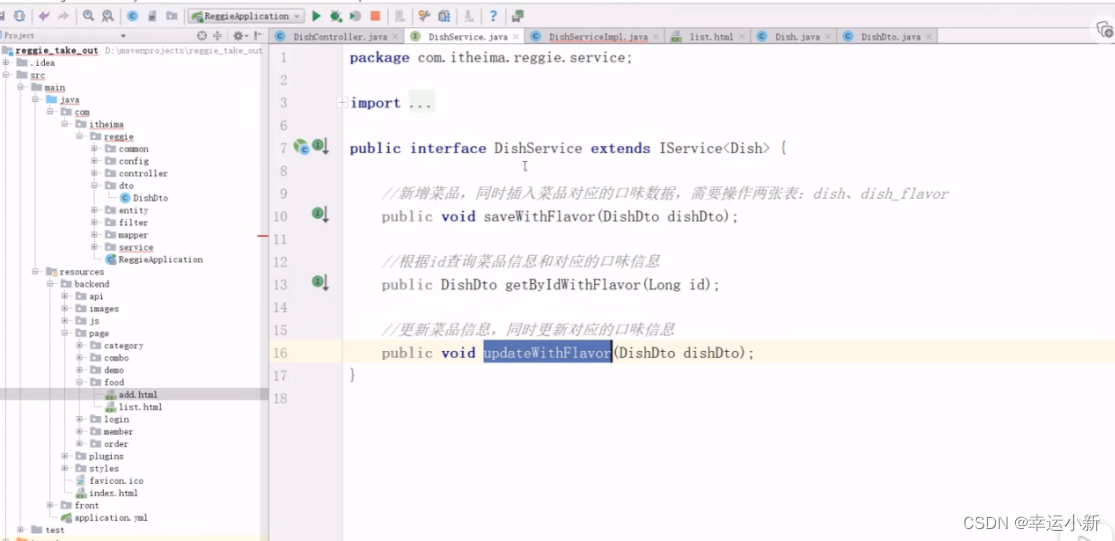
61.代码开发-保存修改信息



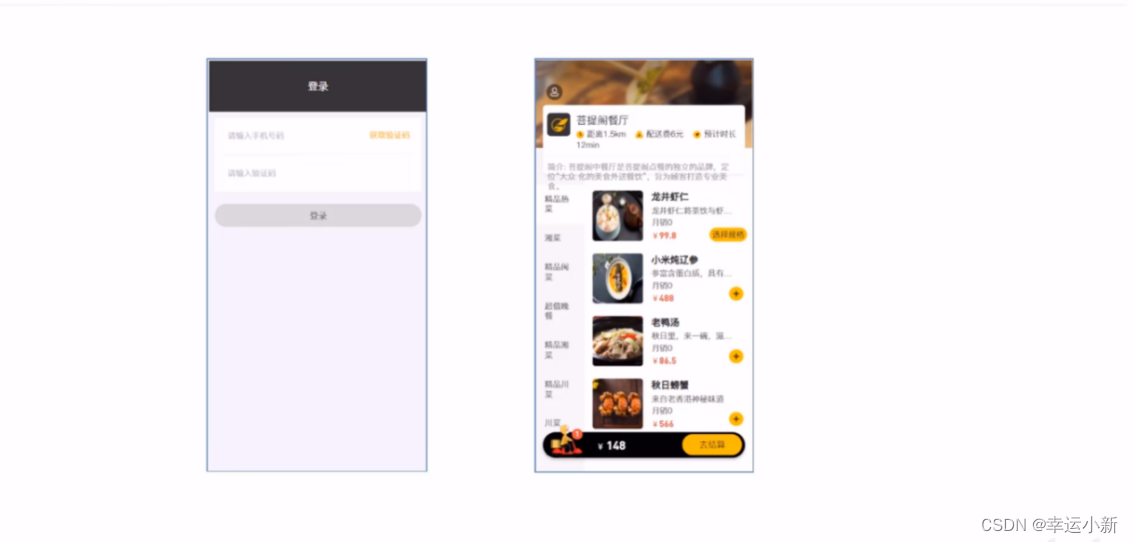
62.本章内容介绍

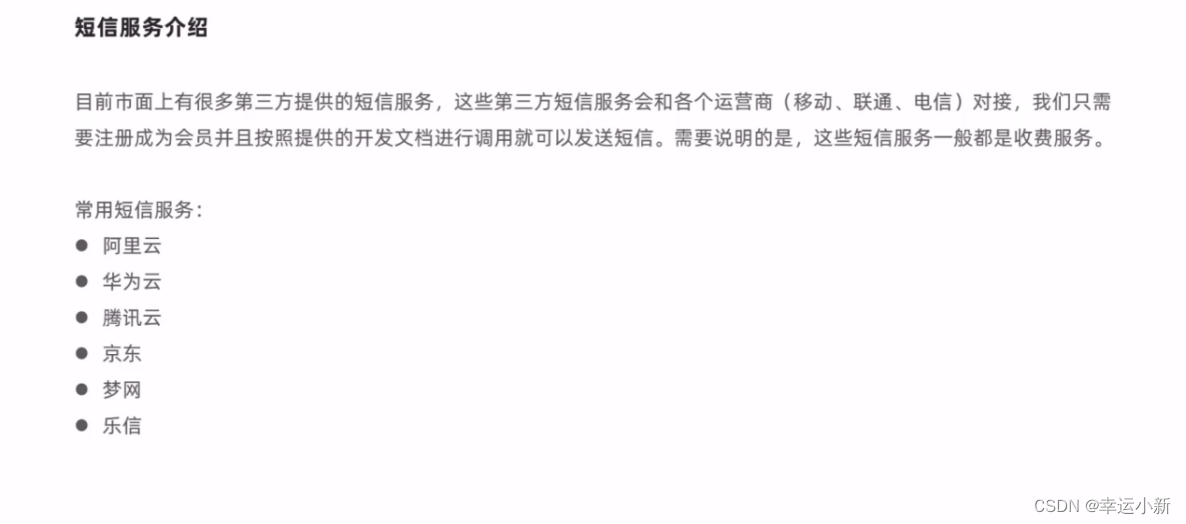
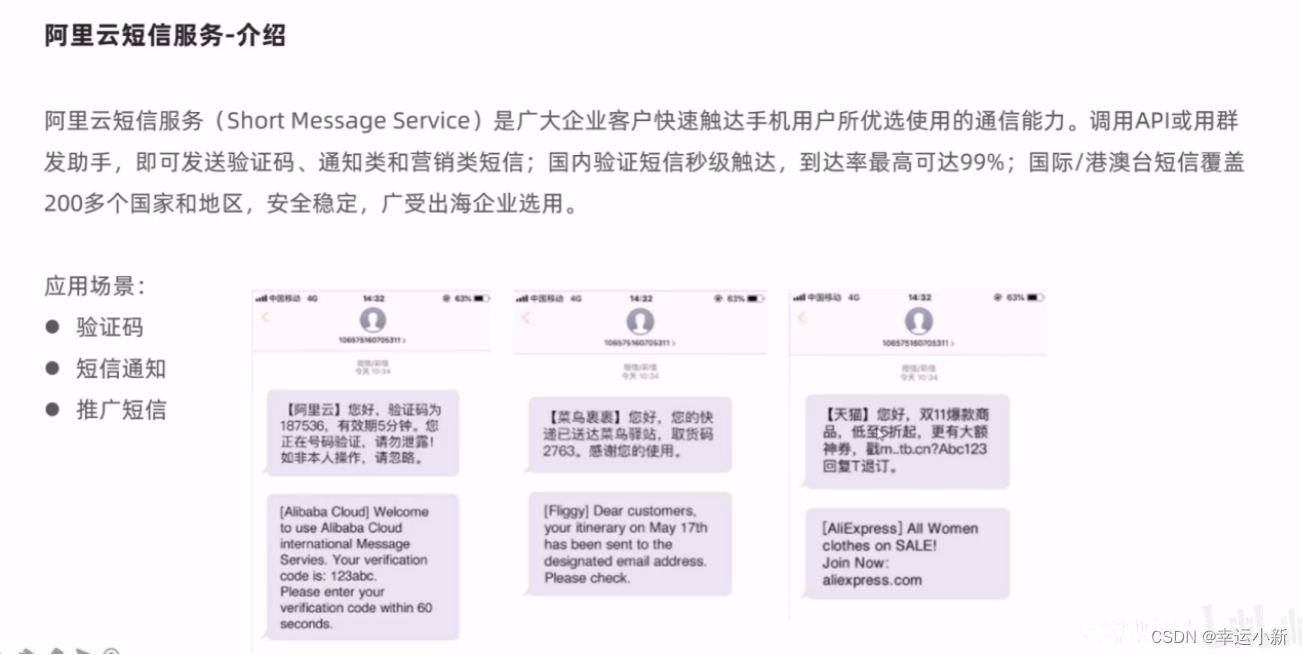
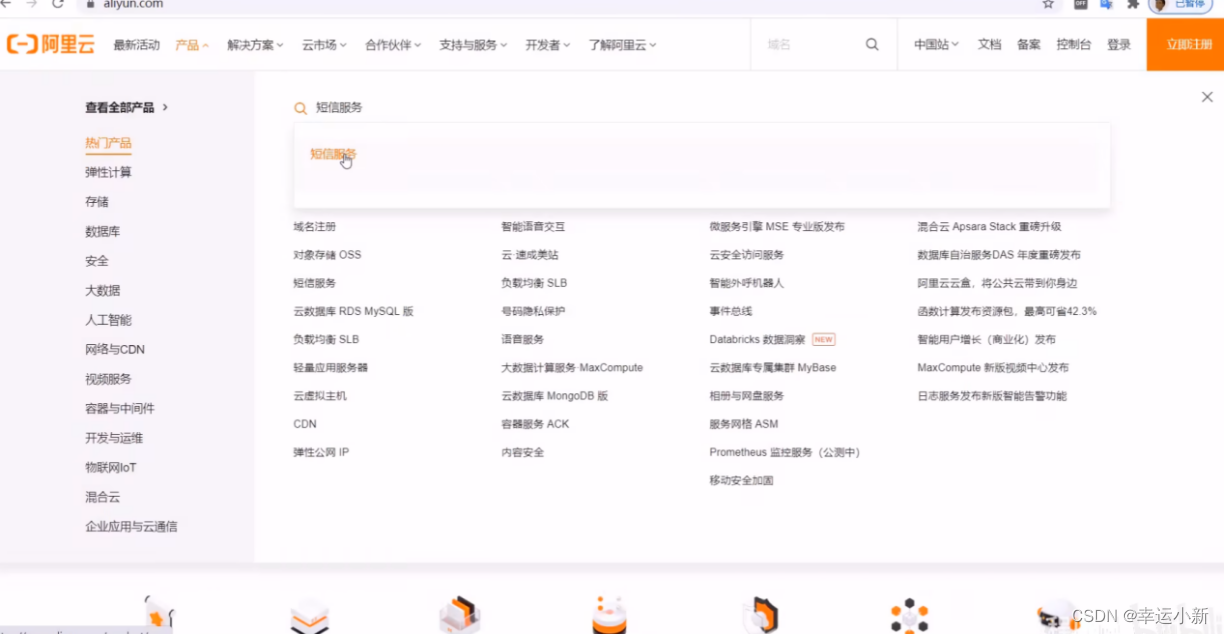
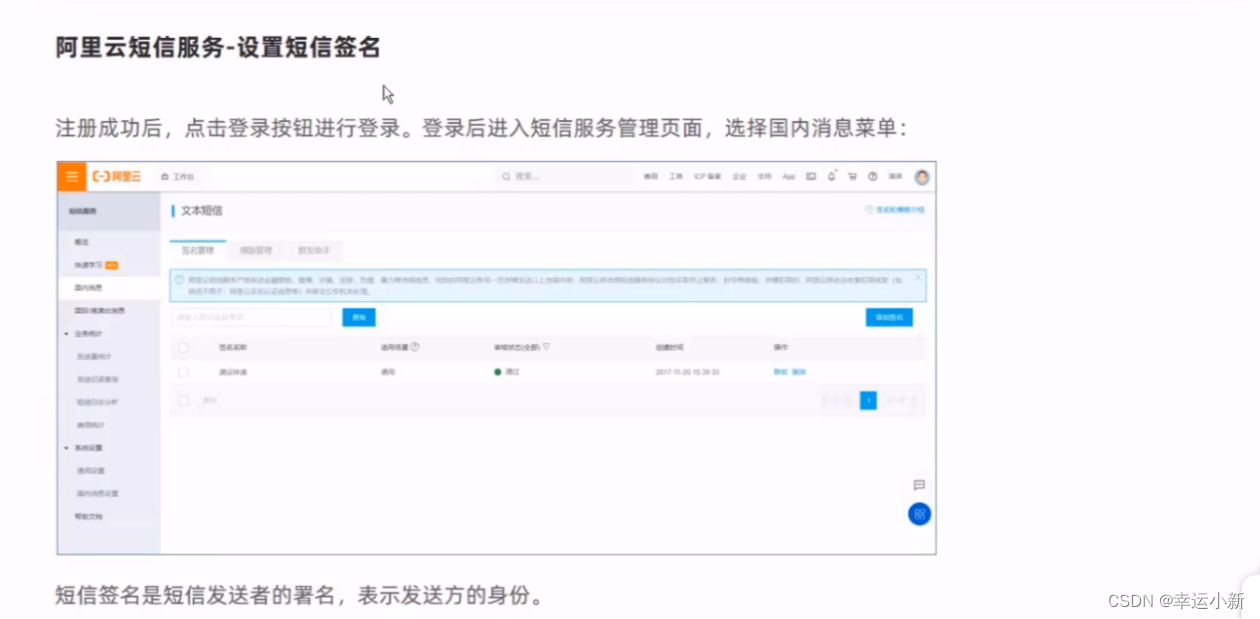
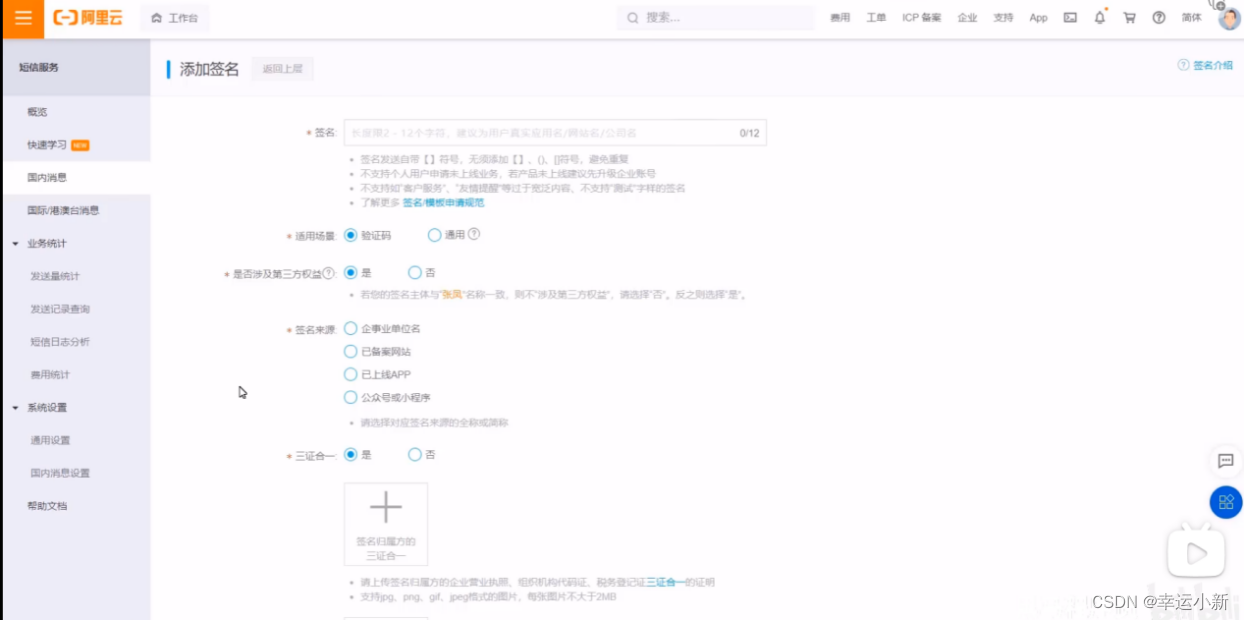
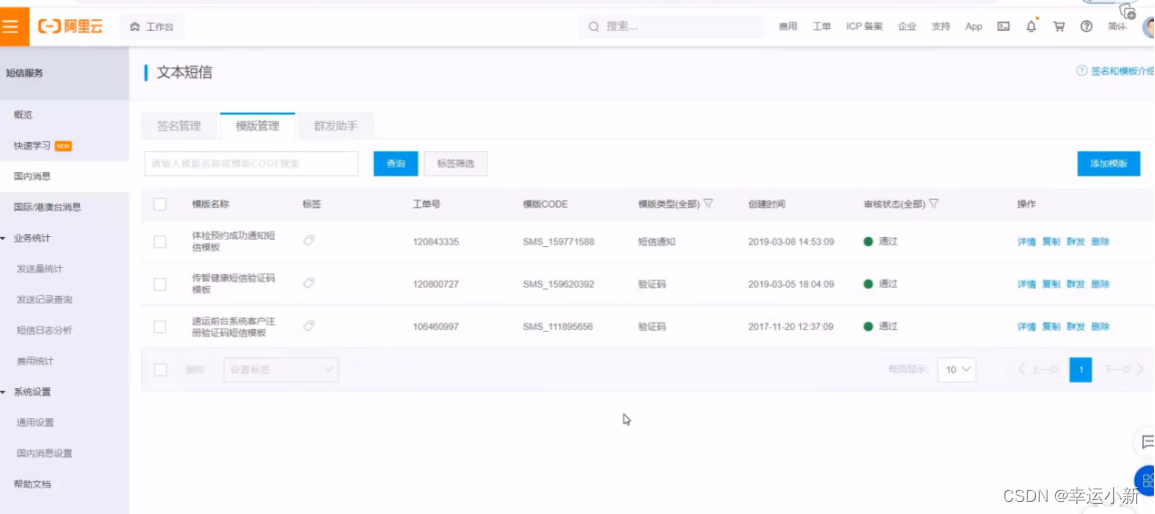
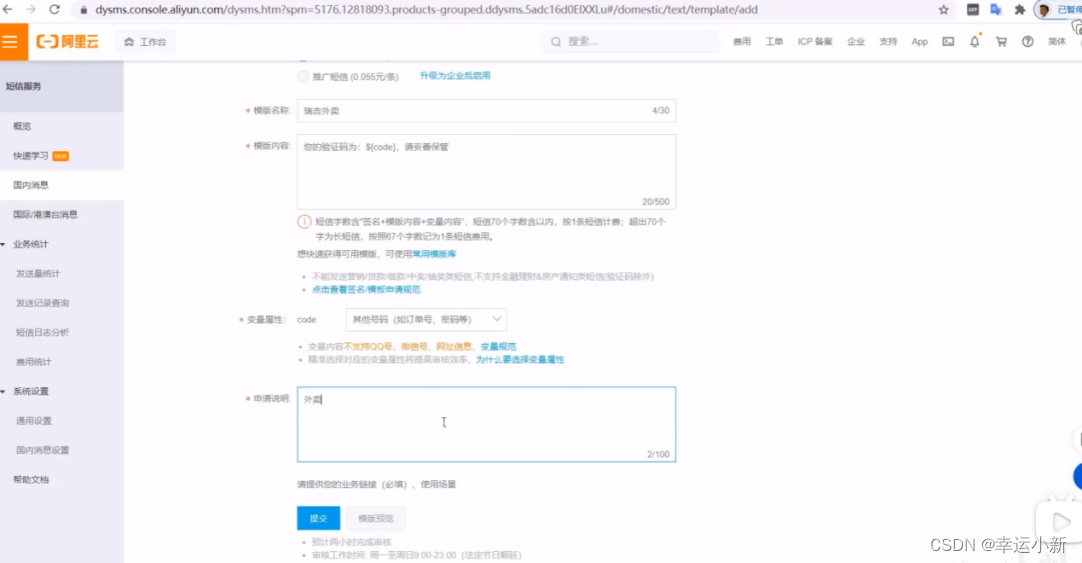
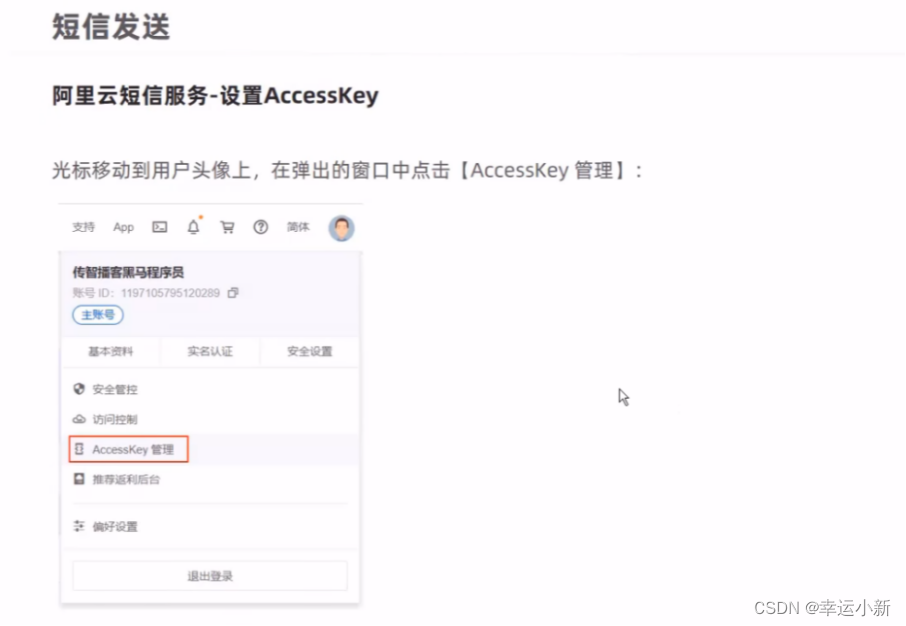
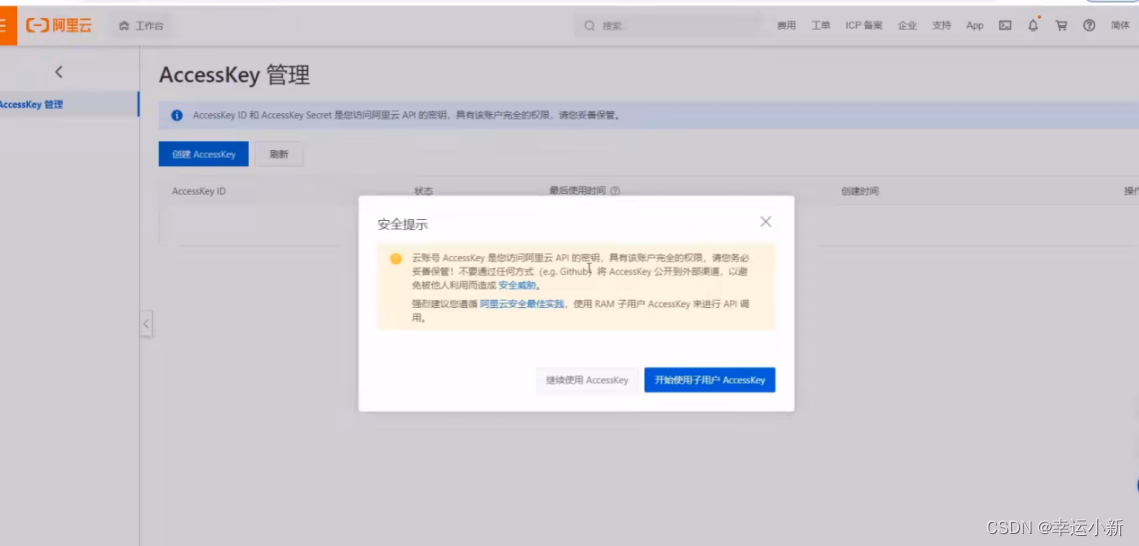
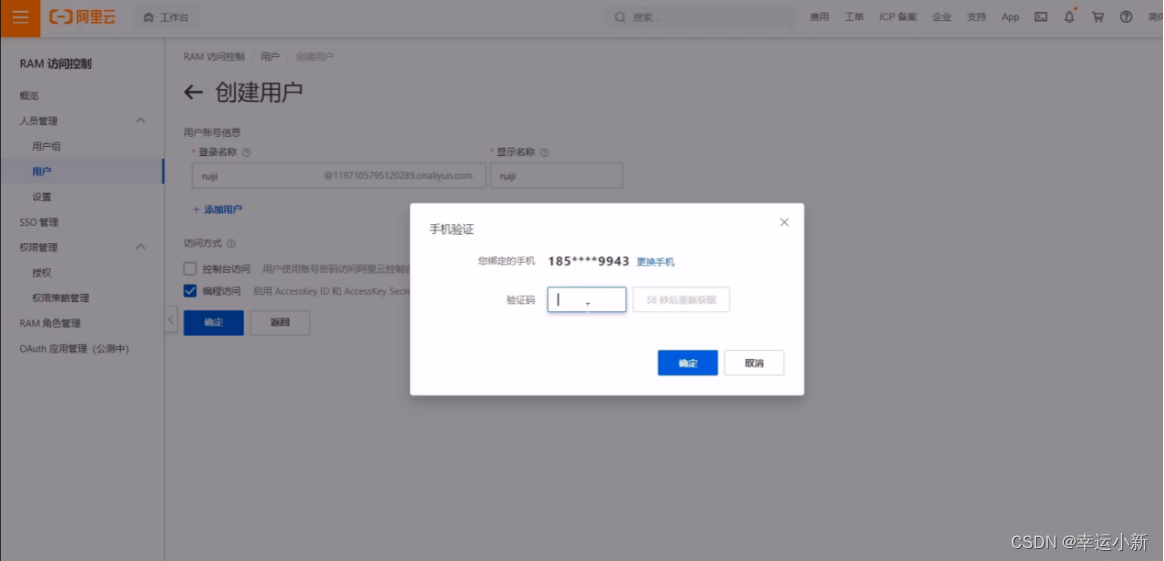
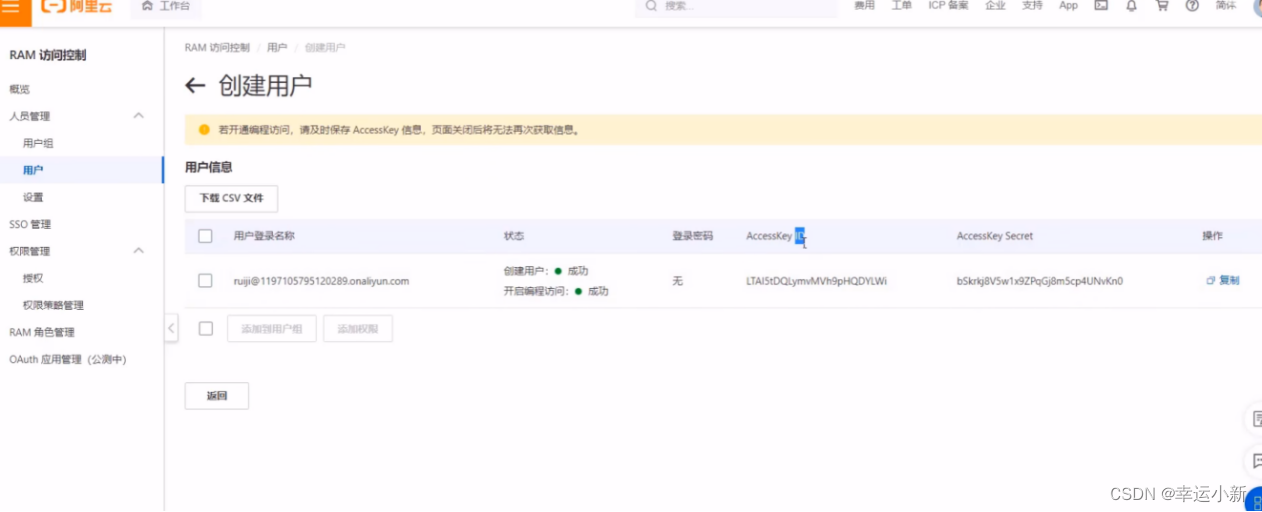
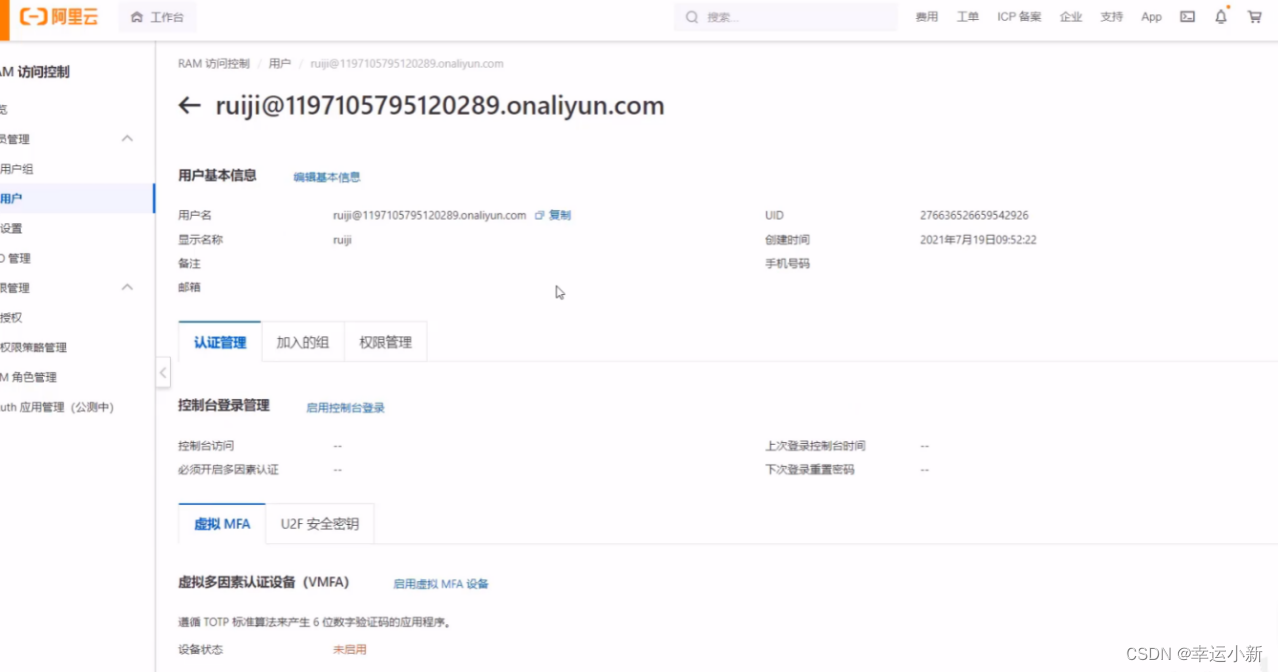
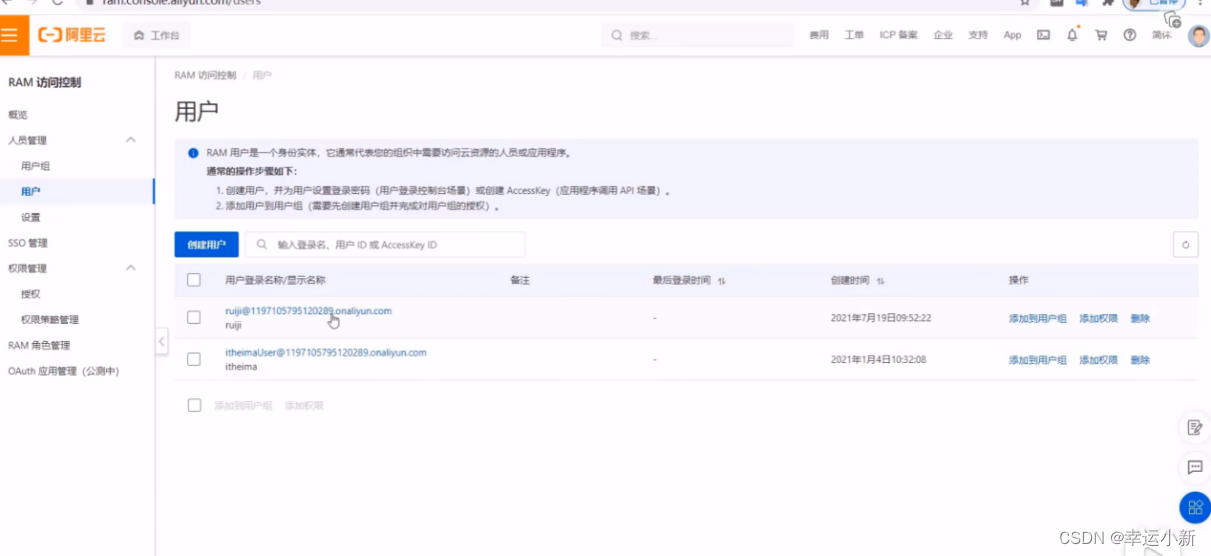
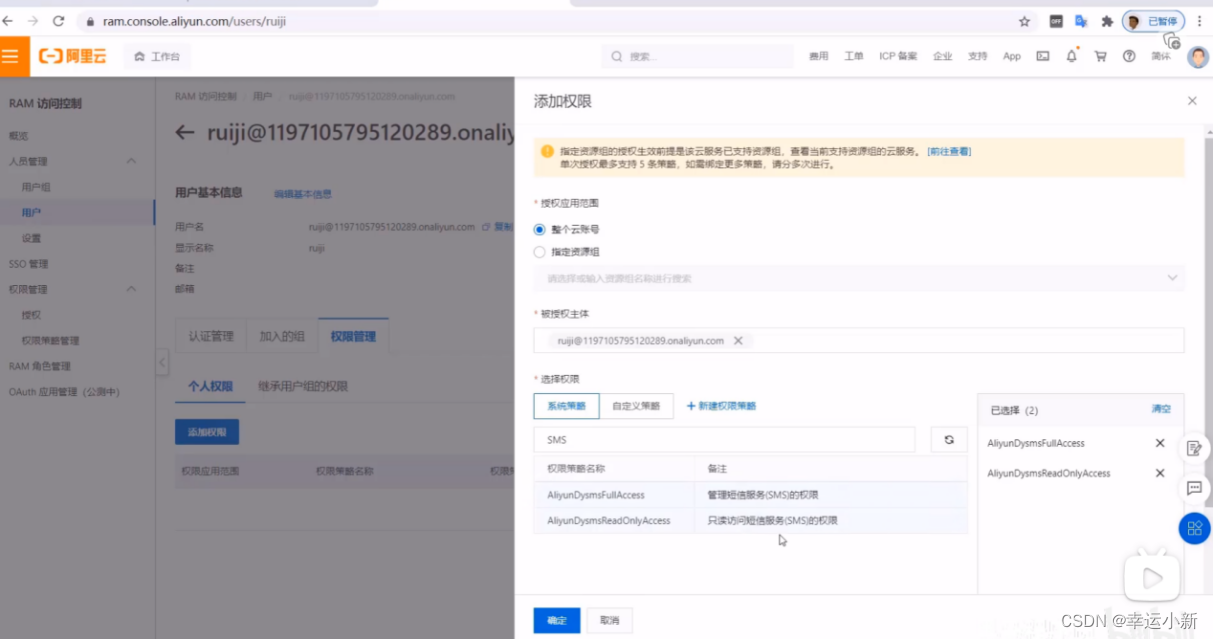
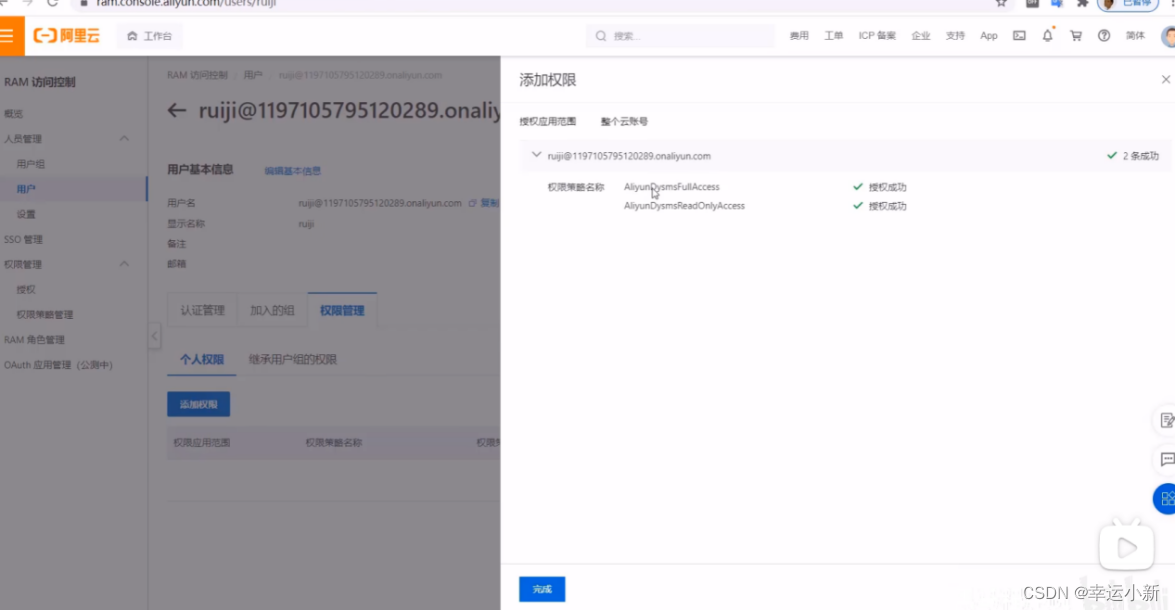
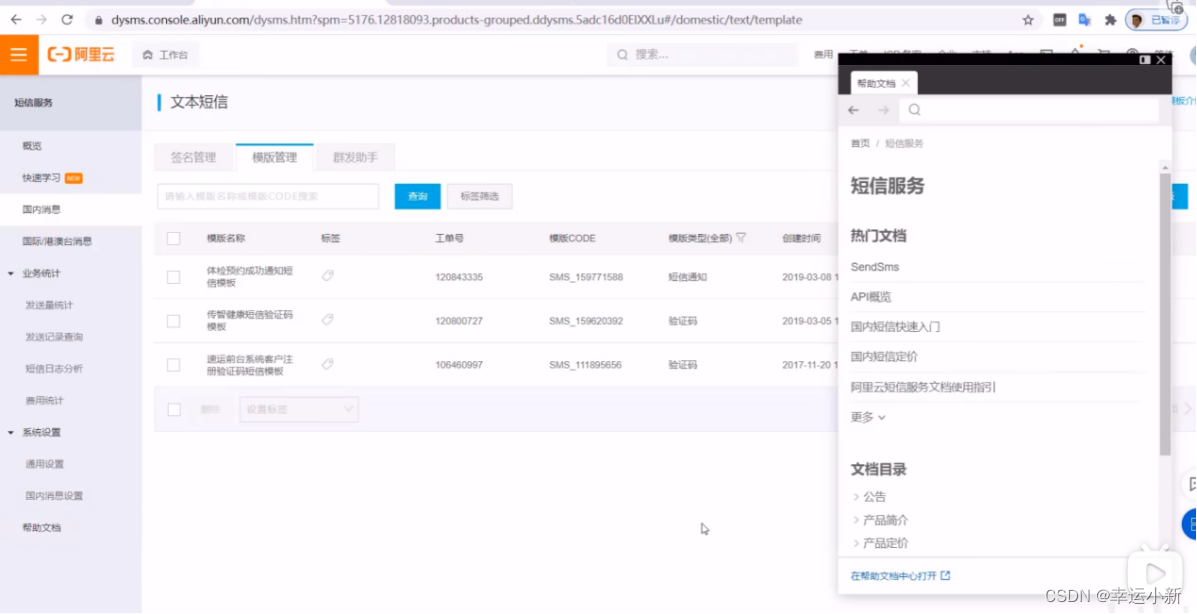
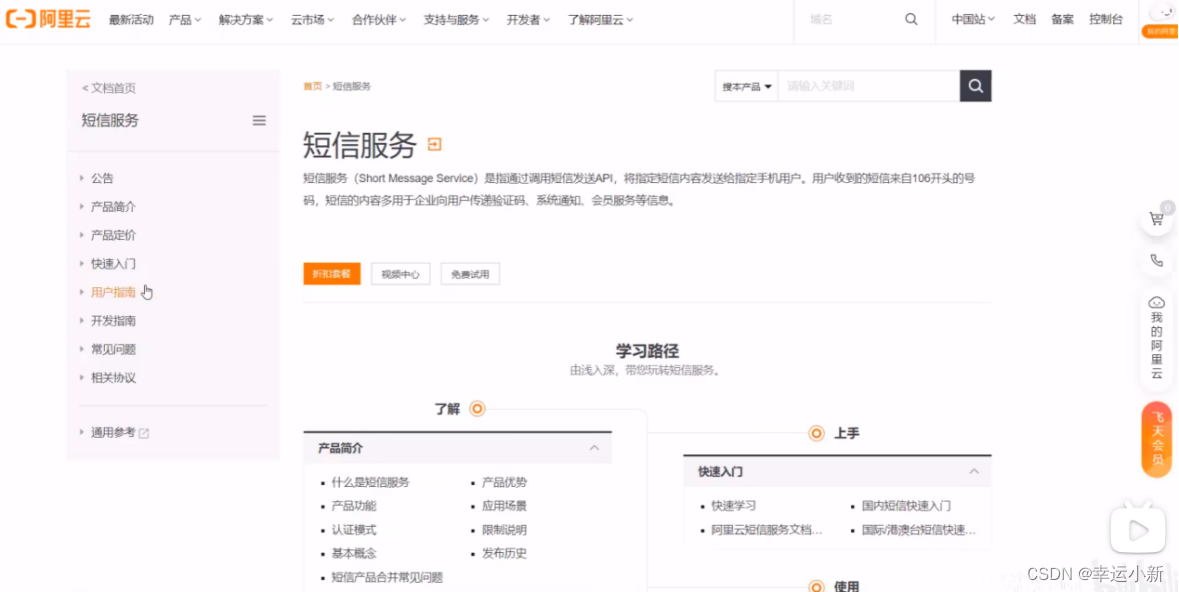
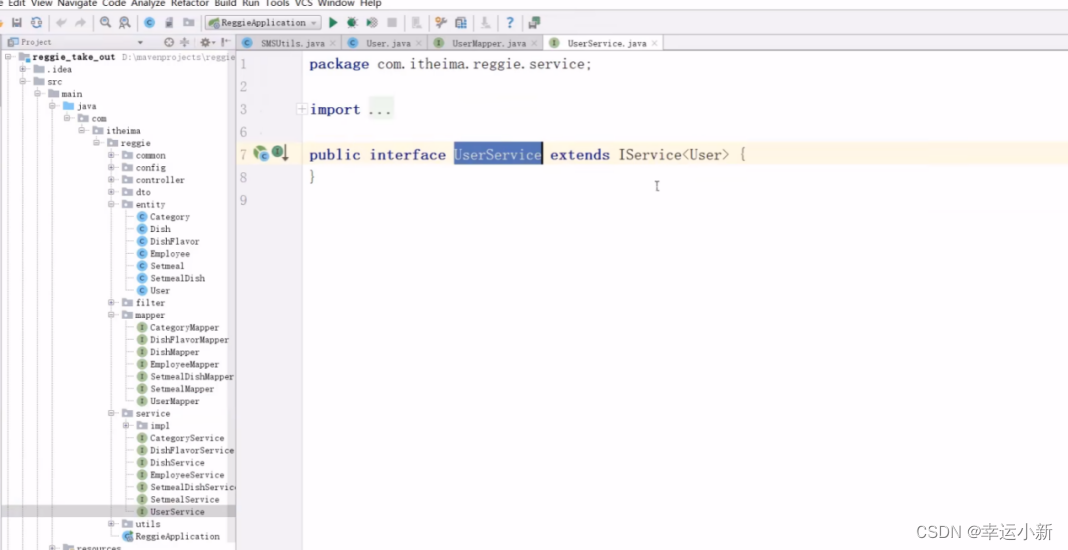
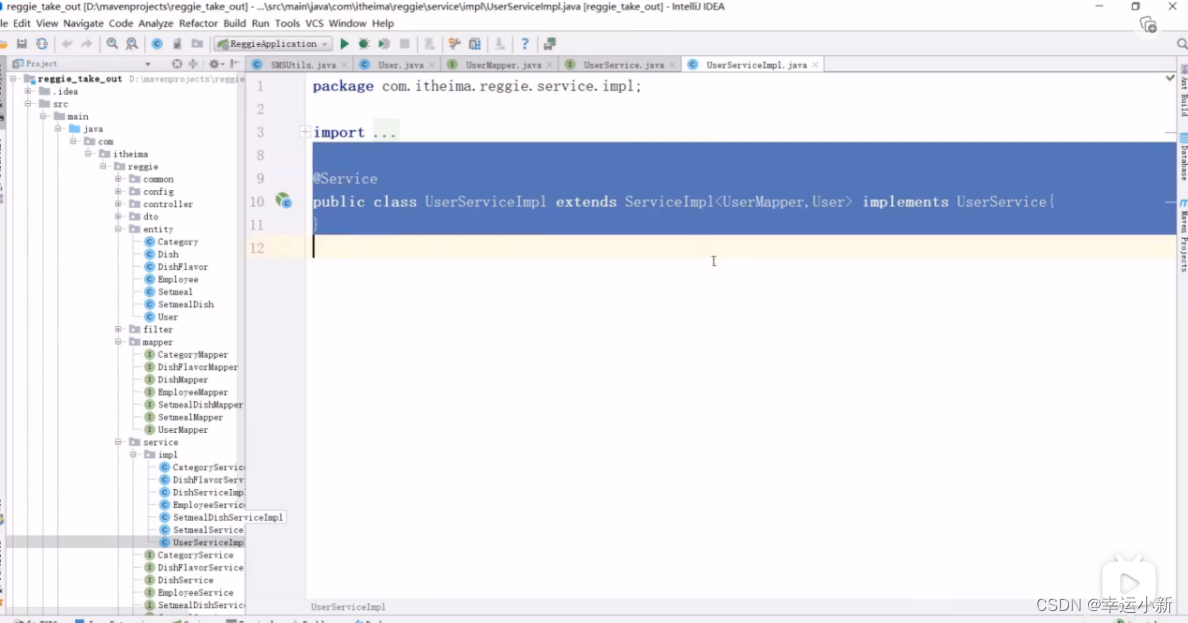
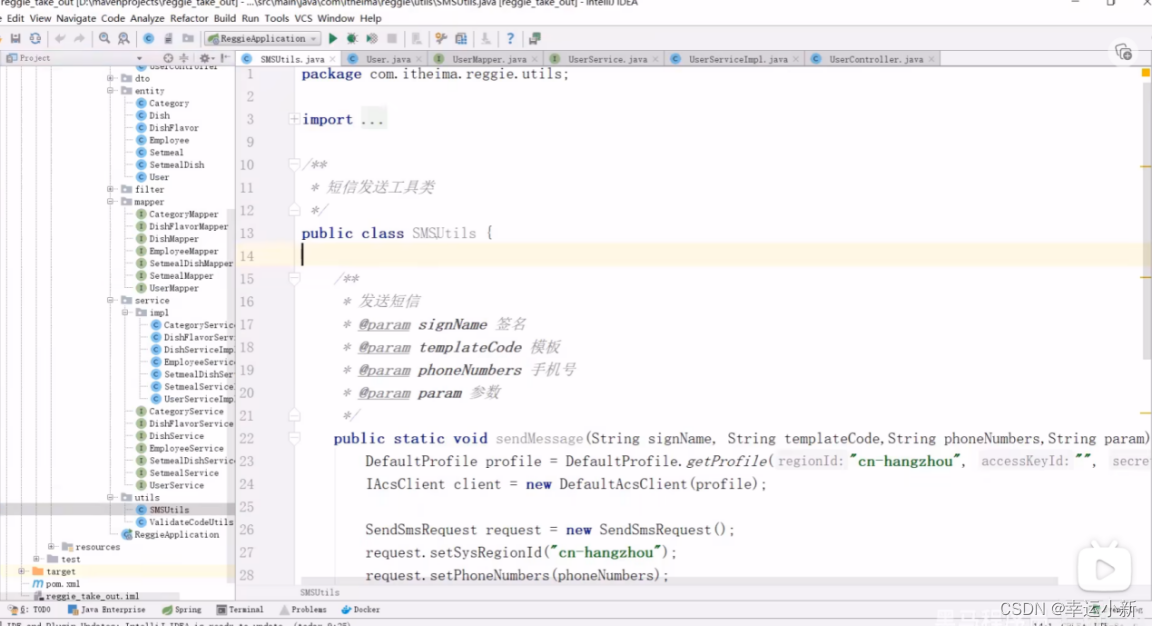
63.短信发送













这里的瑞吉只给SMS(短信)相关的权限


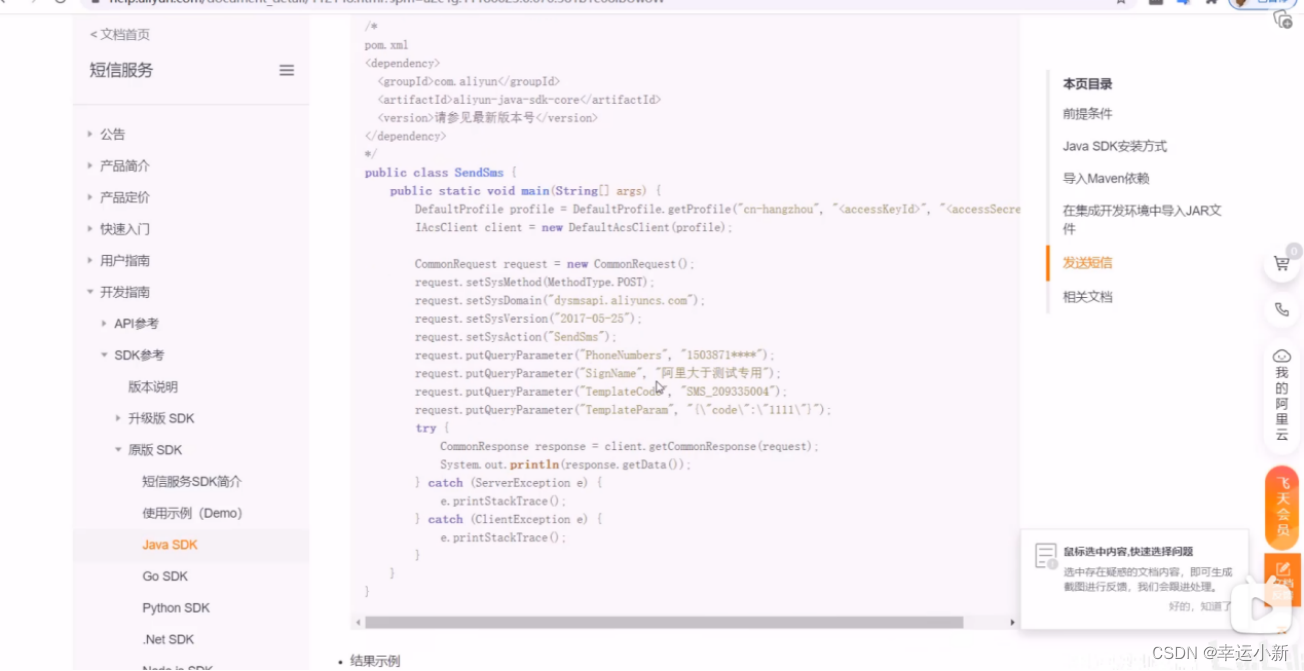
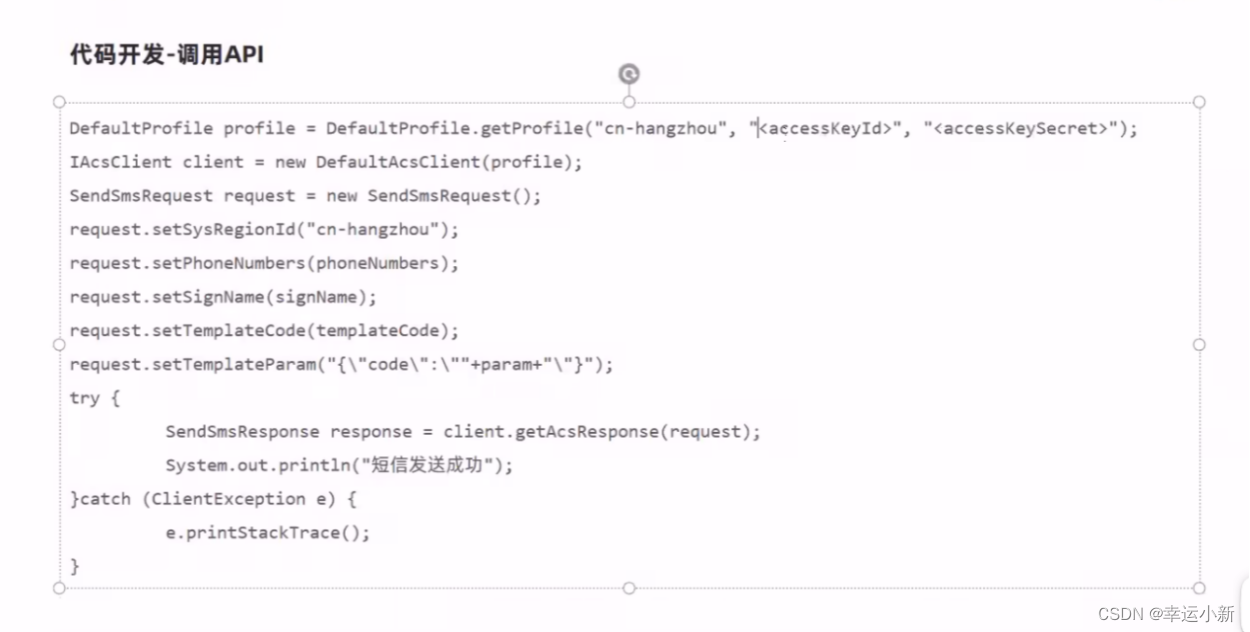
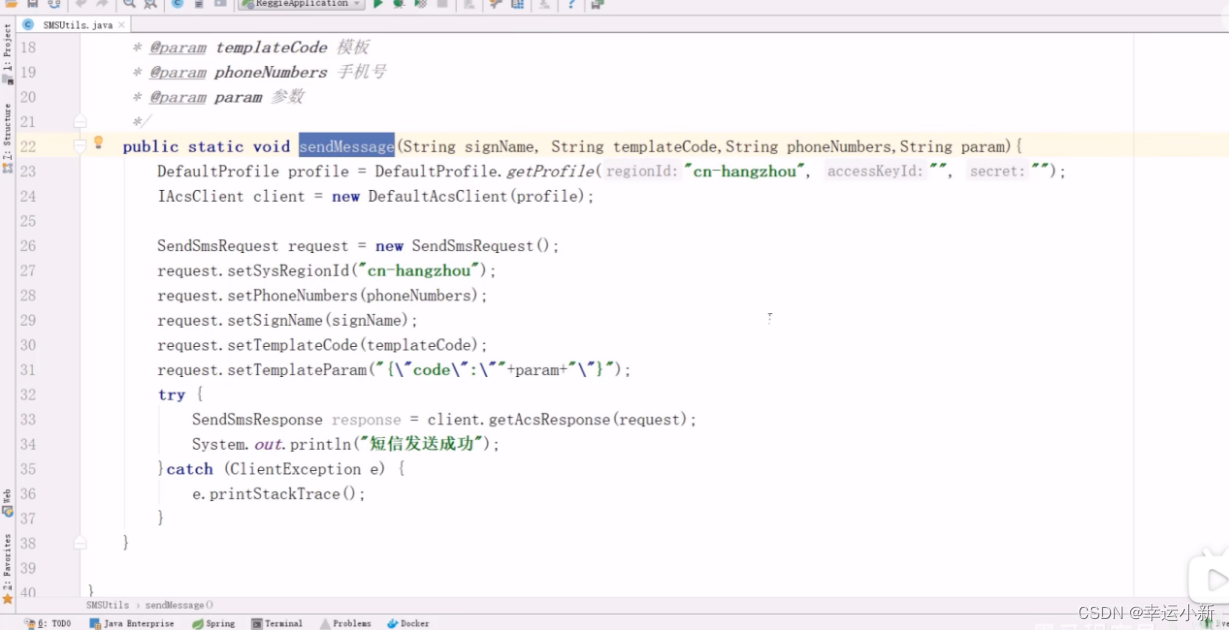
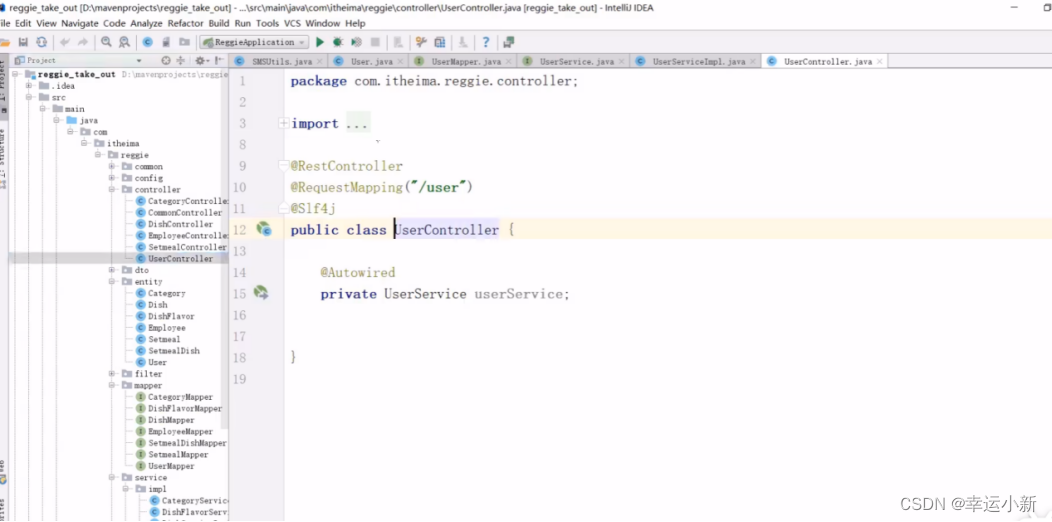
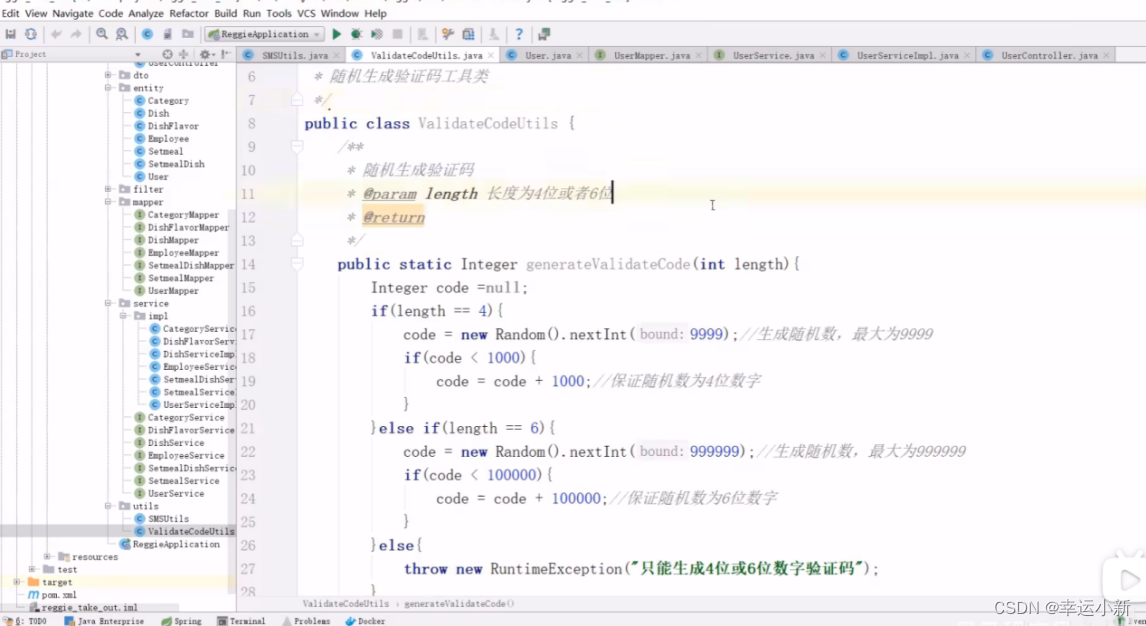
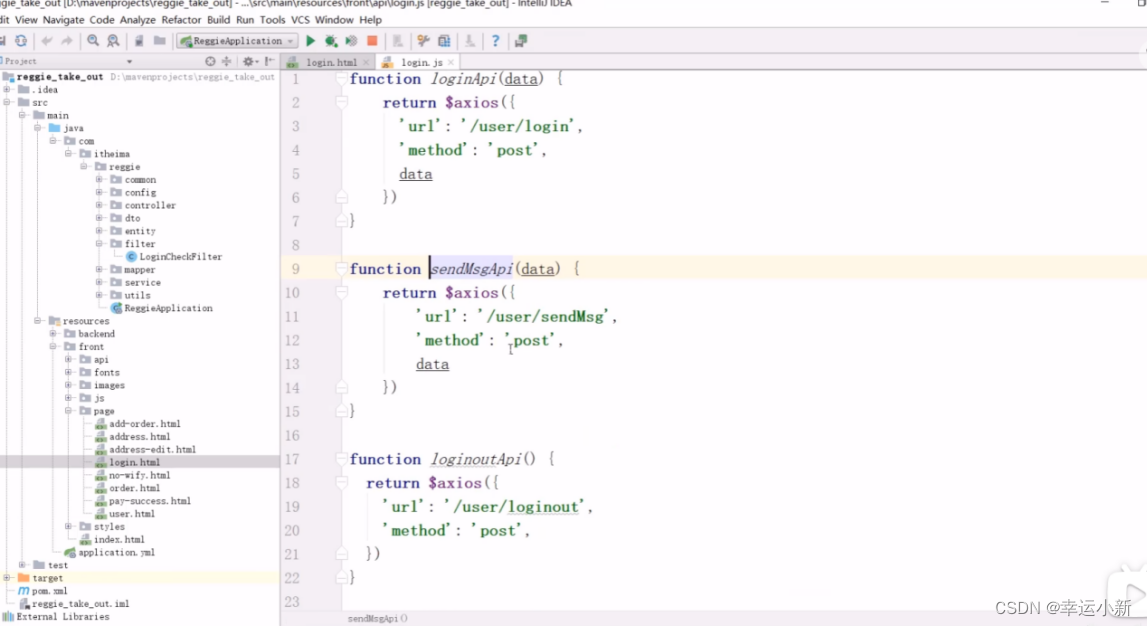
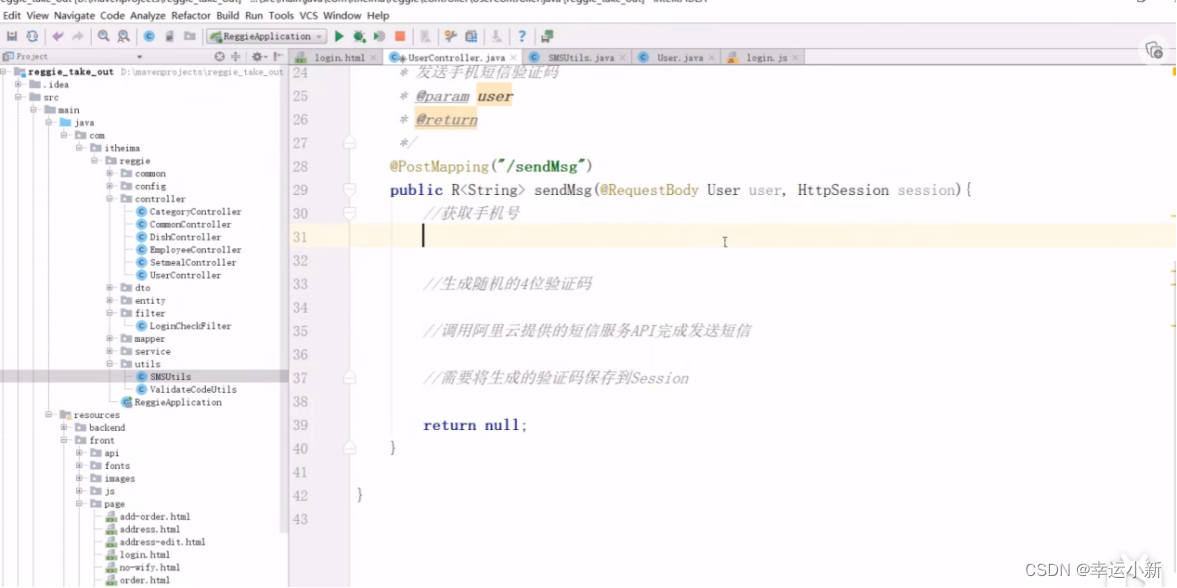
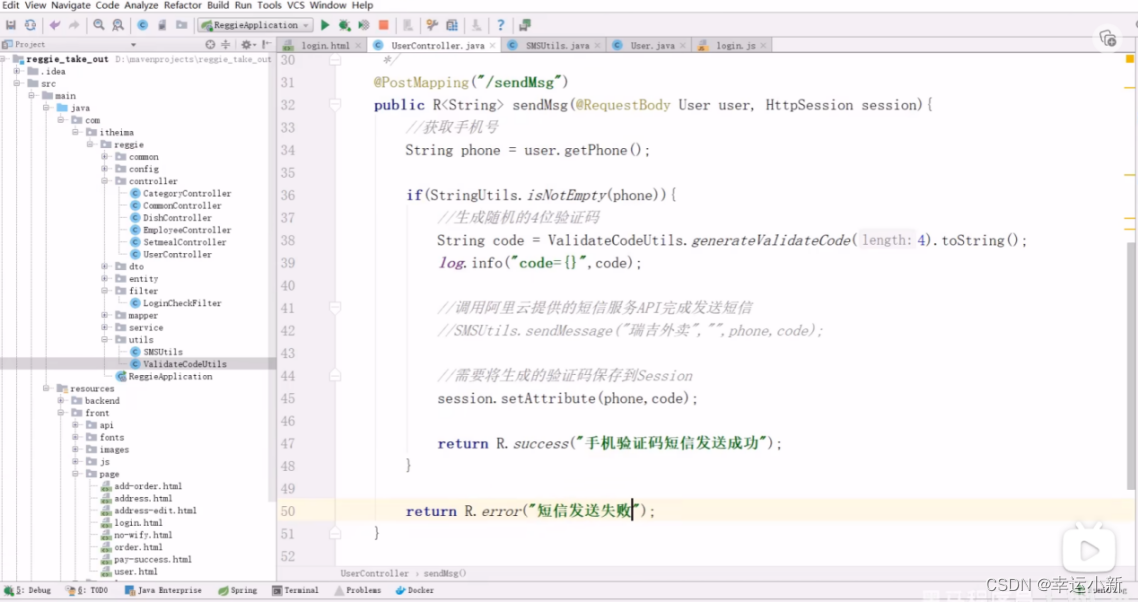
64.代码开发







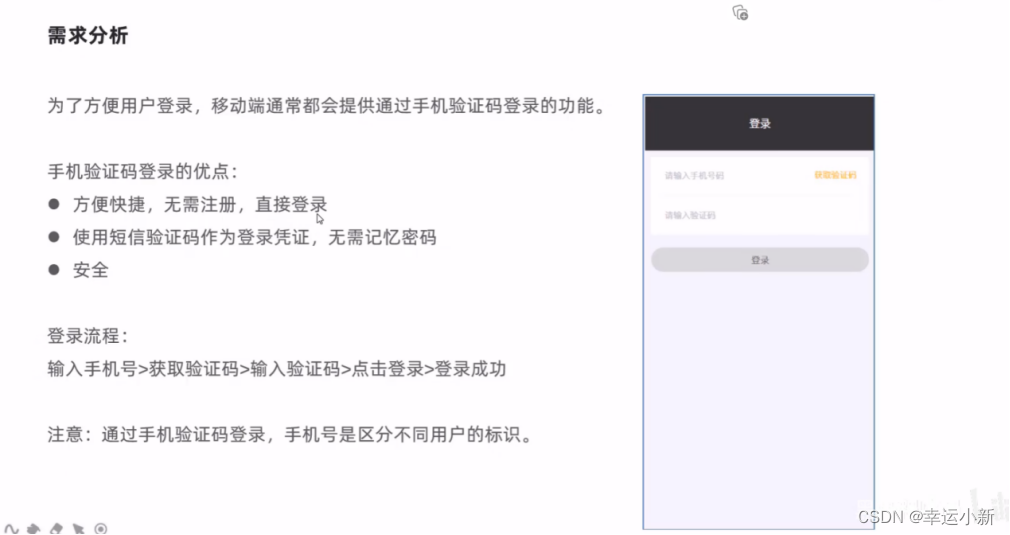
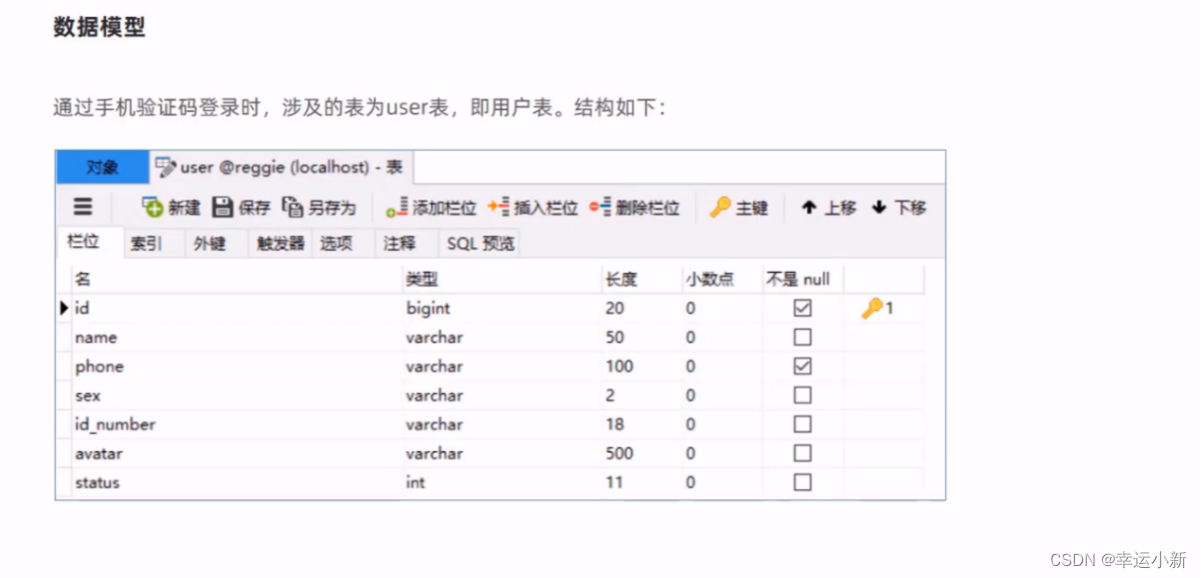
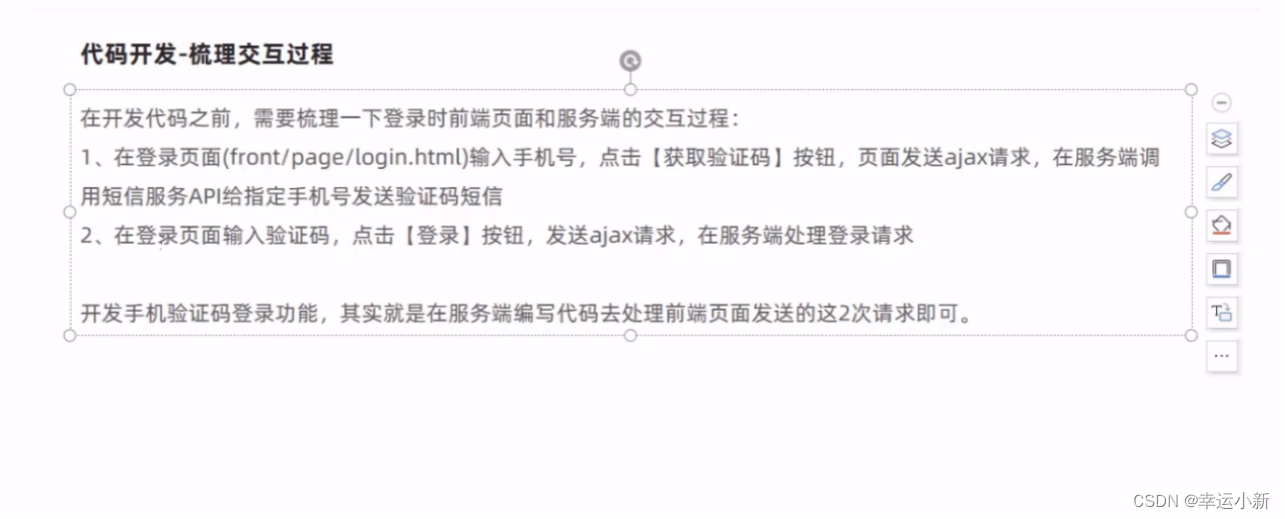
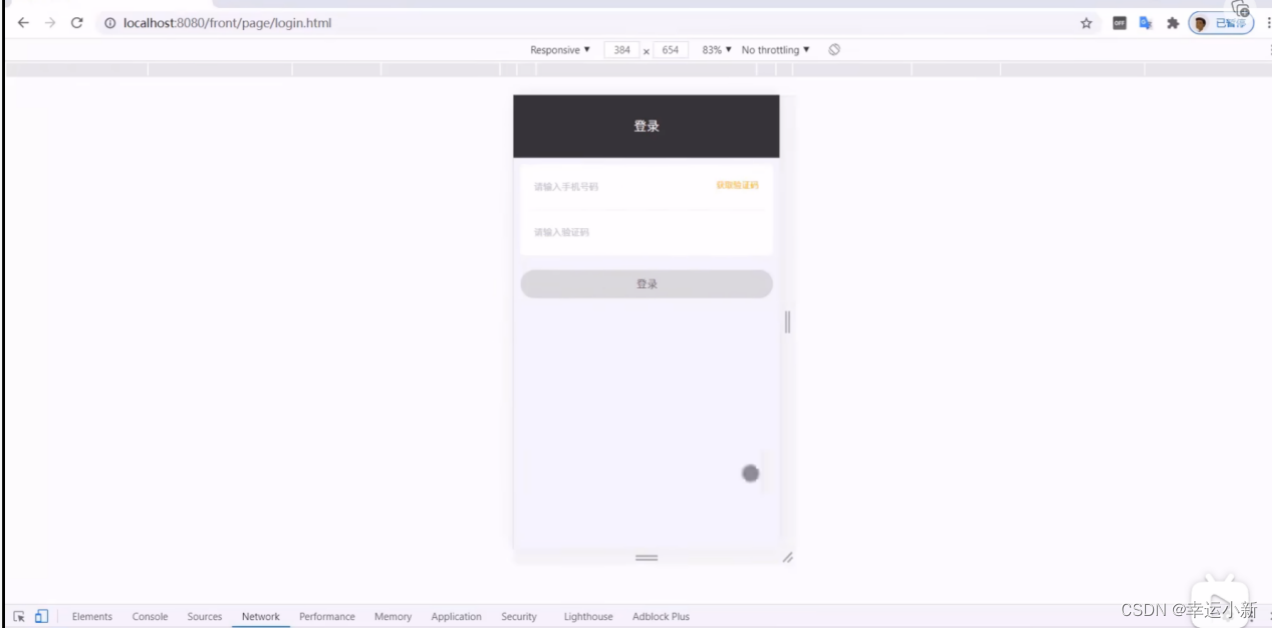
65.手机验证码登录-需求分析


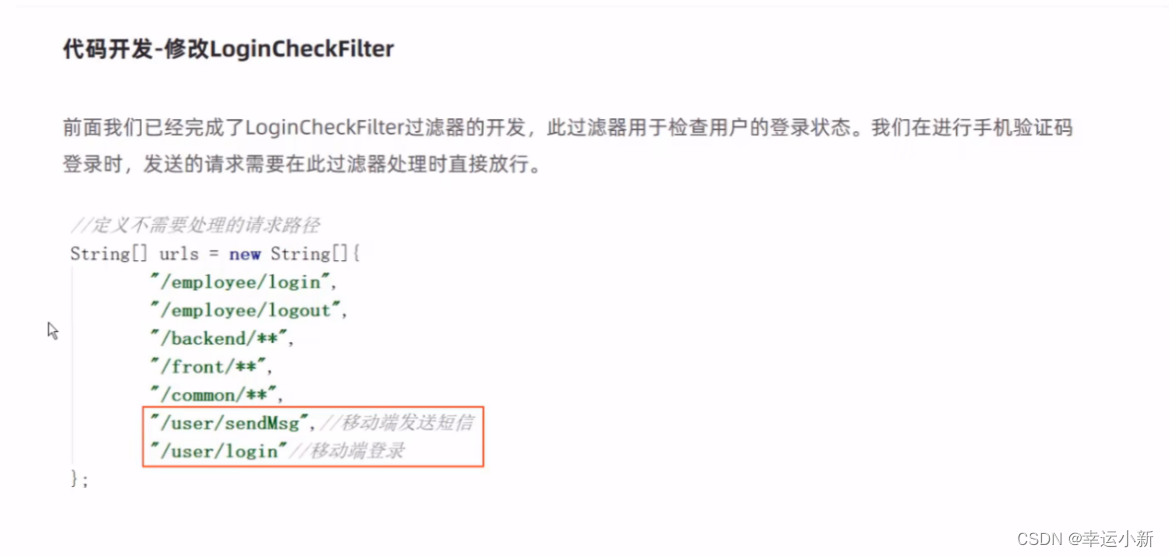
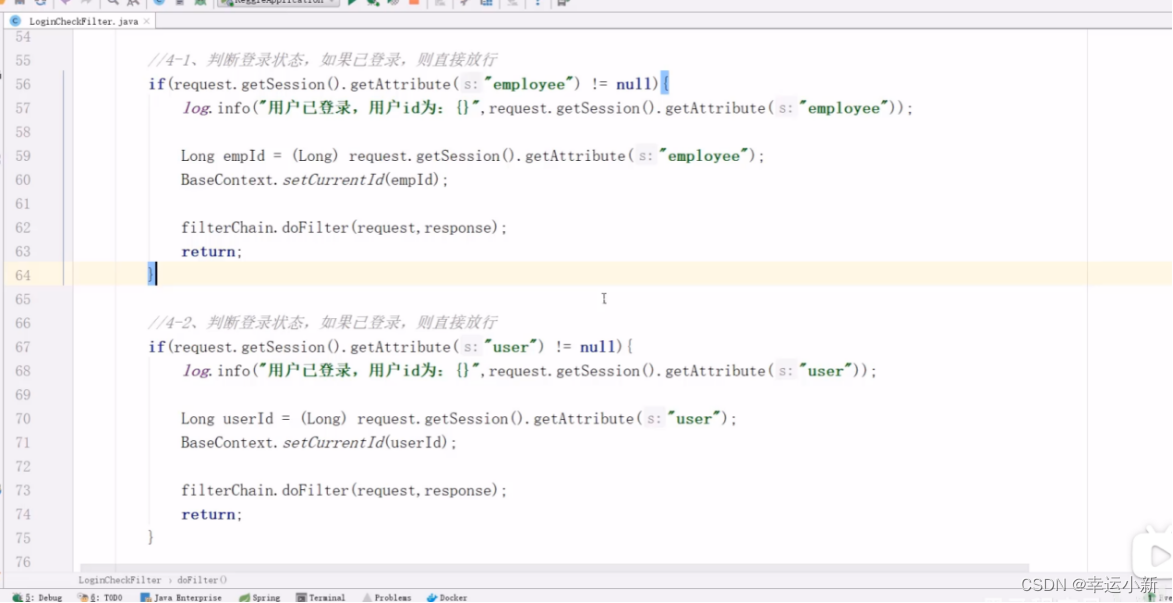
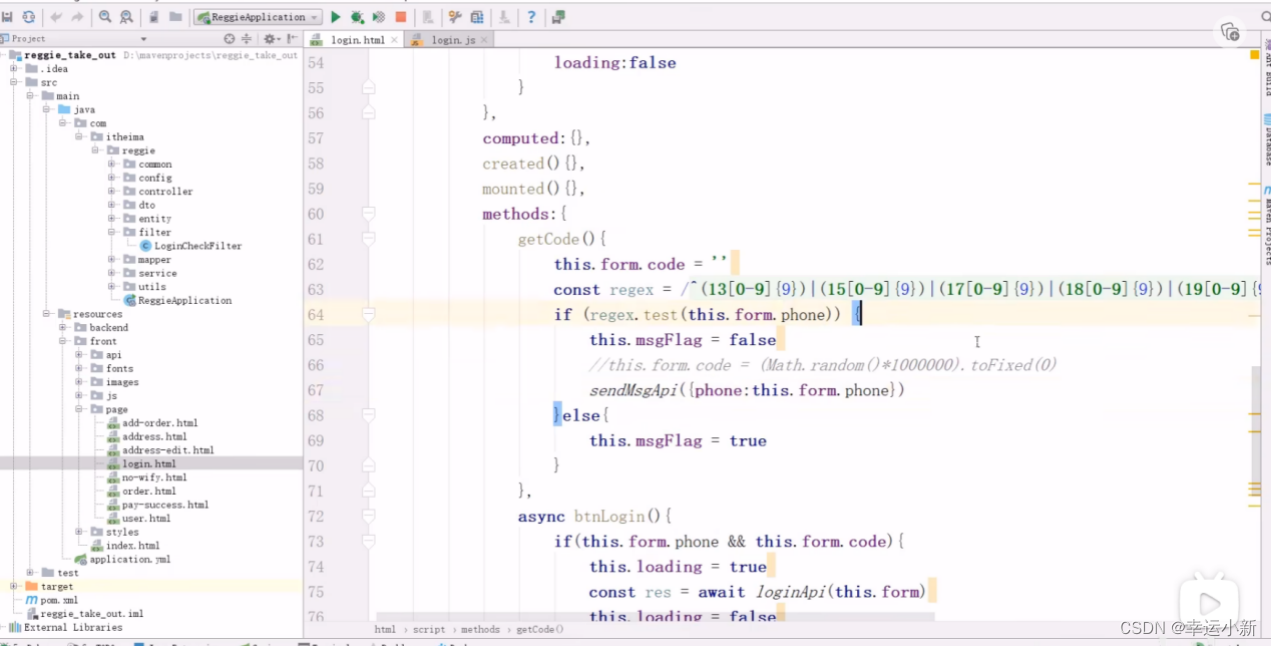
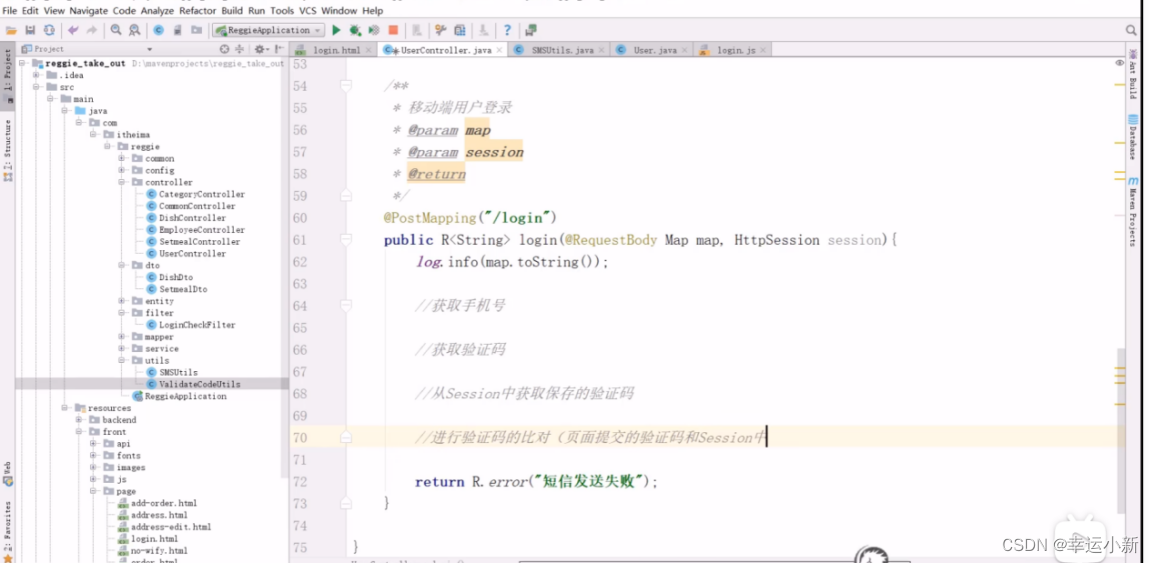
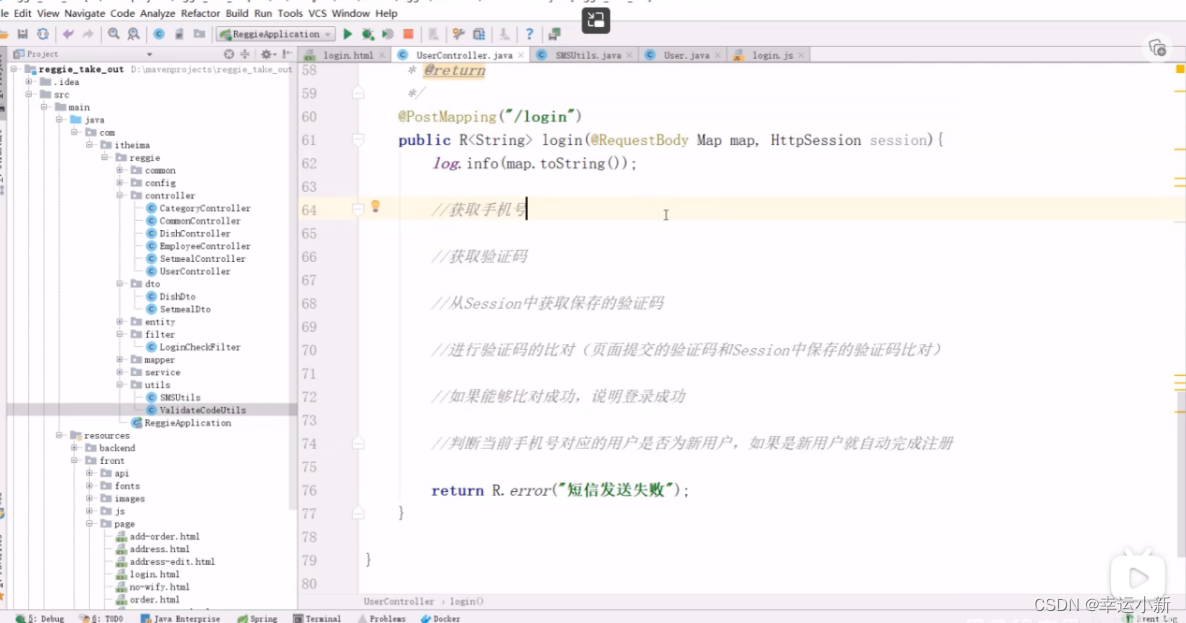
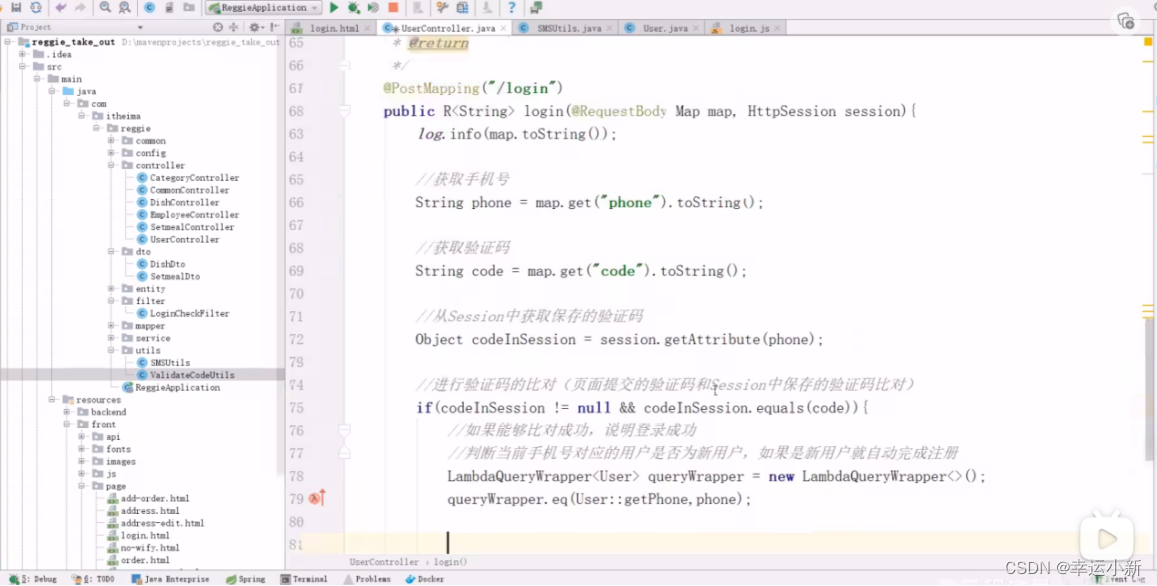
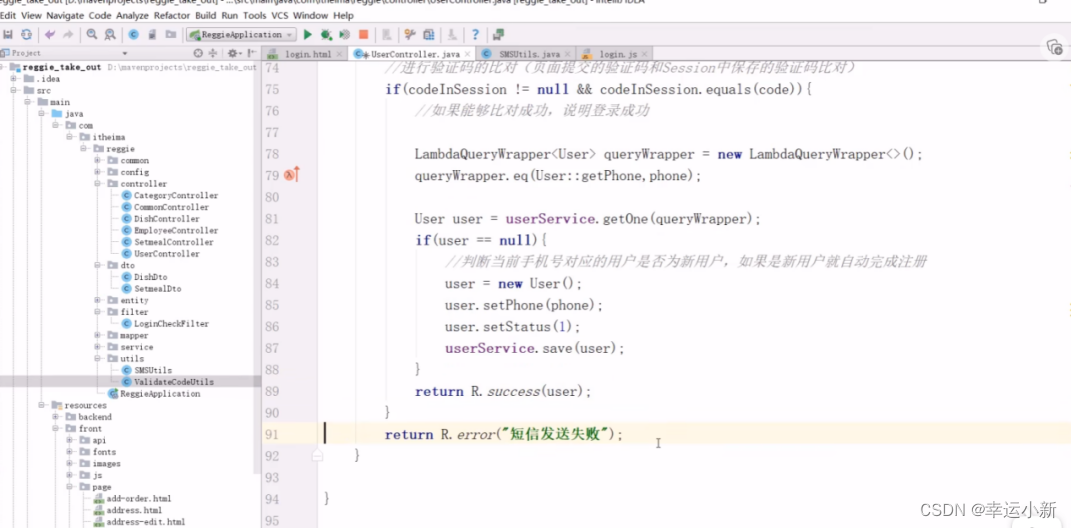
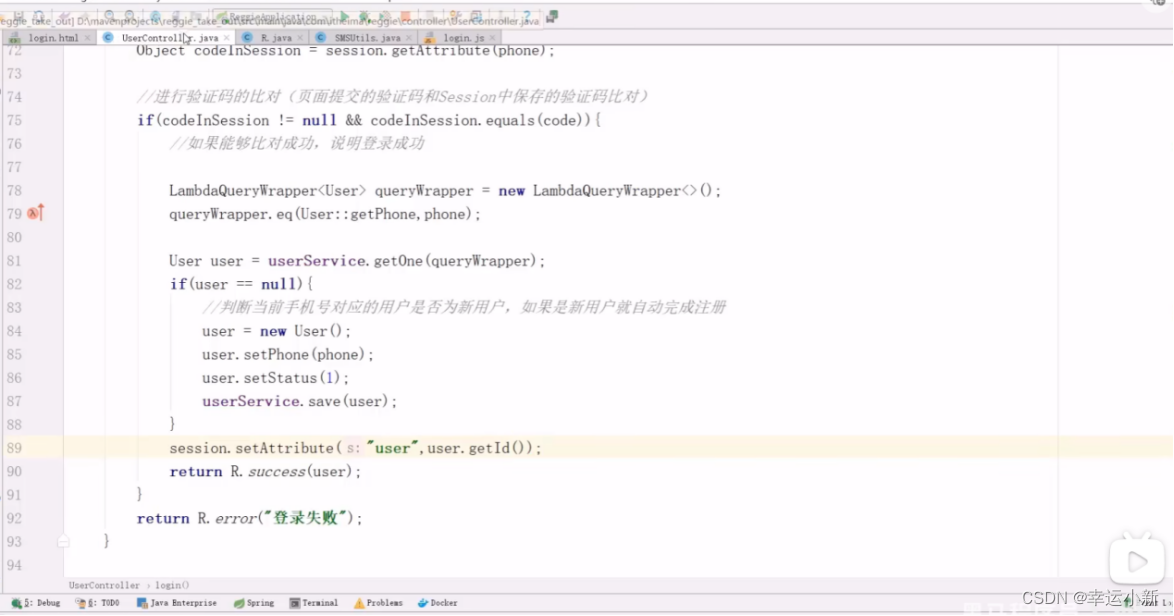
66.代码开发












下面是发送验证码的





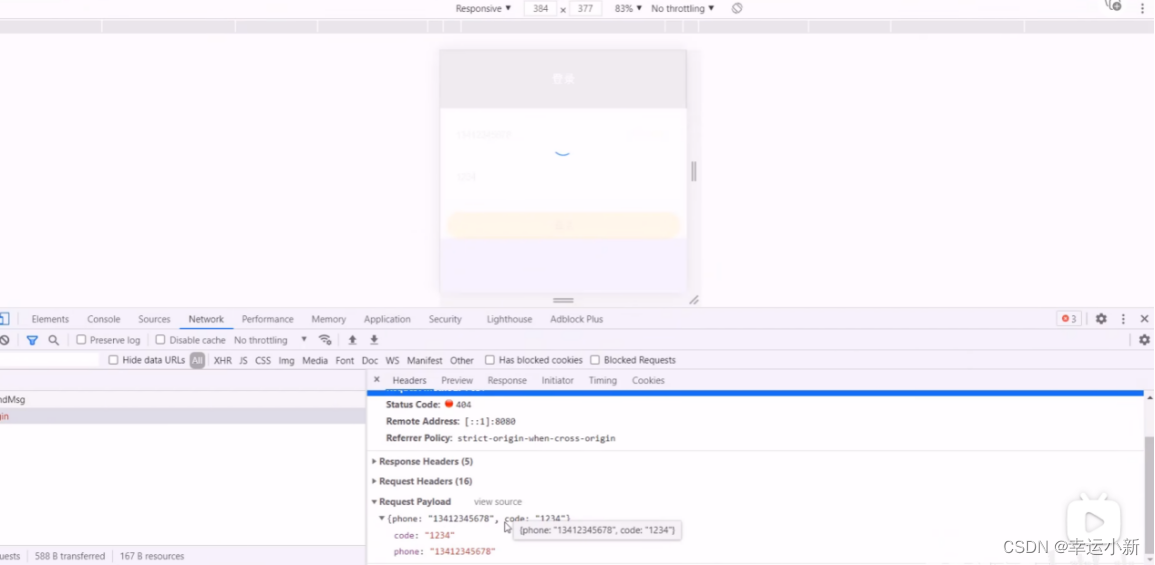
我们在点击登录后,提交了phone和code
我们这里用Map类型来接收













 本文详细描述了业务开发过程中的各个环节,包括软件开发基础、Maven项目构建、登录功能、员工管理、数据库操作、分页查询、文件上传下载、短信验证等,展示了从需求分析到功能测试的完整开发流程。
本文详细描述了业务开发过程中的各个环节,包括软件开发基础、Maven项目构建、登录功能、员工管理、数据库操作、分页查询、文件上传下载、短信验证等,展示了从需求分析到功能测试的完整开发流程。














 8320
8320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








