目录
目前正处于不断学习中,现在接触的只有这两个,日后遇到的vue项目代理会实时更新
1.vite (vue3-admin-element-template-master)
2.vite + ts (vue-pure-admin-main)
目前正处于不断学习中,现在接触的只有这两个,日后遇到的vue项目代理会实时更新
1.vite (vue3-admin-element-template-master)
server: {
host: '0.0.0.0', //服务器ip地址
port: 5566, //本地端口
fs: {
strict: false, // 支持引用除入口目录的文件
},
open: true, // 是否自动在浏览器打开
proxy: {
'/pcapi': {
target: 'https:....../pcapi/',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/pcapi/, ''),
},
'/role': {
target: 'http://labour_admin.kuxia.top/',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/role/, ''),
},
},
},2.vite + ts (vue-pure-admin-main)
server: {
// 是否开启 https
https: false,
// 端口号
port: VITE_PORT,
host: "0.0.0.0",
// 本地跨域代理 https://cn.vitejs.dev/config/server-options.html#server-proxy
proxy: {
"^/pcapi/.*": {
// 这里填写后端地址
target: "https:....../pcapi/",
changeOrigin: true,
rewrite: path => path.replace(/^\/pcapi/, "")
}
}
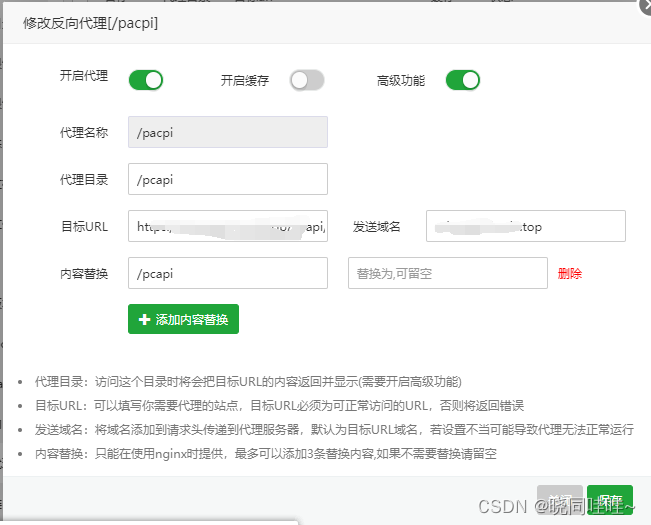
},3.服务器代理:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










