一、生命周期函数介绍(部分转自vue框架官方文档)
1.beforeCreate() :
在实例初始化之后,数据观测 (data) 和 event/watcher 事件配置之前被调用,这个时候在控制台输出data,el等都会显示undefined
2. create() :
在挂载开始之前被调用:相关的 render 函数首次被调用。
3.beforeMout():
在实例创建完成后被立即调用。在这一步,可以用data,methods,watch/event 事件回调。挂载阶段还没开始,$el 尚不可用。
4.mouted():
这个时候所有元素都已经挂载完毕了,可以使用所有元素了
5.beforeUpdate()
数据更新时调用,这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
6.updated()
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性取而代之。
9.beforeDestoryed()
实例销毁之前调用。在这一步,实例仍然完全可用。
10.destoryed()
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
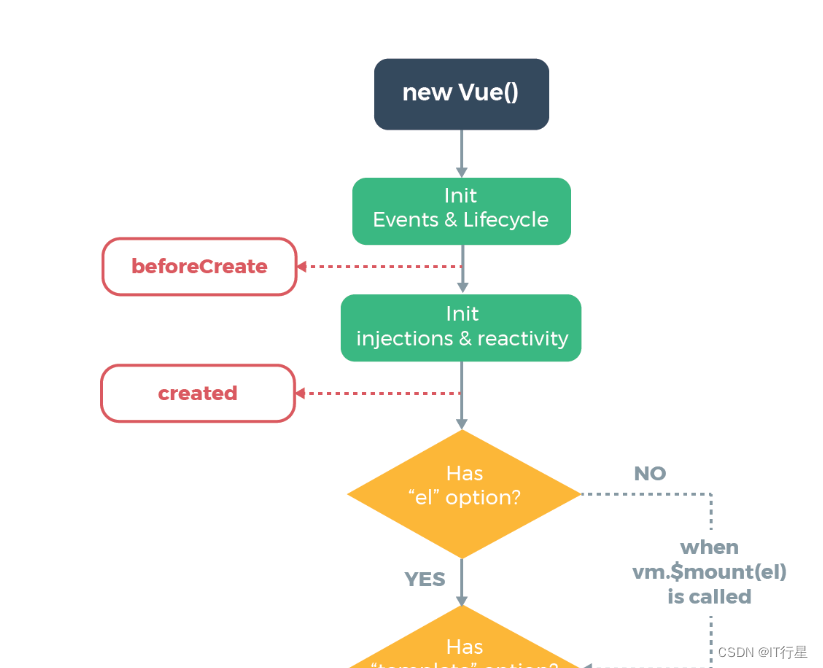
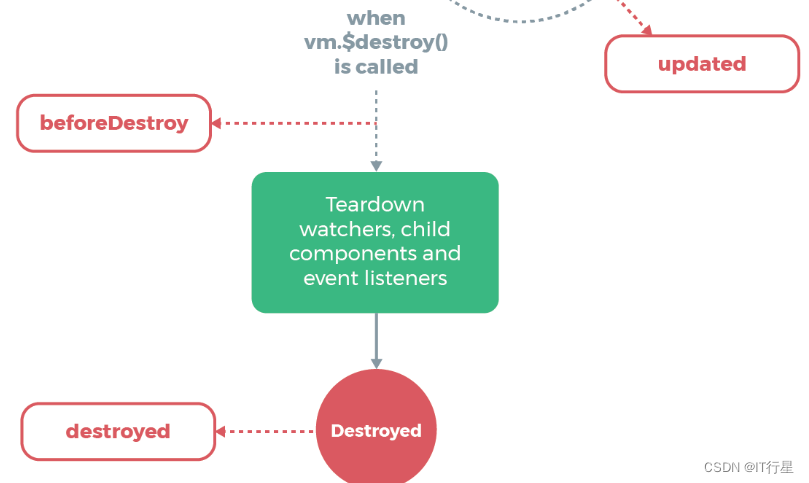
二、生命周期的执行顺序



图片转自vue官方文档





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








