1.什么是原型?
每一个对象都有他的原型对象,他可以使用自己原型对象上的所有属性和方法。
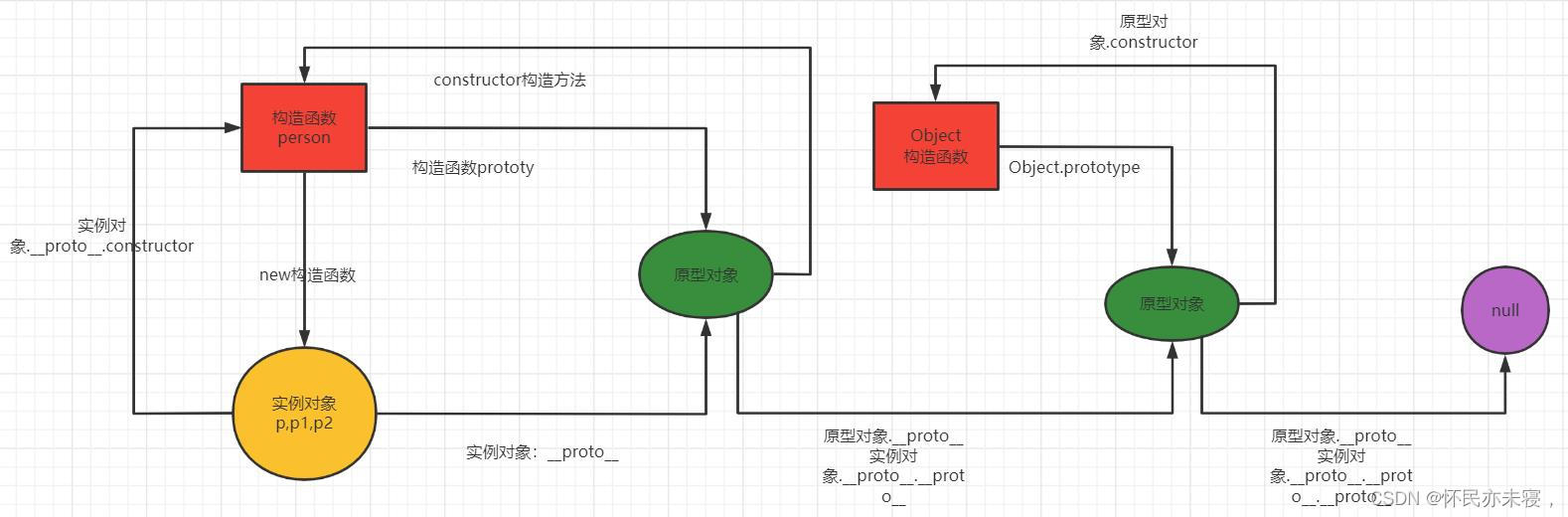
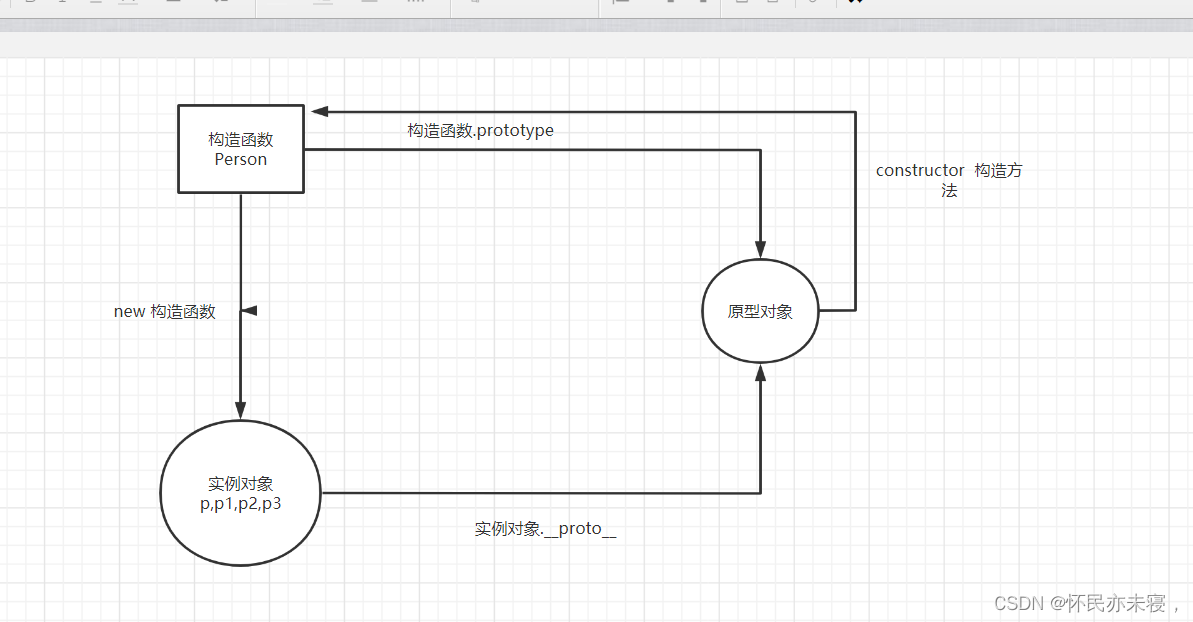
2.什么是原型链?
在JavaScript 中,每个对象都有一个指向它的原型(prototype)对象的内部链接。这个原型对象又有自己的原型,直到某个对象的原型为 null 为止(也就是不再有原型指向),组成这条链的最后一环。这种一级一级的链结构就称为原型链。

3.获取原型的方法
-
通过对象的__proto__获取
-
通过构造函数的prototype属性拿到原型
-
通过ES6类的prototype属性

let cat = {
name: 'summer'
}
cat.__proto__.eat = function () {
console.log('吃猫粮');
}
cat.eat();
---------------------------------------------------
function Cat(name, age) {
this.name = name;
this.age = age;
}
let cat = new Cat("summer", 2);
Cat.prototype.eat = function () {
console.log('吃猫粮');
}
---------------------------------------------------
class Cat {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
Cat.prototype.eat = function () {
console.log('吃猫粮');
}
let cat = new Cat('summer', 2);
console.log(cat);
cat.eat();




















 4543
4543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








