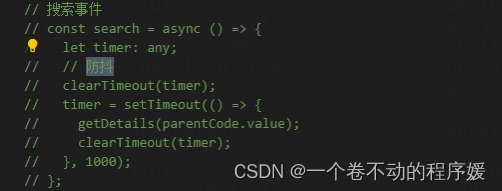
 利用定时器setTimeout完成防抖功能,每个setTimeout都必须伴随一个clearTimeout,用完定时器后清除定时器。setTimeout里面的那个clearTimeout 是用来清除最后一次的定时器。
利用定时器setTimeout完成防抖功能,每个setTimeout都必须伴随一个clearTimeout,用完定时器后清除定时器。setTimeout里面的那个clearTimeout 是用来清除最后一次的定时器。
JS解构方法(两种方法):
第一种:
对象解构:
const {a, b, c:reNamec} = {a: 10, b: 20, c: 30}
console.log(a, b,reNamec) // 10 20 30
数组解构:
const [a, b, c]=[10,20]
console.log(a, b, c) //10 20 undefined
第二种:用...进行解构:
数组解构:
const a=[1,2,3],...a的结果就是1 2 3。
用new Set进行数组去重,比如const b=new Set([1,2,3,1]),b的结果就是[1,2,3]。
用Array. from(……)把未知数据类型的数据变成数组类型。
所以如果两个数组合并后去重可以这么写:
const a=[1, 2, 3] const b=[3, 4, 5]
const c=Array. from(new Set([...a, ...b]))
c的结果就是[1, 2, 3, 4, 5]
对象解构:
但是对象不能直接...,必须在外面包一个{}
const b={name:'lucy', age:20}
console.log(...b)报错,必须是console.log({...b})
结果是{name:'lucy', age:20},不过没什么意义。





















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








